-
Word常用快捷键大全
在设计过程中。有时候查看文档也需要Word,但其实Word有很多实用的快捷键,以下是简单设计为大家分享的Word快捷键大全,供大家参考借鉴,欢迎浏览! 基础操作 切换到下一个窗口。 Alt+Tab 切换到上一个窗口。 Alt+Shift+Tab 关闭活动窗口。 Ctrl+W 或 Ctrl+F4 在将活动窗口最大化后再还原其大小。 Alt+F5 从程序窗口中的一个任务窗格移动到另一个任务窗格(沿顺时…...- 0
- 1
- 1k
-
掌握这3份AI模版,帮你秒出竞品分析+方案评估报告
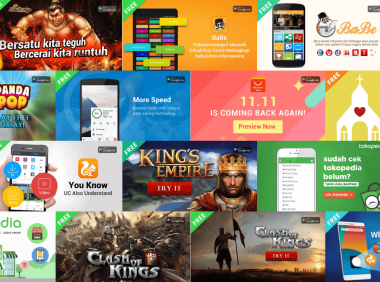
近两年,VMIC UED一直致力于AI设计提效,今天先给大家带来一期AI竞品分析/方案评估提效的分享,后续还会有方案发散、动效设计、设计验收等主题,欢迎大家持续关注。 作为设计师,我们几乎每天都会经历这样的时刻——打开五六个竞品 App,一边截图、一边排版、一边睁大我们的火眼金睛探查: 竞品的设计是怎么做的? 它为什么这么设计? 这么设计的优缺点是什么? 我们应该怎么设计? 做完设计发散后,面对三…...- 0
- 0
- 175
-
干货迟到了,职场的一些理解
承蒙错爱,答应分享的压箱底的干货拖到了现在。这篇文章不会分享任何设计技法相关,它更多的是讲三鱼对设计、对职场的一些理解,它算不上什么干货,但它包含了确保你能接受三鱼之后的干货的必要信息。 第一个问题:薪酬背后的竞争力究竟是什么? 不拉仇恨,但我的薪酬很不错,那这薪酬背后的竞争力究竟是什么?是我的视觉?创意?交互?管理?认知???诚然我的设计能力不错,但事实上大部分的业务方并没有很高的审美、绝大部分…...- 0
- 0
- 994
-
设计师做的项目价值不高,该如何做作品集?
这篇文章主要阐述项目价值低时,做作品集应该咋办? 一、做作品集,巧妇难为无米之炊 相信作为设计师的你肯定有被作品集折磨的时候。要么是做的项目很小很细碎,不整体、要么是做的项目价值不大没说头、要么就是屎上雕花,做的自己都觉得恶心, 要么就做的设计没有量化数据来验证...... 真的就陷入了明明做了很多事情,但最终自己都觉得没价值。 二、重新审视「价值」 因为现在的风气,都是要数据来验证设计价值,但是…...- 0
- 0
- 469
-
设计师一定要知道的2022火爆全网设计风格、科技感的代名词
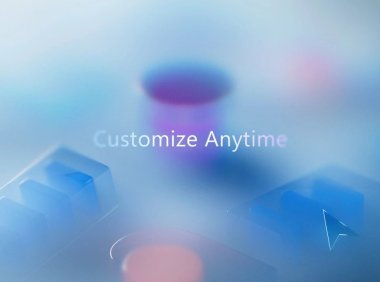
说设计是个圈,应该没人有异议吧。兜兜转转好像每隔一段时间轻拟物风格就会流行回来,今年也不例外。但是今年流行的轻拟物似乎又与往年有所不同。前段时间刷爆朋友圈的微软365设计语言的宣传片可以说把这种风格运用到淋漓尽致了,没看过的一起来看设计师图。 01、透明材质 这种风格最大的特点一定少不了透明的材质。毛玻璃材质是最常见的,透明磨砂的质感会让人感觉画面十分清透、充满科技感。 02、光线折射 除了透明材…...- 0
- 0
- 1.8k
-
找灵感:键盘还能这样设计?
平常时我们见到的键盘都是这样常规的设计。 那当看到这样的画面,你能想到它是什么么? 食物?手工产品? 其实,它也是一个 键盘 这个“食物”版的键盘设计 其实是由油管博主tiny 将自用键盘的键帽全部改装成了食物外观 键盘帽的设计以小吃、水果、奶茶等各种食物作为造型,还原度非常高。 其中小甜甜圈放置于食物盒上,也可以随时拿出来,设计非常细节。 还有像这类石锅面条的设计,细致到里面的食物…...- 0
- 0
- 1.1k
-
国外包装设计师Bnavan的鸡蛋包装设计
万万没想到鸡蛋的包装设计也能这么卷。今天为大家分享一套国外设计师的鸡蛋包装VI设计。整体非常简洁又富有个性。看起来既有趣又高级。喜欢的多欣赏一下设计师的专业细节体现吧...- 0
- 0
- 411
-
这个网站让28 种 PDF 功能在线免费使用!设计师的福利!
今天要介绍的 PDF24 是一家专注于 PDF 制作和转换工具的开发商,最早只提供在线上将其他文件格式转为 PDF 的服务,发展到当前已经有 28 种 PDF 相关工具可直接线上使用,无需额外下载软件 App。事实上 PDF24 也有开放免费且功能丰富的 PDF 工具 PDF24 Creator,对于没有网络的使用者来说会很有帮助,如果你不受网络限制的话,PDF24 Tools 就能在浏览器完成大…...- 0
- 0
- 2.9k
-
用这4步,带你打开参考的正确模式
小伙伴们平时都是怎么找参考呢? 有没有遇到找不到合适的参考,不知道该如何参考,一刷图就停不下来花费大量时间的问题呢?又或是觉得找参考等于抄袭,因此不太敢去参考,一直自己冥思苦想…… 最近我的朋友小A就遇到了上面的这些问题,在群里的小伙伴也陆续问过类似的,那么今天我们就来梳理一下找参考的流程吧,开启参考的正确模式。看看如何找参考,才能正确的抄! 参考的四步 工欲善其事必先利其器,套上这简…...- 0
- 0
- 1.5k
-
看完京东购物车做的亿点点设计,终于明白为什么买到停不下来
想了解什么是购物车吗?想了解购物车在电商场景扮演着什么样的角色?承载着什么样的定位吗?今天,带你一起了解购物车的前世今生~ 购物车的历史起源 对于购物车,我们并不陌生,在逛线下超市时,我们可以看到很多人都推着一辆购物车;他们一边悠闲的走着,一边筛选着货架里的商品,最后来到收银台前进行统一支付,这就是线下购物车最常见的功能——帮助人们装载商品。 △ 图片来自 pexels 但是购物车的历史可以追溯到…...- 0
- 0
- 2.3k
-
腾讯文档-构建科学有效的色彩系统
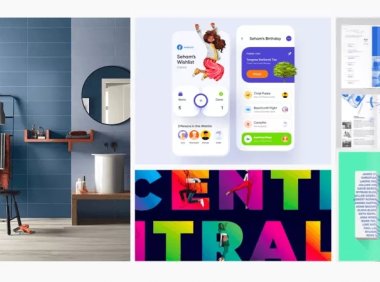
大品牌在颜色方面不止有主题色,一套系统的颜色体系也是视觉的一部分,更是产品的DNA体现。本文将带大家看看腾讯在这一方面是如何建立的科学高效的色彩系统。 It is ultra experience Meet more beautiful colors. “色彩是我们感知世界的重要媒介,对于信息传达有着重要的作用,能使人们能够更有效的感知设计的意图和内涵,使传达更高效。且人对色彩的视觉…...- 0
- 0
- 2k
-
设计师必看,如何打破瓶颈的方法!
第一条:养成好的设计习惯 如果从成长的角度来看,最核心最重要的一条就是新手要养成好的设计习惯。没有好的设计习惯,就是野路子设计师。哪怕工作3-5年做的东西还是不咋样,做事大大咧咧的,也不注重细节。东西拿出来就是不精细、连最起码的对齐都做不好。作品没有逼格、风格还老旧。完全没有设计规范的意识,随意惯了。和同事共享设计稿的时候,同事打开你的源文件会鄙视你,图层命名混乱,也没有编组。 好习惯有哪些,1…...- 0
- 0
- 815
-
参考不是抄袭的对象,参考是你永远的老师
要承认自己的不完美,并永远走在学习的路上,保持学习的状态很重要。 小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,永不停歇,我们一起加油~ 最近对设计、学习、以及个人心态方面又有一些新的认知,虽然有些道理以前也知道,但是每过一段时间又会有新的体会,或者是更深刻的感受,这新的认知和感受对我挺有帮助的,我相信对你也会有用。 01.做一件作品太久了容…...- 0
- 0
- 785
-
怎样提升设计价值——方法篇
设计≠艺术,设计从诞生之初就是为“解决问题”而存在。在体验设计场景,如果业务方是“需求提出者”,那产品经理和设计师就是从不同视角切入的“问题解决者”,而用户既是“需求源头”,又是“方案验证者”和最终“价值创造者”。下面我们详细解读设计价值与业务/用户/产品三方的关系. 一、如何理解设计价值? 设计≠艺术,设计从诞生之初就是为“解决问题”而存在。 在体验设计场景,如果业务方是“需求提出者”,那产品经…...- 0
- 0
- 899
-
用Figma做做游戏UI的视觉设计
本文将介绍使用Figma进行游戏UI设计的探索。随着游戏行业的不断发展,游戏UI设计变得越来越重要。Figma是一种强大的设计工具,拥有协作和团队功能,因此越来越多的游戏UI设计师开始使用它进行设计。我们将探索使用Figma进行游戏UI设计的优点和挑战,分享如何使用Figma创建游戏UI设计,以及如何利用其协作和团队功能来提高工作效率和质量。本文还将介绍一些设计技巧和最佳实践,以帮助游戏UI设计师…...- 0
- 0
- 1.6k
-
用Midjourney生成逼真人像的5个技巧
Midjourney可以毫不费力地创造出惊人的风景和抽象艺术,但你需要对提示进行微调,以获得看起来很真实的人物照片。今天,我们将给你5个提示,帮助你使用Midjourney实现摄影人像。 要全面深入了解Midjourney的提示,请阅读关于提示工程的所有内容: 掌握人工智能提示的图解指南:用于Midjourney、DALL-E、NightCafe、Deep Dream Generator,以及更多…...- 0
- 0
- 12.7k
-
什么叫设计系统?一个简单的入门指南
设计系统是一个准则和可重复使用的组件库,它应该建立产品体验的一致性。设计系统的目标是创建一个单一的真理源,这个真理源对团队来说是可见的和可维护的。 也许不是所有的团队都需要一个设计系统。然而,从我个人的经验来看,如果没有设计系统,设计师和开发人员经常会出现沟通不畅的情况。虽然这个过程需要时间和精力,但它最终是非常有效的,因为它奠定了一套规则和原则,帮助你结构化和加速产品开发过程。 在这篇文章中,我…...- 0
- 0
- 867
-
为什么说在未来10年,交互设计仍然是关键?
前一段时间在 58 UXD 平台做了分享,讲了一个很大的话题《AI 技术与经济环境影响下的新兴设计演变趋势》,分享完后有同学提问,问到了 AI 技术对交互设计师的影响。 回顾近 10 年来设计相关的职能在国内 IT 互联网行业的发展和演变,会发现一个特别有趣的现象,那就是从综合到细分,从细分再到综合。 我是从 2013 年决定成为一名专职的交互设计师,那时移动互联网正在蓬勃发展,用户体验在数字产品…...- 0
- 0
- 1k
-
设计价值观和设计原则有什么区别?
总的来说,设计价值观和原则是任何设计团队、产品或设计师在设计过程中的指导性信念和优先事项。但是它们应该是什么,它们之间有什么区别? Photo by Tyler Lastovich on Unsplash 我们每个人都是不同的,无论我们是否意识到这一点,我们都有可能拥有自己的个人价值观–这些价值观会随着我们的职业生涯而自然发展。但是,作为一个团队,有了明确的价值观和原则,我们在设计时就有了一个共同…...- 0
- 0
- 1.2k
-
完全免费!一键生成矢量地图+树形菜单的Figma插件来了!
已经有很长的一段时间没有开发新的 Figma 插件了,都害怕自己手生了。于是今天想着利用生活中的一些碎片时间尝试一下开发一款新插件。 经过将近 5 天时间的努力(构思+设计+代码),一口气开发了两款 Figma 插件。 第一款:快速生成矢量地图的产品:NB Vector Map 第二款:快速制作树形控件的产品:NB Tree 这两款插件都是 100%免费的,大家可以放心使用,永远都不会有任何收费相…...- 0
- 0
- 1.2k
-
设计师们痴迷于Figma。这就是问题所在(设计师的真正价值)
Figmaism – 痴迷于工具,而忽略了其他(通常更重要的)技能。 首先,精通工具制作并没有错。事实上,这是成为一名成功设计师的必备条件。 然而,虽然 LinkedIn/Twitter 上 90% 的用户体验设计内容都集中在视觉效果、Figma 和设计系统上,但这些硬技能只是公司评估设计师的一小部分。 在我的上一本书中,我研究了 50 多家公司是如何评估设计师和员工的,其中包括 E…...- 0
- 0
- 465
-
用这一篇文章,帮你快速了解尼尔森设计原则
本次给大家带来尼尔森十大原则的讲解,也叫用户体验十大原则、尼尔森的十大可用性原则。使用实际项目中的实例为大家演示, 项目均已上线,感兴趣的可以去体验一下! 尼尔森十大原则 1.交互状态可见 让用户操作有感知 网络中断、信息未收取等 加载中、进度条等 ........ 2. 贴近场景原则 设计元素采用场景化,使用日常生活中所看到的 较为容易理解的设计元素和提示语言 动效的设计要符合物理现象,避免过于…...- 0
- 0
- 460
-
关于用户体验设计最有影响力的心理学研究:了解人脑的工作原理有助于我们构建适合人类的设计
当我第一次在本科心理学课程中了解到一些最著名的心理学研究时,我对人类的行为方式着迷。但是,当时我并没有意识到基础心理学研究在理解设计方面是如何交织在一起的。 然而,随着我的了解,我开始越来越多地看到这些联系。我班上没有人像我一样看待基础心理学,40 名学生中,有 39 人追求科学或医学。当然,那个人就是我,一名技术专业的学生。当我旁边的女孩与遭受创伤的儿童一起工作时,我在那里试图了解如何让某人点击…...- 0
- 0
- 399
-
4张海报设计分析,帮你快速提高审美水平(七)
能看出来大家非常喜欢海报解析的形式,今天依旧给大家带来的是一波海报解析,我会从构图,色彩,构成,字体选用等等方面摘出一些我觉得值得说的东西,帮助大家快速理解一张海报的优势和不足,让大家能够简单的提升自己的眼界和看设计的角度,如果喜欢可以点赞转发非常感谢! 案例一 字体(Font ) 非常不好意思今天第一份设计选择了我之前自己做的促销海报,字体整体选用了黑体字形,标题的字体也是基于黑体做的形态调整,…...- 0
- 0
- 357