设计界面时,页面中都会有操作按钮。
不同的使用场景,对应的按钮位置布局不同。按钮位置如果放错,会导致用户操作不畅,甚至操作失败。
本篇文章就讲讲这个知识点,让平时没注意的人彻底掌握按钮的位置逻辑。本篇文章大纲如下:
1、按钮几种布局
2、导航栏布局
3、跟随内容布局
4、偏向底部布局
5、底部悬浮布局
6、布局总结
一、按钮的几种布局
按钮的布局大致分为四种,分别为:导航栏布局、跟随内容布局、偏向底部布局和底部悬浮布局。


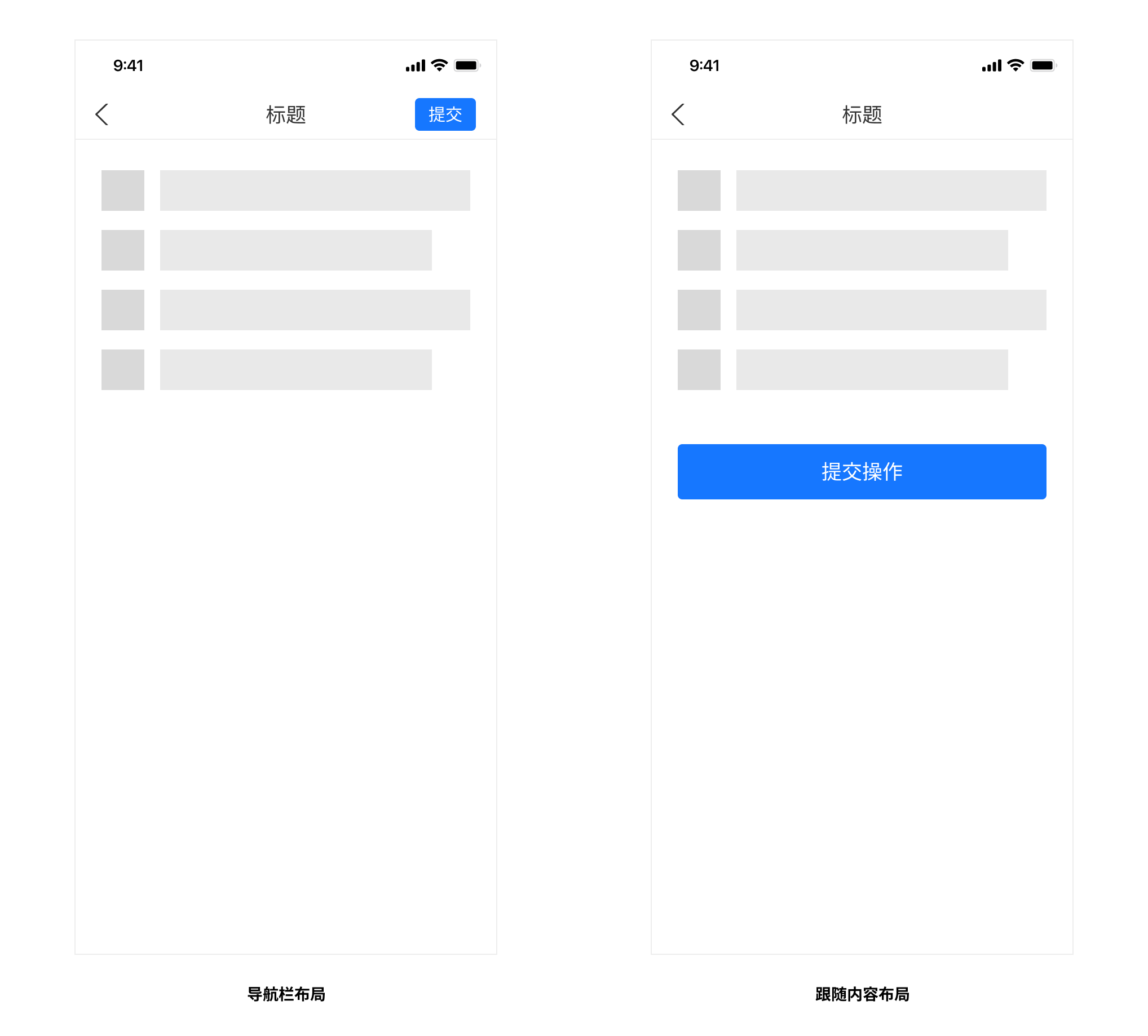
二、导航栏布局
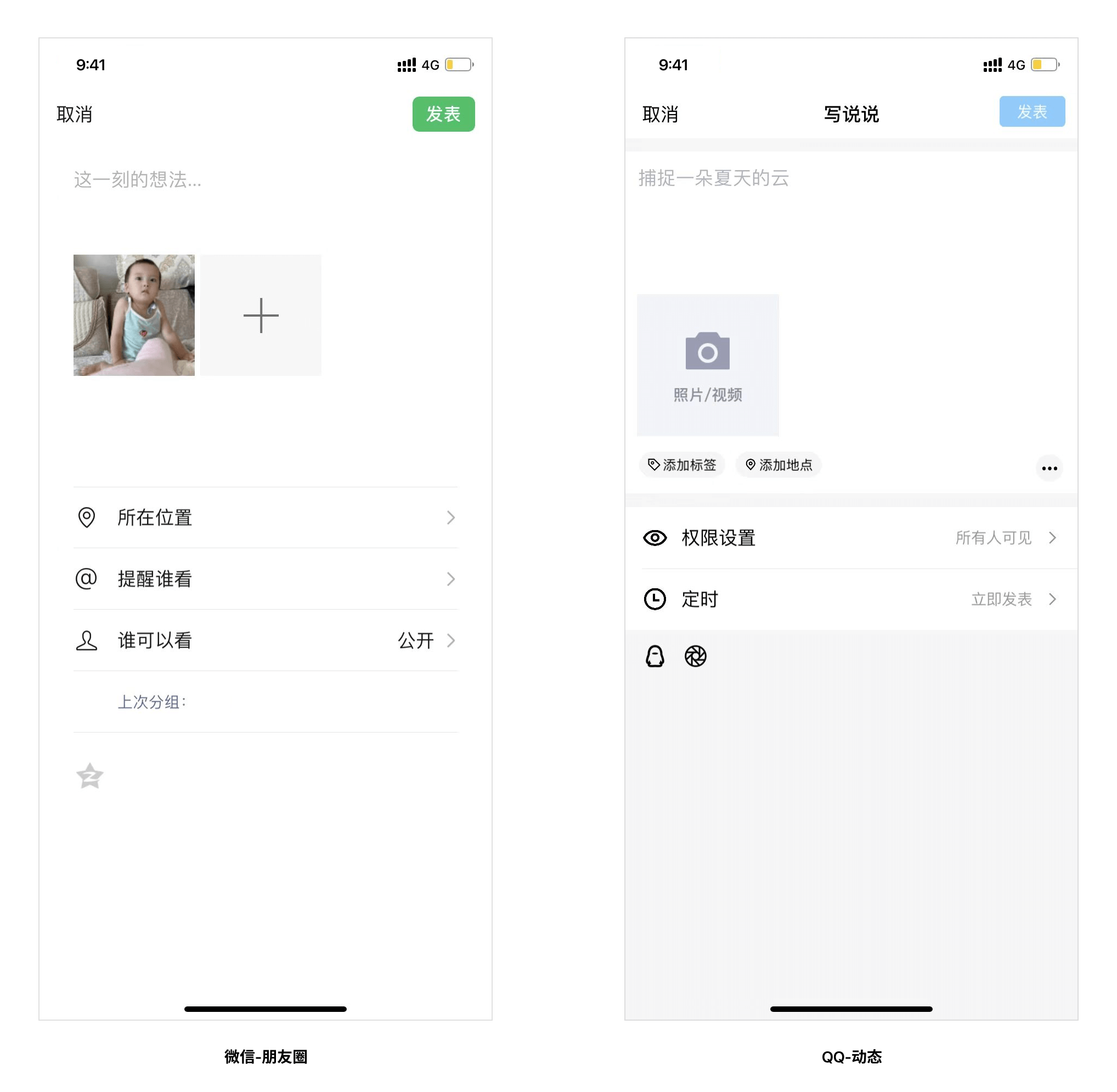
我们平时看到的导航栏布局有很多,如发朋友圈和发QQ动态。

为什么要将「发表」按钮放在导航栏右侧?
以微信朋友圈举例,在发送动态时,核心操作是为照片配文字或继续添加照片。
其他操作例如选择所选位置、提醒谁看、谁可以看,同步到朋友圈,都是次要操作且不会调起键盘。
用户输入文字之后,直接可以点击附近的「发表」按钮,快捷方便。
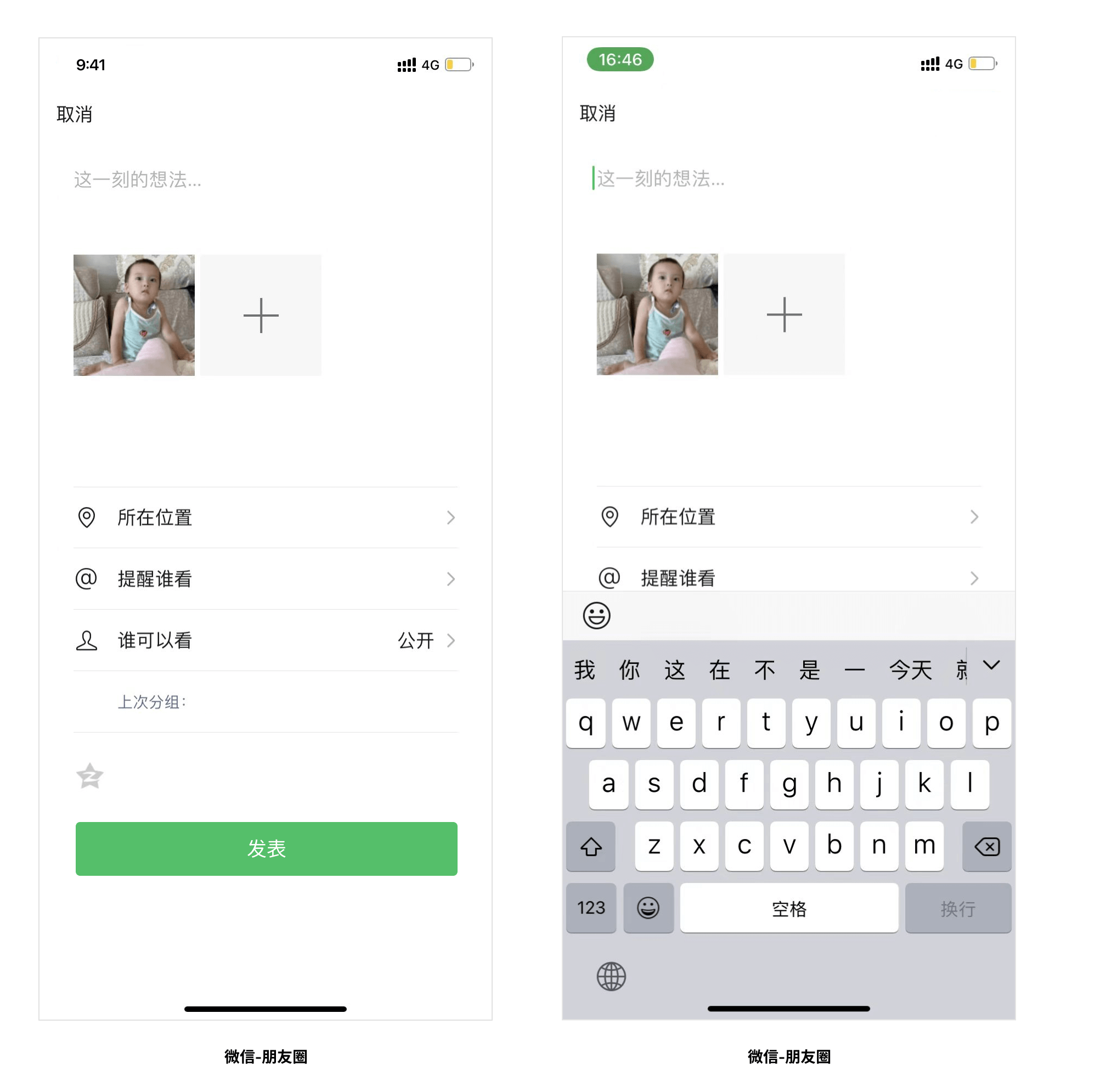
能否将「发表」按钮放在页面中呢?答案是:不行!

将「发表」按钮放在页面,当输入文字时,会导致键盘遮挡操作按钮,无法快速点击「发表」操作。
除非是「发表」按钮附近有很多需要键盘输入的必填表单,不然不能这么做。目前来看,微信的「发表」按钮的位置设计是最优解。
三、跟随内容布局
常见于表单字段填写时,如下图所示。

那么能不能将操作按钮放在导航栏右侧呢?答案是不行!因为放在导航栏右侧的话,操作路径不顺畅。
放在表单下方是正常的从上往下操作流。
有些设计觉得将按钮底部区域,离大拇指更近,更方便操作,如下图。
但是因为是表单填写,会调起键盘,将提交按钮给挡住,所以按钮跟随表单之后,更加科学。
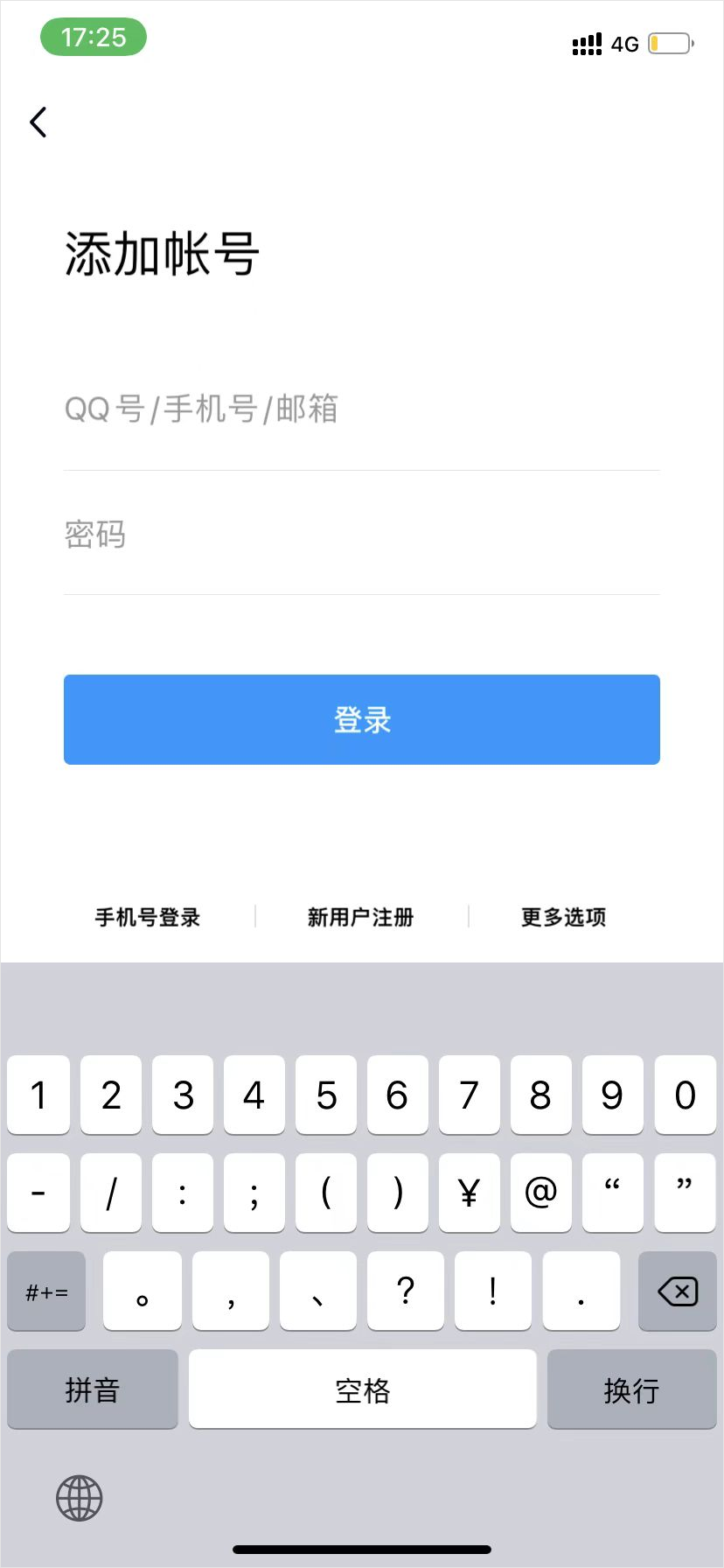
四、偏向底部布局
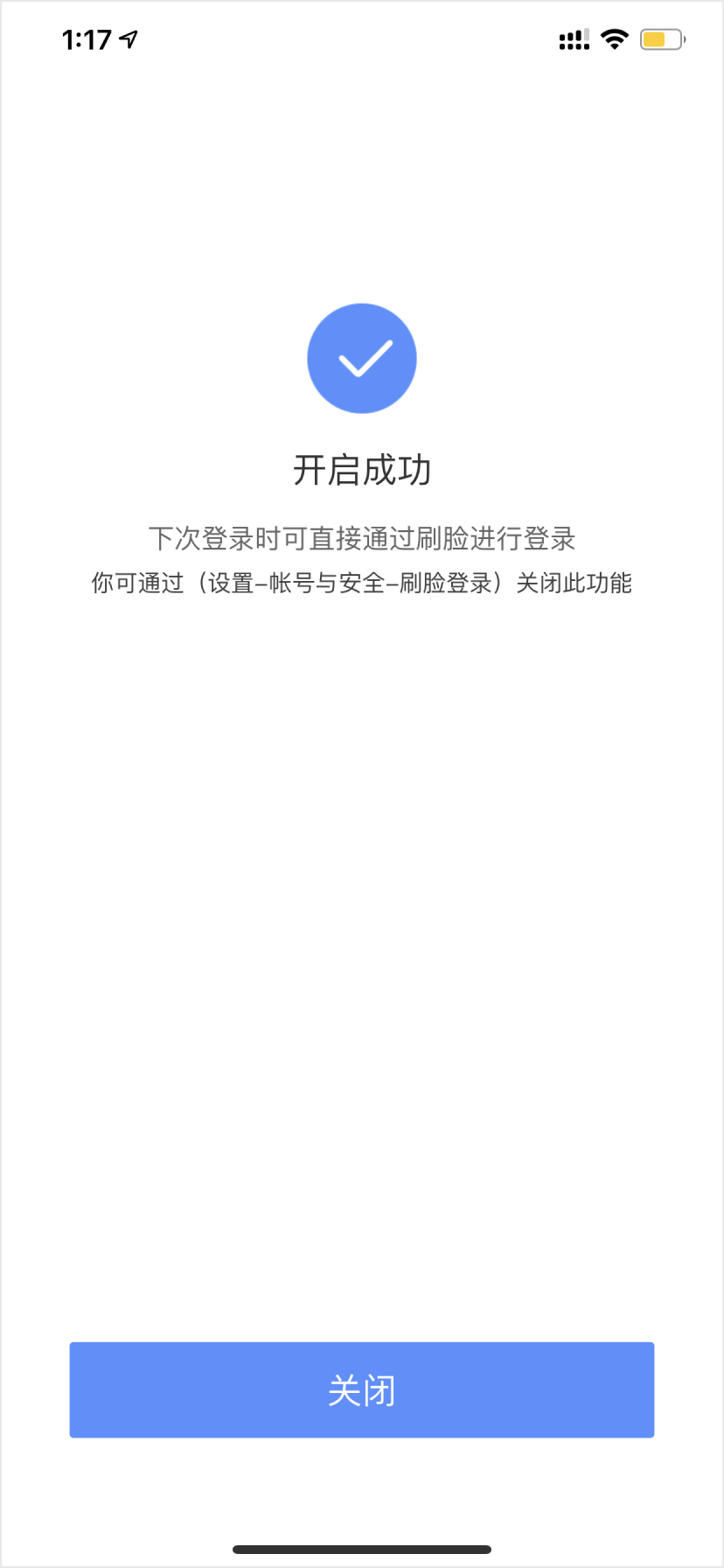
偏向底部的操作按钮通常是内容区域不需要调起键盘的使用场景。常见的如引导页或结果页。

五、底部悬浮布局
底部悬浮布局,常用于非填写内容超过一屏或审批等使用场景,特点是操作按钮优先级高,方便用户实时操作。
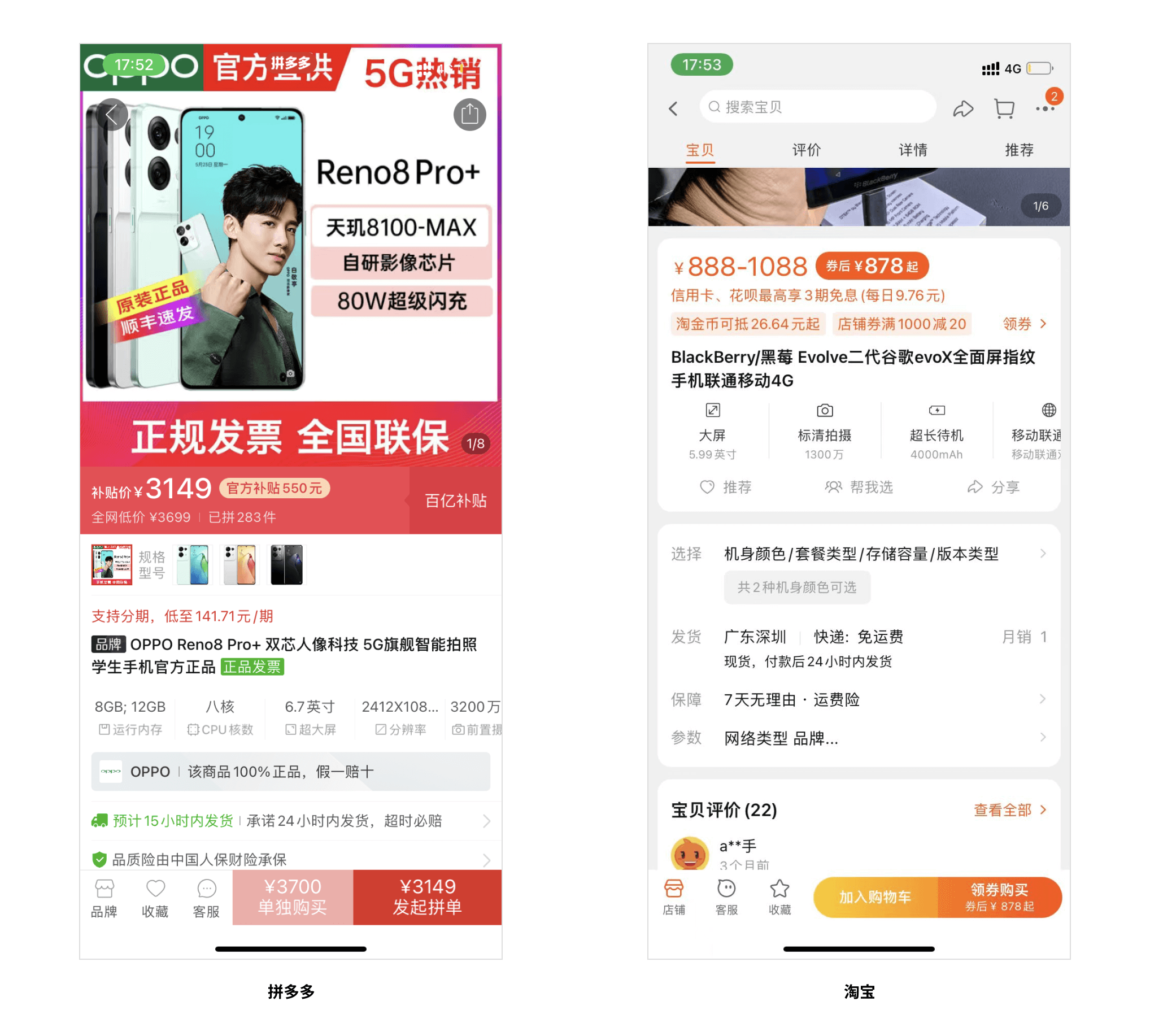
如下图电商购买按钮。

六、布局总结:
1、填写内容为必填项、需要调起键盘且均集中在页面头部,则操作按钮放在导航栏右侧较合理。
2、填写内容在头部,且调起键盘不会挡住操作按钮,则按钮紧随内容较合理。
3、不需要调起键盘来填写内容,则按钮放在偏向底部比较合理。
4、按钮非常重要,且非填写内容超过一屏时,用底部悬浮布局比较合理。
后记
从这篇文章开始,我尝试写一些工作中很实用且基础的文章。
争取每一篇文章都可以给大家一些收获,这样有助于在工作中使用。
由于每个人的基础不同,基础类和进阶类我尽量都覆盖。
原文地址:Echo的设计笔记(公众号)
作者:Echo


