不出意外,这应该是 2019 年最后一波设计师干货合集了!这一次,我们汇集了 27 款超级实用的设计工具,包括在 XD 中快速生成配色方案的工具 Happy Hues ,帮助设计师在 Figma 和 Sketch 中快速构建用户流程的工具 Flowkit 3.0 等等。这些设计工具都是经过验证的好东西,覆盖了视觉、UI、体验等多个领域,希望能给你帮助!
1. illustrations →

我知道你们超喜欢开源免费的图库资源!所以,这套免费的插画图包一定要试试!这是由设计师 Vijai Verma 在进行 100 天设计挑战过程所制作的插画作品,每幅插画都有 SVG、ai、EPS、png 四个主流格式,赶紧收藏吧!
2. Happy Hues →

还是纠结配色的问题?Child Mackenzie 所创建的这个名为 Happy Hues 插件可以让你简单快乐地创建配色,使用配色,帮你专注于在项目中运用配色。
3. Smash Illustrations →

Smash Illustrations 是一个免费的角色插画包,其中包含总计 45 个不同的角色,200 多个不同的物品和背景,20个不同的场景,你可以在任何项目中轻松使用。
4. Figma Color Search →

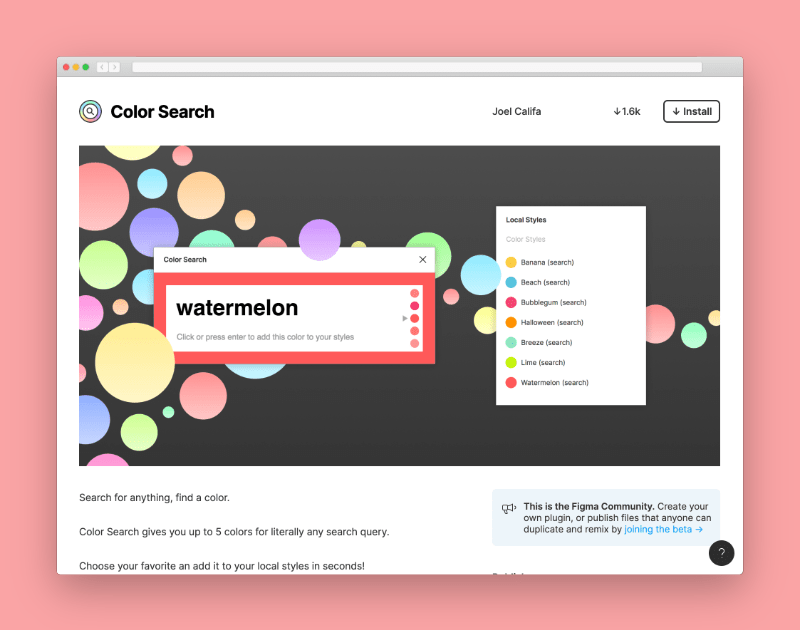
这是 Joel Califa 所创建的一个 Figma 可用的色彩查找插件,它可以找到几乎任何色彩。每次搜索结果都会显示 5 种色彩,选择你心仪的色彩,应用到你的设计当中吧!
5. Drawer →

这是一个高素质的 Lottie 动画 和 SVG 插画合集,它是完全可定制的,因此你可以轻松地为不同的项目选择不同的素材。
1. Simple Icons →

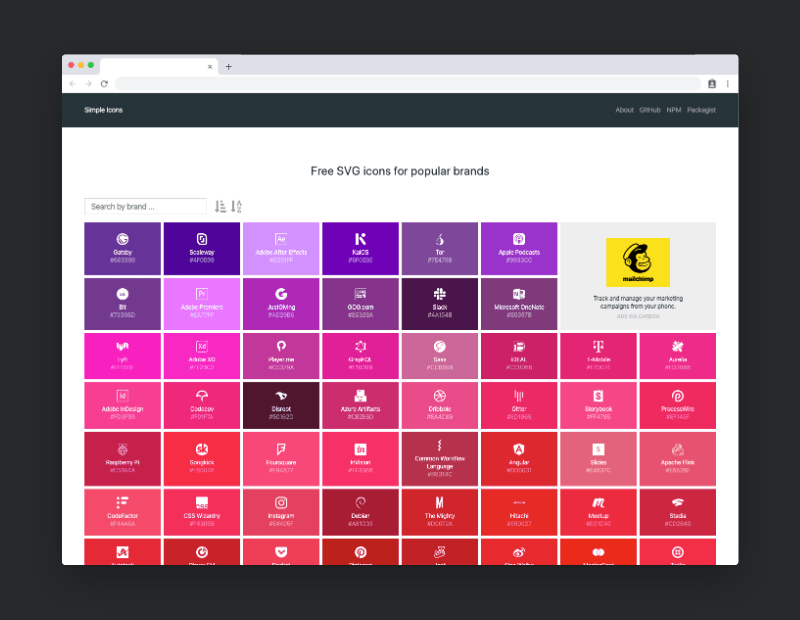
这是一组给流行品牌所制作的 SVG 格式图标。Simple Icons 是一个完全开源的项目,其中包含 100 多个著名品牌的矢量 LOGO。
2. Invisible Line →

这是一个富有创意的迷你编辑器,让你充分玩转文字对齐效果,就像《Informal》(异规)这本书中所描述的那样。只要你输入文本,就能自动生成不同的样式,选择你所喜欢的样式,就可以了!
3. FontPairings.ByPeople →

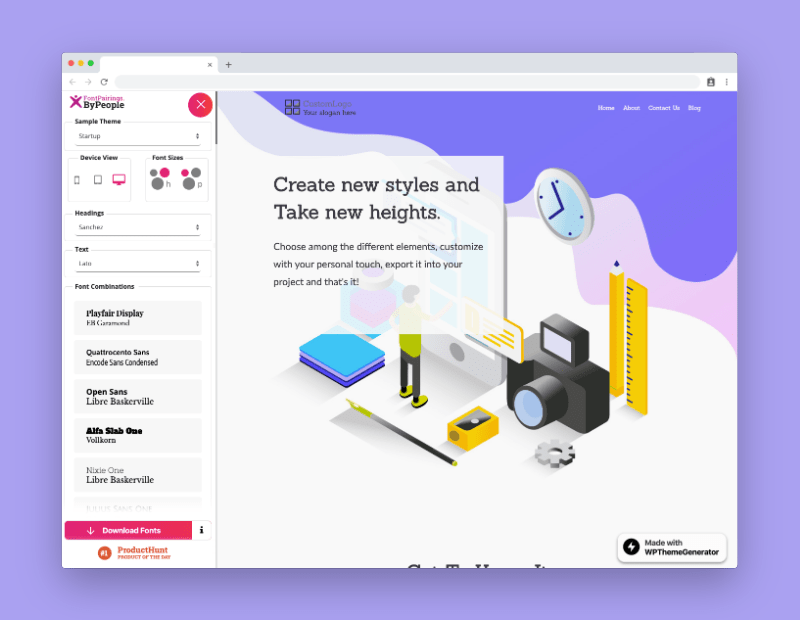
FontPairings 是一款可以帮你轻松找到各种被精心挑选的字体组合的工具。你可以在预设的字体组合当中寻找你喜欢的组合,然后应用到设计当中去。
4. Figma Logo Creator →

装上这款插件,在不离开 Figma 的前提下,直接寻找各种 LOGO 设计灵感。此外,LOGO Creator 当中还带有 50 多种不同的 LOGO 造型,基于它们来创建自己的 LOGO 吧。
1. Root UI Kit →

Root 是专门为 Figma 和 Sketch 专门设计的一套 UI 套件,试试它,你会发现创建一个项目从未如此简单!
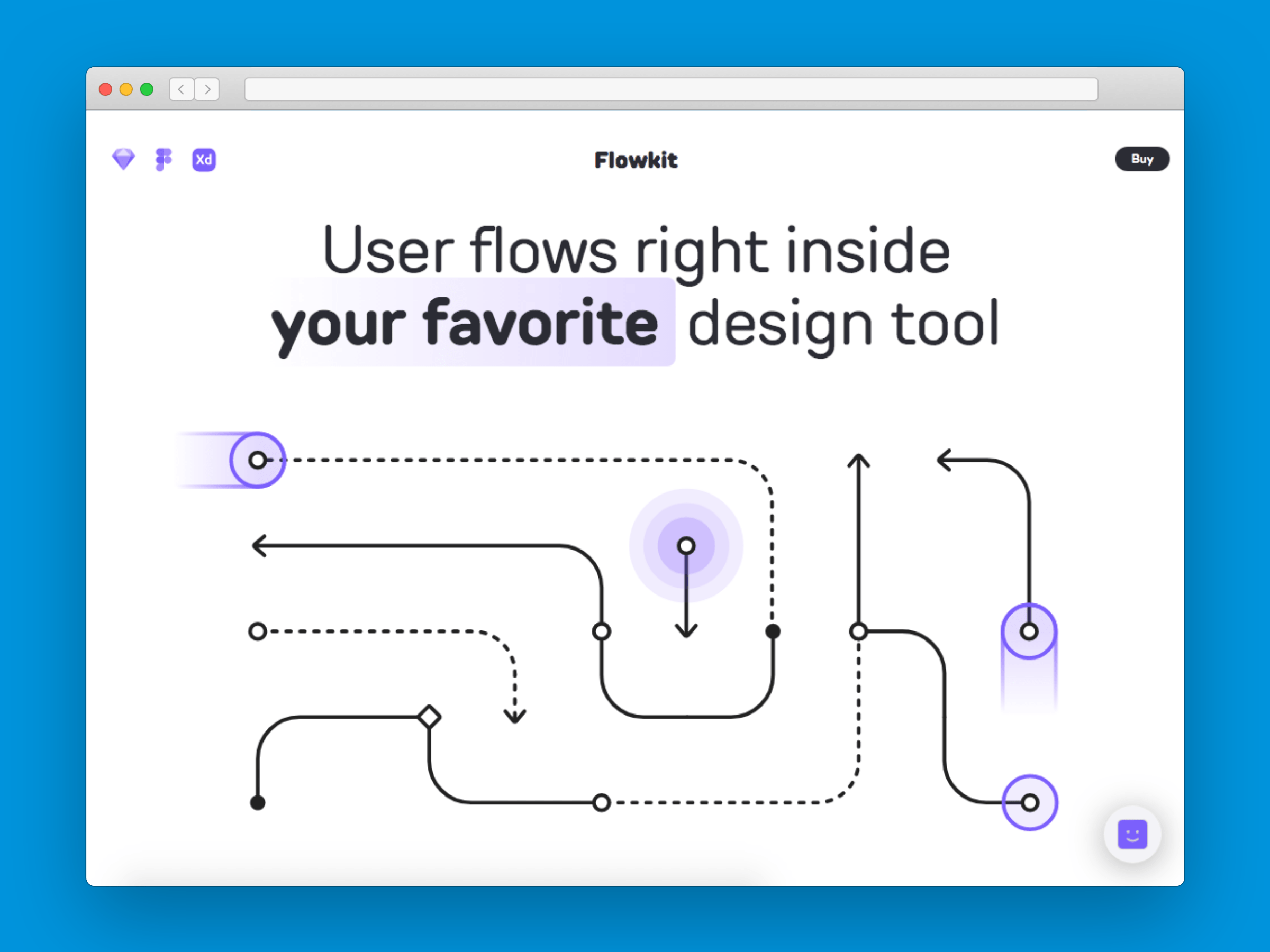
2. Flowkit 3.0 →

这套名为 Flowkit 的 UI 套件是由 Matt Smith 所创建,它能帮你快速创建用户流程,它的每个版本都会智能地微调整个规则,尽量兼容 Figma、Sketch 和 XD。
3. Adaptiff →

Adaptiff 是一套能够为你的网站进行自适应匹配的 UI 套件,它是专门为非设计师所准备的套件,上手方便!如果你是开发者或者文案,但是有设计需求,那么不妨试试它。
1. Vectary Photon →

想要把你的设计变成逼真的 3D 图形?用 Vectary Photon 就行了!它可以一键生成质量超高的视觉效果,你完全无需学习复杂的 3D 软件。
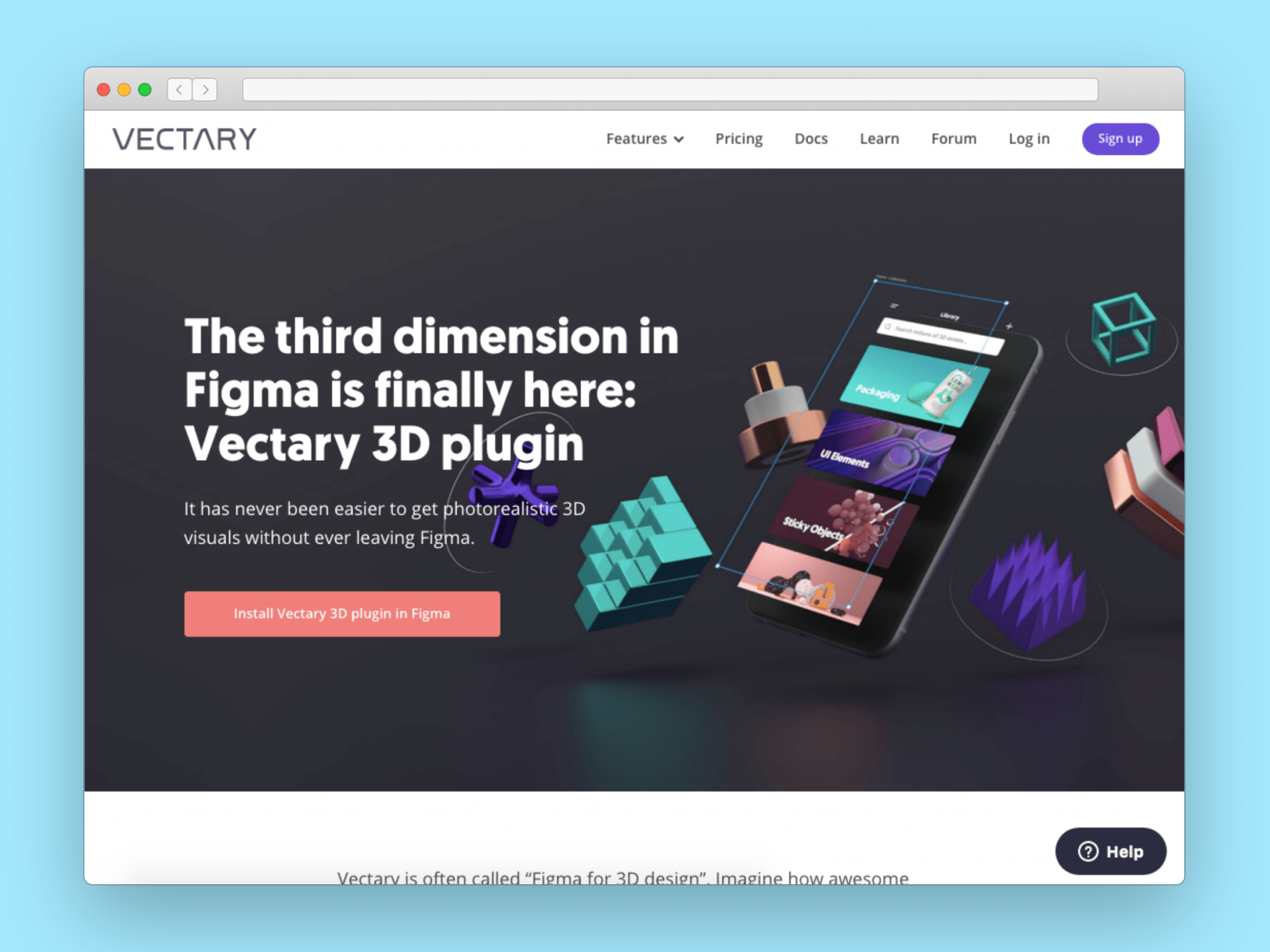
2. Vectary for Figma →

当然,如果你想在 UI 的过程中就直接生成 3D 效果,借助 Vectary 也是可以的!你只需要装上这个 Vectary for Figma 的插件即可!
3. Wireframe for Figma →

这是一个可以帮你制作精美线框图和原型的插件,非常实用,不需要太多其他的东西。
4. Pastryy →

这是一个帮你获得设计反馈和建议的工具,只需要将你的设计上传到 Pastryy 平台,就会有设计师给你提供反馈。这里的设计师有超过 5 年的设计工作经验,每月 10 美元你就能获得无限多的反馈和建议。
1. Universe Design System →

Universe 是一个为 Sketch 所准备的设计系统。使用这套 设计系统可以更快的提高工作流程和设计效率,避免设计中的不一致的问题,特别适合团队协作使用。
2. Diez →

Diez 是 Haiku 所创建的一个开源项目,也是给开发人员的工具包,让你可以在本地和网站之间保持一致的视觉样式。
1. Artboard Studio for Figma →

这是一个包含有大量样机模型库的 Figma 插件,它可以用来创建视觉稿样机,自定义框架,然后渲染输出,非常好用。这是 Hooman Askari 和 Mucahit Gayiran 所创建的项目。
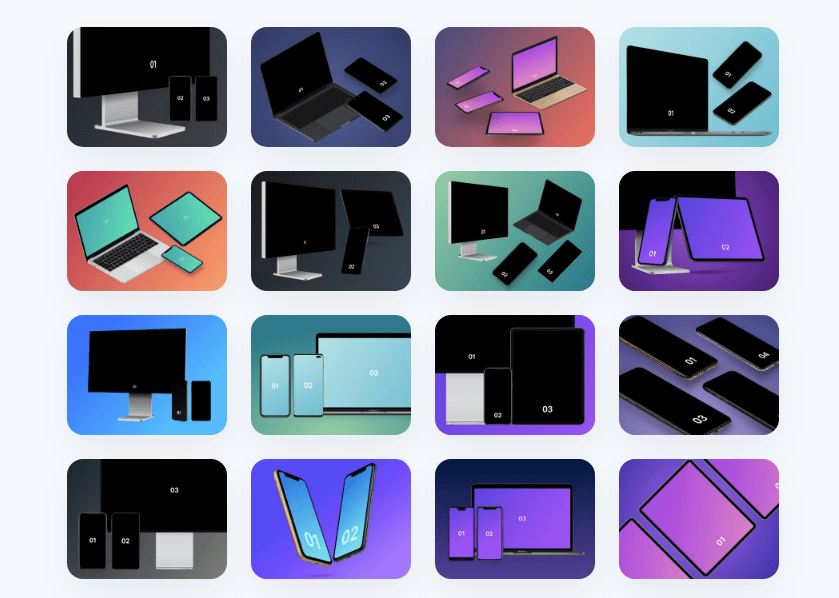
2. Angle 3 Mockups →

Angle 3 是一套矢量样机,它包含了 Figma、Sketch 和 XD 可用的插件版本。你可以借助它创建完美的展示样机,非常轻松自定义。
1. Unicorn Platform v2.0 →

这是一个创建高端着陆页的工具,你完全不需要代码,就可以构建出漂亮的网站。无论你本身使用的是 Saas、移动端APP还是桌面端软件,它都可以对接上,无需代码。
2. Adalo →

Adalo 是一个无需代码就可以将设计实现的工具,帮你将想法转换为一个真实的应用。你可以使用托拽在 Adalo 中构建 APP 的界面,然后像原型制作工具一样,将功能和页面链接到一起。它还有类似后端数据库一样的表格,存储所有的数据。
3. Flawless 3.0 →

Flawless 是一款连接设计和开发的可靠工具,如今正式发布了 3.0 的版本。新版让 iOS 开发者可以在 iOS 模拟器当中将真实的 APP 和原始的设计进行对比。
1. Figma Ninja →

在 Figma Ninja ,你可以通过类似游戏体验的过程,来提升你的 Figma 设计技能。Figma Ninja 能帮你学习 Figma 基础知识,并且提升效率做设计。
2. Creatures →

如果你想在 Sketch 或者 Figma 当中为自己创造一个独特的小怪兽,那么你可以用这个 Creatures 的插件来实现。
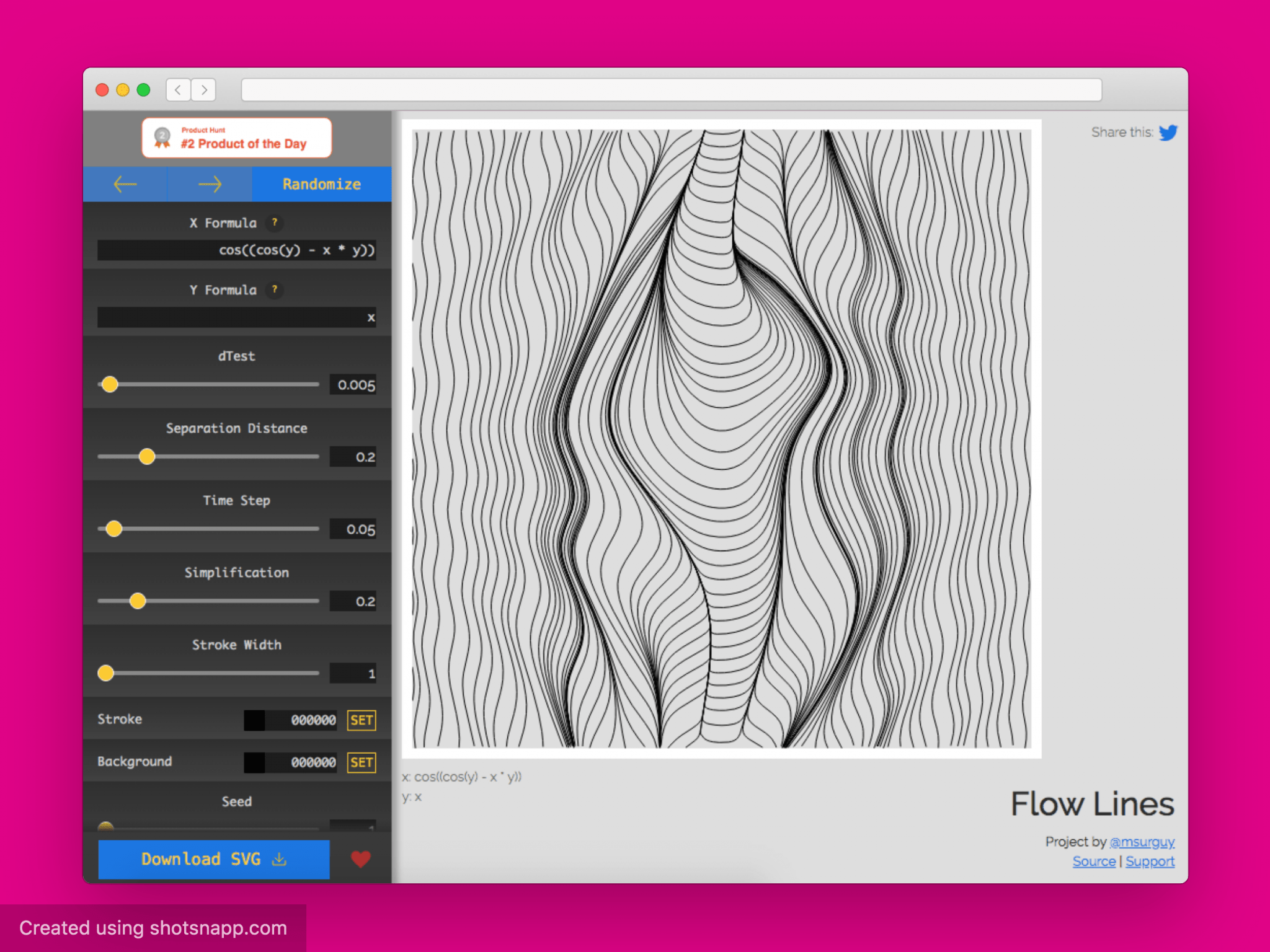
3. Flow Lines →

Flow Lines 是一个了不起的开源 SVG 生成器,这款由 Maks Surguy 制作的工具,可以使用数学公式创建各种艺术品,赶紧试试!
4. Campfire →

Campfire 是一个 Pinterest 的替代品,也是一个获得设计灵感的好地方。


