最近设计项目中涉及到「瓷片区」,于是和一些设计伙伴请教了解了一下,在此记录总结一下,也希望可以对大家有些小小的帮助。
听说:美团内部将首页的运营广告位模块称为瓷片位,其可以根据需求变动灵活调整,就像瓷片一样灵活适用,顾名思义,瓷片区也就被叫开来了。
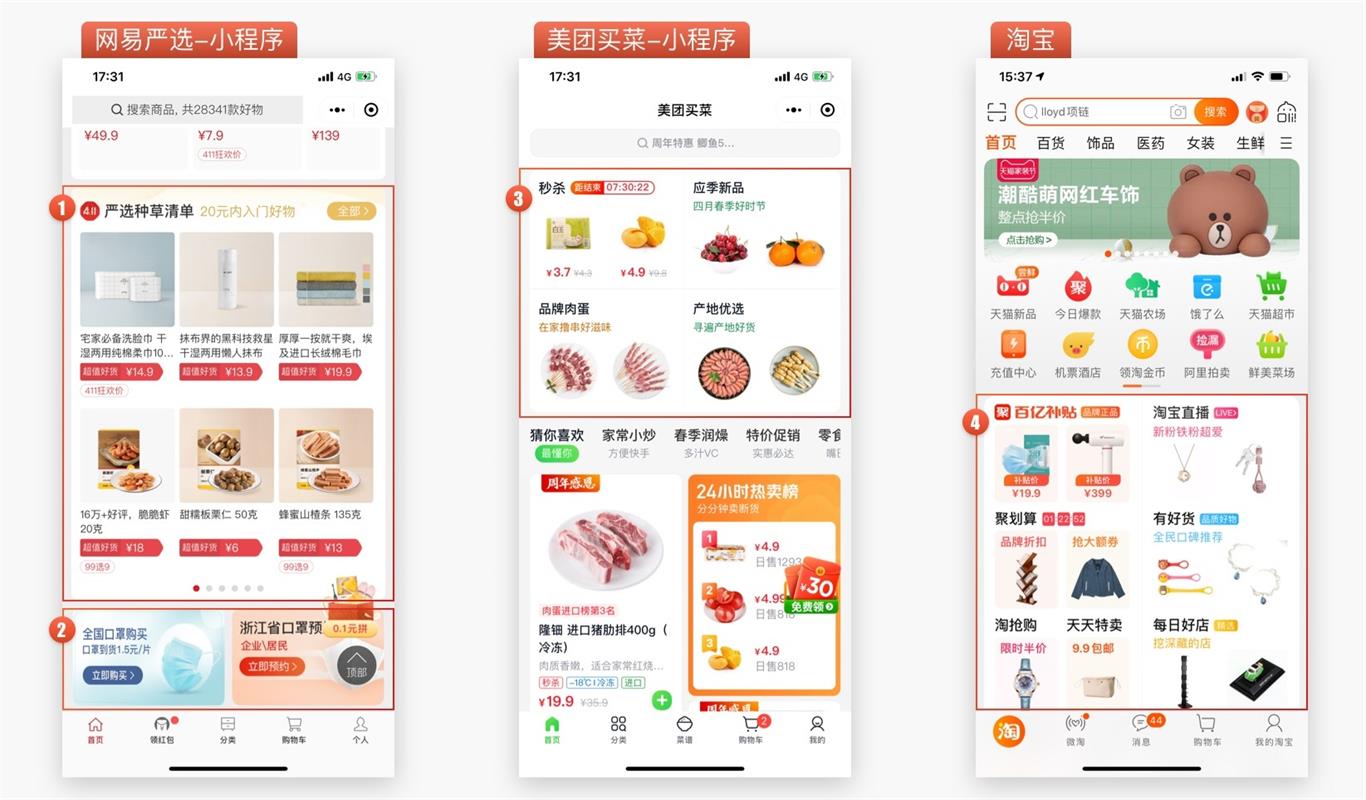
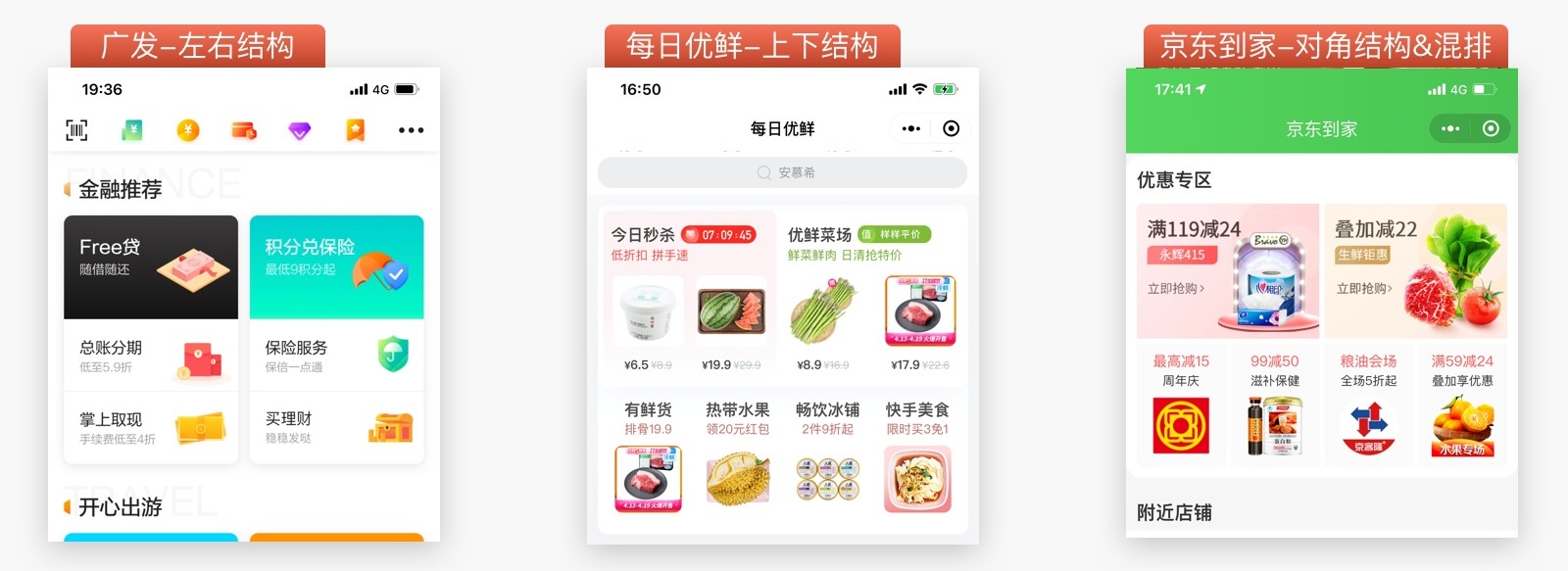
根据下图我们可以了解到,瓷片区在产品中的应用。

瓷片区作为与 Banner、金刚区并行的三大运营板块,都负责着导流的功能。瓷片区较两者更便于在页面中进行布局,可以灵活复用。

在电商产品中,导流指的是通过某种形式,增加对商品/功能的曝光,使自己的用户群去购买或了解感兴趣的商品/功能。导流简化流程:导流入口 → 落地页 → 转化率,设计师需要通过在这个流程中收集的数据,进行复盘反思优化设计。
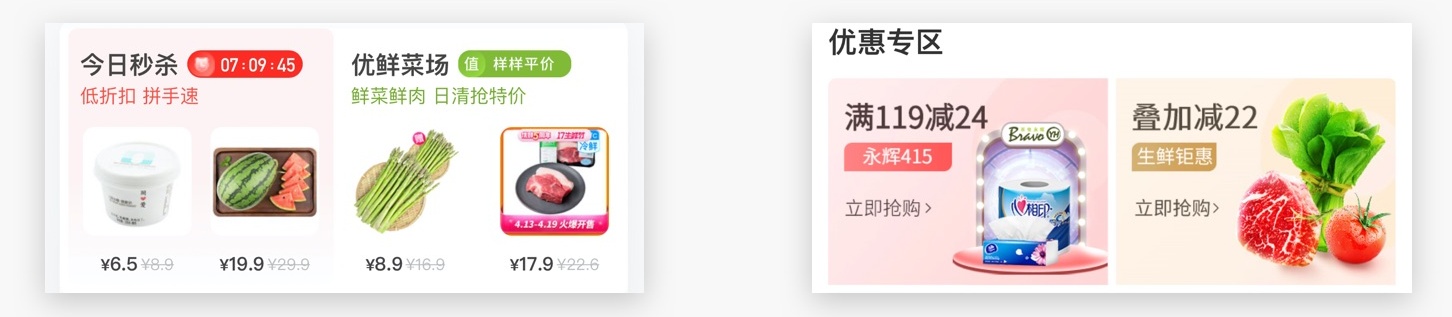
瓷片区属于运营区,在页面中通常位于用户容易点击的区域。通常为图文混排,常见的类型有:实物类、插画类。
1. 实物类
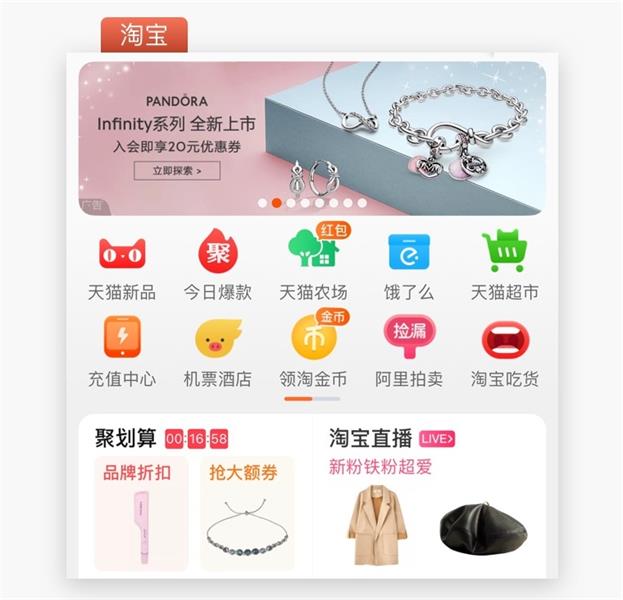
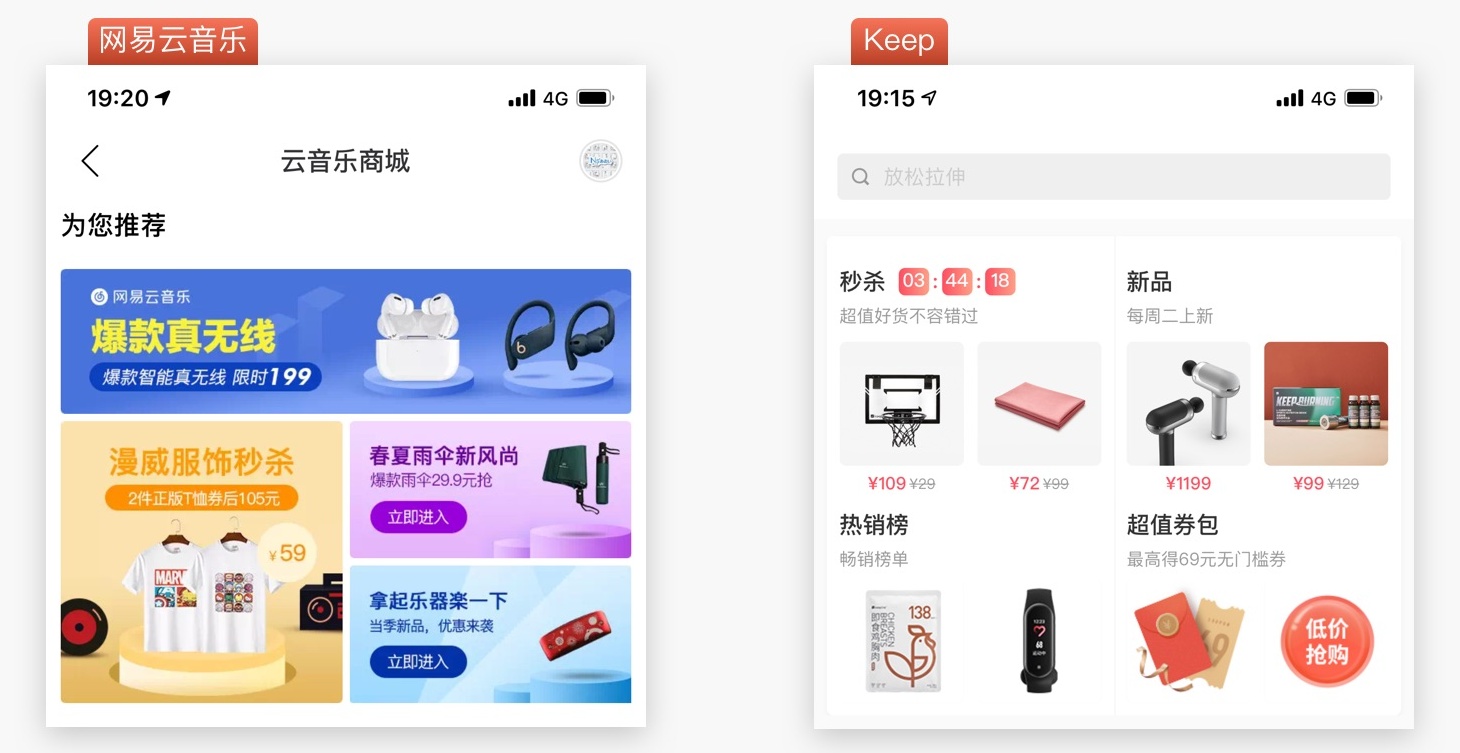
应用场景:需要对商品/服务有高曝光度的产品类型,如外卖、电商、旅游类等,通过对自有商品/服务的直观展示,达到吸引用户的目的。
优点:识别度高、适配千人千面、元素更换灵活;
缺点:图片质量要求较高;

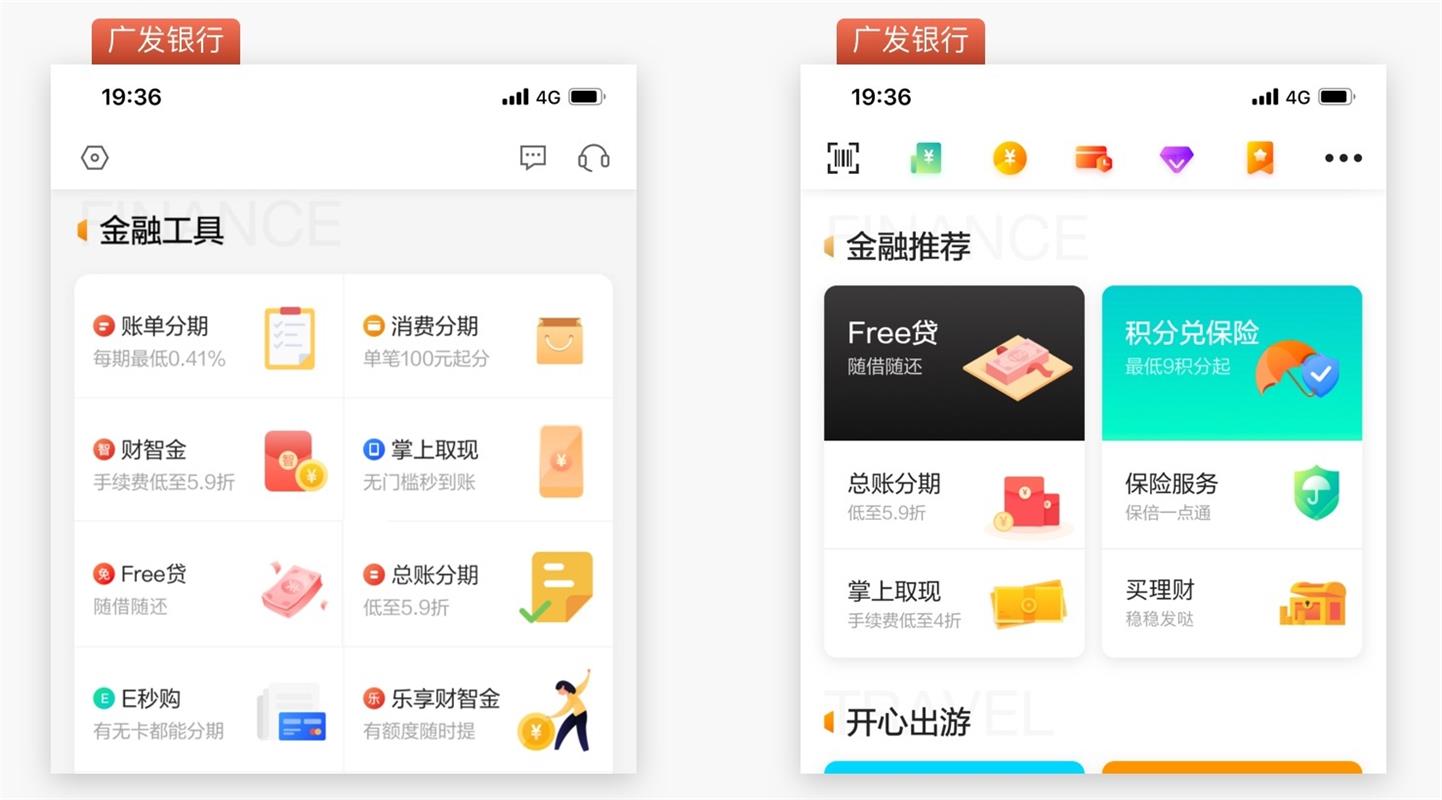
2. 插画类
应用场景:常见于金融类、虚拟类产品。
优点:高度概括主题的图形,通过插画增加产品的调性和趣味性;
缺点:针对性比较强,难复用,花费时间;

1. 排版
瓷片区常见排版方式:左右排版、上下排版和对角线排版。设计师可以将三种排版方式组合设计,使页面更具有节奏感;
- 左右排版:图标/插画左右布局,一行展示 1 块或 2 块,适用各种场景;
- 上下排版:图文上下结构布局,一行至少展示 3 块瓷片,适用于功能入口;
- 对角线排版:图文呈对角线布局,一行显示两块瓷片,适用于文字信息较多的需求;

2. 图片
对于电商或商城类产品来说,配图的好坏是影响用户点击率最直观的元素;设计瓷片区时需要考虑全局配图和局部配图的情况:
- 配图质量:高质量、符合产品调性、背景简洁、抠图边缘一定要干净;
- 配图规范:统一图片或插图的尺寸和视觉面积;保证图片之间的差异性;提炼关键文案信息。

3. 文字
- 主副标题:通过大小、粗细和颜色进行区分,颜色不宜过多;
- 标签文字:结合需求属性和定位,处理不同层面的标签;

4. 背景
瓷片区背景常见类型:白色/浅色背景、渐变色背景;设计师根据产品调性及业务需求对背景进行灵活使用,但要遵守以下原则:
- 层次清晰,是否对最重要的元素有所突出;
- 易读,保证文本及商品符合所有设备的易读标准;
- 视觉表现力,强化品牌风格;
文中从四点对瓷片区进行了一个概括性的了解总结,设计要点的话在排版设计中都是需要注意的基础知识所以未多加赘述,以此为自己在项目中遇到的知识点做一次沉淀。




