为了避免设计师们接到需求就画方案,在 VMIC UED,我们会通过设计模板的方式(见图 1)。强化设计思考的流程,让设计师在出方案以前,前置性的去了解需求背景、产品目标、目标用户及诉求,然后再根据产品目标和用户诉求,进行设计分析,思考设计策略,最终导出合适的设计方案。

图1 交互设计模板示意
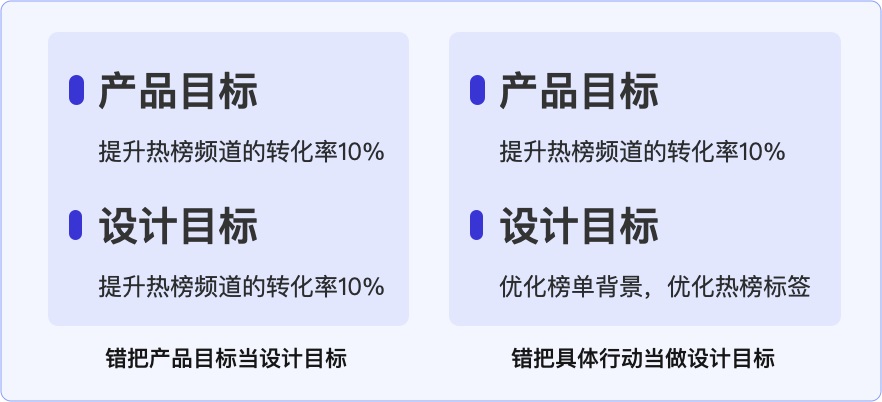
在整个过程中,设计目标的推导和设计策略的制定是核心点,也是难点。常常会出现新手设计师套用产品目标作为设计目标,或者是把具体行动当做设计目标的情况发生,由此可以反映出设计师对目标、产品目标和设计目标基本定义及差异性的错误认知。

图2 典型的错误设计目标
不知道现实工作中的你,是不是也犯过类似的错误,也在思考和苦恼如何正确地推导设计目标?
希望今天这篇小文,可以帮助你正确地理解产品目标,并准确的推导出设计目标与设计策略。
首先,我们先来了解一下什么是目标?
1. 目标定义
目标是立足于某时间点,对未来一段时间后可取得的预期结果的主观描述。
这里有 1 个核心关键词:可取得的预期结果,其他都是对这个词的限制性定语。所以,目标一定要是可取得的预期结果,而不是行动方案。
2. 目标分级
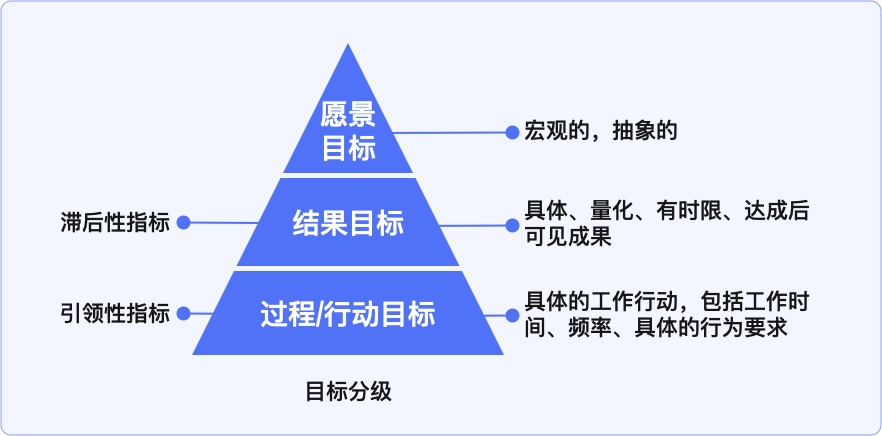
目标从宏观到微观可以划分为三个等级,分别是愿景目标,结果目标及过程/行动目标。

图3 目标的三个等级
愿景目标是宏观的,抽象的。比如我们 vivo 浏览器的愿景目标是:做最好用的 Android 浏览器。愿景目标奠定了我们产品设计的基调和方向。当产品各方因素出现冲突时,可以以愿景目标来作为决策依据。
结果目标是具体的、量化的、有时限的、达成后可见成果的。比如通过提供下载功能,提升用户留存 2%;或者通过首页视觉优化,提升首页用户满意度至 Good 等级;或者通过流程优化,提升订单支付成功率 20%。
因为结果目标是滞后性的指标,是需要一段时间后才能看到结果,所以我们在设定目标时,还通常会设定一些过程性的行动指标,以确保可以通过各个过程指标的按时达成,导向结果目标的达成。过程/行动目标是指具体的工作行动,包括工作时间、频率、具体的行为要求。
我们在项目中所谈论的产品目标,通常都是第二类结果目标,这也是本文谈论的主题,所以下文中我将以产品目标,来指代结果目标。
3. 目标设定结构和原则
咱们可以先来做个小测试,判断一下以下几个描述是不是目标?
- 让 vivo 浏览器成为行业一流品牌。
- 提高 vivo 浏览器日活率。
- 提升 vivo 浏览器使用体验。
答案是都不对。因为目标设定有其特有的结构和撰写原则,而以上描述统统不符合目标设定的标准。(如果现实中你们也是这样设定目标的,那就需要好好改进一下啦~)
通用的目标设定的结构是
在某段时间 T 内,通过某(些)策略,把 M 指标(从 X)改变到 Y。(当现状 X 大家都比较明确时,可以省略)
比如上面的案例,我们可以改写为:
- 在 2 年内,达成 vivo 浏览器商店口碑排名第一。
- 在 Q3 季度,把浏览器日活从 1 亿提升至 1.2 亿。
- 通过 V9.0 首页改版,首页用户满意度从 Good 提升至 Excellent 水平。
目标设定除了要满足上方的结构要求外 ,还要尽量符合 SMART 原则
这个多数同学都比较熟悉,我们就简要介绍一下:

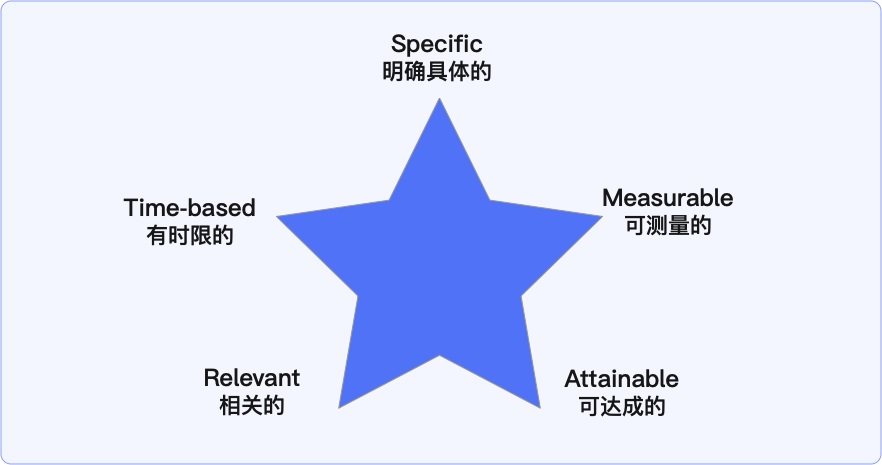
图4 目标设定的SMART原则
- Specific 明确具体的。
- Measurable 可测量的。
- Attainable 可达成的。
- Relevant 相关的。
- Time-based 有时限的。
4. 目标设定的维度
目标的维度,概括起来可以分成 4 大类。

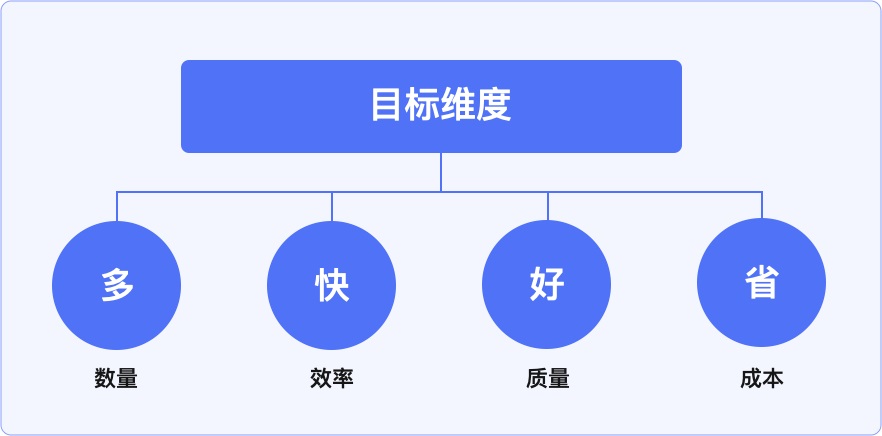
图5 目标设定的四个维度
多代表数量,比如把日活从 1 亿提升到 1.2 亿。
快代表效率,比如把启动时间从 0.9 秒降低到 0.7 秒。
好代表质量,比如用户满意度从 Good 到 Excellent。
省代表成本,比如开发成本从 4 人天变为 2 人天。
基本上目标设定的维度都可以围绕这四大类展开。
目标是一个通用而宽广的概念,不管是产品目标,还是设计目标,都只是其中一个细分领域,都应该遵守上面提到的结构和原则,这也是为什么本文要花这么多篇幅,来介绍目标的原因。
因为我们的设计目标是来源于产品目标的。所以在推导设计目标之前,需要先检查和审视产品目标,以保证我们在做正确的事情。
检查和审视的标准就是我们前面提到的 SMART 原则和目标表达的结构:
因为在具体项目中,时限是确定的,可达成性是产品协同各方一起协定的,所以设计师重点需要检查的是以下三项:
产品目标是否明确具体:作为设计师,你能否通过目标描述,清晰的知道要达成的可预期结果是什么?
比如「让 vivo 浏览器成为行业一流品牌」,就是不清晰的,因为对于行业一流大家并没有统一的评判标准。
产品目标是否可测量:是否有明确的数据指标来衡量,这个指标是定性的还是定量的,定性的指标是否要提前联动用研一起准备,定量的指标后台是否已经存在,还是要提出新的埋点?
比如「让 vivo 浏览器成为手机厂商中最受用户喜爱的浏览器」这个就可以通过第三方机构进行问卷调研获得数据。
产品目标是否与平级的目标,上一级目标,甚至愿景目标相契合。如果产品目标会妨碍平级的目标/上一级目标/愿景目标的达成,那明显是短视且不合理的,设计师应该主动提出质疑。
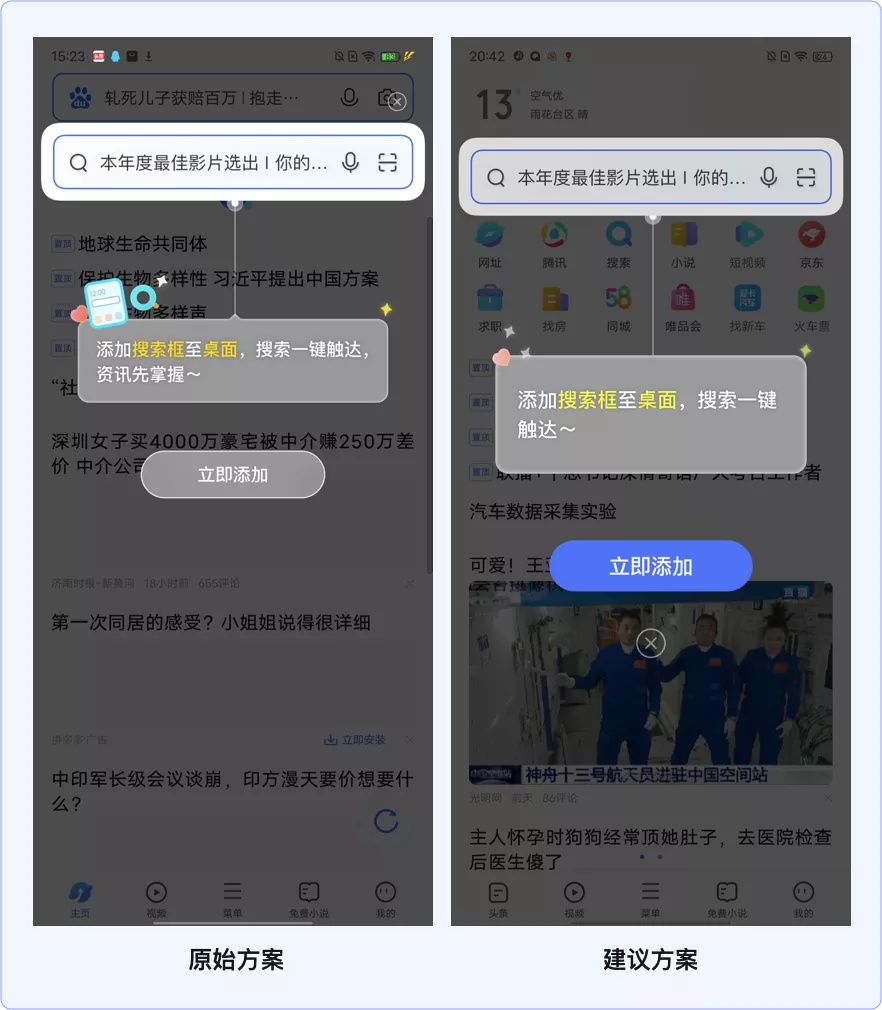
比如我们 vivo 浏览器的的愿景目标是做最好用的 Android 浏览器,但是在产品设计时,产品同学为了提升搜索框的添加率,而提出弱化关闭按钮的诉求,以达到促进用户添加行为的目的,这显然是不合理的。

图6 不故意弱化关闭按钮
再比如:在互联网领域,经常 1 个设计师会和 3~4 个甚至更多产品经理合作,当产品同学内部缺少沟通时,可能会出现不同业务产品目标互相冲突的情况,这个时候设计师作为中间的串联者就需要拉通不同的产品一起协商讨论,尽可能避免不同业务功能的目标冲突。
目标达标结构就是前面提到的
「在某段时间 T 内,通过某(些)策略,把 M 指标(从 X)改变到 Y」
设计师需要确保通过产品需求文档的阅读,能够明确的 get 到以上几个信息,再展开设计目标的推导。
在产品目标确认合理可行之后,就进入到本文的重点,如何推导设计目标及设计策略。
根据前面的目标定义,我们可以把设计目标定义为:
设计目标是设计师立足于某个时间点,根据某(些)设计策略,对未来一段时间后所能达成的预期设计成果的主观描述。
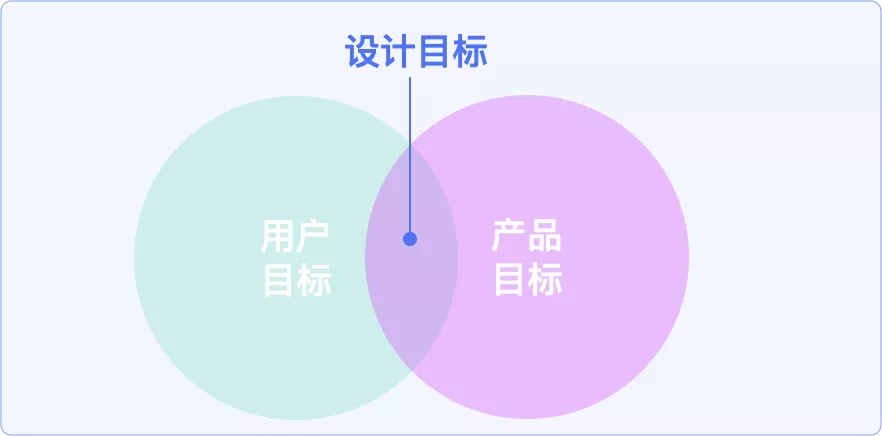
通过定义,我们可以看出:设计目标是通过设计策略能够实现的目标,它既不是用户目标也不是产品目标。用户目标和产品目标都是多种因素综合作用形成的结果,只有部分是依靠设计师可以达成的。在设计可以达成的部分,要充分考虑用户目标和产品目标的平衡,才能让二者互利共赢。

图7 设计目标与用户目标和产品目标的关系
所以,我们可以把设计目标与用户目标、产品目标的关系描述为:
在某段时间 T 内,通过某设计策略,帮助用户实现某目标,以助力某产品目标的达成。
所以在制定设计目标时,我们首先要对产品目标和用户目标进行拆解,找到双方共同诉求的契合点。再考虑用什么样的设计策略来实现。用户目标我们可以通过用户反馈、用户调研、同理心代入等方式推导。产品目标我们可以通过公式分解法,大目标-措施-小目标法,WBS 工作分解结构法等进行拆解。在这里我以公式分解法为例,为大家演示拆解过程:
目标指标=A1 *X1%+A2*X2%+A3*X3%+……
要达成某个产品目标,可以将达成方式分成 N 种渠道/方法,分别用 A1,A2…An表示,每种渠道的完成率用Xn表示,那么各个渠道的累加完成量就是总的目标值。
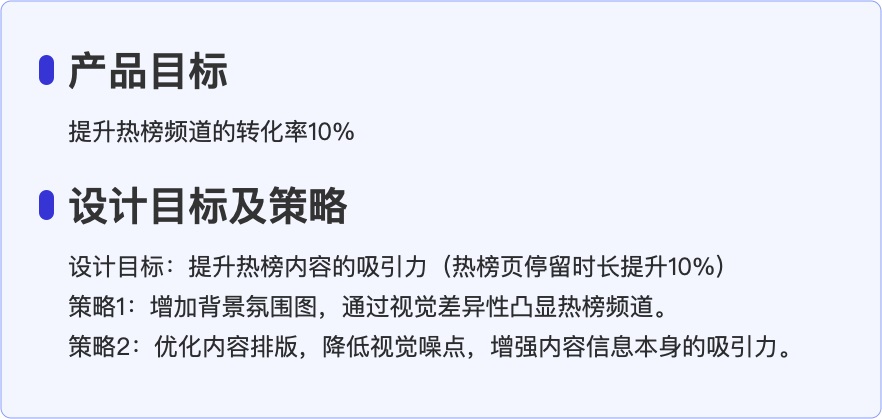
我们可以选择优化某一重点渠道 An 的曝光量,或者 Xn%转化来达成目标,也可以通过增加渠道,或者优化多渠道的 An 或 Xn%来达成目标。决策的依据在于预估哪一种优化方式的 ROI 最高。比如前面我们提到热榜频道转化率提升 10%的目标。
我们可以通过增加渠道来源(运营策略),提升单渠道曝光率(运营策略),增加渠道内容的视觉吸引力(设计策略),简化流程,降低认知和操作成本(产品/设计策略),缩短流程响应时长(研发策略)等方式来共同实现转化率的提升。

图8 设计目标及策略示意
当我们确定增加渠道内容的视觉吸引力的 ROI 最高时,我们就可以把提升热榜内容的视觉吸引力作为我们的设计目标。具体的衡量指标可以看热榜页面的停留时长变化,如果吸引力提升,理论上停留时长就会变长。
设计目标确定后,我们推导出了 2 种设计策略:
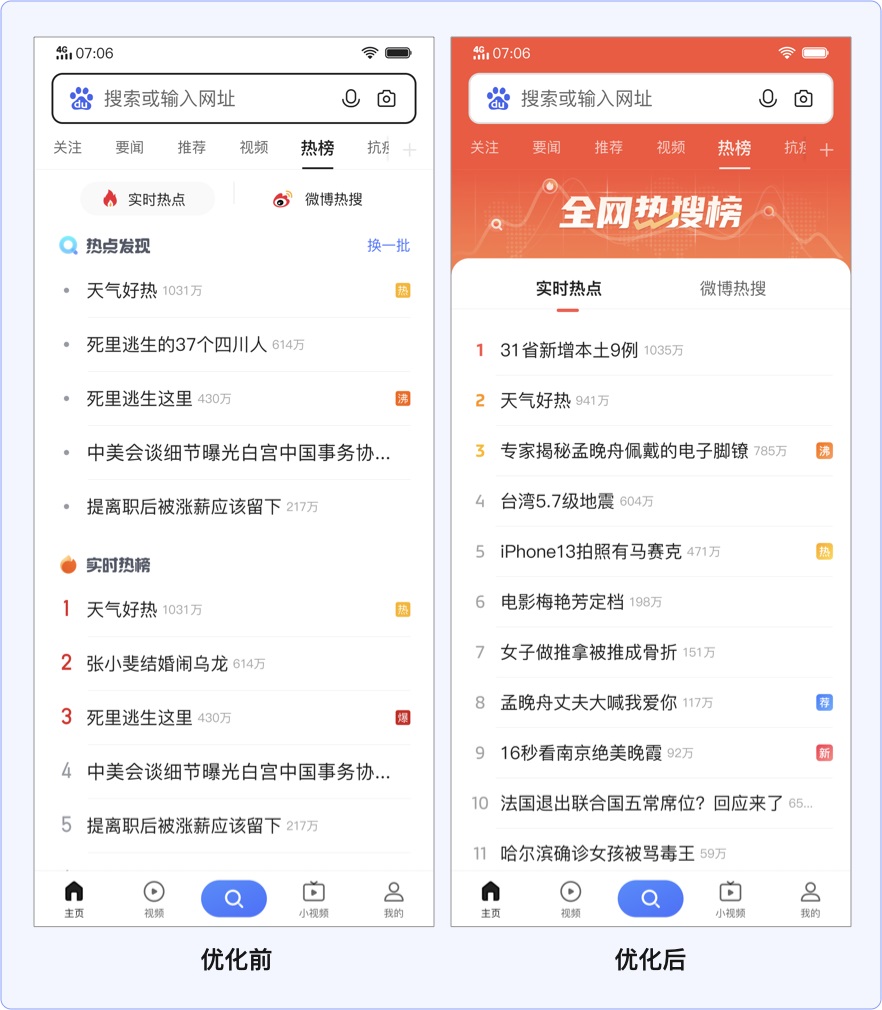
- 新增背景,渲染热榜热烈的氛围,通过与其他频道显著的视觉差异性,吸引用户对热榜的特别注意,同时也迎合了用户对热榜“火热”的色彩心智。
- 通过对内容进行重新布局,删减了部分图标,同时弱化了模块标题等方式,让用户将视觉焦点集中在热榜文字内容本身上,从而提升内容的吸引力。

图9 热榜优化前后的示意
通过这个案例可以看出。产品目标其实是一个综合目标。设计目标只是达成其目标的一种方式。所以我们首先要对产品目标进行拆解,看看在哪些因素上,是通过设计策略实现的。
具体设计目标的设定维度也比较多,比如我们前面提到的多快好省四个维度,是非常通用的,大家可以直接采用。此外,结合设计本身的特点,我再给大家推荐一种根据用户无意识行为模型提炼的维度:醒目度,吸引度和完成度,供大家参考。

图10 目标的三个等级
注意阶段→提升内容的醒目度(Attation)
兴趣阶段→提升内容的吸引度(Intrinsic Motivation)
决策阶段→提升内容的吸引度(Extrinsic Motivation)
行动阶段→提升用户的完成度(Ability)
对应在福格行为模型上其实就是 B=MAT.
所以我们的设计目标可以设定为提升醒目度,吸引度和完成度。
具体的设计策略也可以参考上图无意识行为模型,比如:
- 提升醒目度的设计策略包括:运动、人脸、对比、本能等;
- 提升吸引度的设计策略包括:引发好奇,凸显奖赏、相关、互惠、喜好、社会认同、权威、承诺与一致、稀缺等;
- 提升完成度的设计策略包括:减少视觉负荷、操作负荷和认知负荷等。
在实际工作中,我们可以按照以下 4 步推导设计目标和设计策略:
- 检查产品目标是否符合 SMART 原则,表达结构是否准确。
- 拆解产品目标,梳理出设计可以发力的点(单个内容)或线(流程)或面(点线的串联交织)
- 根据设计优化点/线,确定是要提升醒目度、吸引度、还是完成度的大方向。(如果是面优化,上述模型不太适用,需要参考优秀设计师是如何做方案一文中提到的更宏观的设计策略)
- 根据选定的方向,选择合适的设计策略。
设计目标的推导和设计策略的制定到这里就结束啦,如果大家还有疑问,欢迎留言和我交流~


