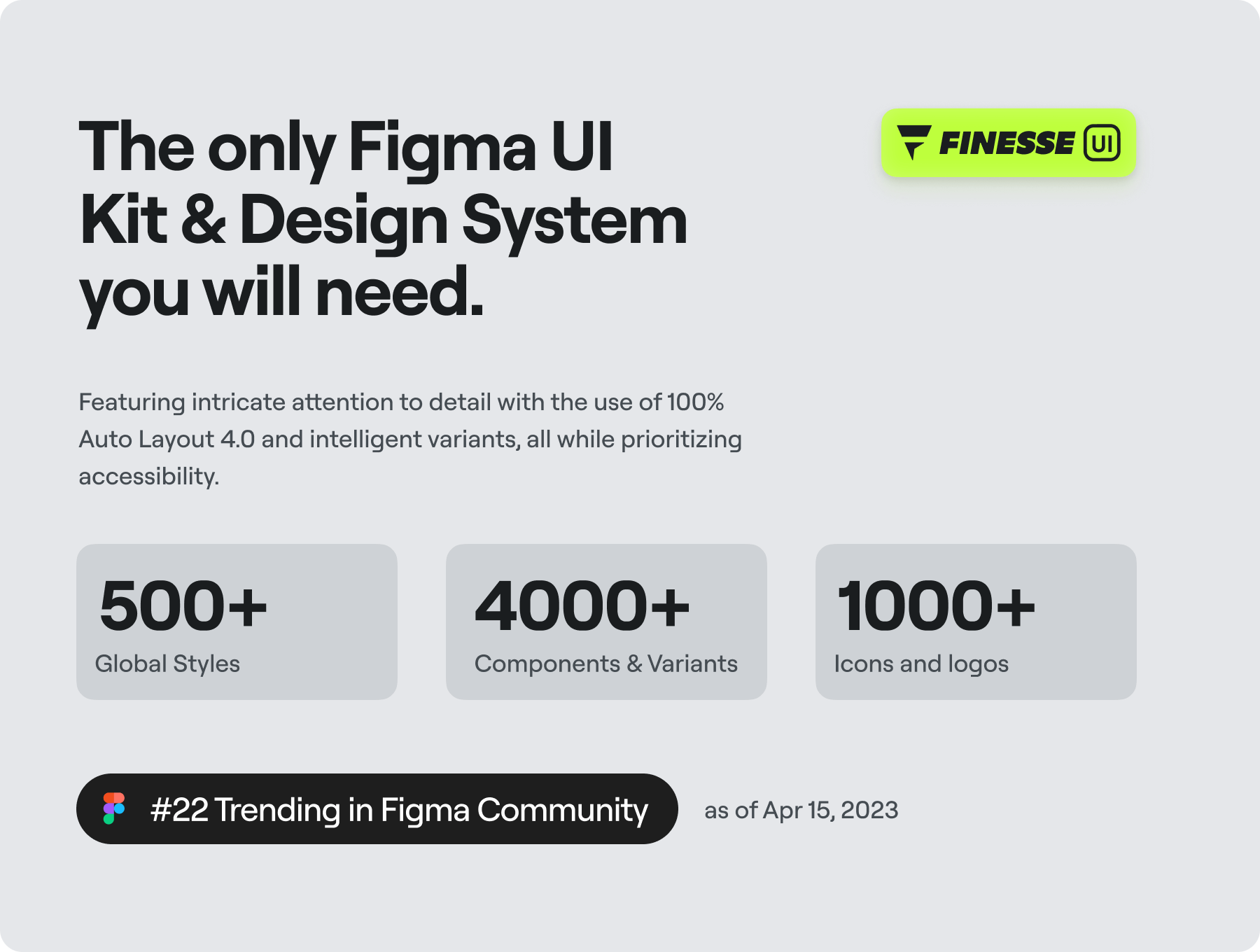
这是一套经过精心设计,可以满足设计师和开发人员的需求,并且适用于各种项目和应用程序。使用此功能,您可以使用预构建的组件开始设计过程,这些组件可以轻松定制以满足您的品牌和项目要求,从而节省时间和精力。
正在寻找组件来搭建您的UI设计系统?别再犹豫了,现在就来使用吧。
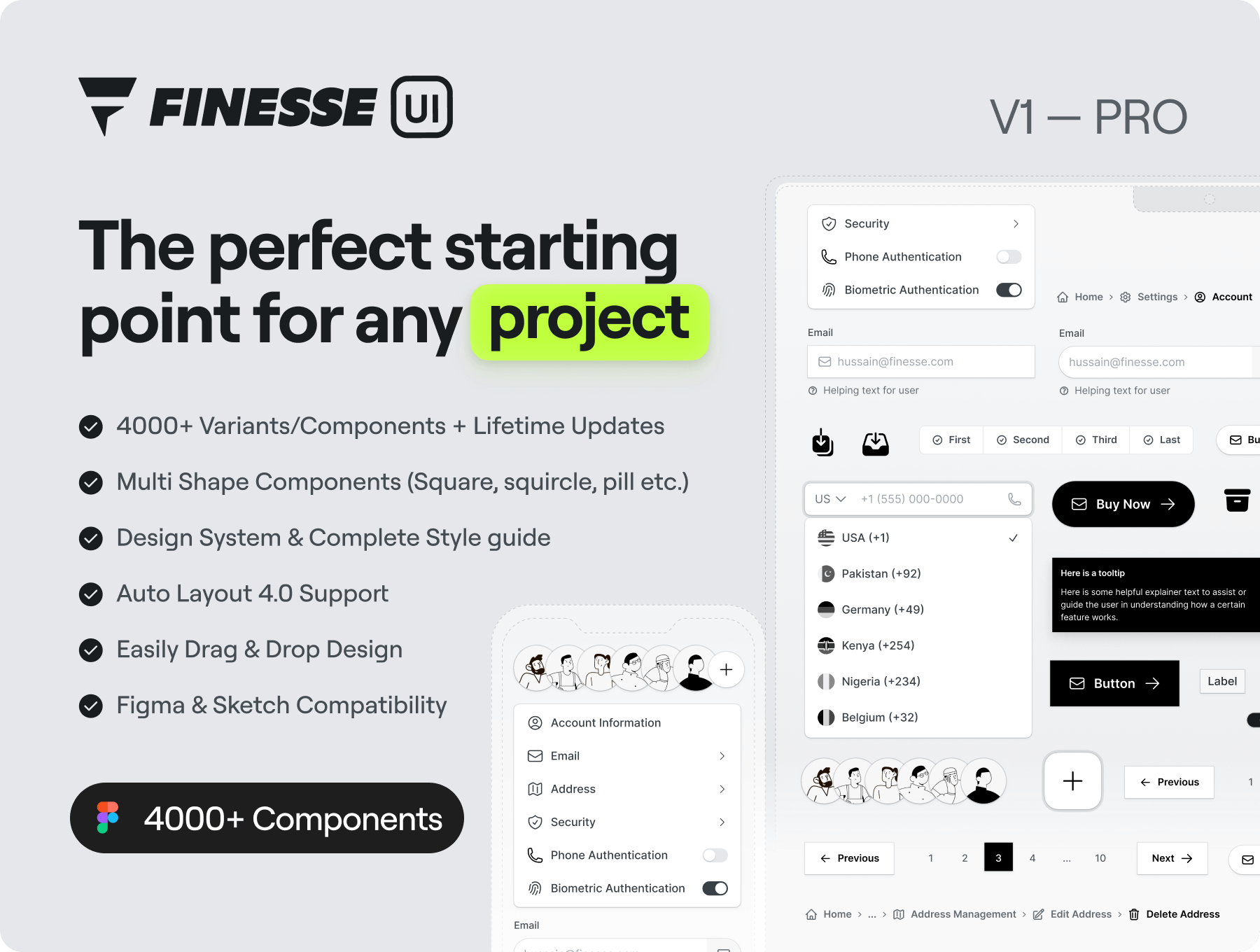
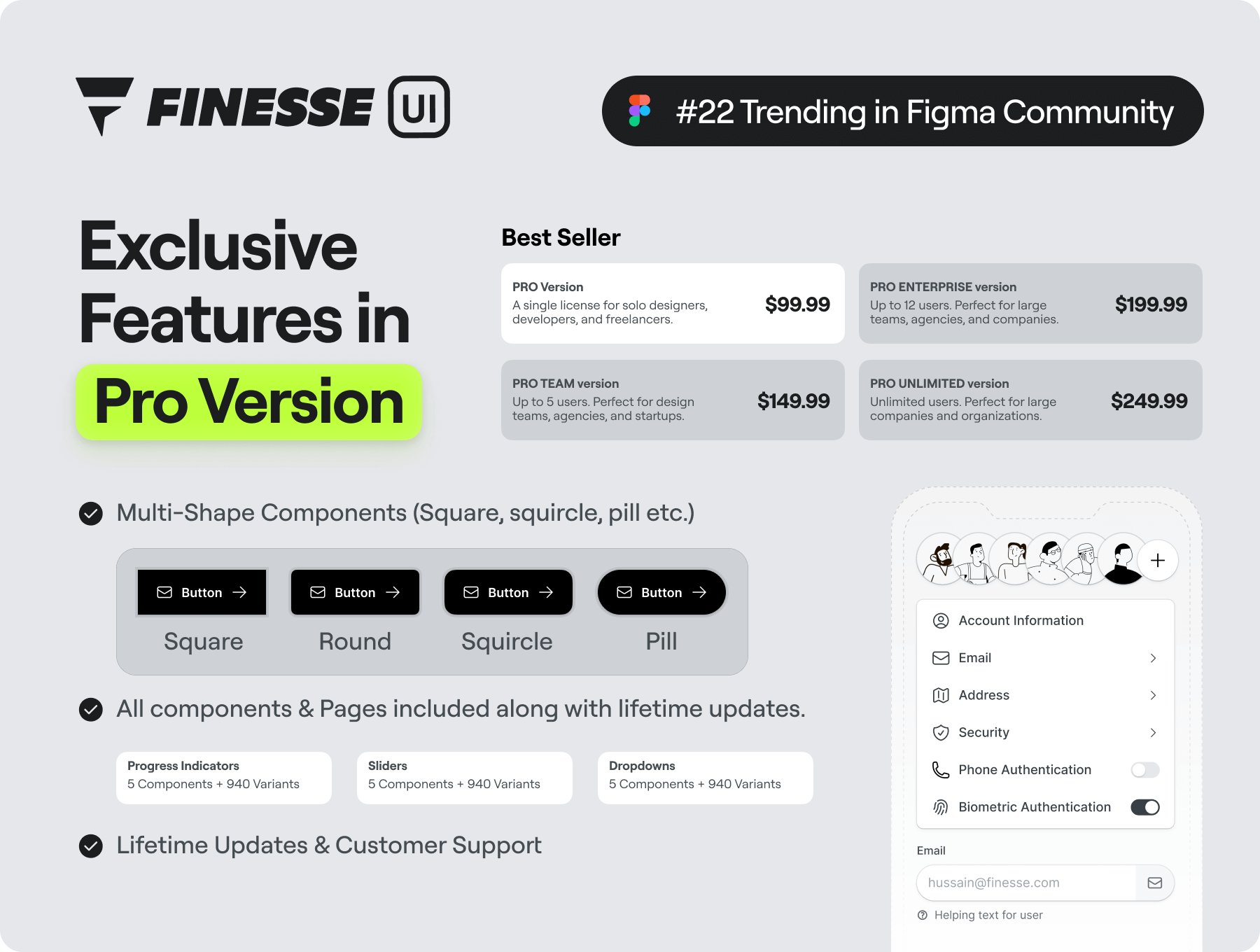
PRO 版本中您会得到什么?
1. 4000+ UI组件
2. Figma 和 Sketch 兼容性
3. 多形状组件(方形、方圆形、丸形等)
4. 自动布局
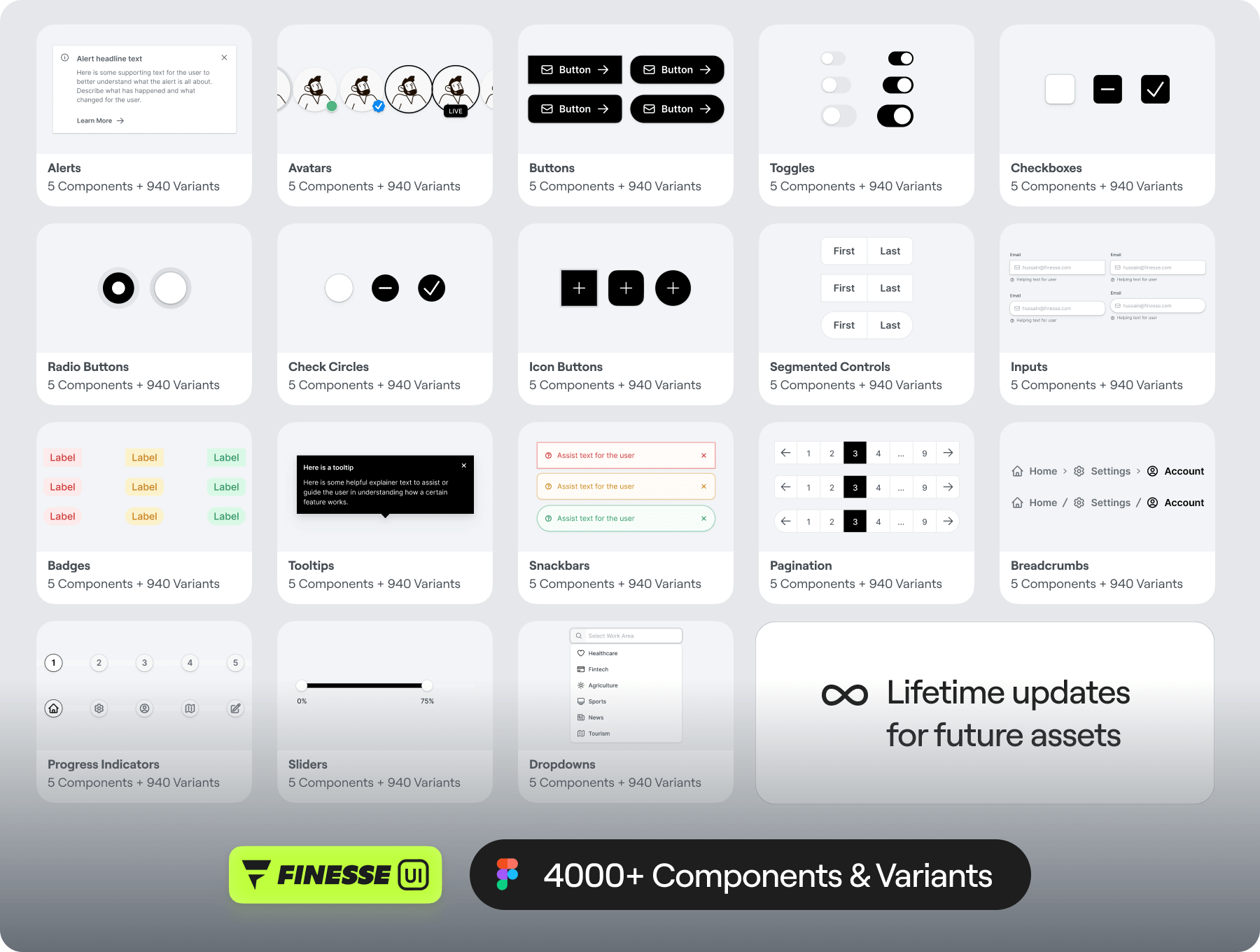
组件概述
1. 警报 – 显示给用户的信息性消息
2. 头像 – 用户或对象的表示,通常用于识别。
3. 按钮 – 用于触发操作或导航的可点击元素。
4. 切换 – 允许用户在两种状态之间切换的控件。
5. 复选框 – 允许用户选择一个或多个选项的控件。
6. 单选按钮 – 允许用户从一组中选择一个选项的控件。
7. 选中圆圈 – 允许用户选择一个或多个选项的控件。
8. 图标按钮 – 仅包含用于触发屏幕上操作的图标的按钮。
9. 分段控件 – 允许用户在不同选项或视图之间切换。
10. 输入 – 允许用户输入数据或信息。
11. 徽章 – 用于显示计数或状态的指示器。
12. 工具提示 – 显示附加信息的小弹出窗口。
13. Snackbars – 在屏幕底部向用户显示的简短消息。
14. 分页 – 用于在一系列内容之间移动的导航元素。
15. 面包屑 – 用于显示用户当前位置的导航元素。
16. 进度指示器 – 用于显示正在进行的过程的状态的指示器。
17. 滑块 – 允许用户通过拖动手柄来调整值的控件。
18. 下拉菜单 – 允许用户从选项列表中选择一个选项。
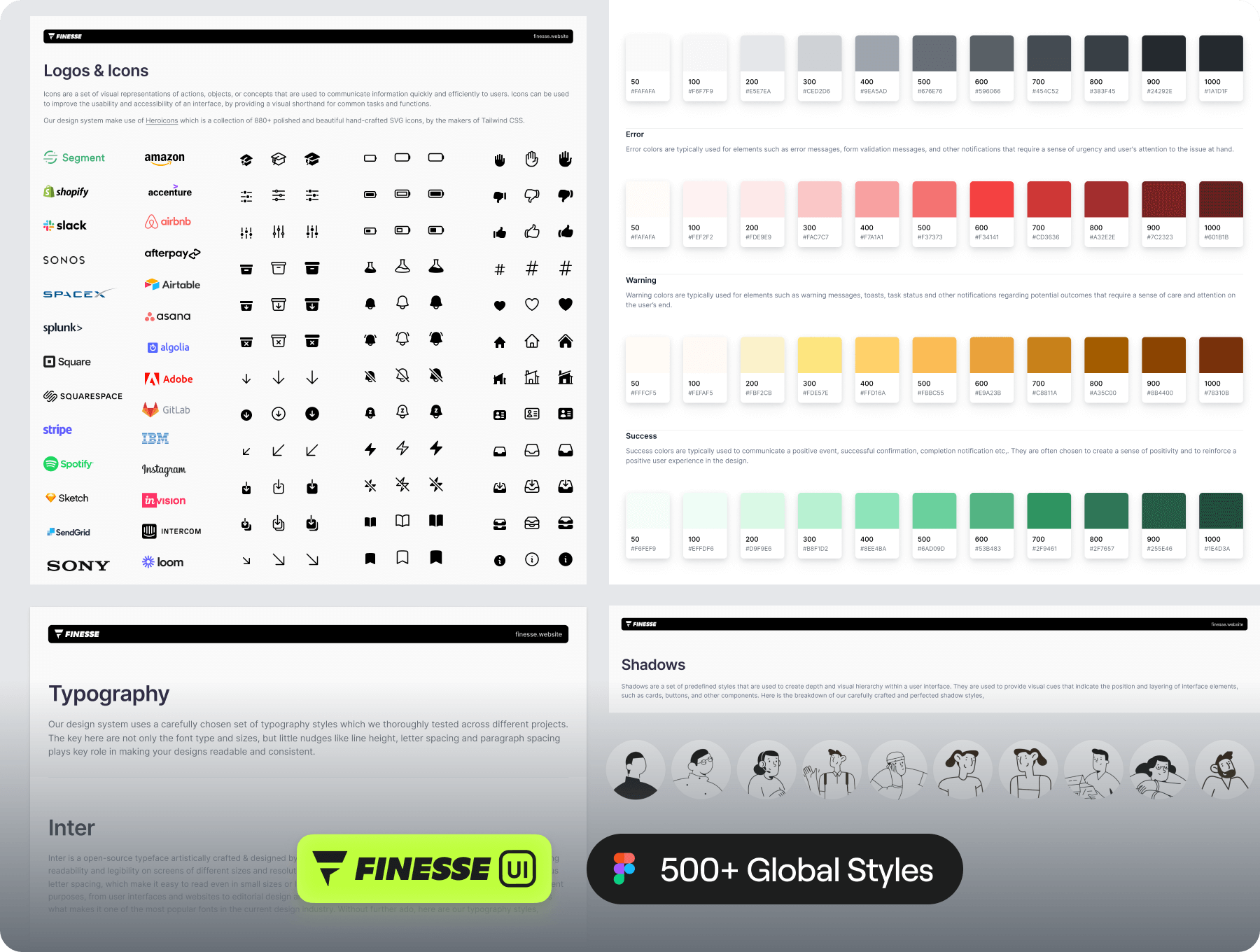
概述
1. 版式 – 文本样式兼容所有响应式设备尺寸,如手机、平板电脑、台式机等。
2. 调色板 – 遵循辅助功能标准的最小单色调色板。
3. 阴影 – 旨在专注于组件以及每个组件的不同状态,例如悬停、按下等。
4. 图标 – 我们的设计系统使用 Heroicons,它是 880 多个精美且手工制作的 SVG 图标的集合。 Tailwind CSS 的制作者。
5. 头像图像 – 我们的设计系统使用 Craftworks 精心制作的头像插图
6. 公司徽标 – 徽标仅用于说明目的,并不暗示与相应公司的认可或隶属关系。
7. Finesse UI – Figma UI Kit and Design System – V1.0