很多时候我们在做渐变质感不知道如何去操作,没关系,范范就给大家介绍一款神器,无论是你用在网站、UI 界面、作品集、高端海报都是一种不错的选择,而且免费用于商业设计。
渐变质感神器
网站链接:https://gradienta.io
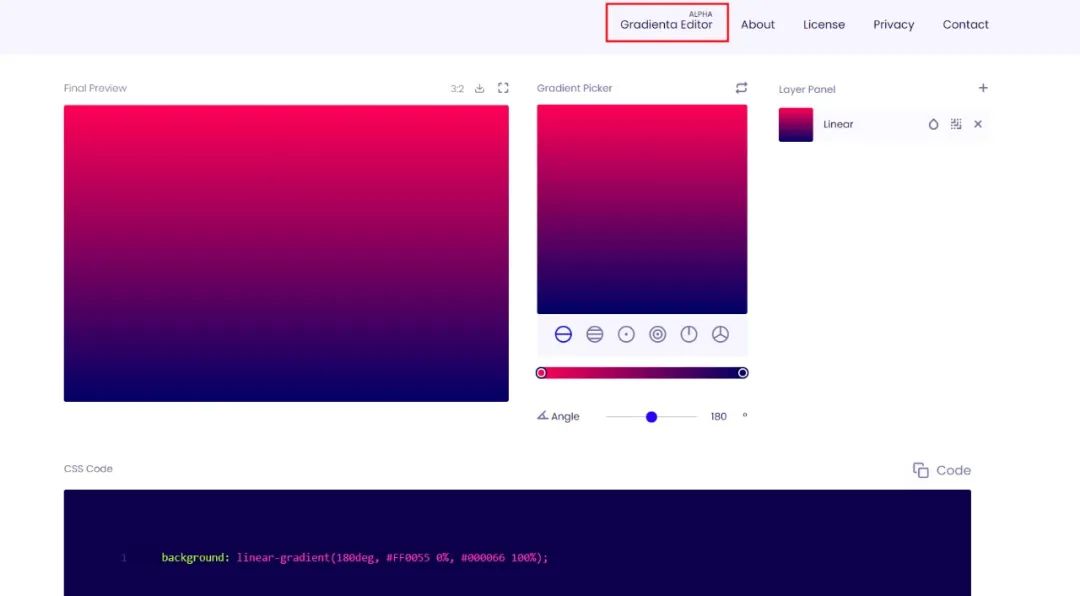
该网站提供 SVG,JPG 超清图片下载,并且还能直接复制渐变 CSS 代码调用给程序员哦,是不是很方便快捷?
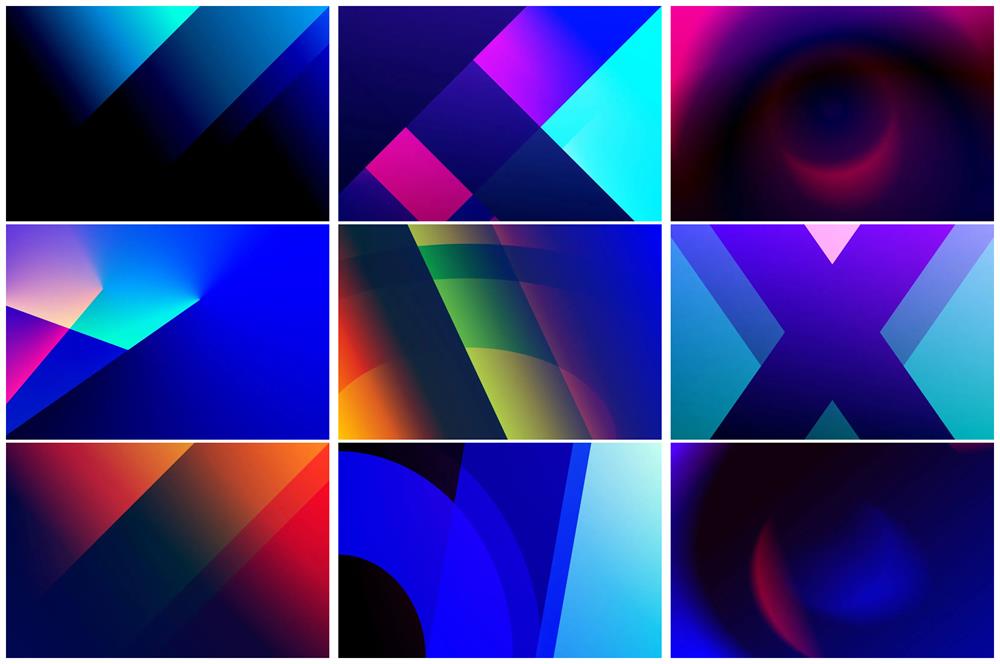
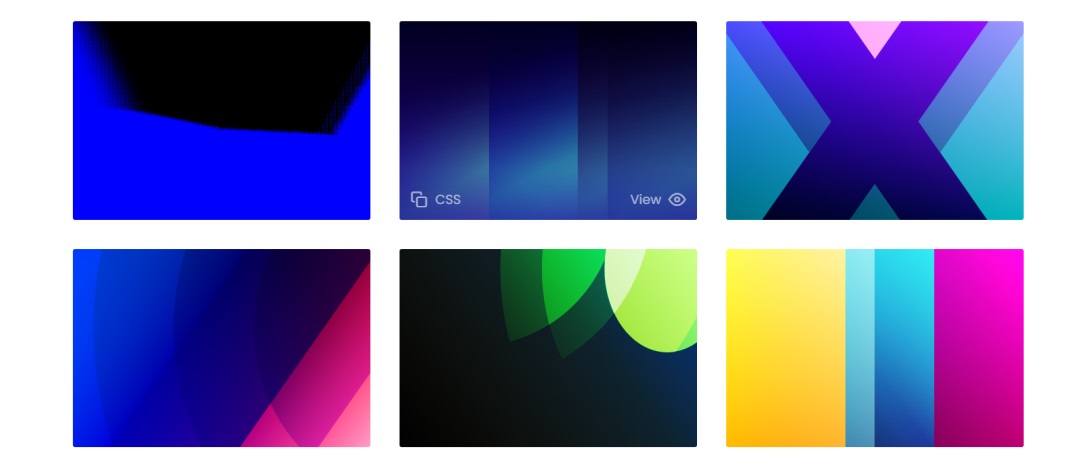
下面我们先来看看网站的样图,非常优秀!

以上只截取部分,还有更多的等待你们自行探索,操作方法非常简单。下面上手操作一个案例,让大家明白些。
比如说:我现在需要做一张高质量海报

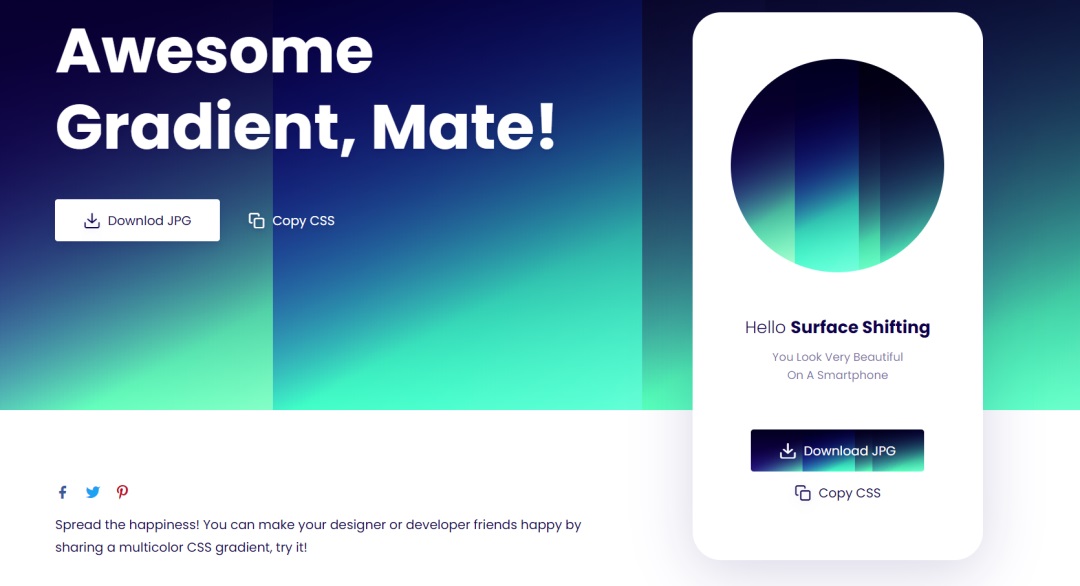
点开任意一张图片:

点击下载按钮:

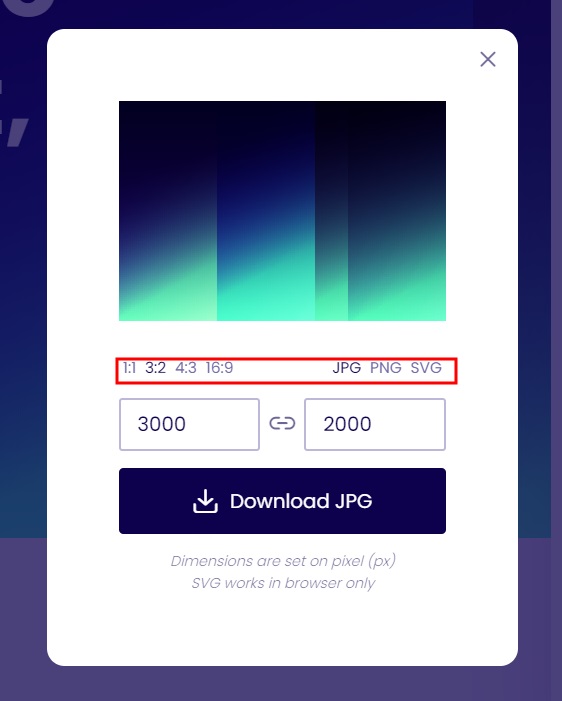
像尺寸、比例、图片的格式都可以按照自己需求去下载,当然也可直接输入你需要的尺寸大小进行下载。
如果你对这个默认调色不太喜欢,也可自己去配色。

点击导航第一个按钮进行色彩搭配,右侧“+”号可以添加色彩的种类,下方就会显示 CSS 代码,其它操作你们都懂得,不多说。



