可以讲解下列表流、瀑布流、卡片流、Feed 流这几个词的含义与区分么?这几个词看到的频率很高,但对其认识有点模糊不清。

这个问题比较典型,相信很多小伙伴都有过类似经历。这些概念放在一起看,肯定容易混乱,关键是理清它们之间的区别和联系,才能更好地在设计中使用。
先把这四个概念分为两组,列表流和卡片流为一组,瀑布流和 feed 流为一组。
接下来咱们就展开说说为什么要这样分组,分组的依据、目的。如果你对这些概念也有点模糊不清,就一起来看看吧~
1. 列表流
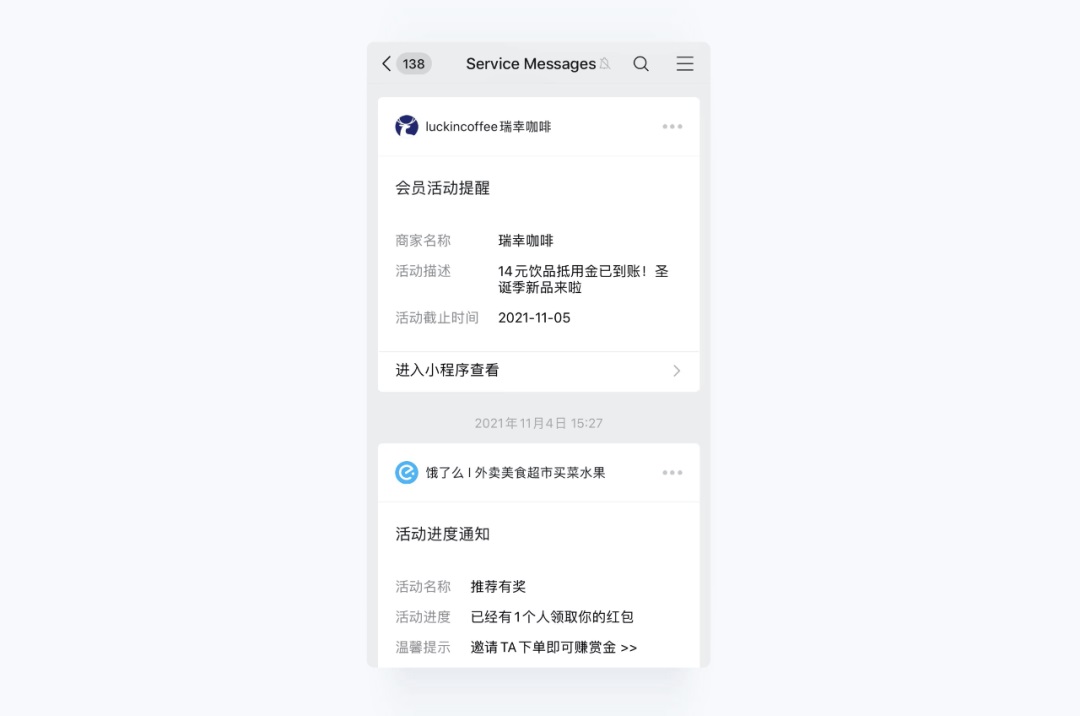
说到列表,首先想到的就是一行一行的内容排列形式,列表流其实就是一种以文字为主导的布局形式,内容以列表的形式表现出来,最典型的例子就是手机里的信息,进入之后会看到一行行的信息列表。

除了信息这种以文字为主的布局形式,列表流常见的形式还包括图文并排的布局,图文的位置可以很灵活,左图右文、左文右图、上文下图都是常见的布局方式。

列表流多用在新闻、信息、资讯类产品中,以文字内容为主导的布局形式既能快速突出重点,又能让用户浏览起来很方便。

除了使用单一的布局方式,多种布局形式的混合使用变得越来越流行,混合使用能够打破单一的布局,让页面变得有节奏,通过布局的穿插变化让页面和内容更加多元化。
2. 卡片流
无论在 APP 上还是网页上,卡片流都是最常用的布局形式。卡片式设计采用图像与文字相结合的方式将信息传达给受众,在有限的矩形空间中建立了无限的可能性。
对比列表流来看,卡片流相当于把图片尺寸放大,内容图文结合以卡片的形式展现出来。

公众号就是一个很标准的卡片式设计,以卡片流的形式来推送内容,一行只有一个卡片,并且每个卡片尺寸都是固定大小。

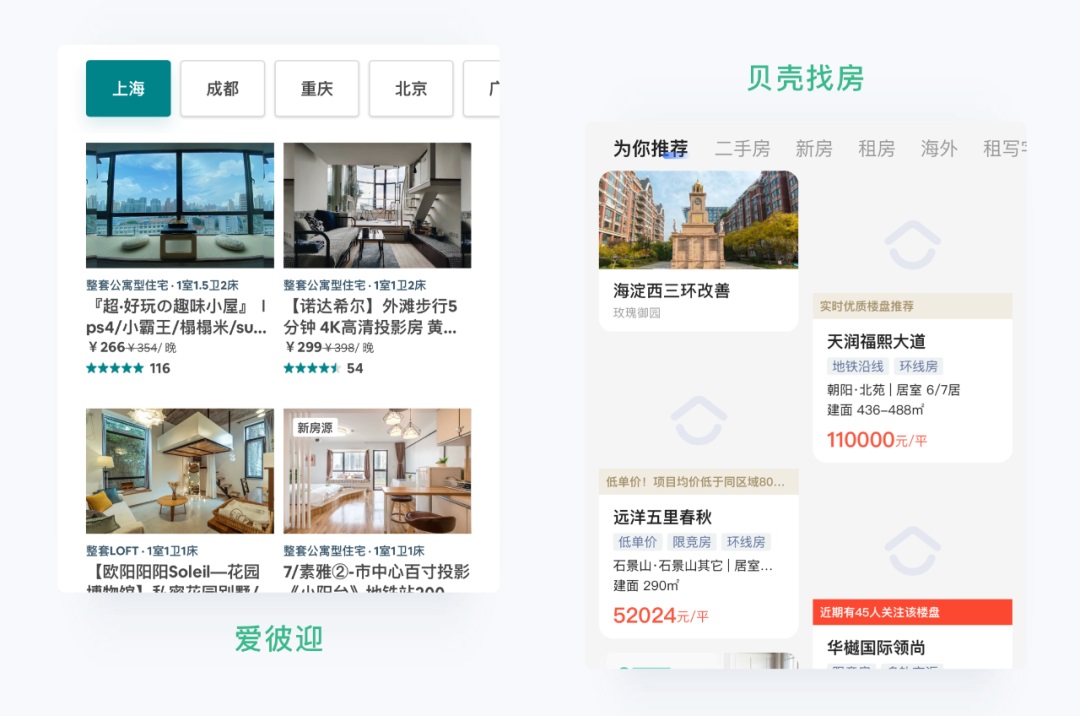
除了标准的单列卡片流,双列卡片流在产品中用的更多,每个卡片在宽度上相等,但高度上有可能不一样,而且卡片流中每个卡片不一定要严格地水平对齐。

卡片流除了可以承载以图片为主的内容,层级结构清晰的文字内容也可以灵活使用卡片式设计,简单清晰地展示信息。
小总结:通过前面的介绍能够看出来,列表流、卡片流都是设计形式的变化。
比如列表设计的宽一点、卡片设计的大一点或小一点等等,直接呈现出直观的视觉效果,带给我们最直观的视觉感受。而且两者并不是对立存在的,而是可以相互联系、相互搭配使用,比如一个页面上可以结合使用多种形式,在使用列表流的时候我可以穿插使用一些卡片流,两者的混合使用往往能产生 1+1>2 的效果。
为什么将这两个概念放一块说呢?大家可以根据上面讲到的列表流和卡片流的特点,一起来对比思考下。
1. 瀑布流
瀑布流是指在滑动页面的时候,内容会源源不断地刷新出来,感觉一直滑不到底,Pinterest 大家应该都很熟悉,有网友提到 Pinterest 是最早使用了瀑布流设计。

瀑布流代表了内容呈现的方式,呈现的内容可以是源源不断的列表,也可以是源源不断的卡片,看到这里,大家是不是有点明白瀑布流跟列表流、卡片流的根本区别了。
另外需要注意的一点是,瀑布流只负责展现内容,并不会对内容进行干预,会把内容无差别地展示给用户。

在 500px 网站的图片中,无论用户是否登录网站、有什么喜好,网站都不会干预内容的呈现,所有的用户都会看到相同的图片内容。
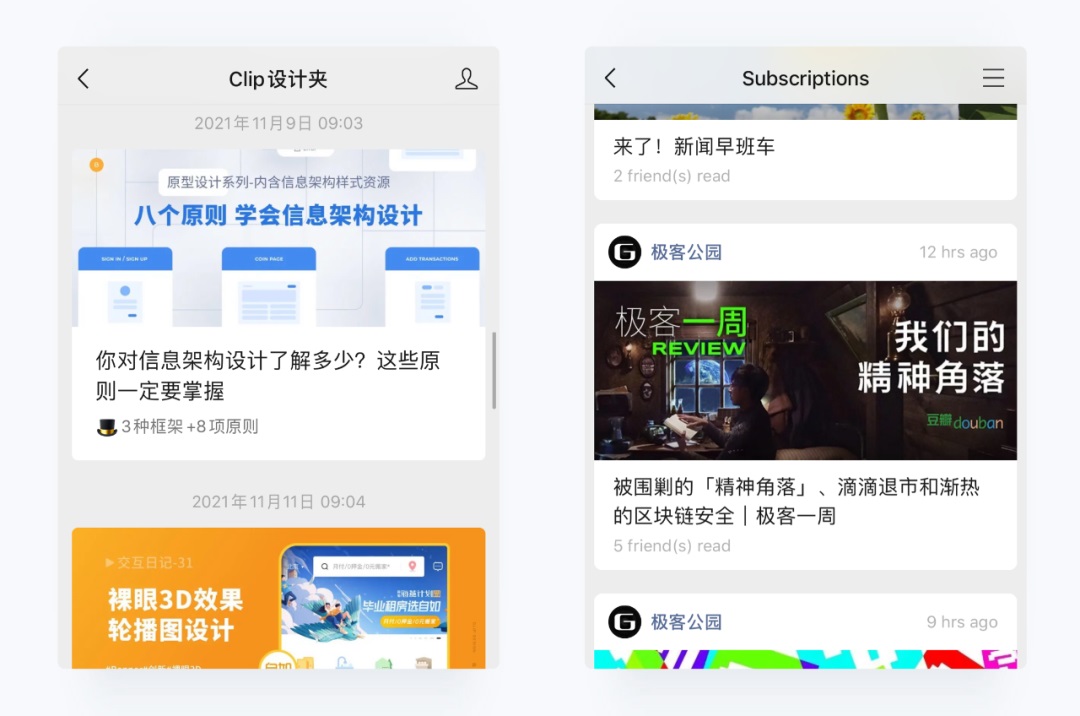
2. Feed 流
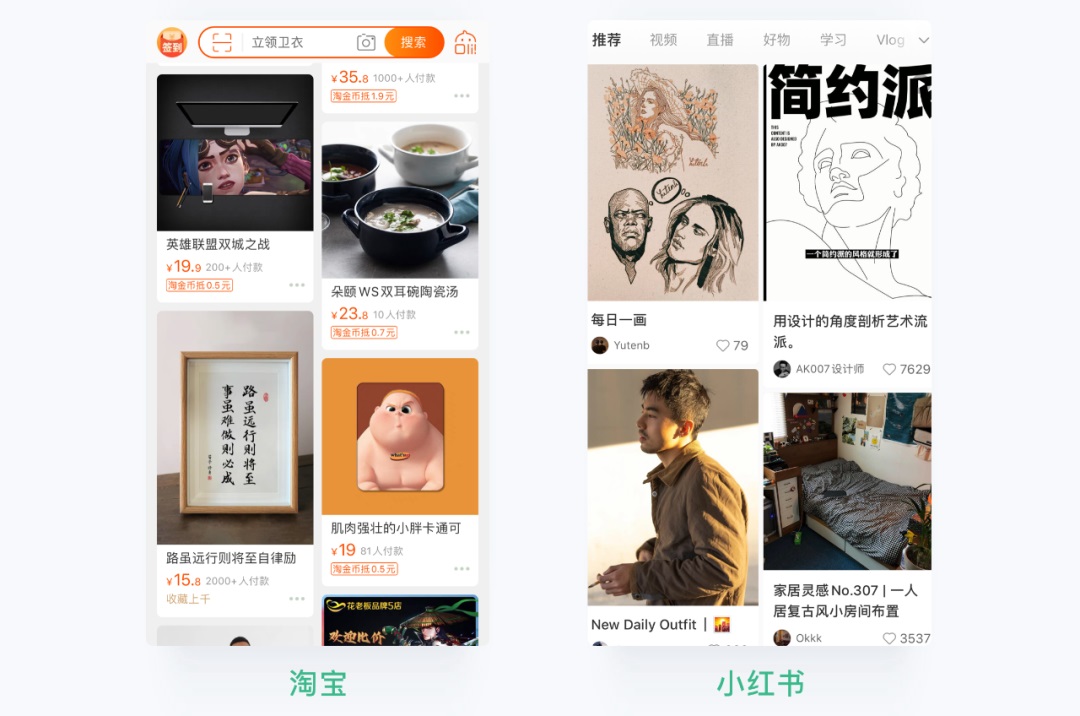
和瀑布流不同,Feed 流在呈现内容的时候,会对内容进行干预,会根据用户的喜好来更新和推荐内容。在算法加持下,可以说所有人都是透明的,产品会记住每一位用户的喜好,为用户匹配相应的内容。所以 Feed 流经常跟推荐这个词一起使用,组成 Feed 流推荐系统,会通过数据算法为不同用户推荐他们感兴趣的内容,吸引用户长时间的留存。

淘宝、小红书这类产品都是依托算法推荐,根据用户画像、用户兴趣推送特定的内容,以达到千人千面的效果。这种推荐模式现在已经成为主流,基本上大多数的头部产品都逃不过这样的设计。
小总结:把瀑布流和 Feed 流放一起对比能发现,瀑布流侧重页面和信息布局,自上而下滑动的过程中会不断加载页面内容,呈现的内容并不会针对不同的用户做出调整。
Feed 流则侧重于内容分发,会依据用户的订阅和习惯推送不同的内容。
通过,再多说几句我的一些想法和思考。很多时候我们都会遇到概念、问题,模糊不清或者容易搞混的情况,尤其是多个看起来相似的概念、问题碰在一起。
为什么说看起来呢,因为我们常常都是被这种看起来相似搞混了,比较两个看起来相似但实际意义却完全不同的概念或问题,只会造成越看越乱的情况。所以最根本的做法是抓住内核,去探究问题或概念的本质,别被表面事物蒙蔽了思考。
欢迎关注作者微信公众号:「Clip设计夹」


