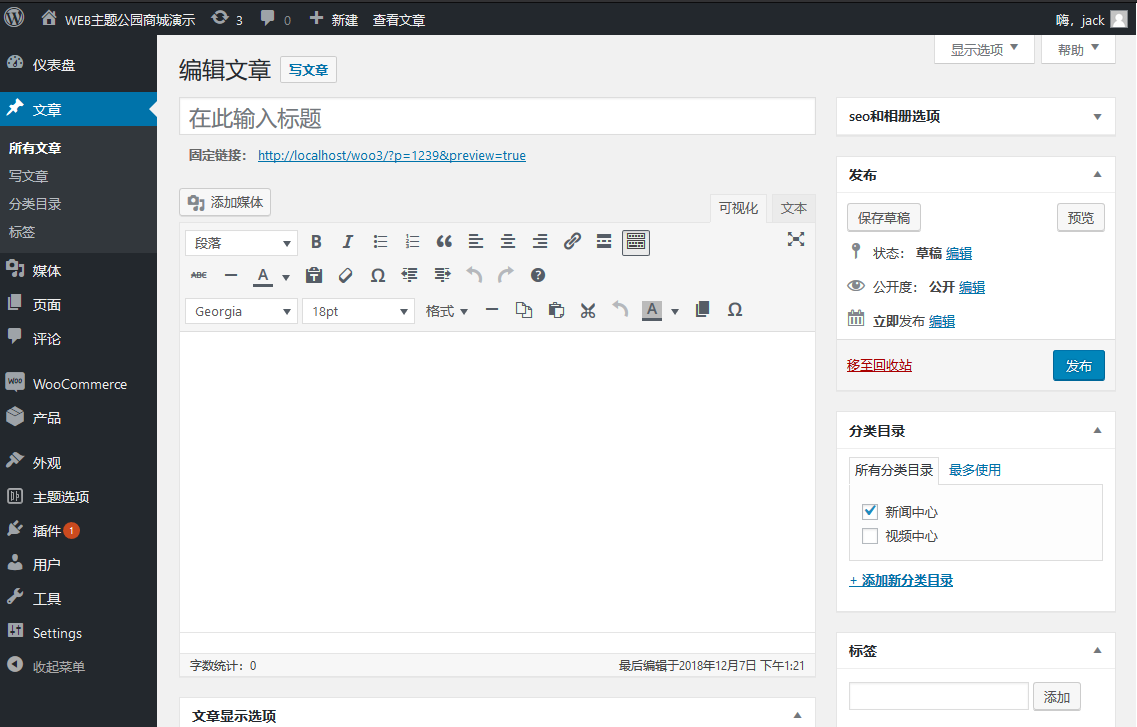
前一段时间做了一个图片站,由于每篇文章都有十几张图片,所以对文章进行了分页.关于如何对wordpress的长文章进行分页,百度一下相关教程多如牛毛,这里不再进行阐述.
由于分了页,用户每次都只能点击下一页或页码进行翻页阅读,这样小小的人为阅读障碍容易造成用户反感,如果能像DEDECMS一样,给图片添加一个翻页的链接,人均PV便可倍数增长.
下面介绍一下如何给图片自动加上下一分页的链接并自动添加alt信息,本人PHP菜鸟,如有不足,请指正.
把以下代码丢进主题的functions.php即可
//获取图片进入下一页
//代码来源:https://www.43848.com
//整理:简单博客
function nextpage(){
global $pages;
$link = get_permalink();
$max_page = count($pages);
if($max_page==’1′){
$nextpage = get_permalink(get_adjacent_post(true,”,true));
}else{
if(get_query_var(‘page’)){
$pageno = get_query_var(‘page’);
}else{
$pageno = ‘1’;
}
$next = $pageno+’1′;
if($pageno == $max_page) {
$nextpage = get_permalink(get_adjacent_post(true,”,true));
}
else{
$nextpage = $link.$next.’/’;
}
}
return $nextpage;
}
function img_info ($img_info){
//$pattern = “/<img(.*?)src=(‘|\”)([^>]*).(bmp|gif|jpeg|jpg|png)(‘|\”)(.*?)alt=(‘|\”)(.*?)(‘|\”)(.*?)>/i”;
$pattern = “/<img(.*?)src=(‘|\”)([^>]*).(bmp|gif|jpeg|jpg|png)(‘|\”)(.*?)>/i”;
$replacement = ‘<a href=”‘.nextpage().'” title=”点击图片查看下一张” ><img$1src=$2$3.$4$5 alt=”‘.get_the_title().'” $10></a>’;
$img_info = preg_replace($pattern, $replacement, $img_info);
return $img_info;
}
add_filter(‘the_content’, ‘img_info’);
经过测试,该代码有效,并且当前文章最后一个分页中的图片会自动进入下一篇文章,这效果我喜欢,哇哈哈!
图片站必备代码!