本文从栅格系统、常见屏幕尺寸、布局方式、内容展示4个章节,帮你掌握B端的基础知识。
不介绍起源之类的赘述,我们直接杀入正题,使用最简单的、最少的文字为大家诠释栅格系统的使用和注意事项。
1. 栅格的作用
虽然现在有各种工具比如:Figma、蓝湖、Master Go 等工具可以明确的标明元素与元素、板块与板块之间的间距,但是在实际的产品研发中到视觉走查这个过程总是还是会有很多差距。
无限循环于《设计稿——前端开发——测试版本——视觉走查——前端修改——视觉走查——前端修改——视觉走查》最后一看感觉好像差不多,但是又感觉哪里怪怪的。查看 CSS 样式发现很多间距有问题。
主要原因在于前端不愿意去花费大量的时间去认真看设计稿的间距等问题(保命)。
而栅格化则可以比较好的解决这个问题,在前端做样式时,心里大概有底,对于元素和元素以及板块与板块之间的间距问题进行比较好的把握。
栅格系统的建立不仅有利于前端开发,对于设计师与设计师之间也可以更好的对接,提高整个团队的效率。
总结以下三点:
- 帮助我们实现更规范的排版布局和信息分布,使得页面呈现出秩序之美。
- 提高页面布局的一致性和复用性,减少设计师在基础布局上的思考,从而提高设计效率。
- 更好的实现响应式布局,更好地适应不同设备,让开发人员能够更好地还原设计效果,避免在多个版本中重复进行改写
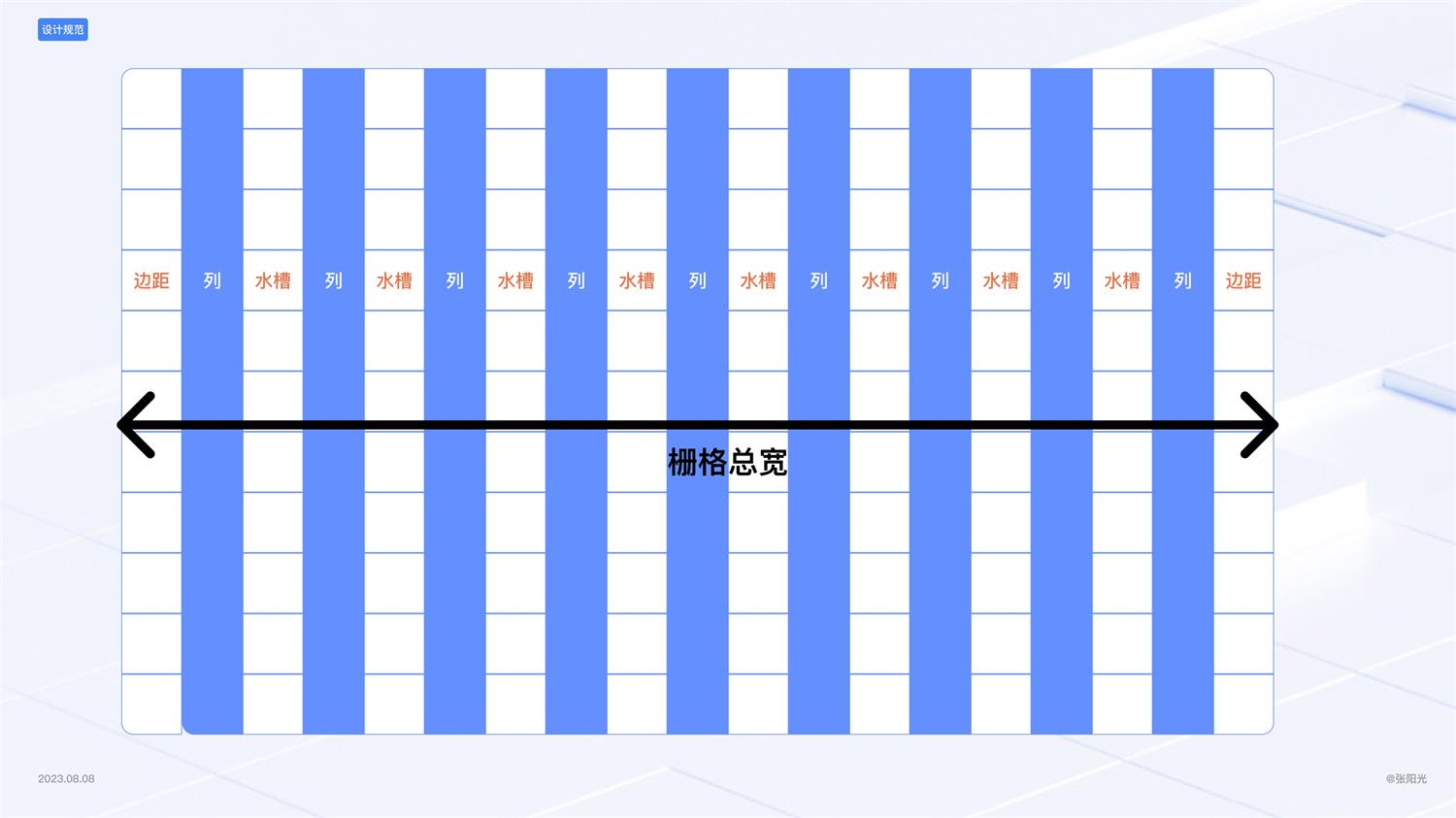
2. 栅格的构成
网格(Grid):是栅格系统的最小单元,由若干个单元格组成。
列(Column):是页面上的垂直区域,一般由若干个网格单元组成。
水槽(Gutter):是列与列之间的空间,一般也是由网格单元组成。
边距(Margin):是页面外部的空间,一般也是由网格单元组成。
栅格总宽(Container):是页面上总的宽度,也就是栅格的总宽。
容器盒子(Container):是页面上所有内容的总和,也就是栅格系统的容器
栅格由以上元素组成,当然我们在网上找参考资料时可能会遇到不同的名词描述。不需要太在意叫法只需要理解栅格的含义就可以灵活运用
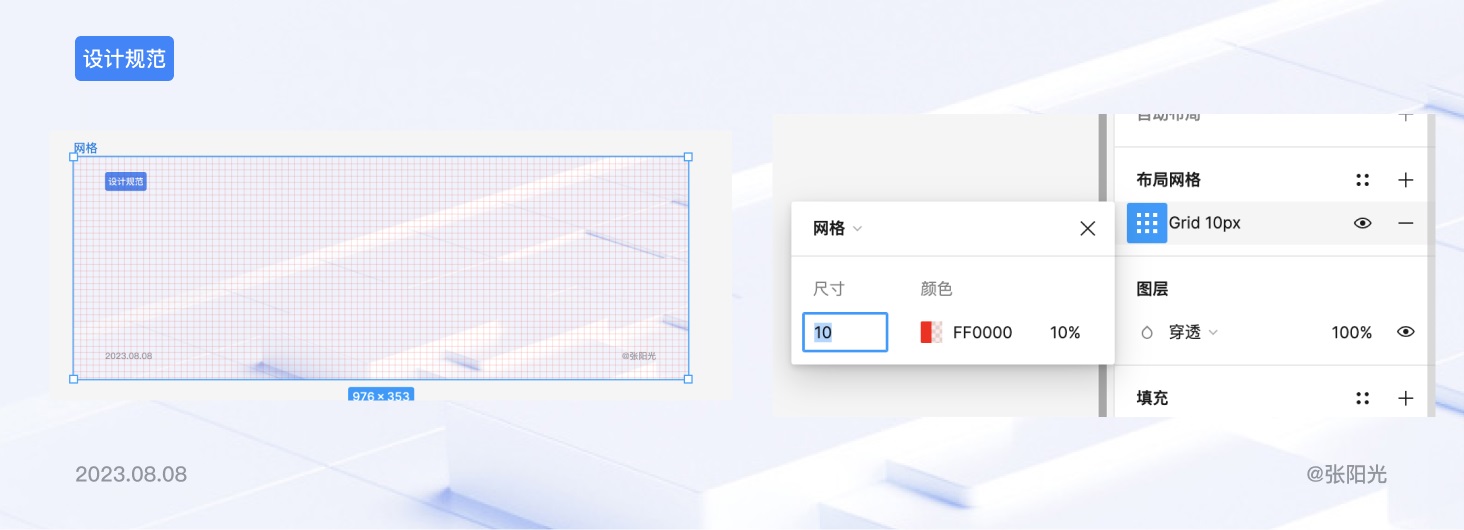
①网格:Figma 中有可展示网格 —— 同类软件如:Master Go 或者 即时设计等也有。

网格的建立应该按照最小单元——8px 原则
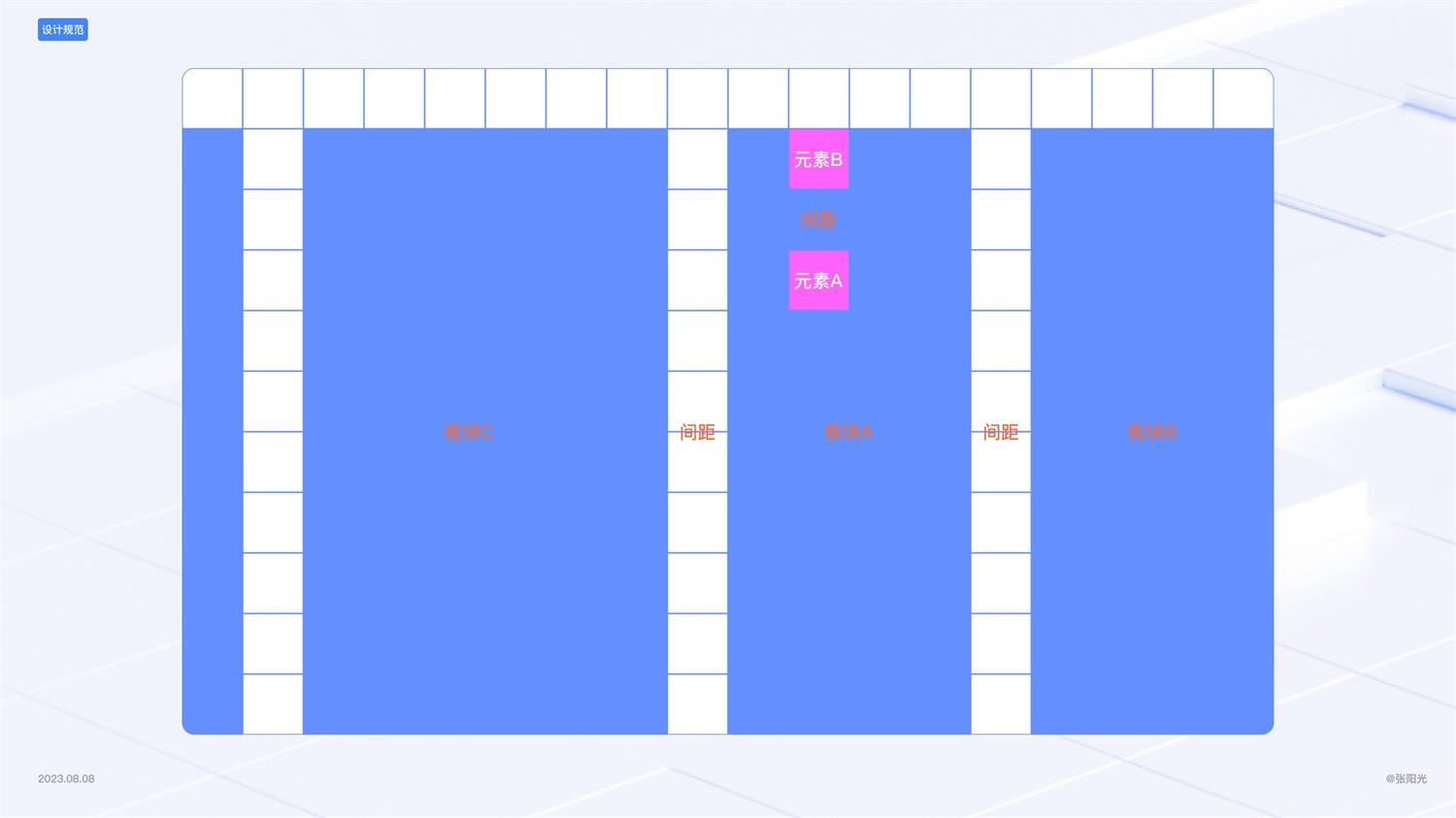
网格的基本组成单元是单元格,这些单元格相互交织构成了一个网络。最小的单元格是界面设计的基础单位,所有的界面元素都是在这个基础单位上布局和分布的。这个基础单位对于创造性的决策具有非常重要的指导意义。
为何要以 8px 为设计单位呢
因为目前我们使用的主流显示分辨率都可以被 8 整除,使用 8 作为最小的单元时,能够适配绝大部分的显示器。可以确保设计的一致性的同时保证最终呈现可适配多种尺寸。
网格的设计如下图所示

整个内容设计元素与元素、板块与板块、间距等都以 8 为倍数进行,如下图所示:

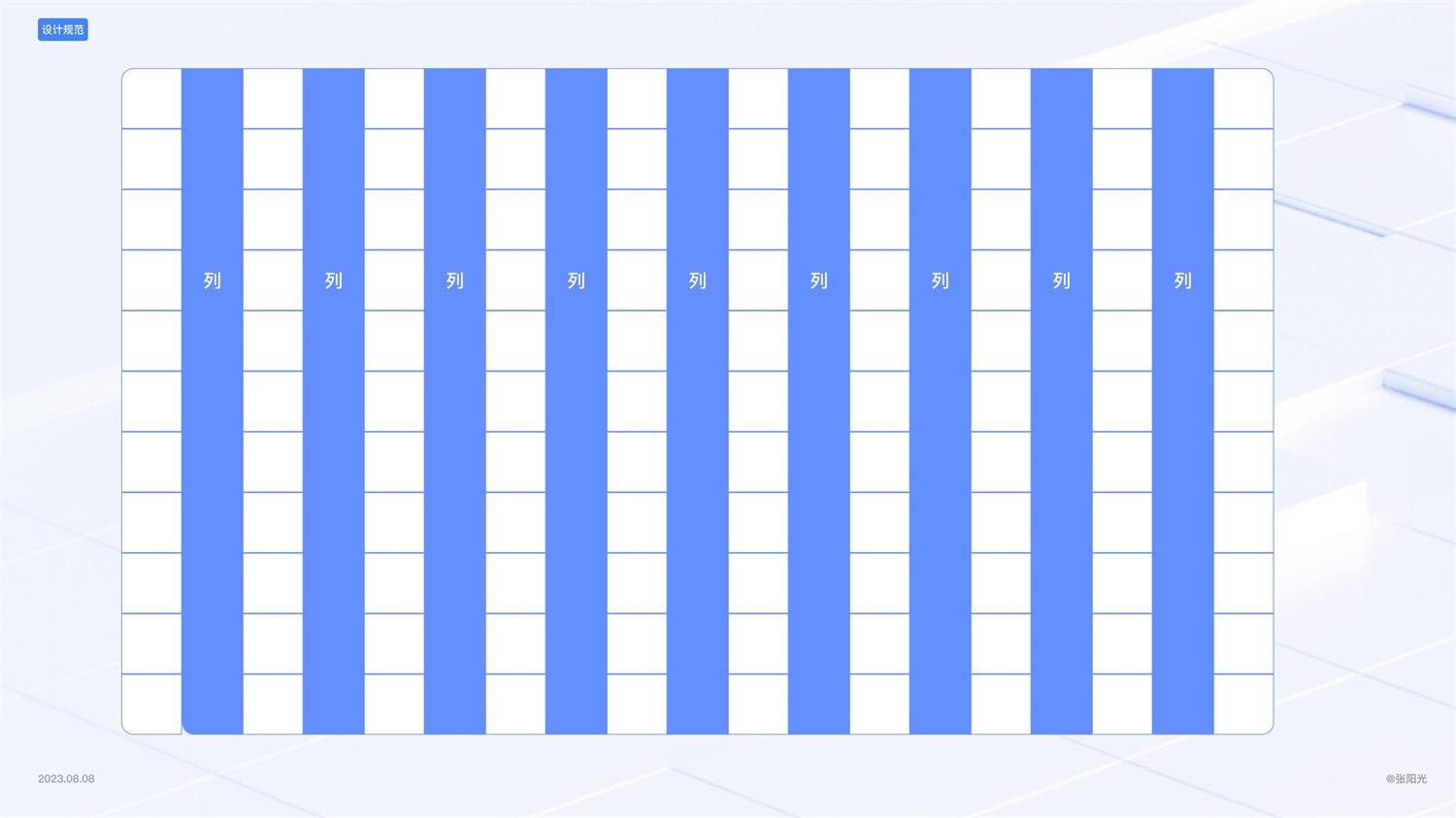
②列——用于内容对齐,删格的单位
通常有 12 栅格和 24 栅格也就是 12 列和 24 列,当内容较多时选用 12 列,内容较少时选用 24 列。通过列可控制整个版面布局的呼吸度和舒适度,过多或者过少的列会导致版面的拥挤和稀疏。

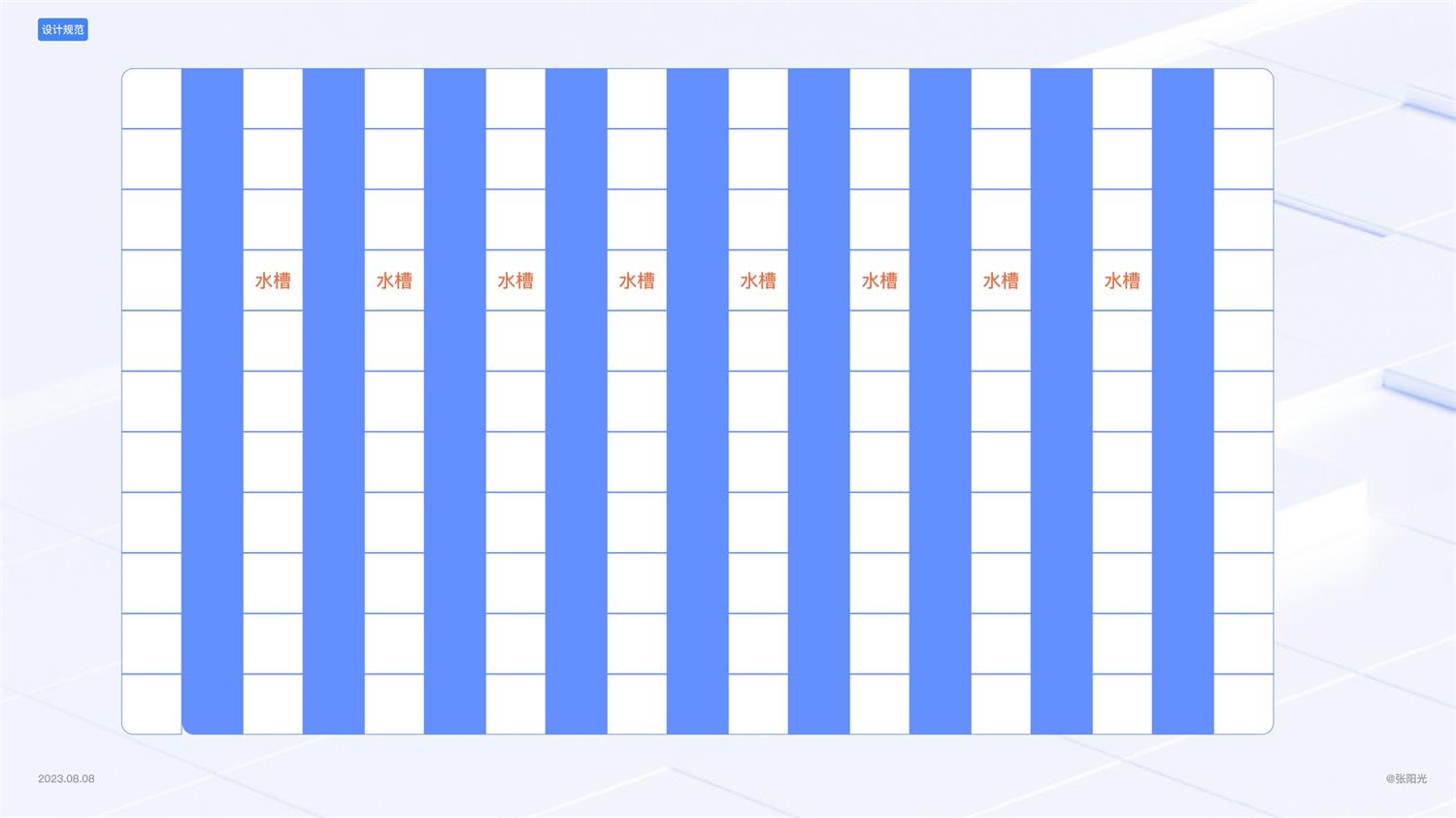
③水槽——列于列之间的分割间距,用于区分板块内容。
水槽区域不放任何的板块和元素内容。

水槽的作用与功能:
- 水槽可以辅助区块内容的分隔。
- 水槽的宽度在一定程度也会影响界面的风格。
设计师可以根据实际的设计去进行水槽的设定,越大的水槽意味着更宽的间距和留白。随着这些年设计的流行,推荐使用更大一些的水槽。
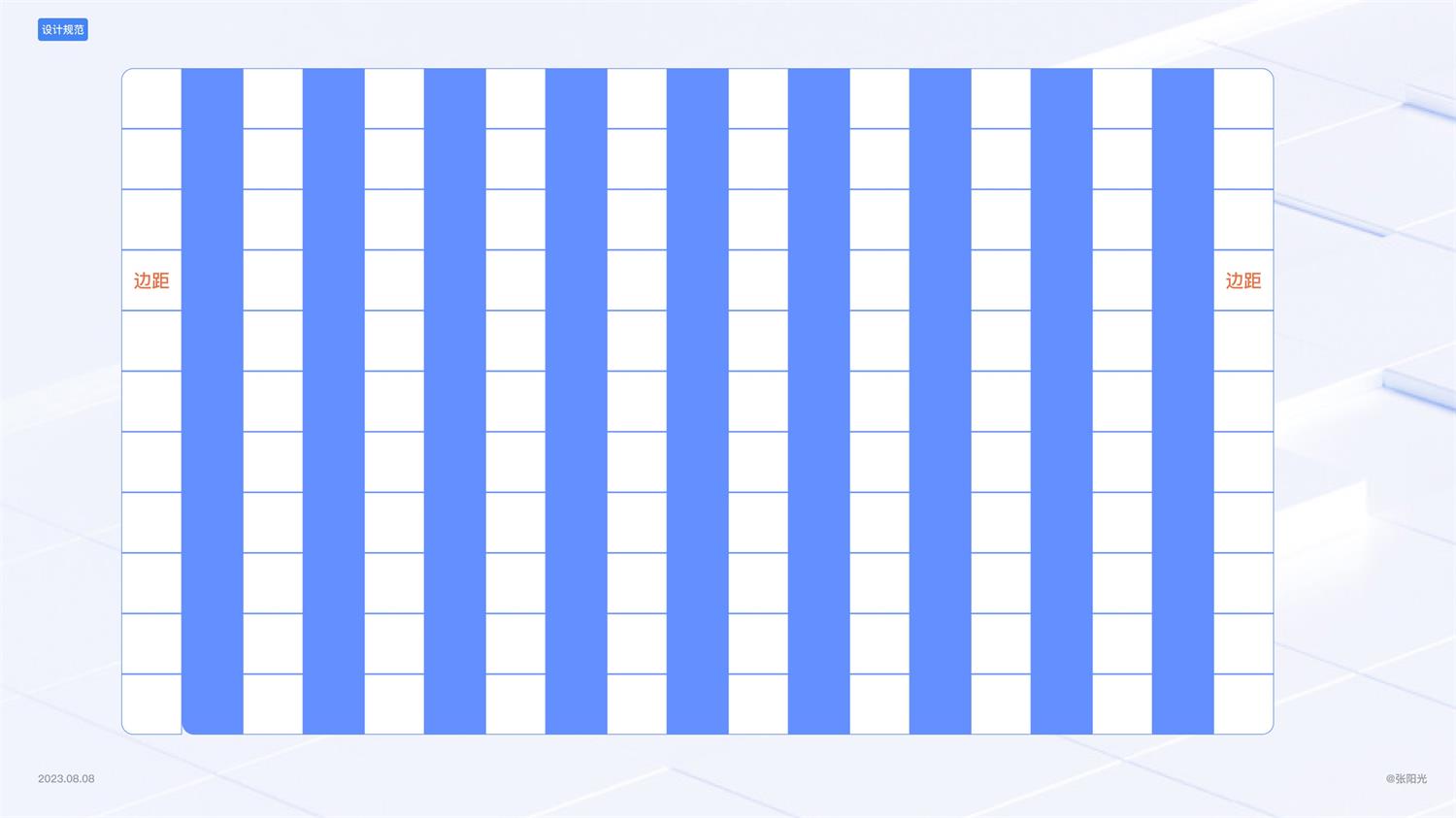
④边距——设计内容左右两边的边距(禁止放任何元素)
此处区分移动端、PC 端、PC——B端系统不同布局方式去进行边距的设置,用于控制主要显示内容区域的布局。

简单为大家举几个例子:
移动端——2倍图情况下之前以24px、18px 为边距,随着设计趋势的发展,现在多种不同的边距展示如:32px、36px等 可根据产品的特性进行调整,并没有规定的那么死板
PC 端——PC网页多以1200为内宽选择不同的设计尺寸,那么空余的左右即为边距
PC(B 端)——情况比较多样,分布局情况去进行,新手设计师可按照16px、24px、32px 去调整边距(同PC全屏展示)
⑤栅格总宽——指列加水槽加安全边距的宽度总和

⑥容器盒子——指页面上所有内容的总和,在盒子内进行页面布局设计(元素、板块、区域内容等)
容器盒子在 PC-B 端中不包括导航条和左侧菜单,根据不同的布局只包括内容区域
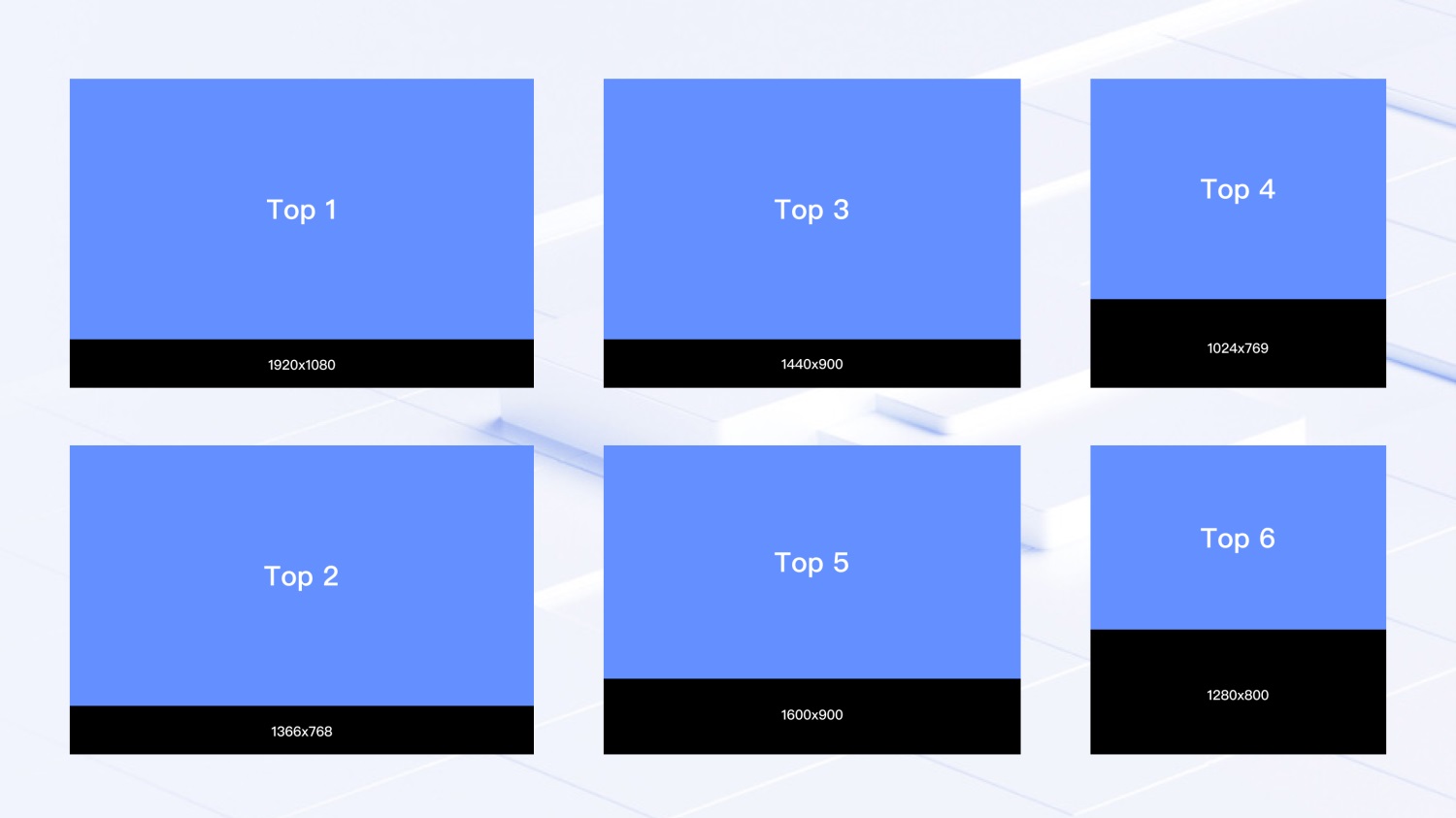
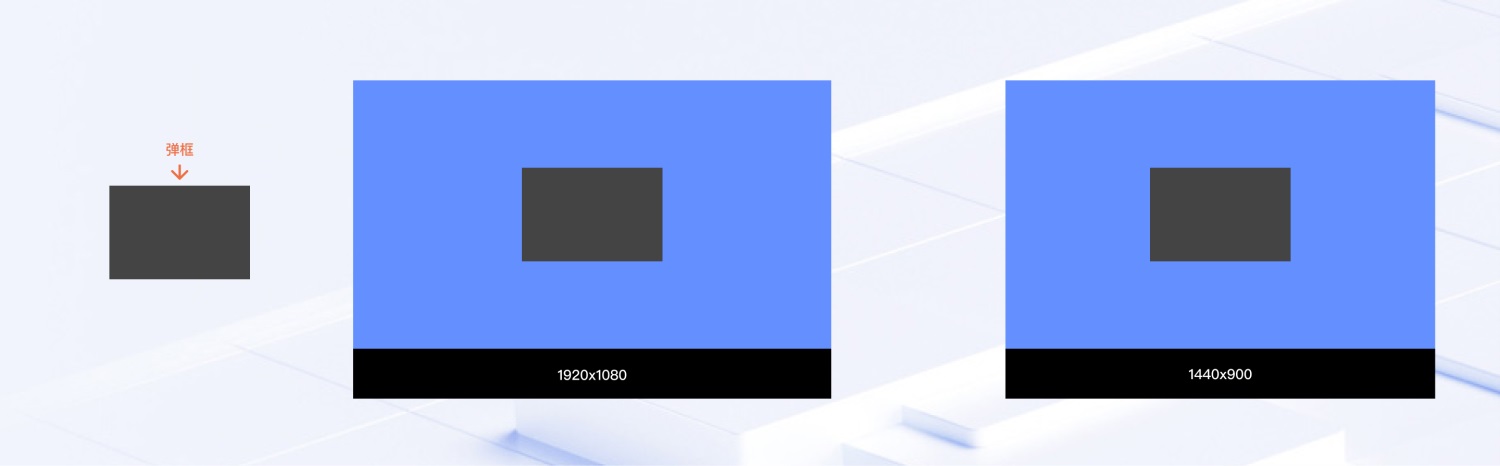
常见的 PC 屏幕分辨率有 1280×800、1600×900、1440×900、1366×768、1920×1080、2560×1440
排名前三的为:1920×1080、1366×768、1440×900,通常情况下我们会选择 1440×900 进行向下内容适配。
以 1440×900 的设计尺寸进行设计哦

简单诠释一下为何选择 1440×900 而不是选择使用最多的 1920×1080
B 端设计多用于网页或客户端(网页居多),设计内宽 1200 为有效区域,如果没有特殊的要求,向下布局都是遵循这个原则的。大多数设计师都会采用 1902×1080 或者 1440×900 去进行首屏设计。对于 B 端而言更加建议采用 1440×900,少部分内容可单独 1920×1080 去进行补充设计。当然并不是 1920 去设计会有问题,只是更加建议采用 1440 的设计尺寸。
为何采用 1440×900 会更好呢?因为在部分组件进行适配时往往 1920×1080 的适配会在很多屏幕上显得元素过大。
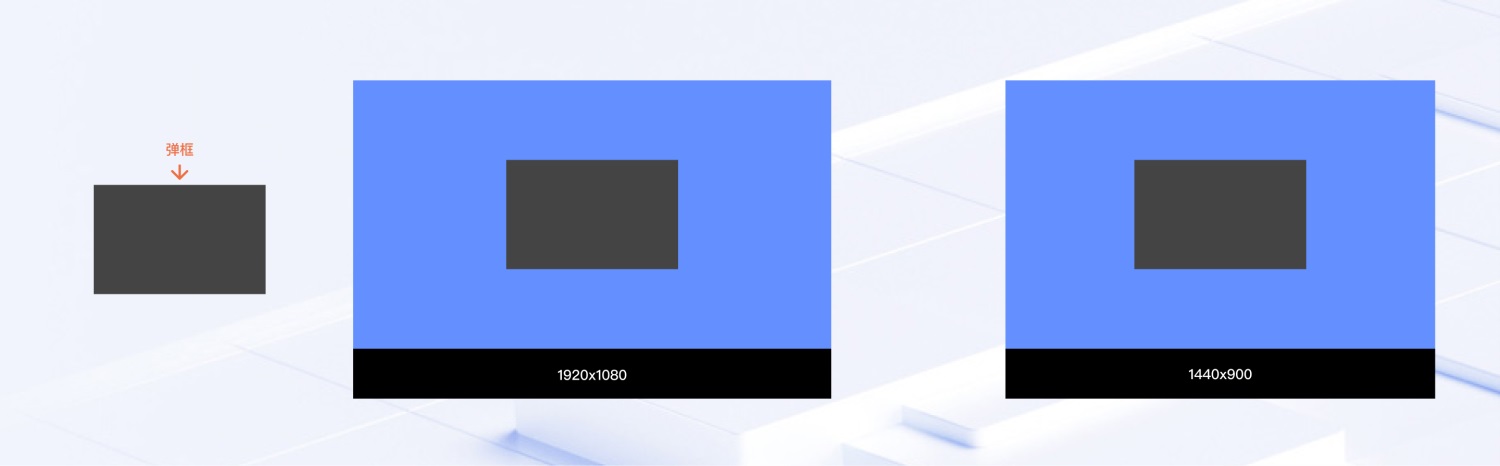
PS:不知道有没有同学因为按照 1920×1080 去设计,最终效果导致弹框显示过大,这里涉及到 CSS 样式等前端知识就不过多阐述。直接上图展示给大家!!!
以 1920 设计弹框:

以 1440 设计弹框:

为了保证页面呈现给用户时保证绝大数用户的使用体验,在 1440 上进行设计之后适配屏幕,并不会显得过于突兀。例:1920 适配到 1024 或者 1280 时讲惨不忍睹,以 1920 和 1440 都可进行宽度设计向下延伸扩展。但是最好按照 1440 设计,最后的产出用户体验会更好。
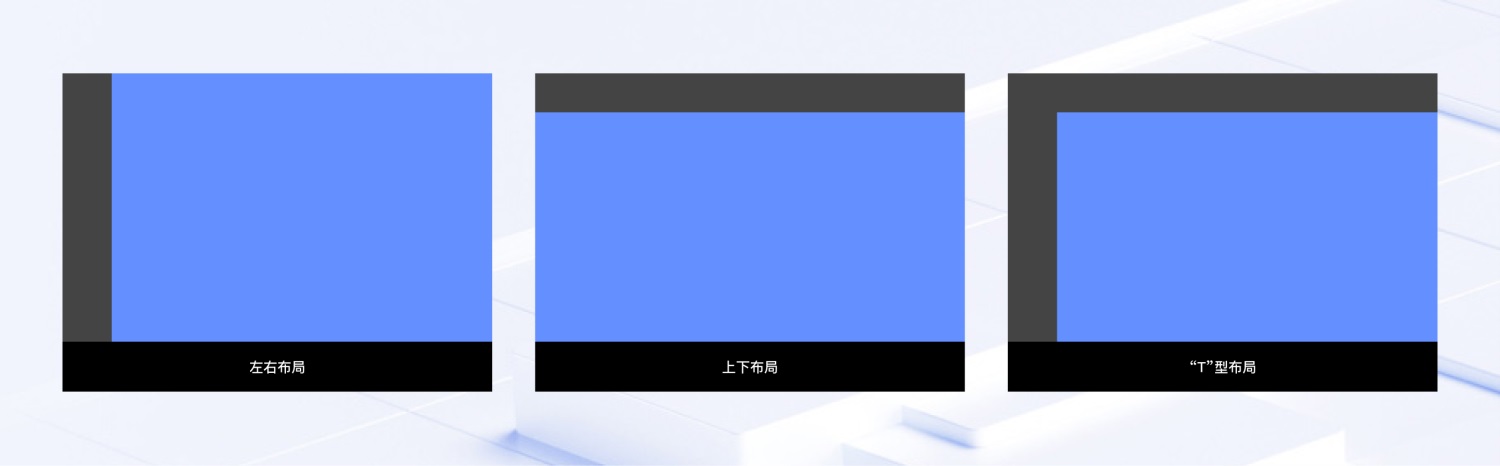
B 端布局中常用的就是上下布局、左右布局、“T”字布局。其他布局基本上是这三者的延伸和拓展。

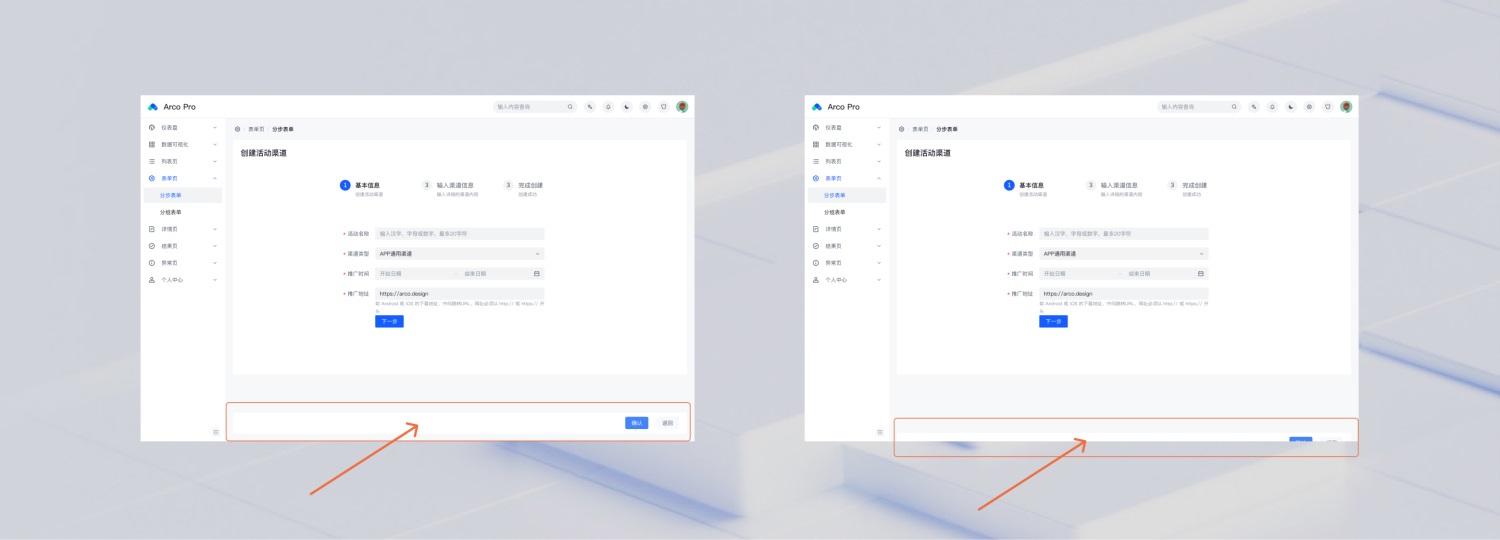
按照 1440 设计之后假定设计图为 A,那么开发完成后有时会出现如 B 的情况,之后需要在视觉走查部分再进行修改。

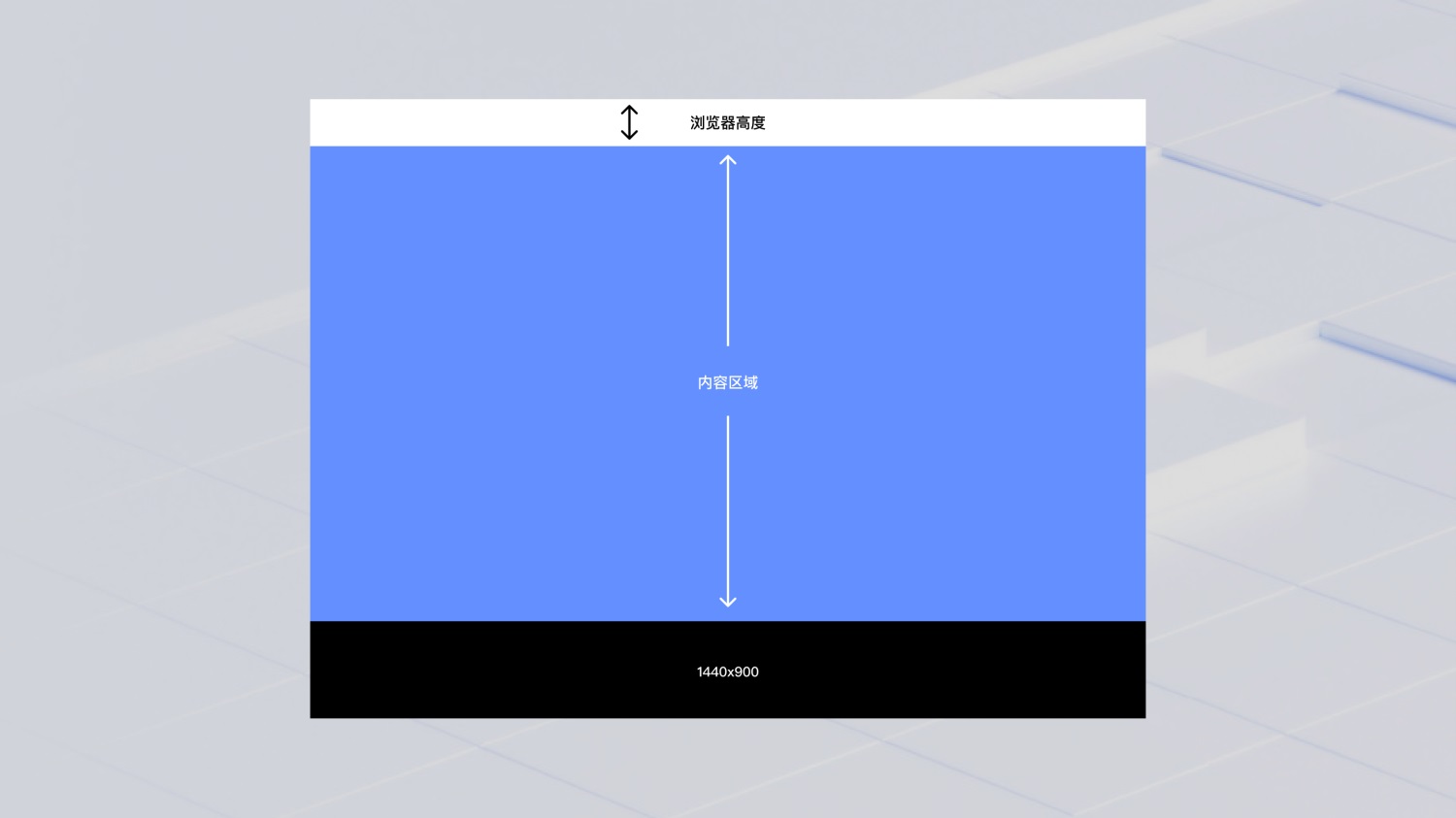
那么如何能在设计阶段就避免出现类似的内容呢?是因为我们在设计时并没有考虑到浏览器导航高度。所以合理的设计区域应为

争取后续把基础组件都讲述完毕,最后附上一些组件库链接
- Ant Design:https://ant.design/index-cn
- Element UI:https://element.eleme.cn/#/zh-CN
- Arco Design:https://arco.design


