可能很多小伙伴都有这样的感觉:对色彩的各项概念已经非常了解,日常积累了很多优秀的色彩搭配素材及作品,也有进行临摹训练,但是自己在面对一个新设计命题时,却依旧无法准确选出最贴合主题的颜色,各种配色试来试去都不是自己想要的感觉。
之前向大家介绍过 HSB 色彩模式。HSB 色彩模式按色相、饱和度、明度三个属性来表述颜色并进行量化,以更贴近人类感官直觉的方式来描述色彩。熟悉 HSB 色彩模式,就可以通过个人对色彩的感知与把握选取一个颜色,再通过 HSB 模式的调色板实现快速选色和配色。
HSB 色彩模式让我们可以更准确地选取自己想要的颜色,也提供了相应的配色技巧。但是如果我们还不知道自己想要什么样的颜色,或者不确定什么样的颜色最贴合主题呢?今天就为大家介绍一种专业实用的色彩体系——PCCS(日本色彩研究所配色体系),让大家以更便捷直观的方式来理解颜色的分类及连续变化,快速准确找到合适的色彩。
什么是 PCCS(日本色彩研究所配色体系)?
PCCS,全称 Practical Color-ordinate System,是日本色彩研究所于 1964 年发布的颜色体系,是目前全世界最常用的色彩体系之一,在平面、服装、建筑、室内等各个设计领域都有广泛运用。“Practical Color Coordinate System”直译过来就是“实用色标体系”,从”实用”2 个字就可以看出 PCCS 侧重于实践运用——色彩要如何理解才更方便,如何搭配才更和谐更好用。
PCCS 将色彩空间分成了 24 个色相、17 个明度色阶和 9 个纯度等级来进行体系构建。其最大的特点是将色彩的三个属性,综合成色相与色调两种概念来说明全部的色彩变化。下面逐一为大家介绍 PCCS 中不同概念的含义。
1. 24 色相环
PCCS 色相环有 24 个色相,是以心理学四基色为基底延展形成一个色相圈。每种色相前标示一个数字。由于色彩间隔注重等感觉差,因此 PCCS 色相环又被称为等差色相环。
四种心理原色为“红(2:R)”、“黄(8:Y)”、“绿(12:G)”、“蓝(18:B)”,在圆周上顺时针排列。每种心理补色放在 4 色的对面位置,构成 8 个色相,再对 4 色进行插值,使它们间隔相,构成 12 色,再进一步细分,形成 24 色。

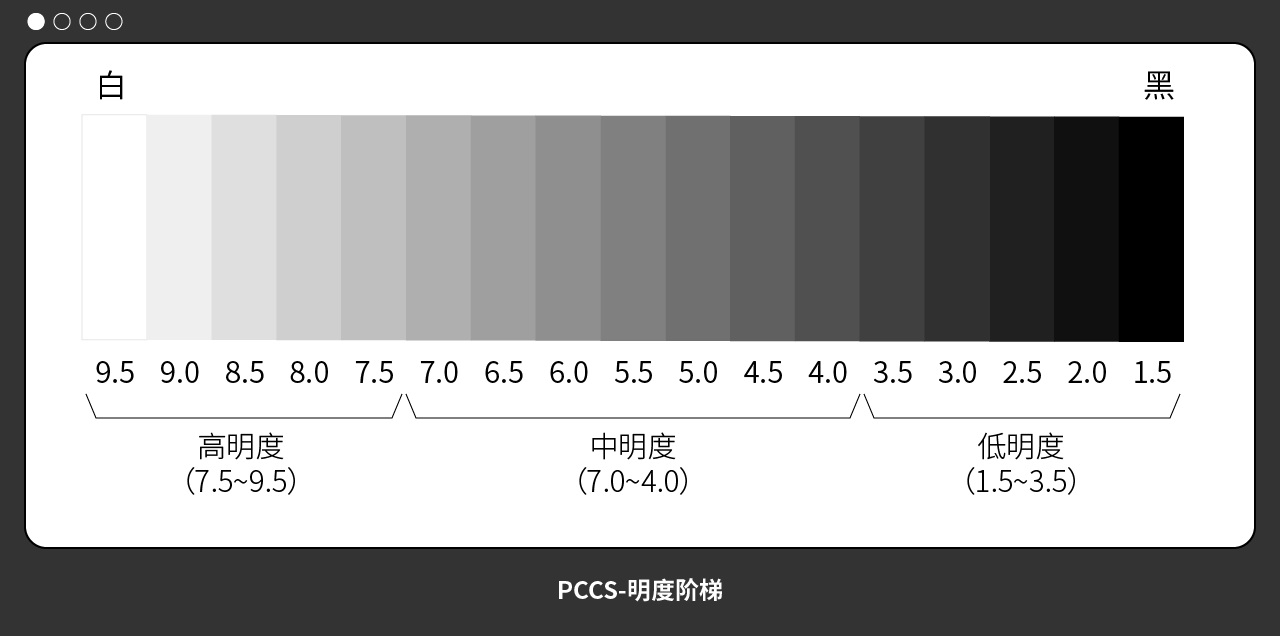
2. 17 级明度阶梯
PCCS 中明度设置白色为 9.5,黑色为 1.5,它们之间每 0.5 分为一级,共 17 级。

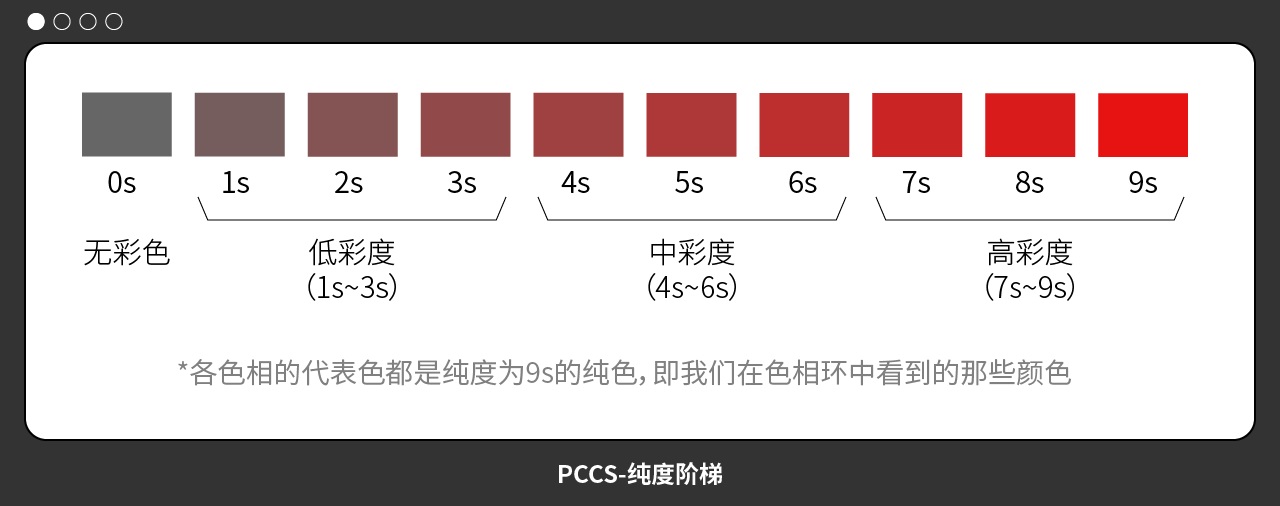
3. 10 级纯度阶梯
PCCS 中每个色相的代表色(鲜艳的色调)都设置为相同的饱和度(9s),同一色相从饱和色到无彩色的纯度变化被均匀划分,使其以相等的间隔被感知。无彩色为 0s,纯色为 10s,将色彩空间一共分为 10 级。但是 10s 的饱和度是用色卡无法再现的颜色,所以色卡中的纯色是 9s。

以上就是 PCCS 系统中的色彩三属性。需要注意的一点是,各色相的纯色都有作为色彩本身各自的明度关系。比如,黄色的色相明度最高,其次是两侧的黄绿色与橙色,依次顺沿,离黄色越远明度越低,直到紫蓝色时明度最暗。这是色彩的自然连锁。

在实际观察中,色彩给我们的直观感受与纯粹的颜色是不同的。比如暗的黄色与明亮的紫色在明度上没有差异,这种明度与纯度之间复杂的变化关系往往令我们难以把握色彩的变化。PCCS 则提出了“色调(Tone)”来表示明度与纯度的复合概念。用“色相”和“色调”这两个属性形成二维体系,来表示色彩的性格,便于色彩的各种搭配。
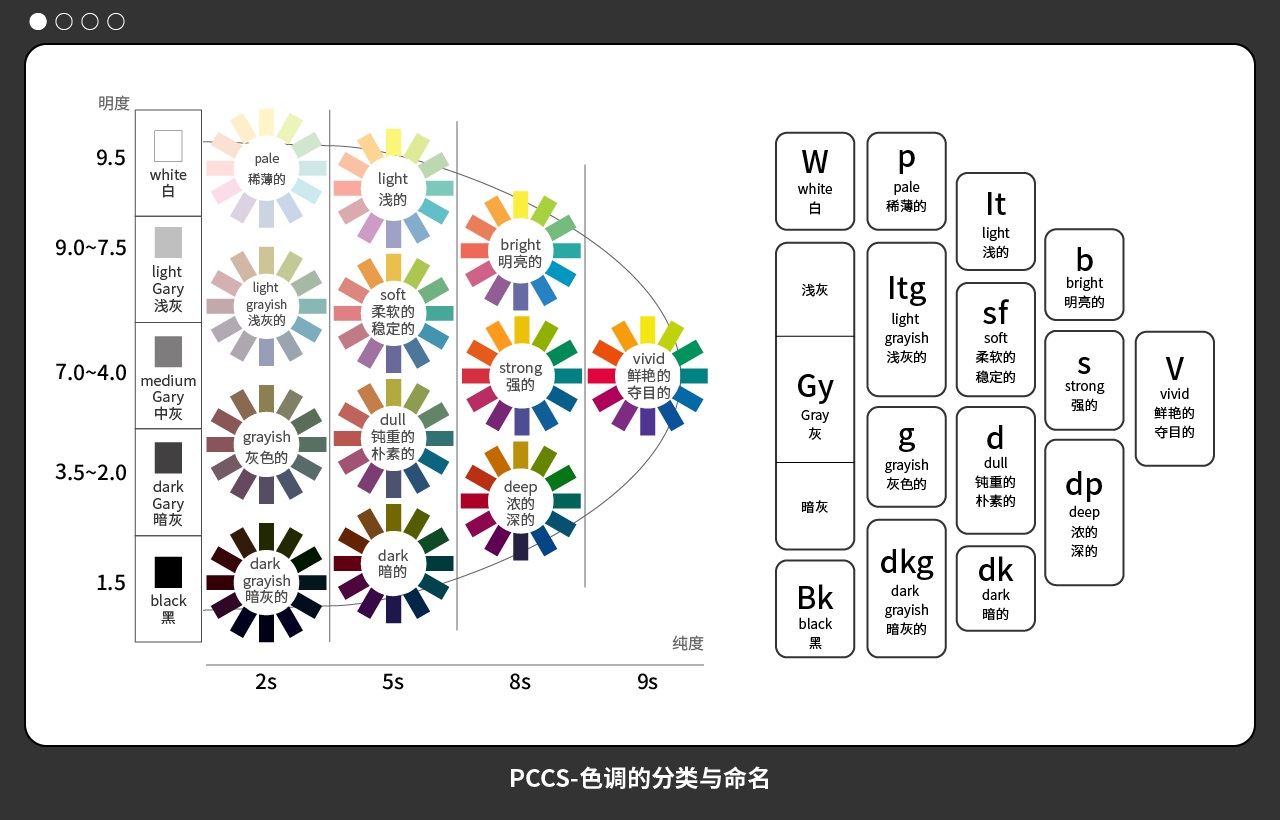
4. 12 类色调(Tone)
PCCS 将色彩空间分成了 24 个色相、17 个明度阶梯和 9 个纯度阶梯。然后再将整个色彩群的外观色划分为 12 个基本色调倾向。每个色调都有对应的形容词及缩写代称,如纯度最高的色调命名为 Vivid,意思是鲜艳夺目的,缩写为 V。

如何用 PCCS 解决“配色没感觉”的问题?
通过上面的内容我们了解到 PCCS 有以下特点:
1. 用色调代替了明度和纯度的复合概念,相比之前的三维体系,色相和色调形成的二维体系理解记忆更加方便。
2. 色调可以用日常语言来形容,将其与色彩性格结合起来,可针对不同主题的设计进行快速搭配,让颜色与适合场景向结合。

有了以上的认知,我们之后在积累色彩搭配经验时,就能将优秀配色更清楚的纳入自己可以理解的色彩体系之内。而在遇到某一设计主题时,也可以根据主题延展出的情感氛围,找到对应的色调。这样慢慢积累,找到合适的配色就不再是难题了。
以一组 Banner 配色学习为例:

通过分析我们可以得出不同主题风格所对应的色调,将其总结归纳,之后遇到相同风格的主题时,就可以更好的把握选色及色彩搭配。
就上 PCCS 色彩体系帮助我们实现快速准确选色的全部内容,喜欢的小伙伴记得点赞收藏哦~之后练习创作中多多思考运用,配色能力肯定会大幅提升!


