-
保姆级教程!如何用AI制作无毛边的动态透明表情包?
一、全文速览图 大家在做AI动态表情时,最头疼的就是“抠图不干净”。今天分享一套我自用的“绿幕中转法”,完美解决边缘残留问题,不仅能做表情包,还能做动态闪屏,动态效果素材完美应用在业务中。 核心流程大纲分为:AI出角色定型图 → Photoshop抠图处理绿幕背景 → Kling动态生成MP4 → 剪映绿幕抠图导出MOV(带透明通道) → Photoshop抽帧压缩导出gif表情 专业贴士: 为什…...- 0
- 0
- 256
-
AI对UI行业发展到底有什么影响?来看总监的深度分析
一、全文速览图 去年开始 AI 行业迎来了爆发式增长,越来越多的行业和产品引入 AI 功能,比如 Figma Make 的上线,主流大模型的进步也突飞猛进,如年底 Google Gemini3 上线后横扫社交媒体。 在 UI 设计领域,我们可以陆续看到越来越多的博主上传用 AI 生成界面的案例,或者干脆用 AI 直接生成从界面到代码的全链路案例。行业每天都处于药丸,要被 AI 取代的论调中。 所以…...- 0
- 0
- 181
-
让路人停下脚步的顶级创意!盘点 2025 十佳户外广告设计案例
学设计不仅仅是学技术和技巧,更重要的是学思维和认知。 近几年户外广告有种回春的感觉,越来越多广告公司和品牌方开始在一些户外媒体上下功夫,2025年也出了不少优秀的户外广告案例,葱爷整理10个,算是我心目中的国内户外广告十佳案例吧,我主要是根据它的传播率、市场反响、大众口碑、话题性、创意性、原创性、行业荣誉、美观性等方面来考量的。 一、想赢的番茄在亨氏 这组亨氏借势全运会的户外广告,想必设计师都看过…...- 0
- 0
- 105
-
超全面!写给UI设计师的滑块组件设计指南
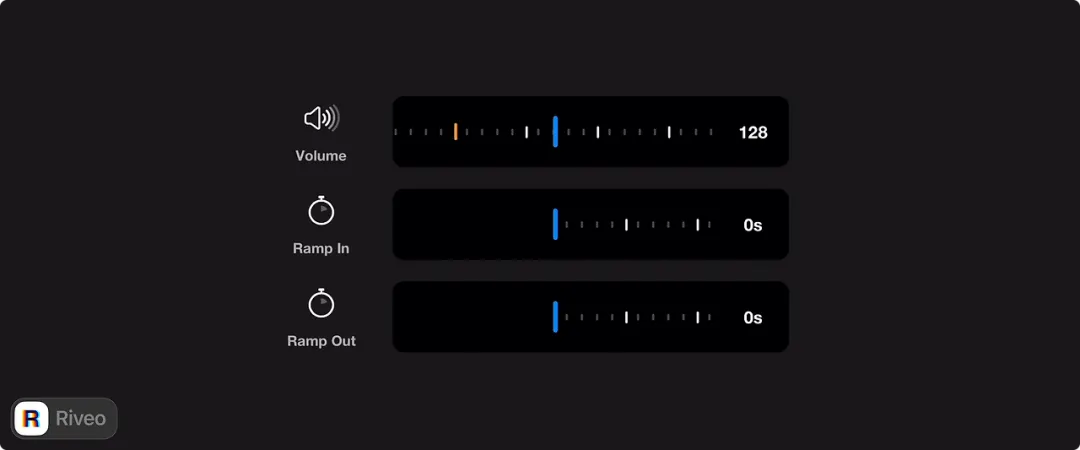
哈喽,这里是Clip设计夹,今天分享的是「滑块组件设计解析」。 滑块 (Slider/滑动选择器) 这种随处可见的输入控件,其实藏着很多设计细节。滑块靠拖动游标就能实现调节数值,实时给出视觉反馈,不管是调音量、改亮度,还是设置参数范围,都少不了它的身影。 今天就来解析一下滑块组件的类型、设计要点,还有几个值得参考的优秀案例。 一、滑块构成 一个标准的滑块组件,核心包括四部分元素: 数值提示 已调节…...- 0
- 0
- 94
-
免费!专为设计师打造的一站式「全能配色在线工具箱」
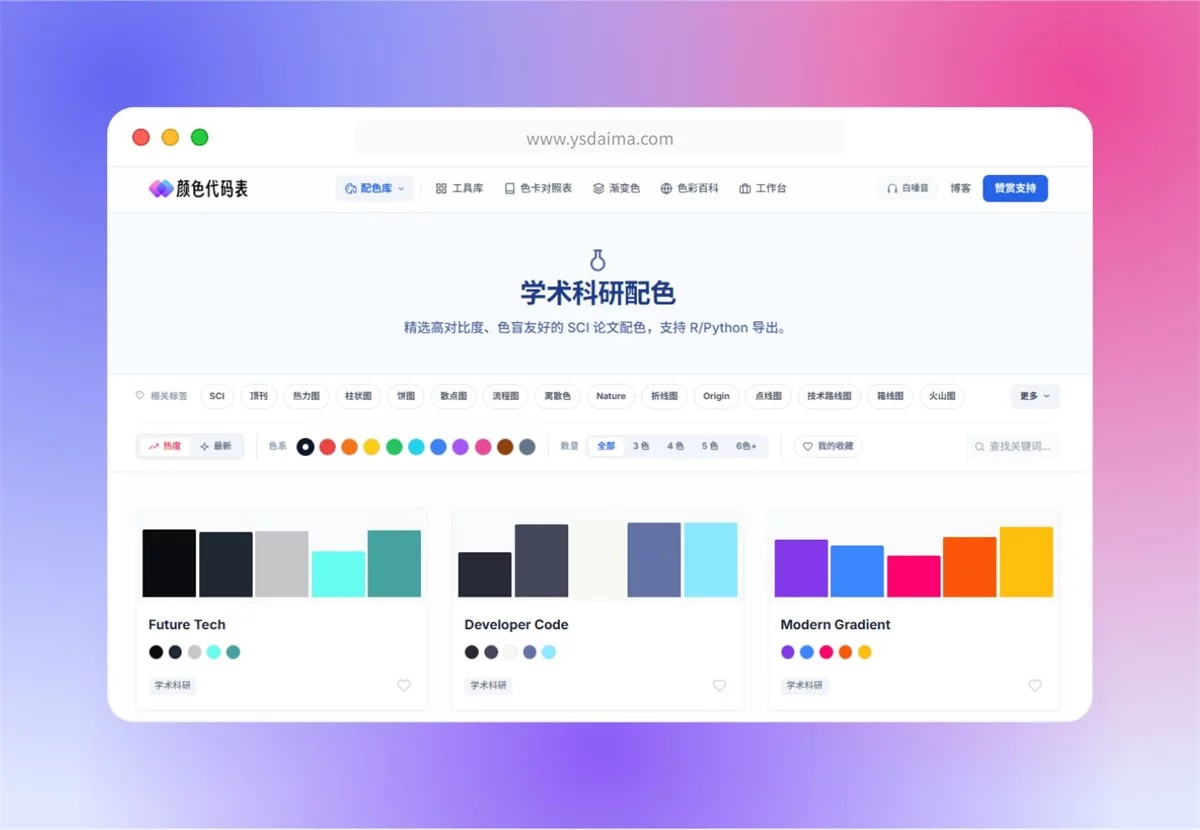
在一年前,我曾经发文介绍过「颜色代码表」。 当时更像是一个实用型工具站:查色值、转格式、顺手用完就走。 这一次重构,我几乎推翻了原有结构,把网站重新拆解为几个核心模块: 配色库:科研,UI,潮流,平面分类精选的配色方案 工具库:真正高频、顺手、不打断思路的小工具 色卡对照表:基础色相与常见设计标准的经典色卡 渐变色背景:可下载、可收藏、可直接生成 CSS 色彩百科:从颜色名称色值到对比色与使用场景…...- 0
- 0
- 73
-
改版设计被人喷?来看看有效的改版设计思路!
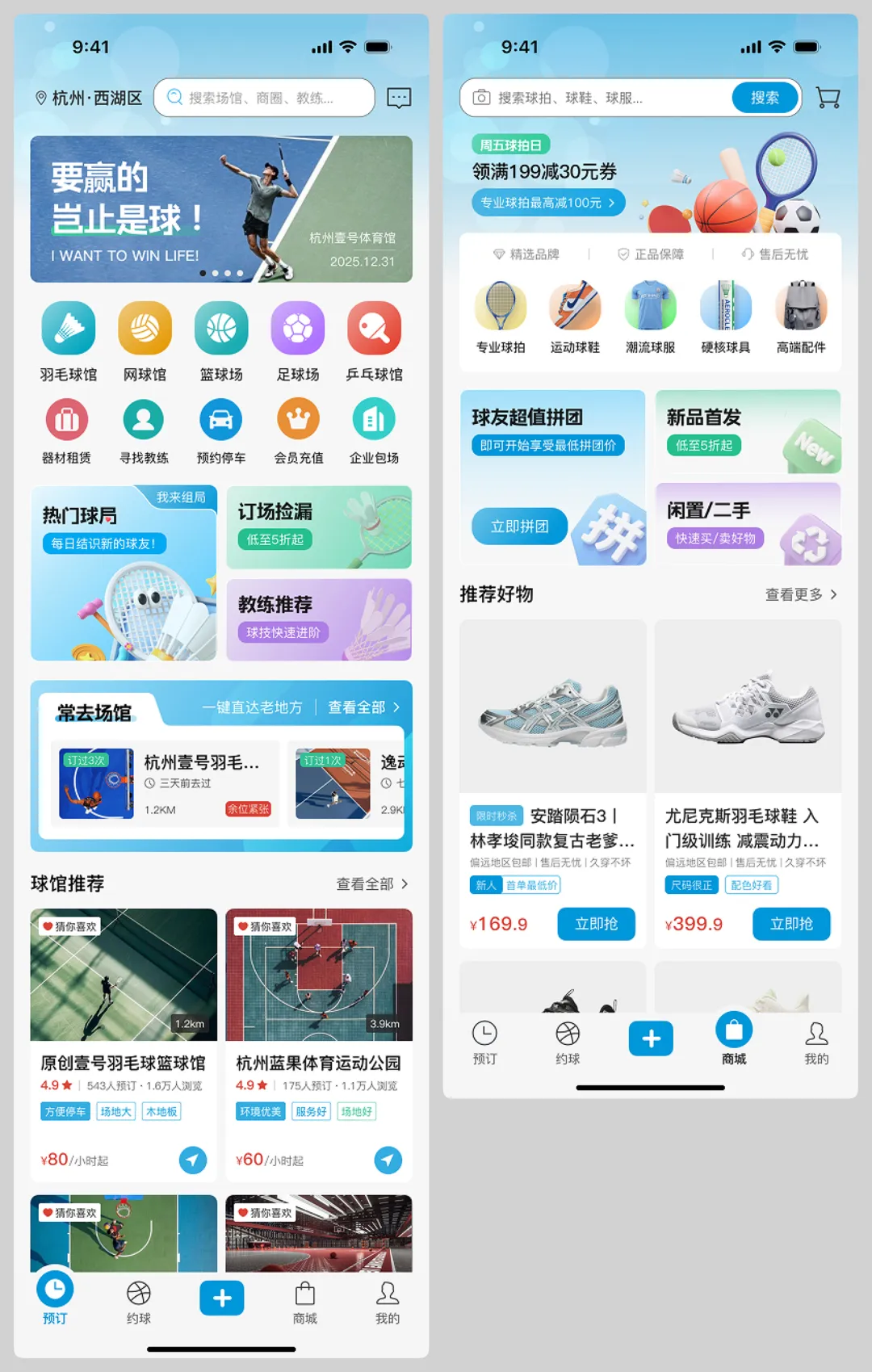
又到了分享界面改版优化的时候了,这次是近期C端学员做的体育场馆预约平台,主要用于在线预约羽毛球、网球、篮球等场馆。 下面是目前的设计图例: 学员作业 还是老规矩,我们从原设计的问题入手,然后逐步完成对它的改版优化。 问题分析: 问题的分析从不同维度入手,这里分享个最简单的分析方式,先从基础样式分析,再分析组件设计。 基础样式包含规范、字体、色彩、图片四个要素的分析,而组件设计则是检查样式的合理性为…...- 0
- 0
- 74
-
超多案例!教科书级的数据可视化系列基础指南
数据可视化的核心在于点、线、面的艺术组合。本文将深入解析三大构成要素在图表设计中的关键作用,从散点图的分布规律到柱状图的斐波那契宽度设计,揭秘几何形态如何影响数据传达效率与视觉美感。 在讲数据可视化的几何图形设计前,我们先来聊聊设计基本功——三大构成中平面构成的点、线、面。我们人眼所看到的万事万物都能抽象成点、线、面,这三个基本要素。点是所有图形的基础,是一切设计的起点。线是由多个点彼此相邻连接而…...- 0
- 0
- 389
-
AI时代的设计师何去何从?一个设计师失败的创业复盘
今天看到个创业失败复盘的视频,有些感触。巧了,大半年前,我也怀着一种“老子不干了”的孤勇,一头扎进创业的浪潮里,然后不出意外地,溺水了。 趁着记忆还没被日常的琐事磨平,我想给这段小小的、甚至有点狼狈的历程留个注脚,写个专题。 不是为了给谁制造恐慌,一方面是讲讲我的故事;一方面是聊聊我对设计师这个工种未来的看法;最后,是给那些也想“出去试试”的朋友,避一避坑。 想写的很多,会拆分成几个部分,想到哪写…...- 0
- 0
- 246
-
拒绝温水煮青蛙!B端设计师的2026职业突围指南
大学那会儿,《大学生职业发展规划》这门课往往会被大家认为枯燥、无聊的课程;然而真正步入职场后,课本中的迷茫却变成了真正的生存危机。 在过去一个月辅导 20 多位同学的过程中,我听过最多的话就是:“我不清楚该如何处理手头的工作,更不知道什么时候该跳槽或晋升。”很多人在一家公司稀里糊涂地度过了 3-5 年,直到行业红利消退、业务剧烈调整,才发现外面的需求早就已经改变。 自己求职困难,本质上是缺乏清晰职…...- 0
- 0
- 213
-
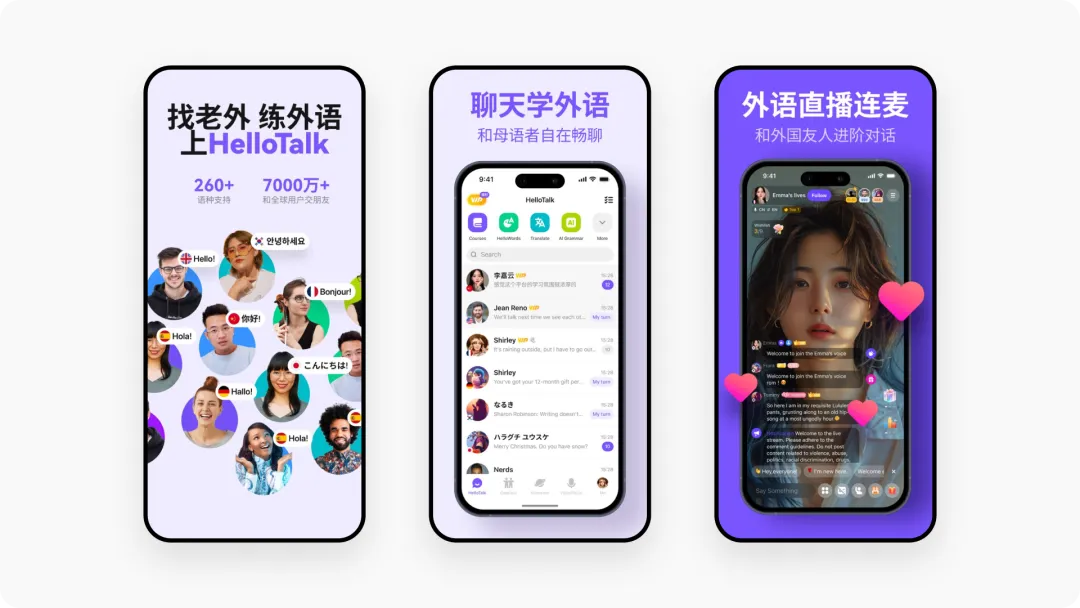
像聊天一样学外语!深度拆解5000万用户的HelloTalk产品设计
新年好,各位朋友,我是廖尔摩斯,欢迎来到设计大侦探——一个专注分享深度产品体验的设计媒体,目标是拆解全球 1000 个优秀产品! 今天想和大家分享我去年创建的《全球多语言学习 APP 竞品分析》中的一篇产品分析——HelloTalk。这份报告共 5,117 字,预计阅读 15 分钟。希望你能从中有所收获。如果觉得文章有价值,欢迎分享给你的朋友! 一、HelloTalk 是谁? 1. 产品简介 He…...- 0
- 0
- 478
-
UI设计缺乏细节?一个实战案例教你提升界面吸引力!
这次需要优化的案例是打卡页。打卡页的设计需要给用户提供满满的情绪价值,所以丰富的视觉元素必不可少。 来看看优化前的页面: 再来看看优化后的页面: 来看看,具体怎么实操的吧。 一、给头部增加视觉亮点 第1步 加入IP 本次的案例是运动赛的打卡页,所以我们可以加上符合运动主题的IP形象,形成差异化的设计: 第2步 设计标题 首先,主标题的字体当然要选用运营类的字体啦,如果没有复用的需求就去找AI生成一…...- 0
- 0
- 301
-
如何让用户在看到界面的第一眼,就觉得你比竞品强?
一、当我们在谈论用户的产品心智时,我们在谈论什么? 用户的产品心智,本质上是用户对产品的认知和判断 —— “你是谁”、“你能解决什么问题”、“你值不值得用”、“你是否比其他产品更好”。英国华威大学营销学教授Peter Doyle提出的价值驱动理论(Value-Driven Marketing)中指出,用户对产品的感知主要围绕四个维度构建: 功能性价值(Functional Value):能否有效满…...- 0
- 0
- 462
-
超级详细!全面解析移动端个人中心界面设计趋势和思路
一、我的页面的基本分析 我的页面就是大多数应用底部导航中的最后一个选项,是个人中心的板块,用于管理你的账号信息、数据、服务,以及实现对应用本身的相关设置。 我的页面通常在具有账户系统的应用中才会使用,如果没有账户系统的基础应用(如天气、日历工具)就没有使用它的必要。 而还有两个类似的页面类型很容易和我的页面搞混,一个是用户个人主页,一个是系统设置页面,在这里我们做个简单的区分。 用户个人主页是用户…...- 0
- 0
- 483
-
大厂高手出品!如何通过 A/B 测试精准提升转化率?
在当前的互联网商业化领域,数据实验的应用十分广泛。在日常工作中,设计师可以提供跟踪设计方案的实验数据,来验证对用户行为的推测是否准确,方案是否有效。也可以在讨论方案时,从历史实验数据中提取用户行为规律,作为设计决策的参考。系统掌握数据实验的基础知识,理解数据如何产生,有助于我们更理性地审视数据并识别潜在误导因素,提升从数据中所提取的信息的准确性和有效性,也可以帮助我们与数据、业务团队实现更高效同频…...- 0
- 0
- 391
-
上手即用!2025年AI产品信任设计指南
编者按:传统的 APP 要建立信任机制并不复杂,现在有很多值得参考的模式、范例。但是 AI 类产品所面临的情况是截然不同的,那么如何为 AI 类产品进行信任设计呢?今天来自 Mary Borysova 的这篇文章就基于这个视角,结合一系列的头部 AI APP 来和你一起探讨这个问题。以下是正文: AI APP 信任构建机制 信任是任何互动中最脆弱也最根本的根基。自史前时代起,人类就必须判断自己身处…...- 0
- 0
- 425
-
超多案例!深度解析对齐与信息层级2个知识点
本次文章的主题是排版,一个老生常谈的设计问题。至于为什么会选这个题目,那当然是因为我的设计知识文档计划正式启动并产出了一个成果:基础印刷工艺。在传播这个文档的时候,就有人问其中是不是有错位的排版,毕竟有图标遮住了文字。但这恰恰是我排版的小巧思,也代表了我在工作之中总结出的对排版有益的两件事: 对齐,信息分层 这里说的两点我先缩小个范围,就是文字排版,不然讲起来没个完。 对齐非常好理解,单从文字排版…...- 0
- 0
- 371
-
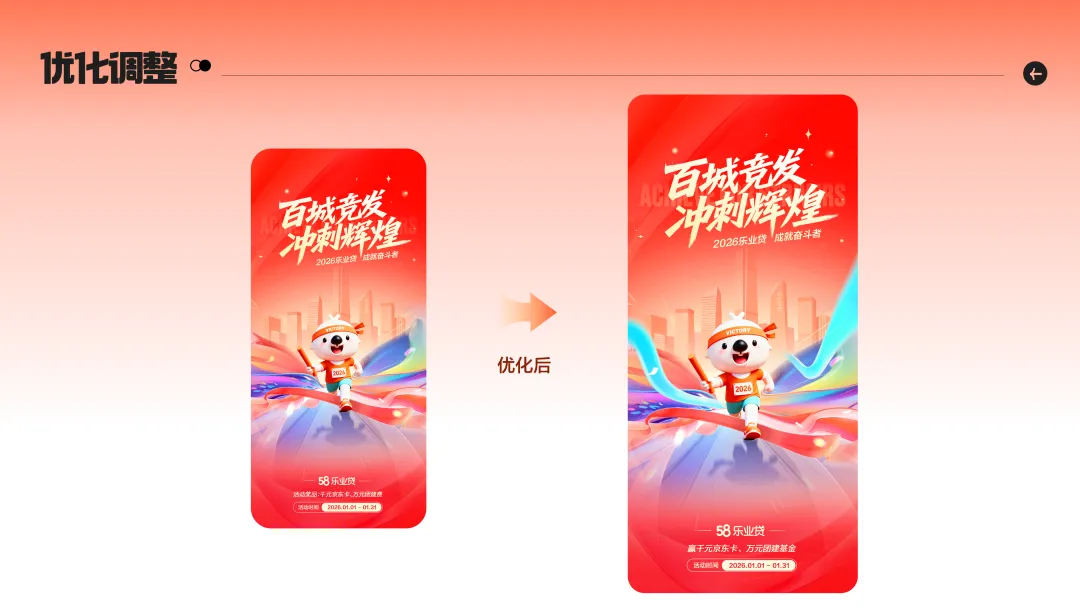
AI 设计实战!如何用一小时搞定活动主视觉海报?
在当下的设计圈,“AI 是否会替代设计师” 几乎是绕不开的话题,不少设计师也对此心存焦虑。但真正把 AI 用透就会发现,它其实是能将 80% 重复执行工作一键打包的 “超级助理”—— 可以让设计师从机械劳动中抽离,沉下心聚焦内容创意、风格定调、情感适配、商业落地这些核心价值。 AI 普及前,制作活动主视觉海报堪称十足的体力活:单是手绘草图、反复改稿就要耗上两天,背景里的每根线条、每个元素都得手动调…...- 0
- 0
- 473
-
保姆级教程!移动端表格界面的视觉设计拆解
一、列表页的顶部设计 开始列表页的设计要先完成顶部栏的设计,主要包括搜索、筛选、排序等标准内容。简单的列表页可能顶部只是个标题栏或是只有搜索,这种最基本的模式就不用多加解释。 更进一步,就是添加了基本筛选或排序的功能,通常它们会在标题栏外独占一行。 在这类设计中,额外增加的筛选或排序栏通常和顶栏是连接在一起的,且它的高度通常也小于顶栏。然后下方的选项可以是等分的,也可以是左右滚动的。 移动端的空间…...- 0
- 0
- 356
-
这么普通的界面,我居然做出了设计感
这次的案例是直播排行榜页面,客户的要求是要更具设计感,来看看优化前: 再来看看优化后: 接下来,我们一一拆解优化方向。 一、拉开等级 在这个案例中,我们可以根据整体的“梦幻”主题找一些视觉元素,比如魔法阵、皇冠、金镶边,和旗帜等: 第 1 步:增加前三名的设计感 我们可以增加旗帜样式的底板,并通过图形繁简度拉开层级: 第 2 步:增加排名卡片的设计感 我们还可以将原本的排名卡片的纯色样式,优化一下…...- 0
- 0
- 223
-
UI 难点拆解!移动端列表页设计的3个要素与2种布局
一、列表页的基本认识 列表页就是以展示列表 List 为主的页面,所以我们需要先理解列表是什么。 列表源自编程术语,是一种数据结构,即按照线性顺序排列的数据项集合(有限序列)。说人话,就是按照一定顺序展示数据的形式。 我们再用UI设计的角度来理解它,可以把它分为 “列” 和 “表” 两个部分。我们先理解表,表就是“表格”的意思,这也是计算机中存储数据最基础的形式(关系型),我们在页面中看见的多数内…...- 0
- 0
- 224
-
别只顾着埋头做设计!实战案例教你建立不可替代的职业护城河
你害怕变化吗? 如今的职场,变化已经成为了常态。也许上个月你还是公司的关键岗位,这个月就变成了昨日黄花。 这篇文章,想和你分享我认识的一名普通设计师的真实故事:她从“项目里的主力”,走到了“公司里的边缘”,又一步步把自己的经验,长成一条能带走的护城河。 一、从“关键岗位”变成“昨日黄花” 这是一位35岁+,拥有十几年设计经验的三维设计师。 作为一名普通的员工,她凭借过硬的专业能力和丰富的经验成为了…...- 0
- 0
- 503
-
2026最新版!UI、交互、体验设计师的岗位有哪些工作区别?
UI 设计虽然理论上是个独立的设计行业,但在现实场景中,它却有不同的细分工种,以及每个工种在实际工作环境下还有不同的工作要求和倾向。 作为新人自然很难全面且深入的接触不同领域的具体工作场景,且最近这类问题又多了起来,所以我们打算更新一篇新的扫盲,来系统解释 UI 设计的真实岗位要求与工作内容,别让大家2025年还在迷惑设计师的定义问题。 一、UI 设计的主要细分岗位 UI 设计在今天衍生出不少设计…...- 0
- 0
- 394
-
AI 会取代画图标的UI设计师吗?看完这篇实测我放心了
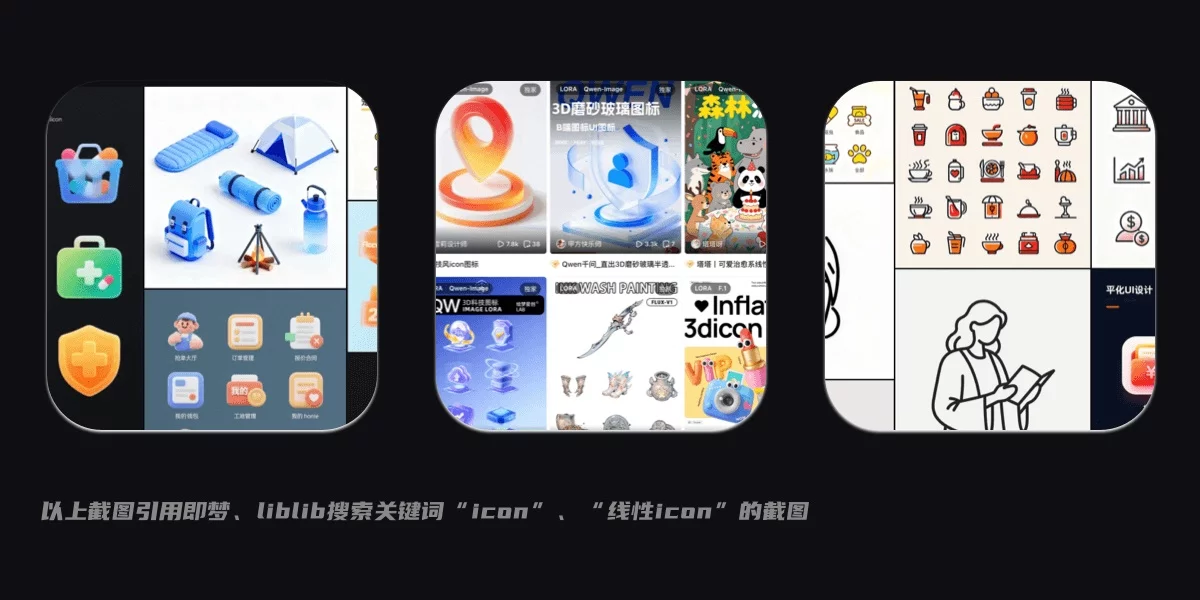
用过 AI 生图的设计师应该都有这样的体验:越抽象、越极简的描述,反而越难生成满足需求,例如图标。 尤其对于 UI 设计师来说,icon 是最基础、也最高频的视觉资产:导航栏、金刚区、工具栏等都离不开它,尤其在移动端项目里,简单轻爽、风格一致性是刚需。 最近我集中测试了几款 AI 生成工具,发现图标生成普遍存在 3 个痛点:风格偏 2.5D、写实、轻拟物等,这些图标风格更偏向 C 端,但是对于 B…...- 0
- 0
- 336
-
从设计执行变项目主导!揭秘大厂高手主动赋能业务的3个关键步骤
对自己要求比较高的设计师,在工作中一定都会遇到有关“主动赋能业务”的工作问题,比如有同学问过我: 总被领导说没有主动赋能业务的觉悟,不会主导项目。但我觉得交互设计师还是处于整个产品链路的后端,产品经理会告诉设计师业务的定位和产品具体的功能,然后我们设计师就根据要求做完了设计,提交给开发,之后在等开发完成后做走查。到底怎么做才能从“设计执行”变成“项目主导”,翻身做主人呢? 这个问题其实很真实。不过…...- 0
- 0
- 169