本次教程,我们将聚焦Adobe Illustrator(Ai)这一强大工具中的隐藏瑰宝——可编辑字体样式功能,助你轻松实现立体字体效果的设计。不同于抽象理论,这一实战技巧犹如扎实的餐饭,让你在操作中实实在在感受设计的乐趣。我们将从外观面板的三大基础功能切入,特别是其中饶有趣味且功能丰富的“添加新效果”,如偏移路径、变换、粗糙化以及彩色半调等。


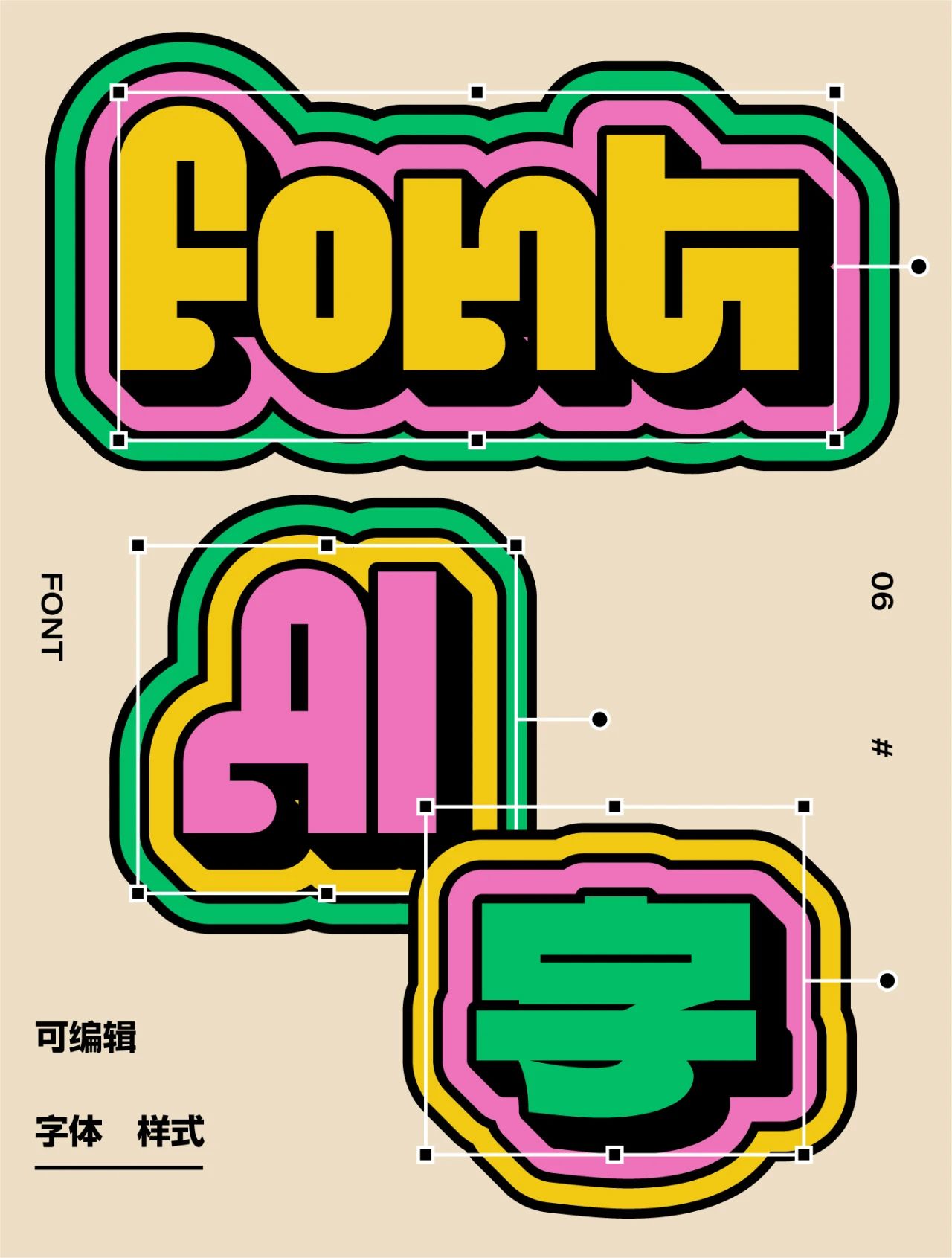
在Ai软件中,有一个隐秘且强大的功能,那就是可编辑字体样式,你可以打字的同时呈现字体样式效果。
想要完成下面的字型效果,得先明白原理。那在正式讲案例之前,我们简单介绍一下这个软件功能。

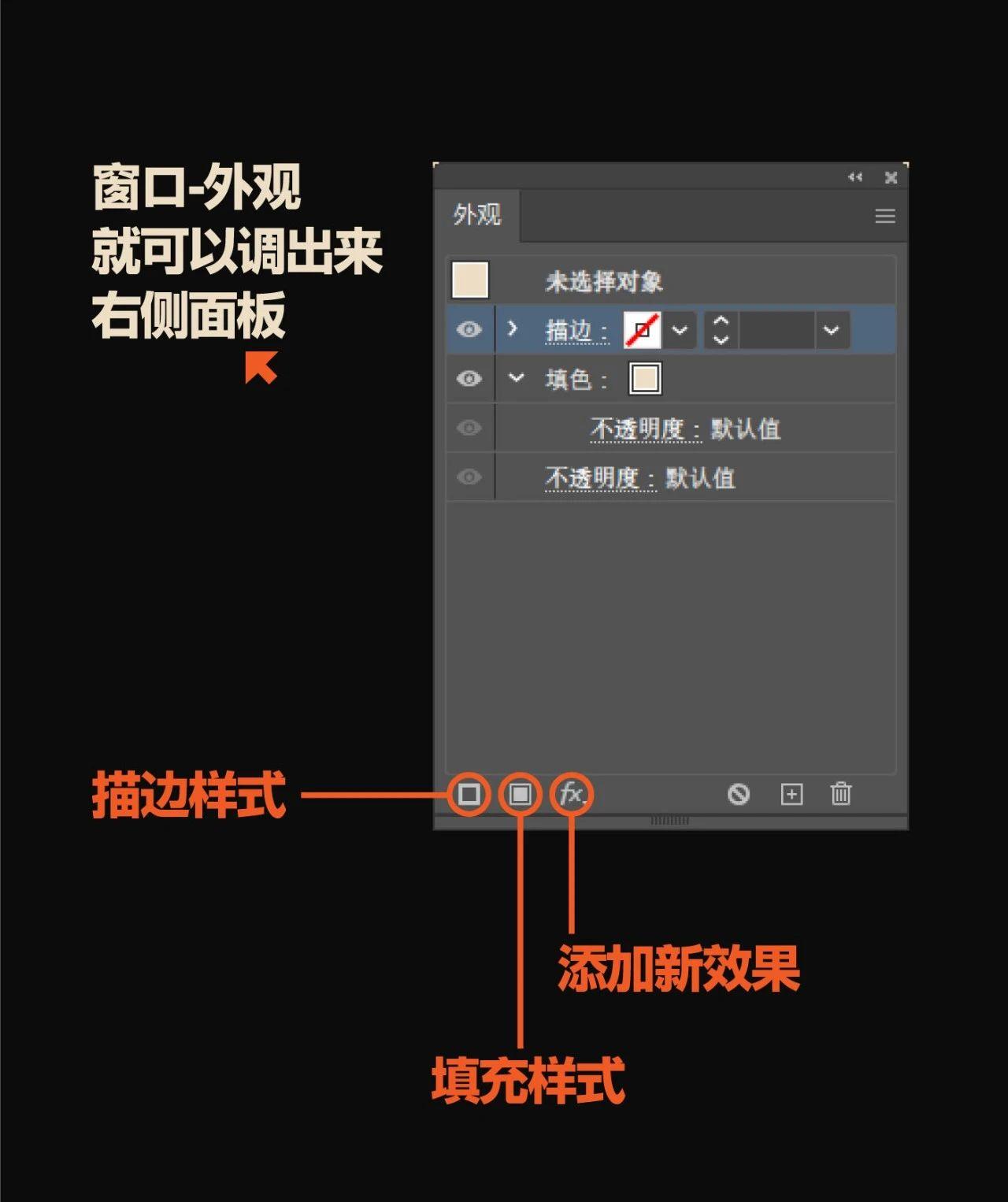
首先调出外观面板,这里有三个基本功能,按右下方的+号就可以添加。前面两个很好理解,描边和填充,没什么可说的。
第三个:添加新效果就相对来说比较复杂了。

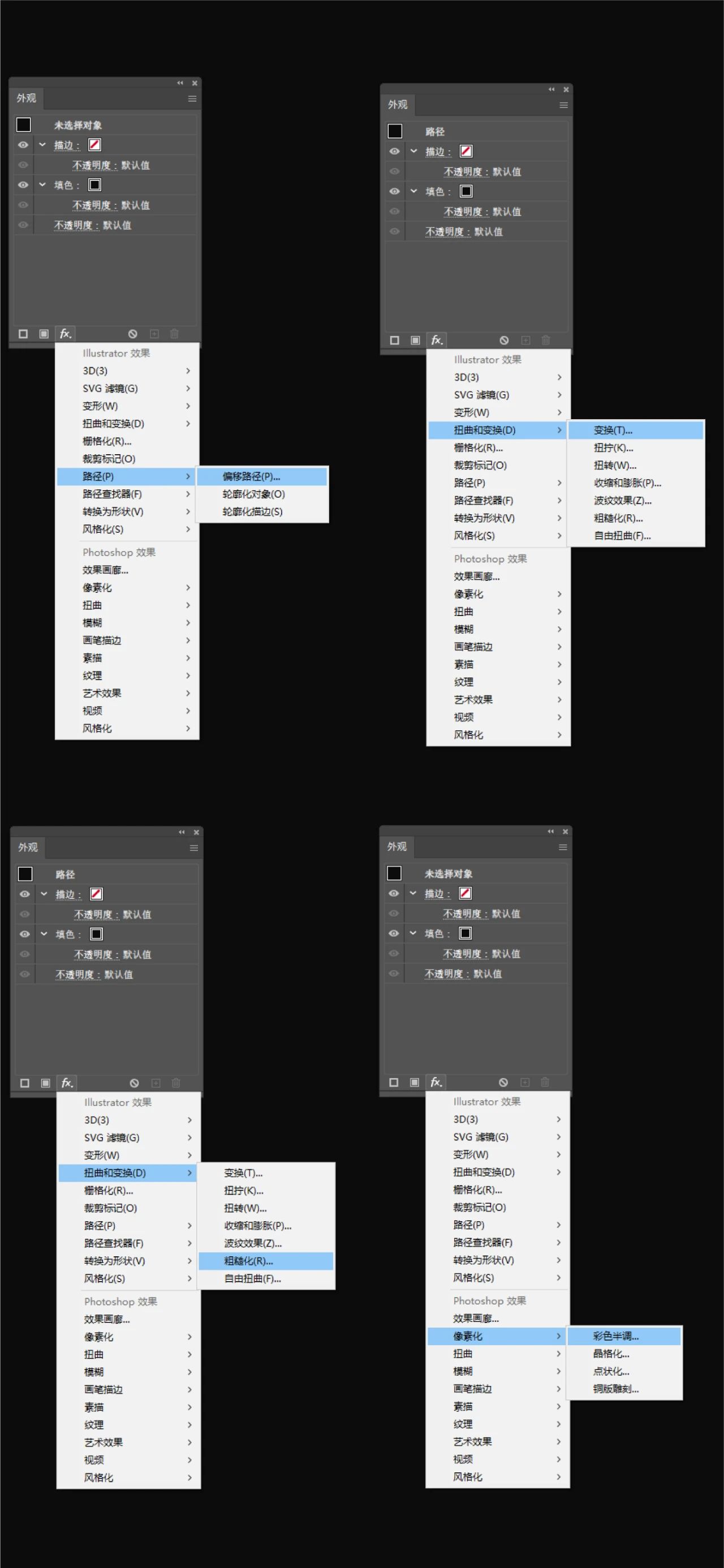
点击这里的添加新效果,会发现比较多的功能,我们这里主要会经常用到这四个:偏移路径,变换,粗糙化,彩色半调。


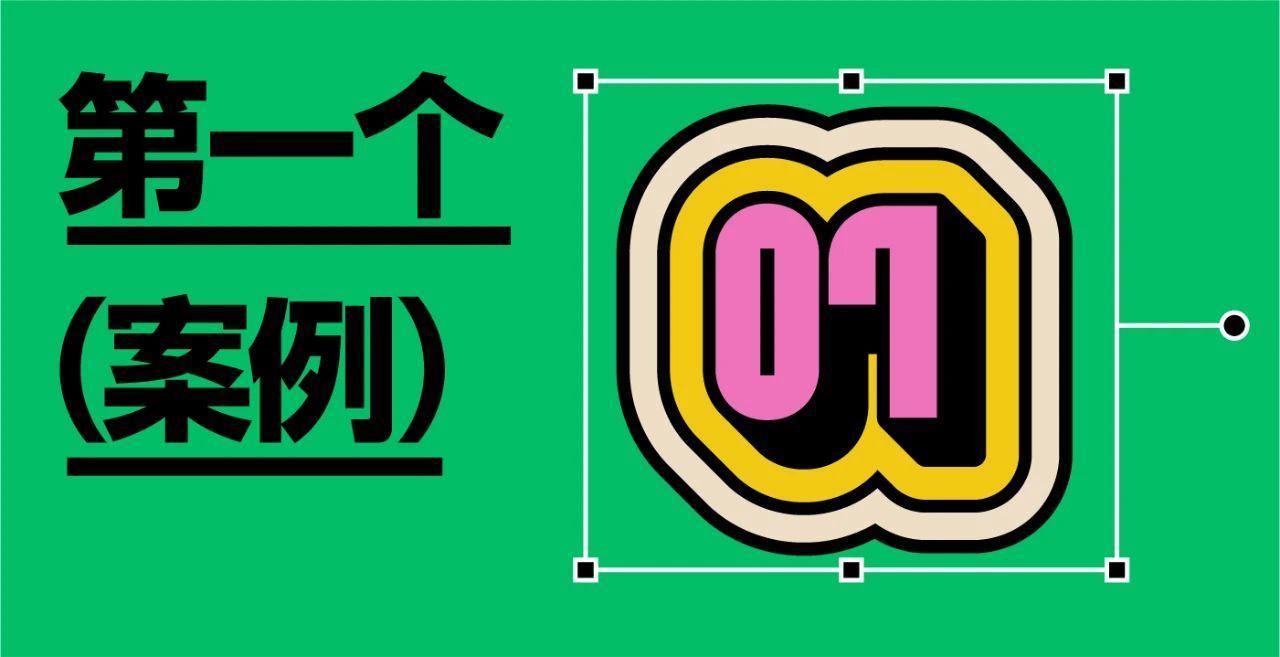
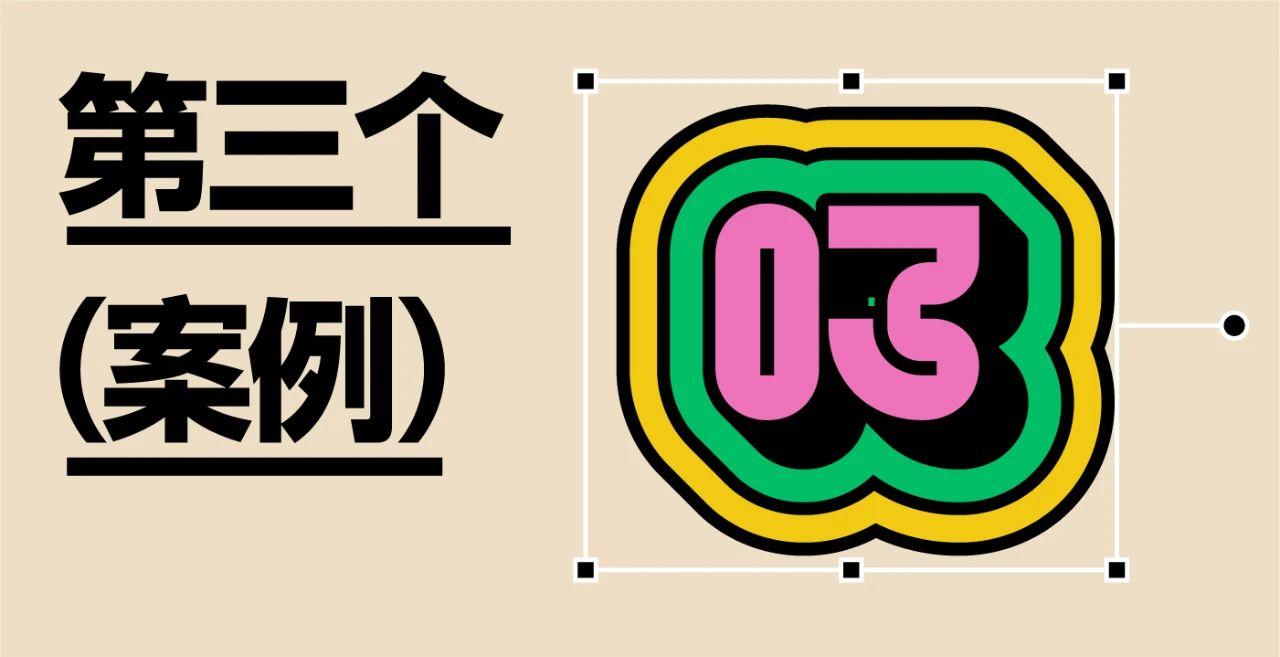
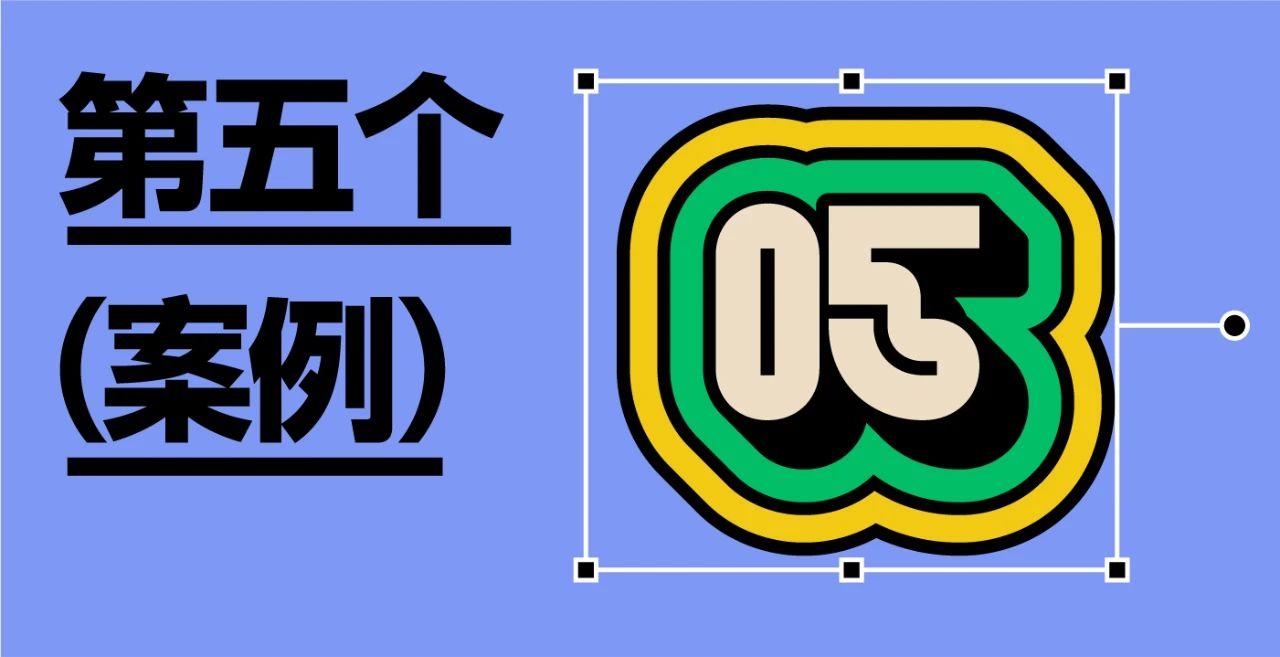
现在我们来看第一个案例。
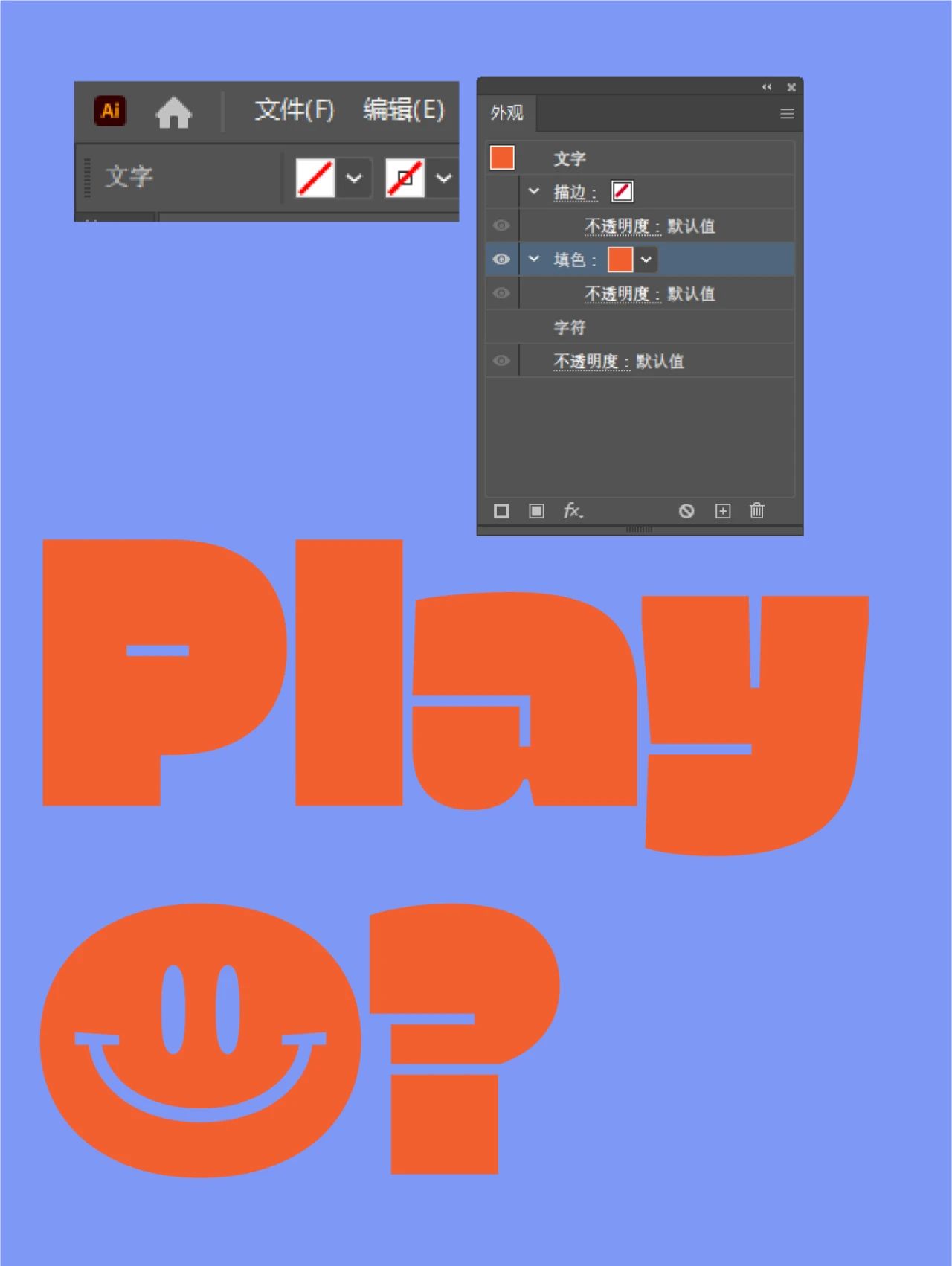
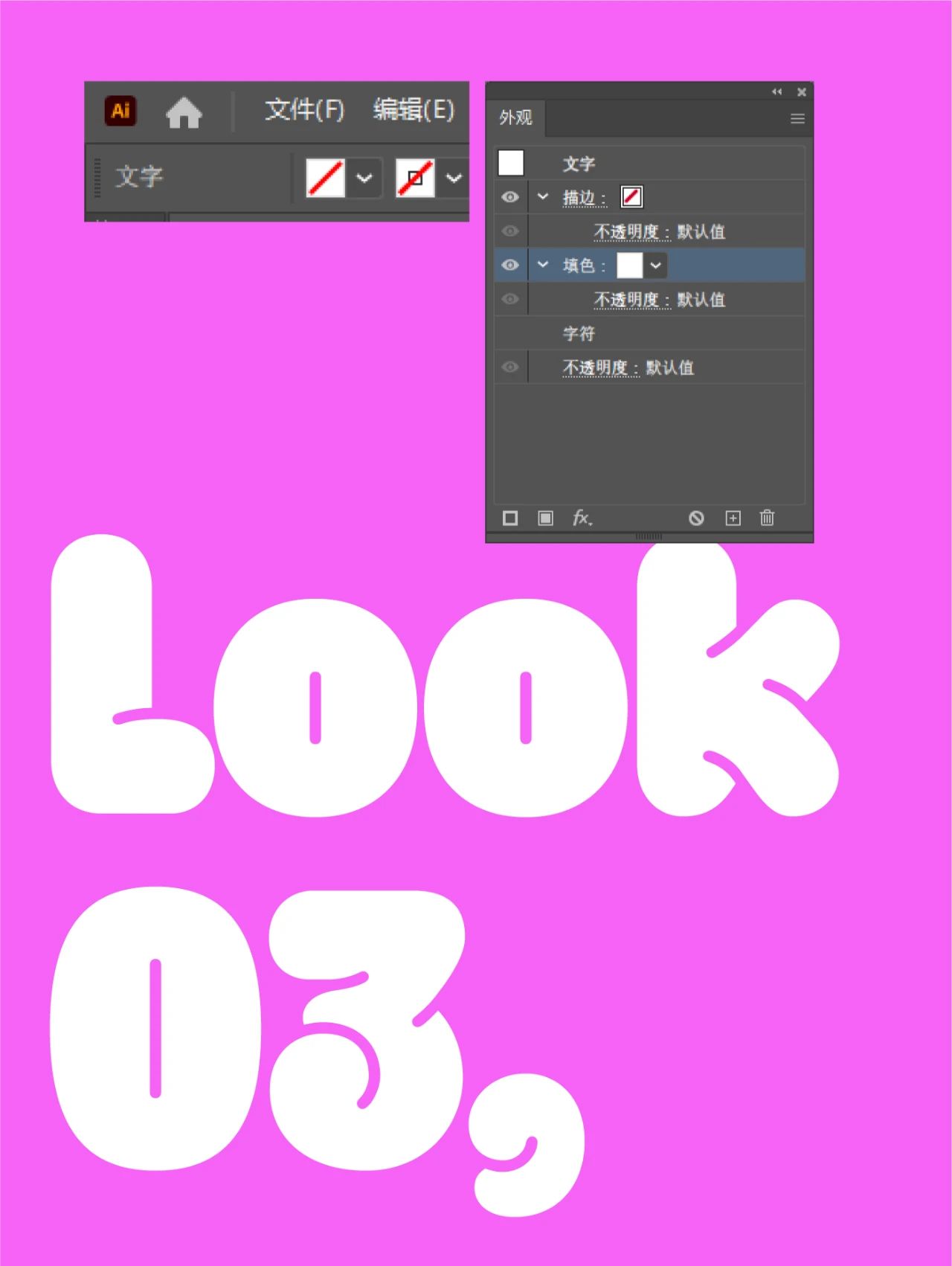
首先我们打出文案(这里的笑脸也是字体哈),在左上角这里的填充颜色和描边都不要选择,在外观面板上首先添加一个填充颜色。

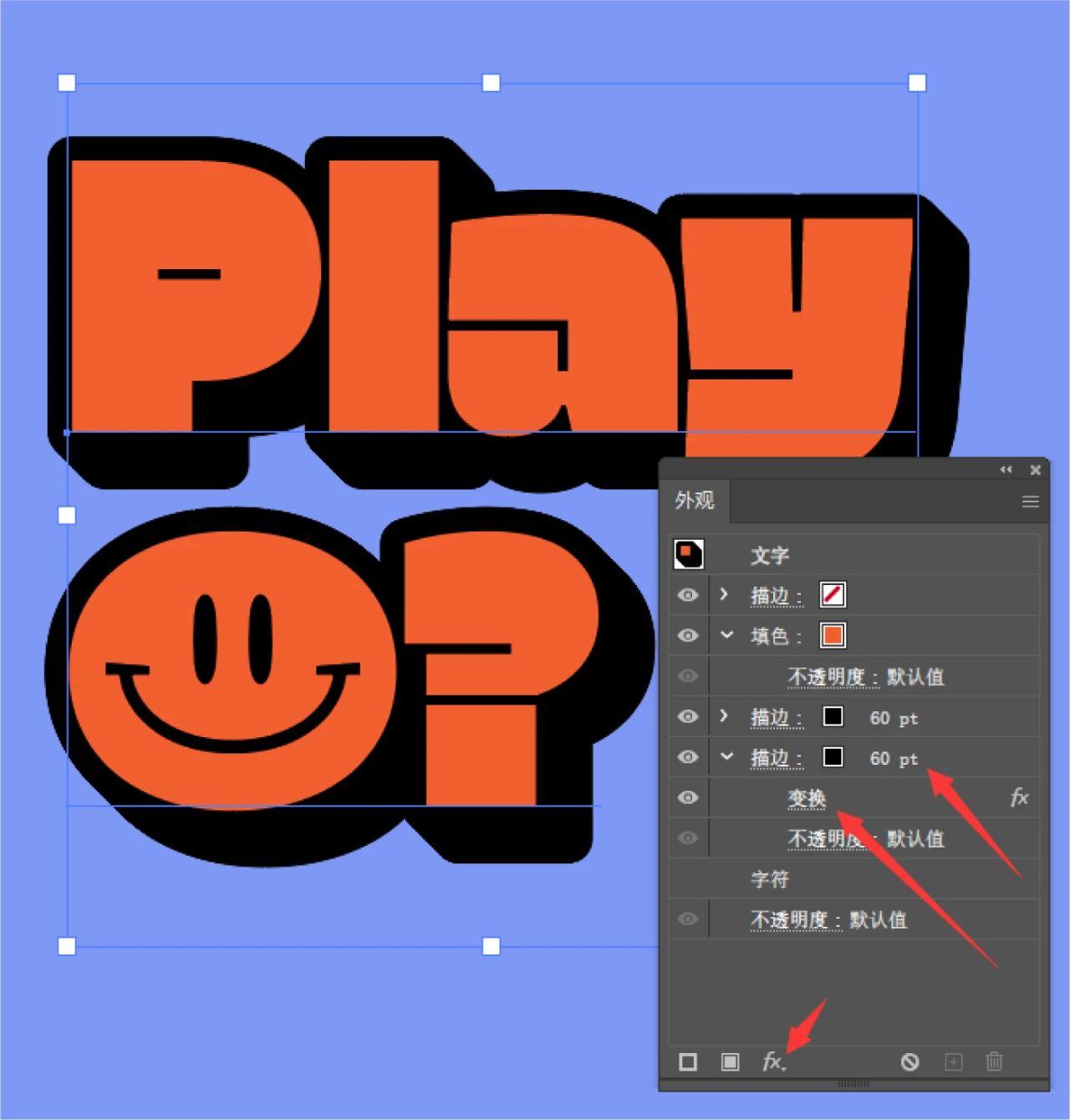
然后添加一个黑色描边,注意把描边移到填充的下方。

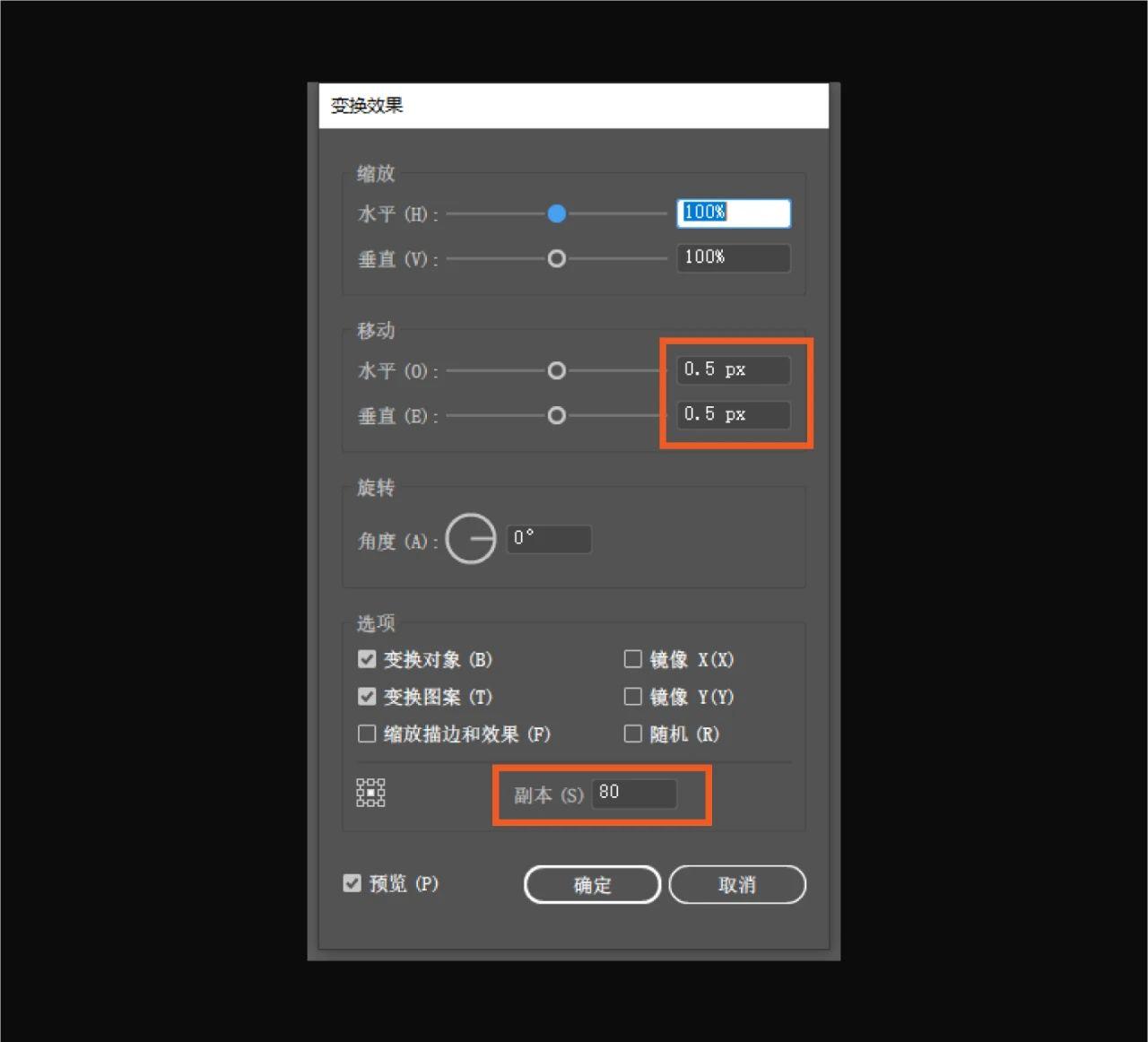
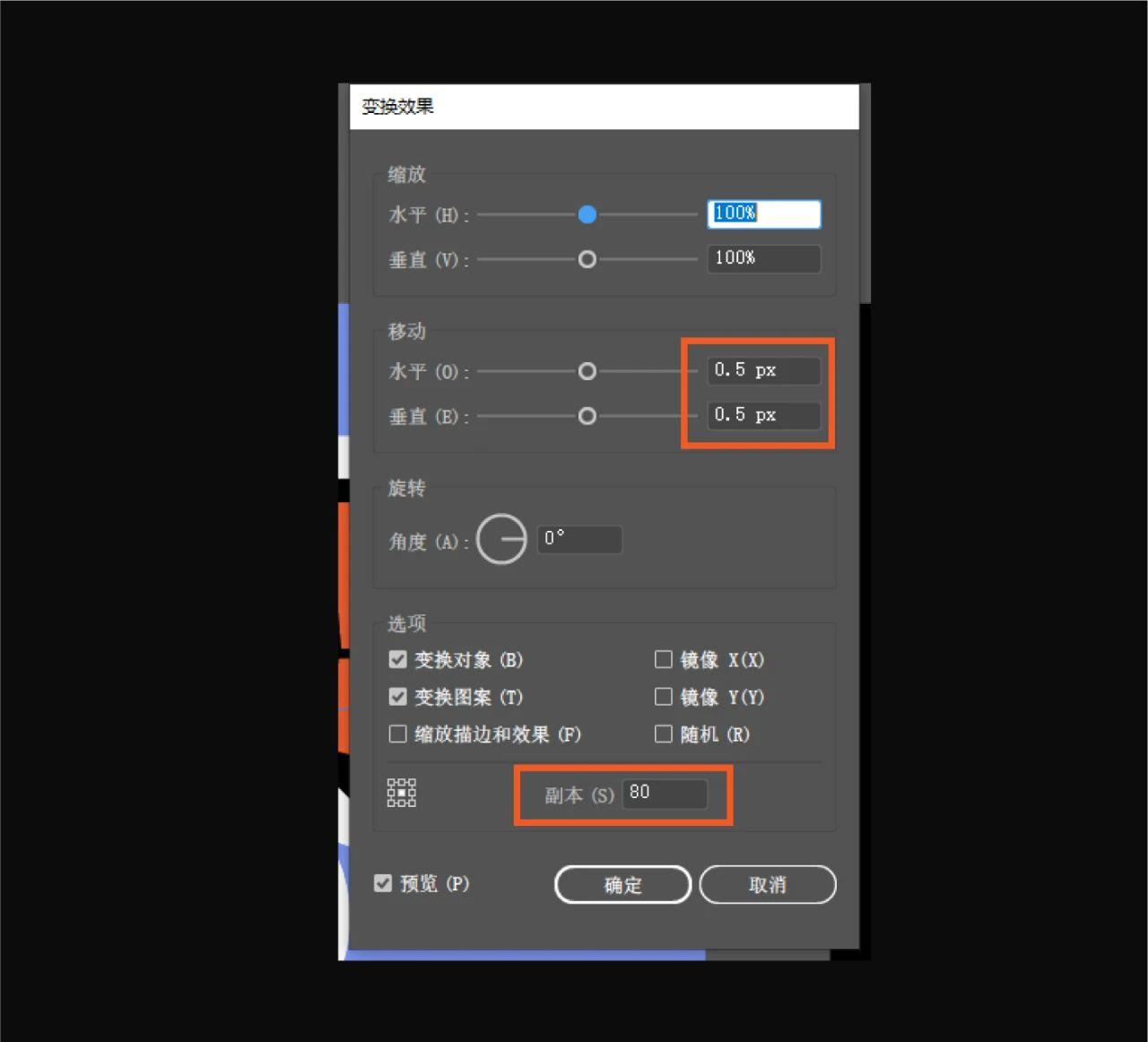
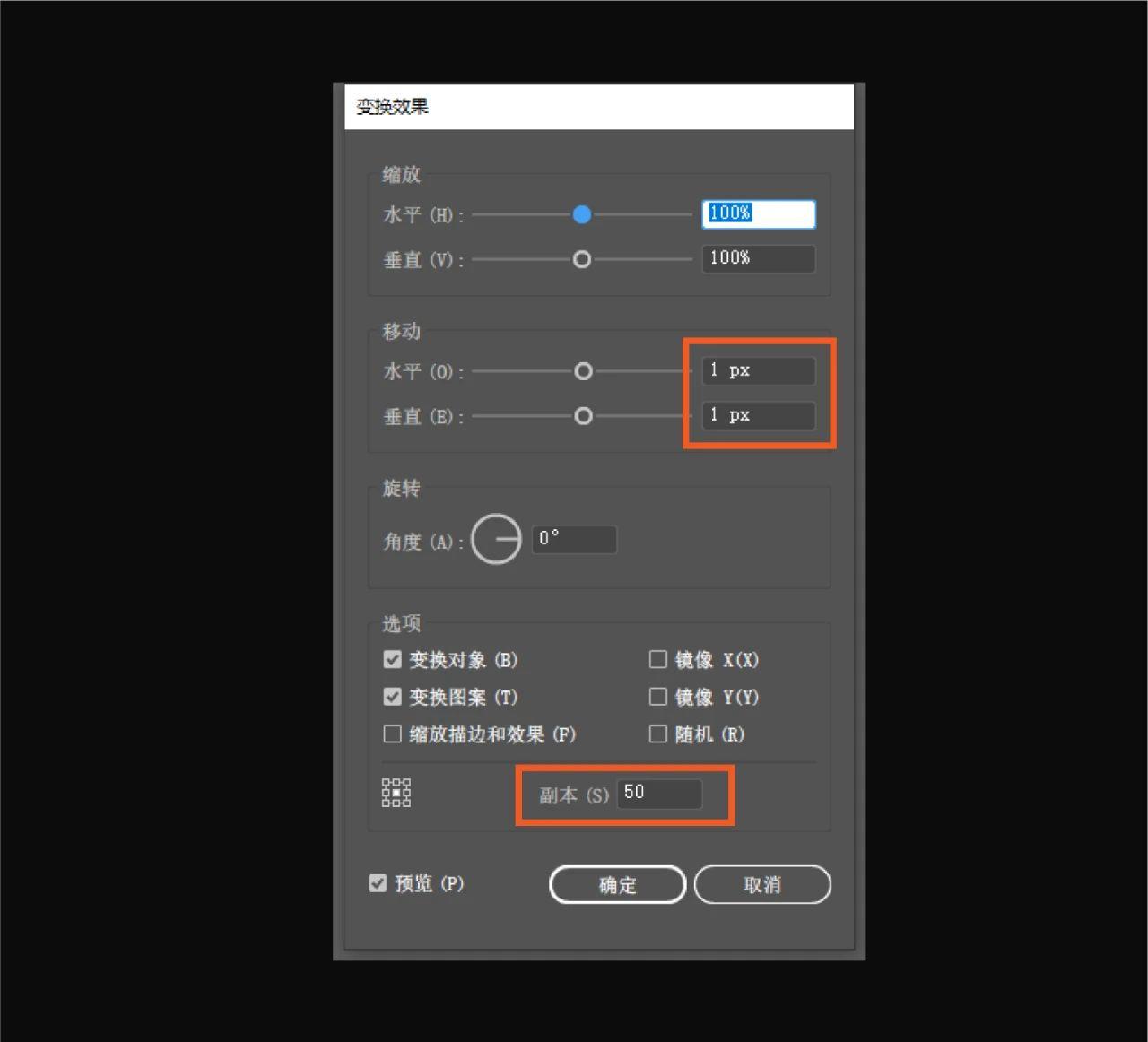
然后将这个描边复制一份,并给他添加一个变换效果,变换数值如下 。


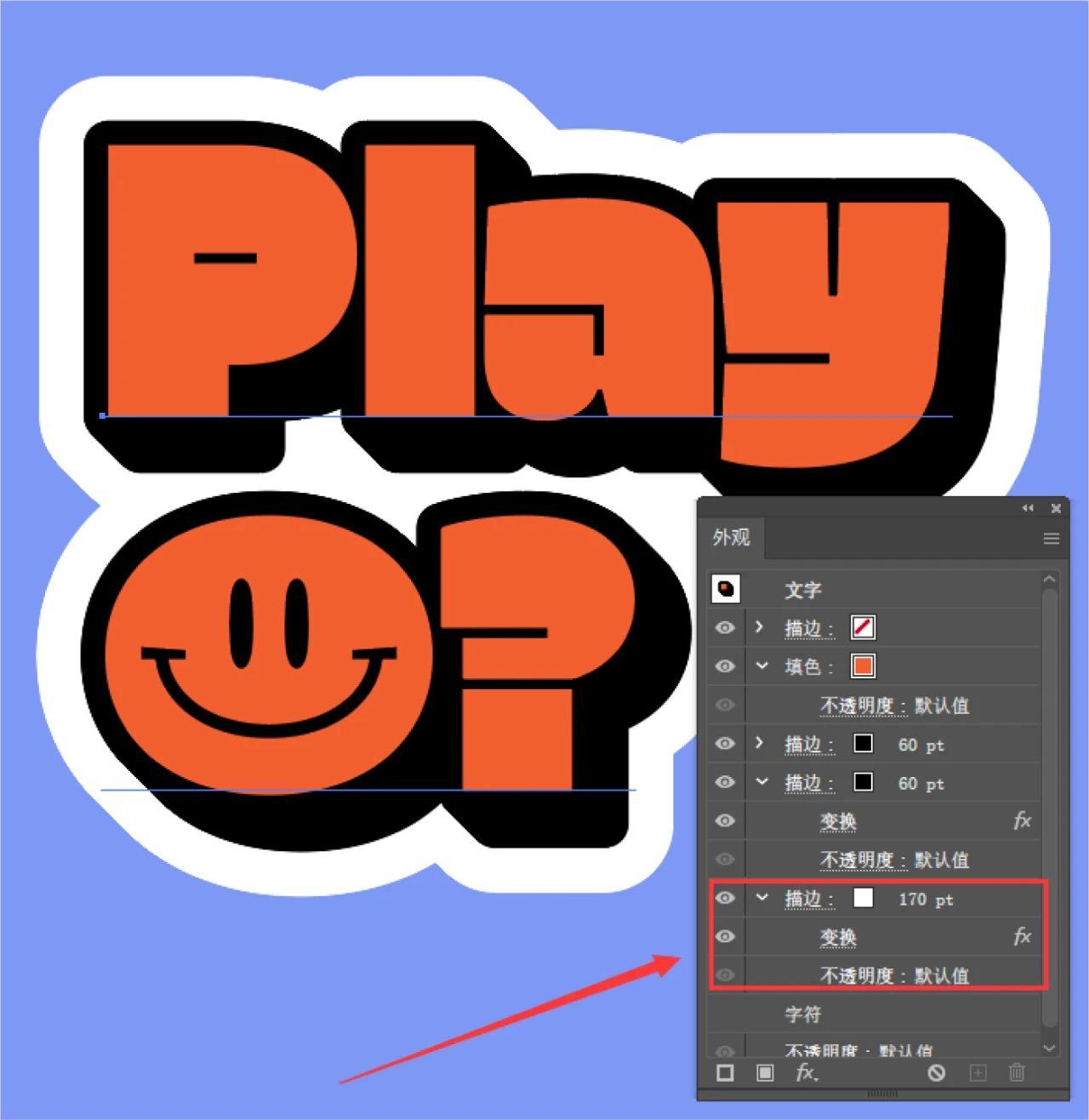
最后添加一个白色的描边(这里的白色描边是用黑色描边复制的,所以也有变换)即可。
这个字体效果我们就完成了!

看一下最后呈现的效果。
输入其他文字也试一下。


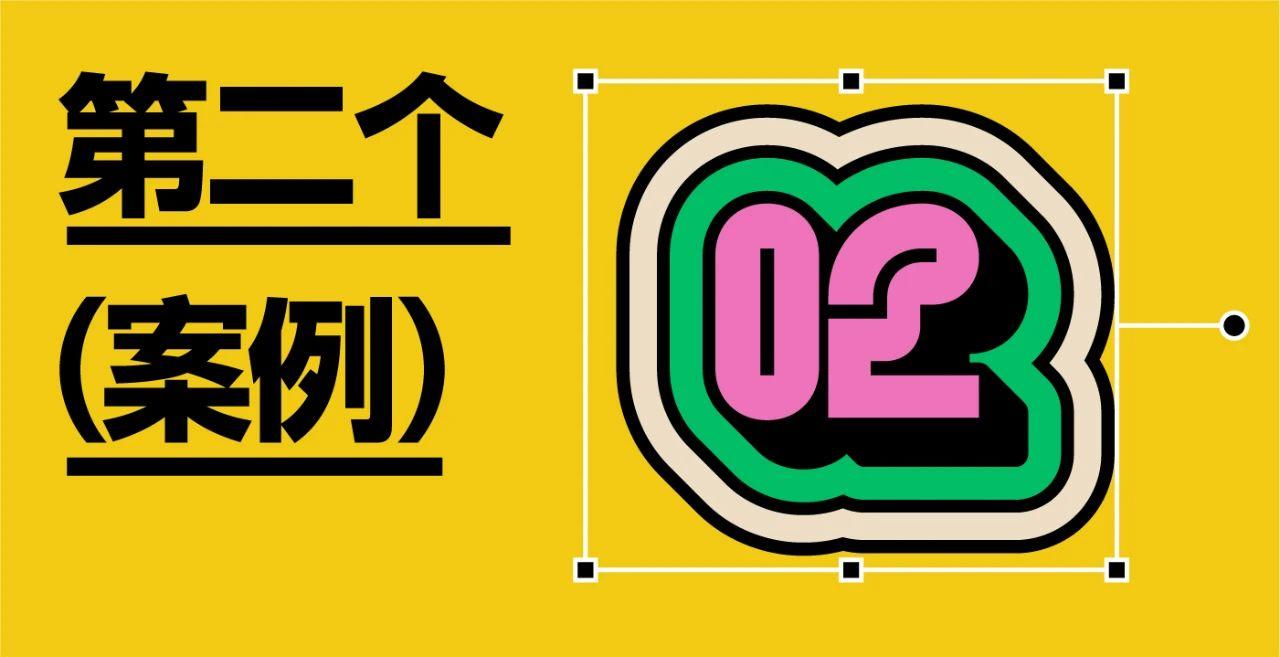
第二个案例,我们可以再来巩固一下这个“变换”的功能。
首先还是打出文案。

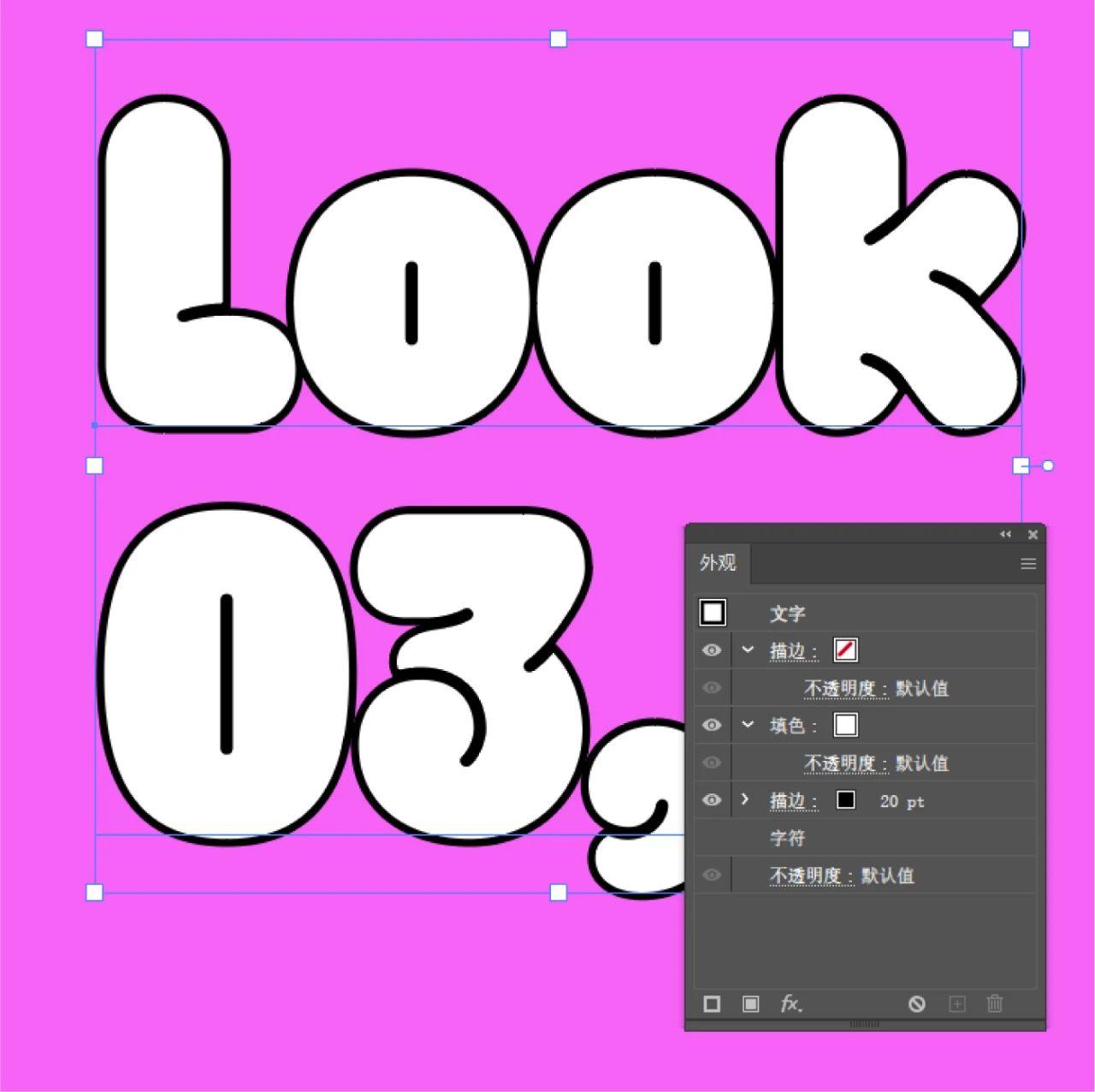
仍然是添加一个黑色描边。

并给他添加一个变换效果,变换数值如下,前两步跟第一个案例是没区别的 。


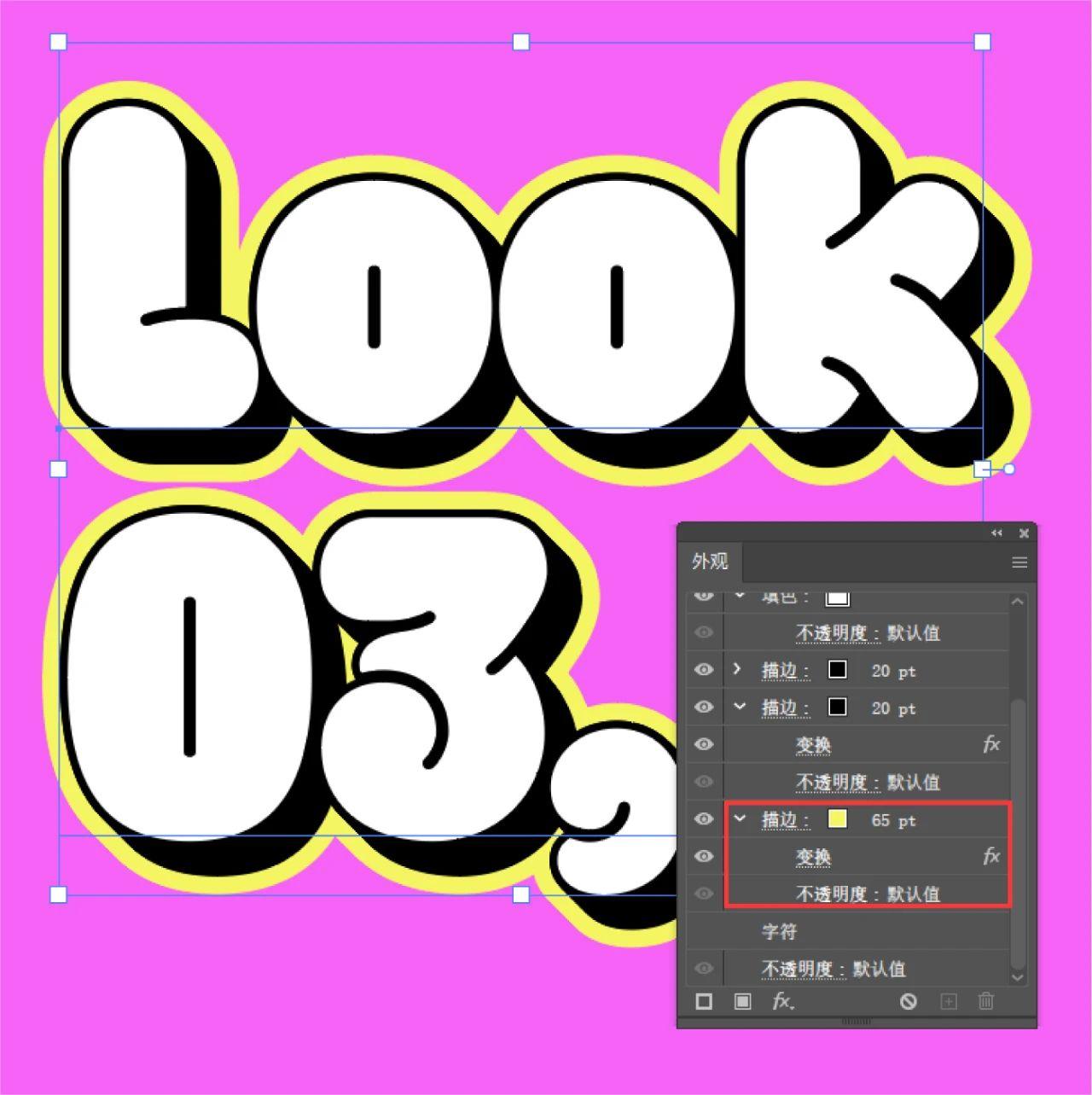
为了让它的描边层次显得更加丰富,我们可以先添加一层黄色描边(这里的黄色描边是用黑色描边复制的,所以也有变换)

然后再添加一个红色的描边(这里的红色描边是用黄色描边复制的,所以也有变换) ,在变换的基础上再次添加一次变换(这样它就变成了厚度效果)
听着稍微有点绕,在软件上做两遍就理解了


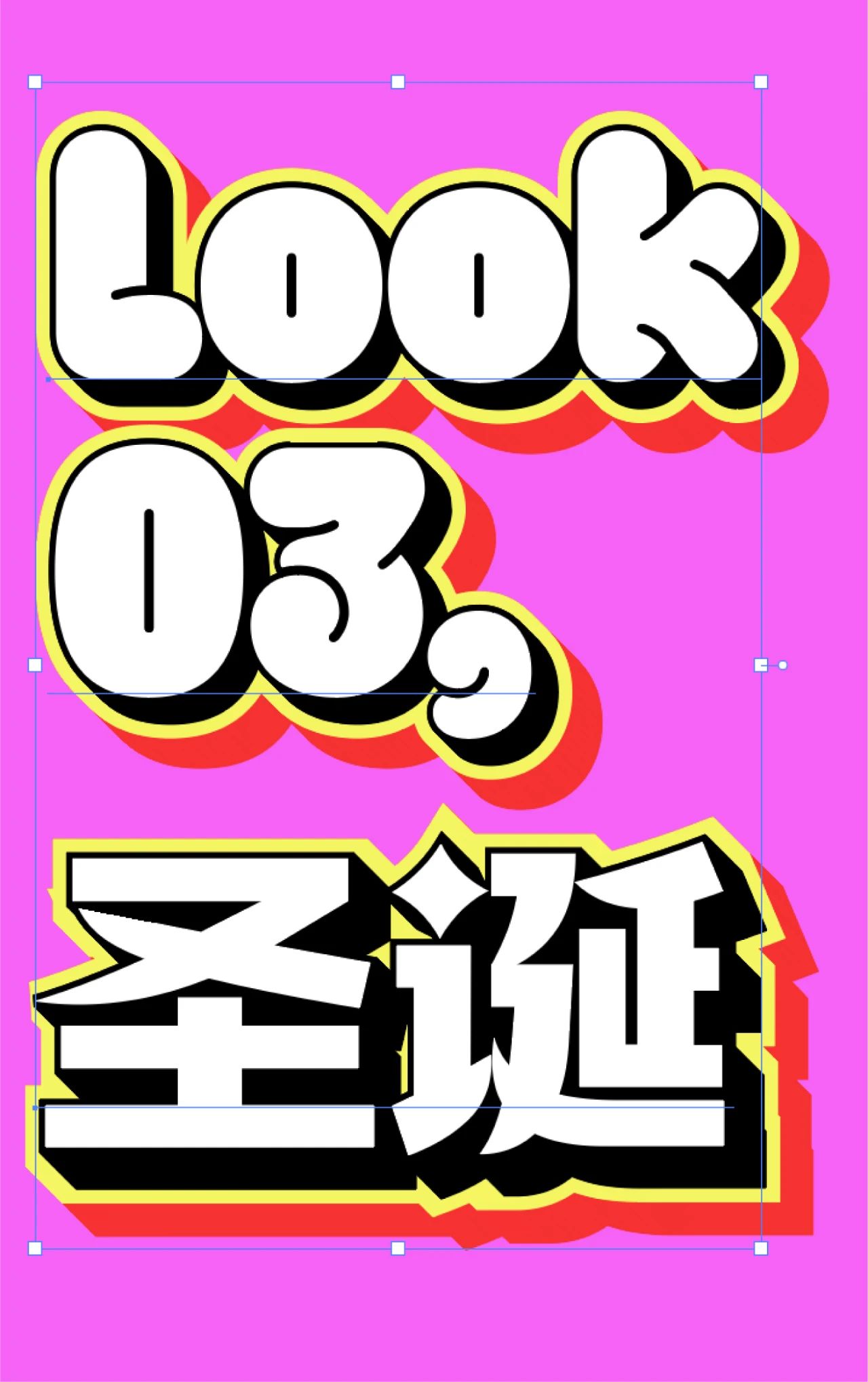
看一下最后呈现的效果。
输入其他文字也试一下(注意:也可以选择字体或输入中文)


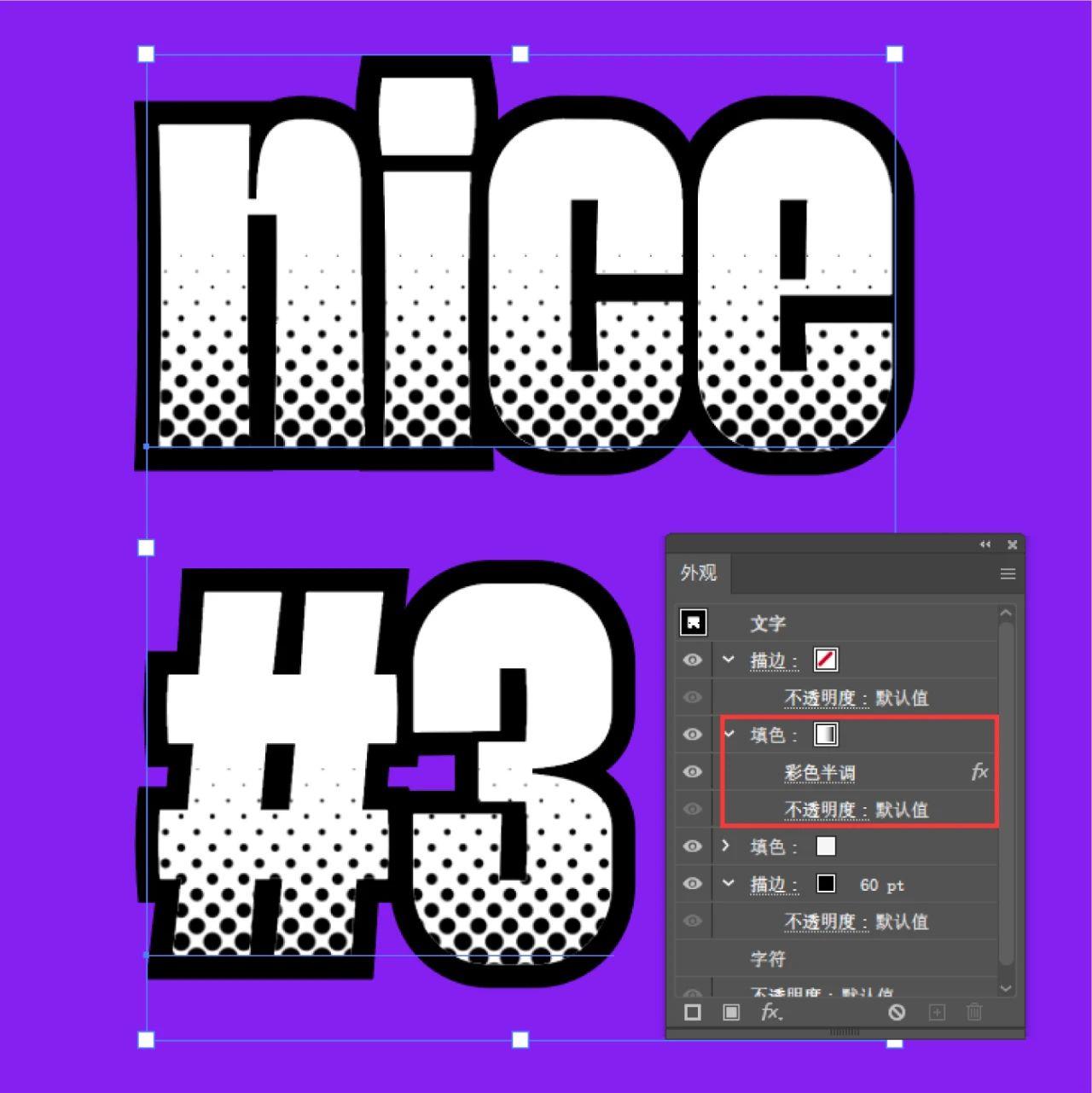
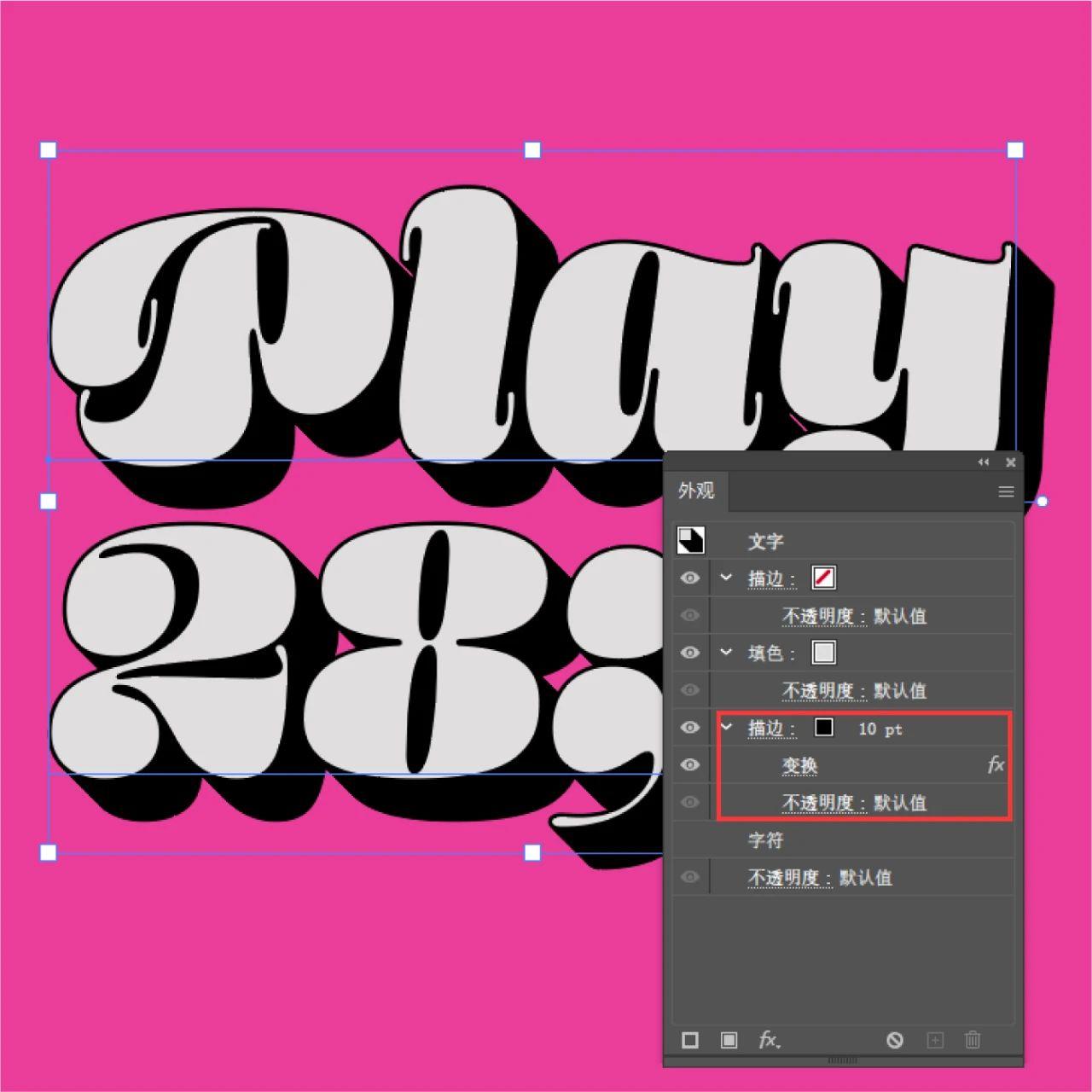
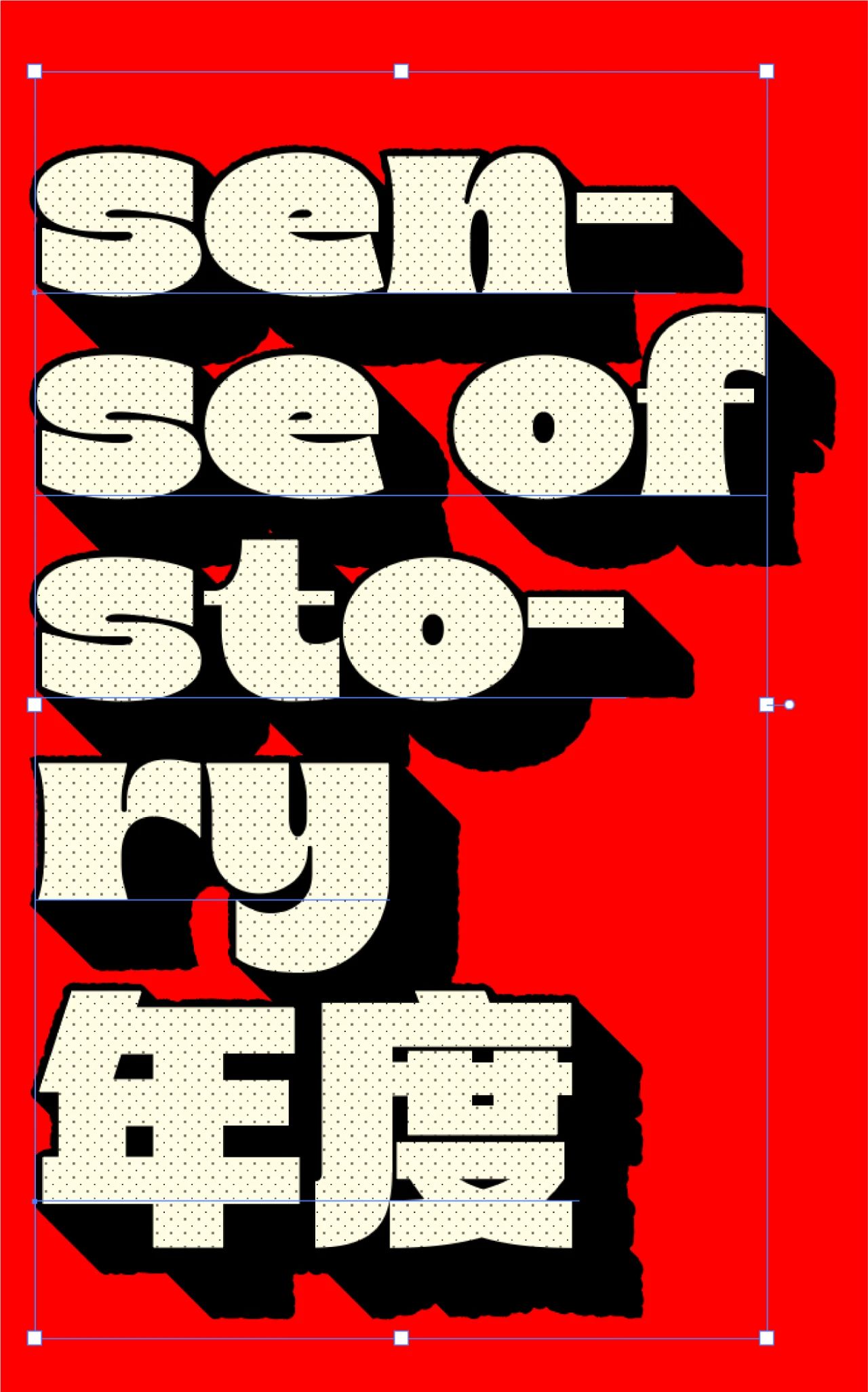
第三个案例,我们主要讲解半调文字效果,首先打出文字,添加一个白色填充,黑色描边。

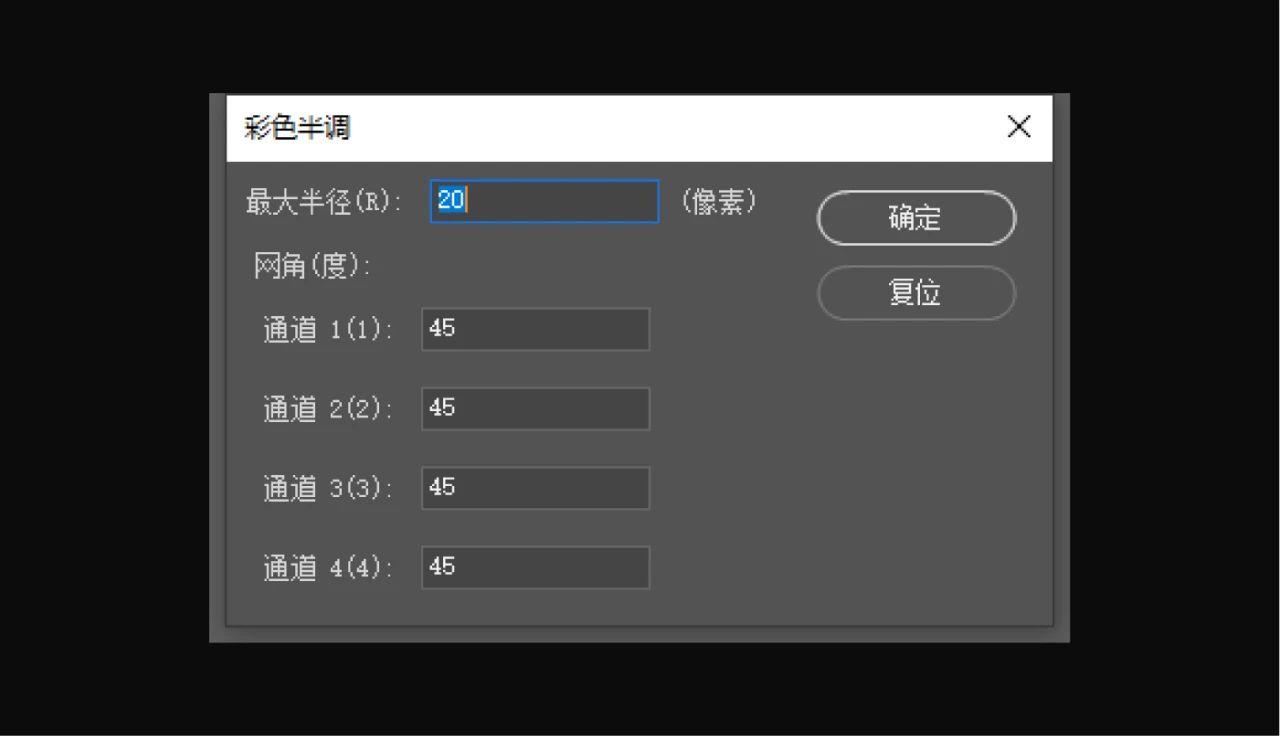
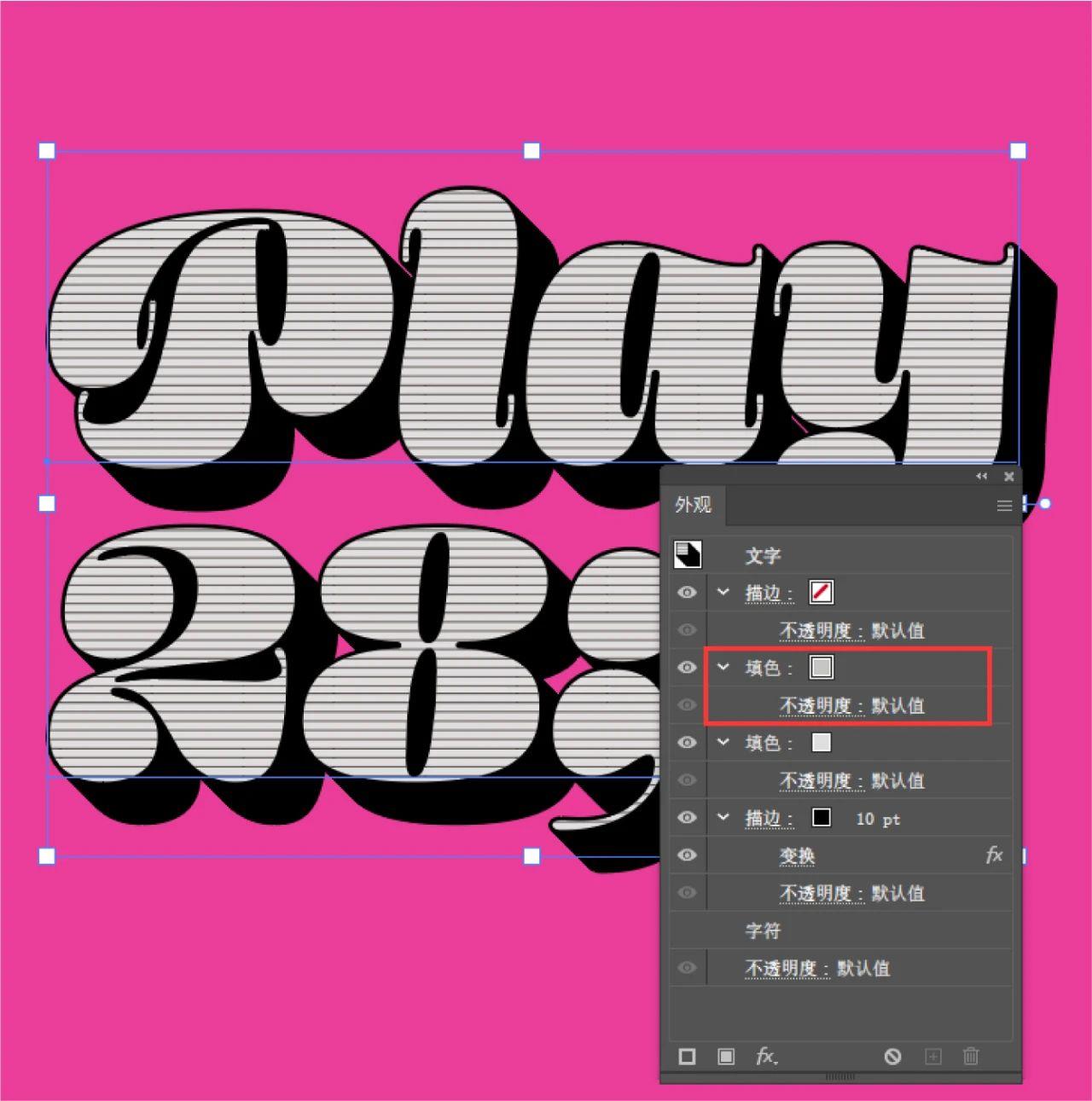
然后再次添加一个填充颜色,在色板中选择一个黑白渐变。然后给黑白渐变添加彩色半调,数值如下,这个纹理就做好了,注意,这里的渐变可以编辑。


再次复制一个黑色描边并添加变换,给字体增加厚度效果。

再次添加一个绿色描边,增加变换,呈现厚度效果即可。

最后再给一个灰色的描边,做一个错位的层次感。

看一下最后呈现的效果。
输入其他文字也试一下(注意:也可以选择字体或输入中文)


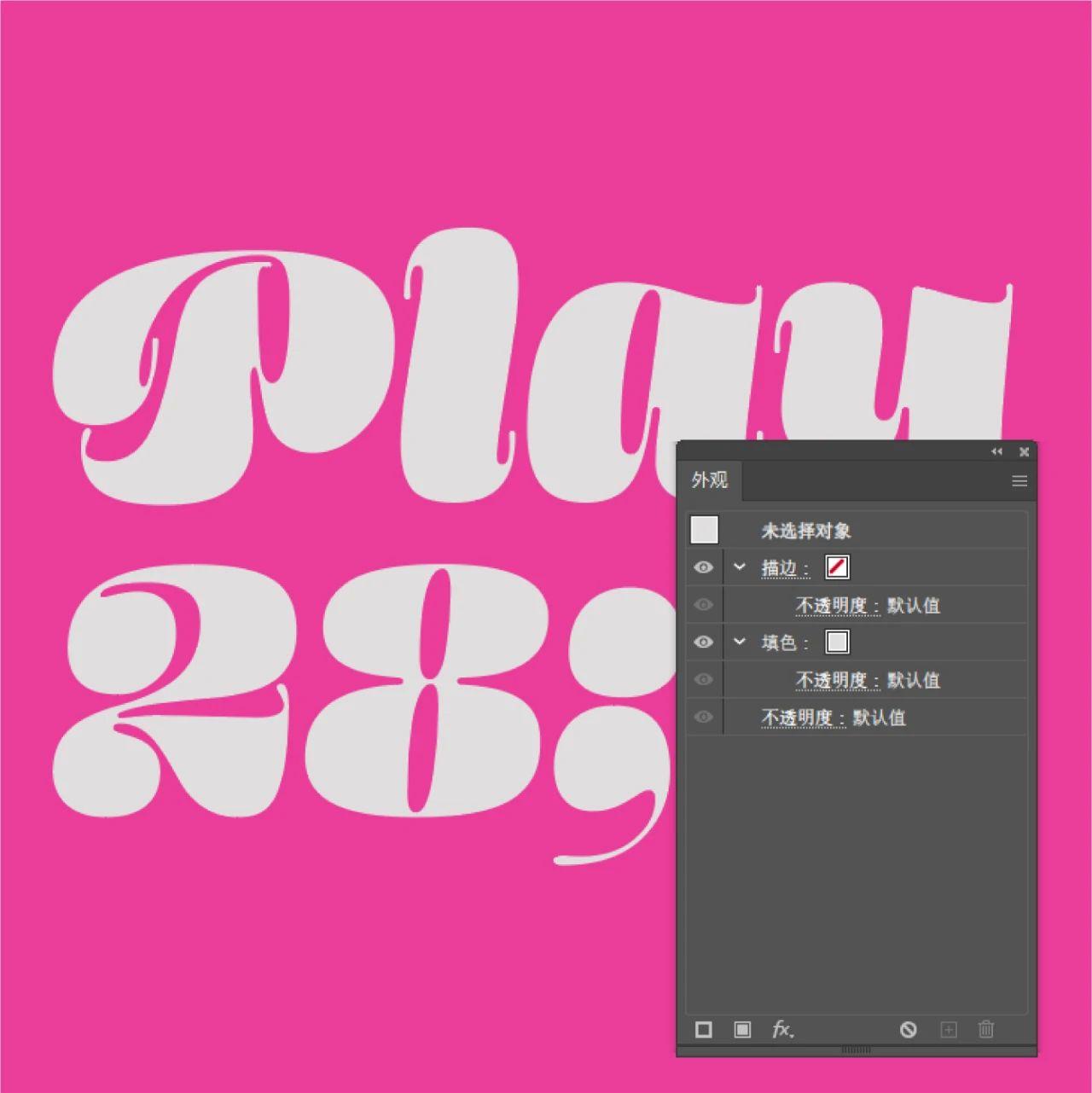
第四个案例,主要讲解填充线条纹理的方法,打出文字。

增加描边,加入变换,给字体一个厚度。

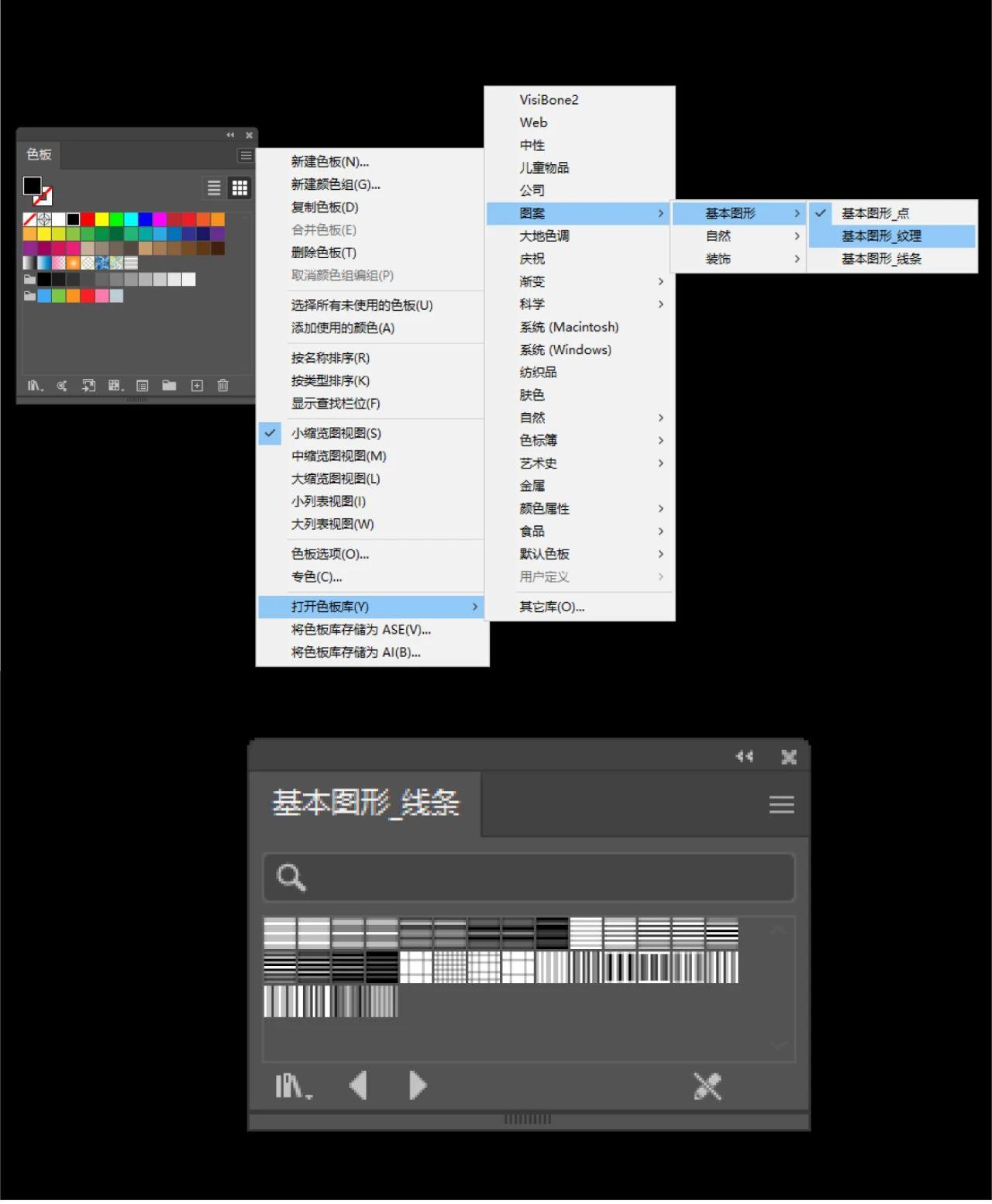
再次新建一个填充,置于顶层,窗口-色板,调出色板工具。

选择基本图形-线条即可,然后就可以填充想要的线条样式了。

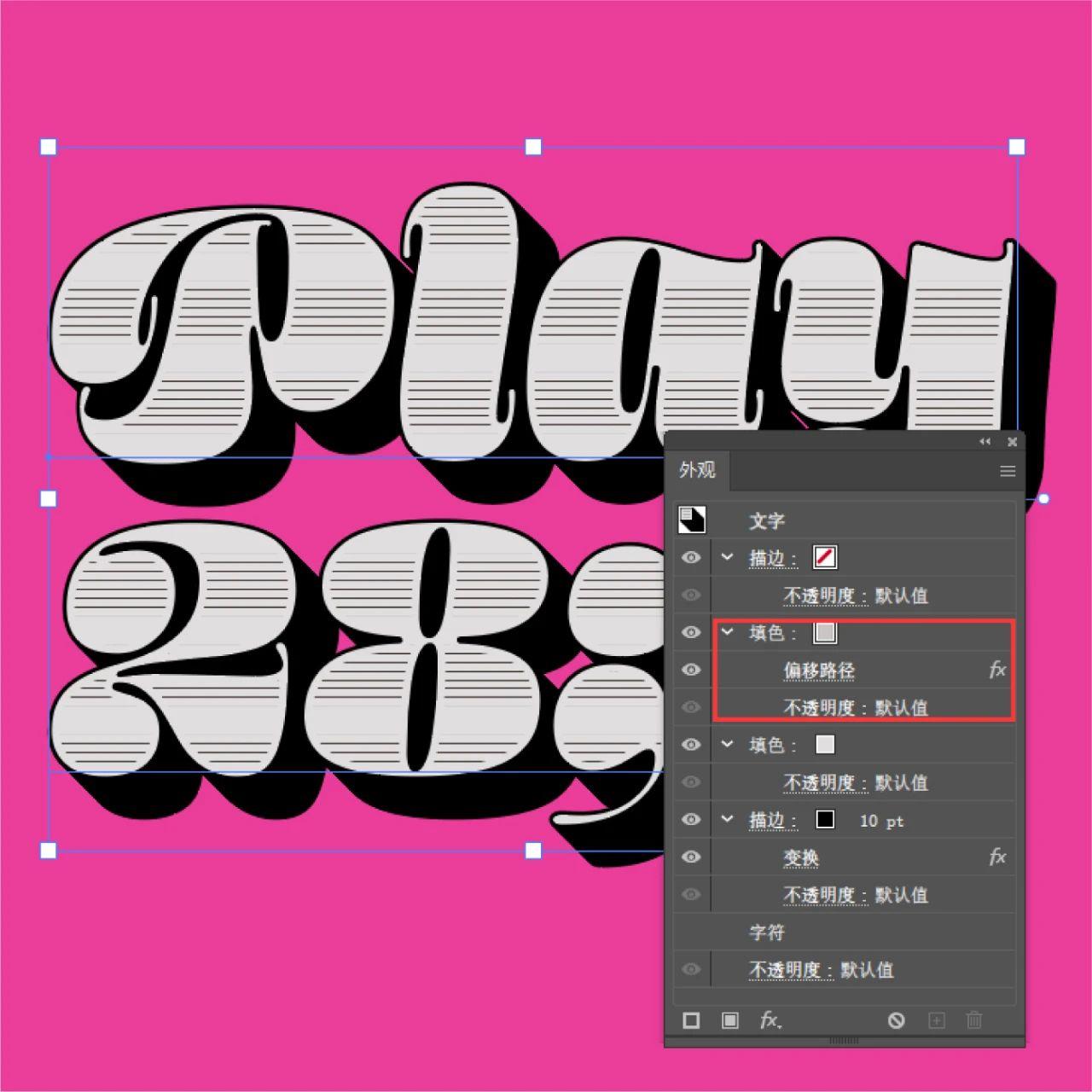
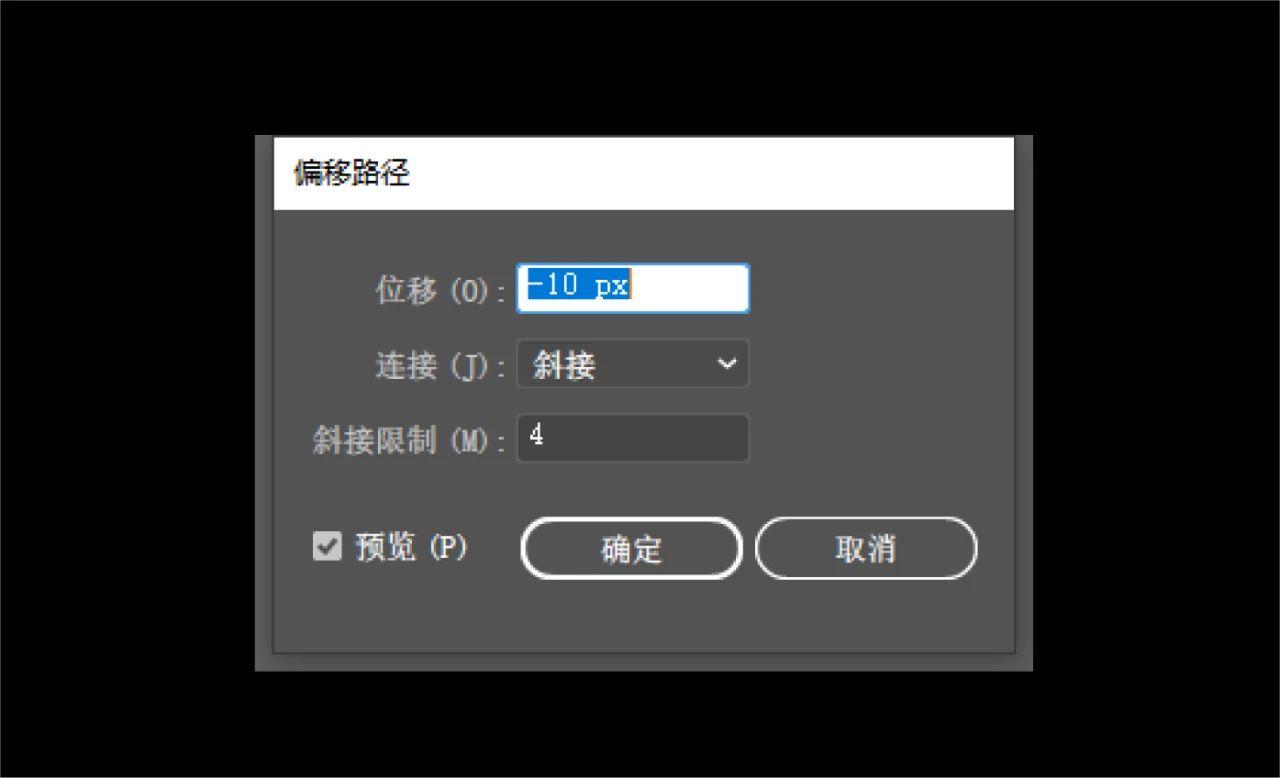
纹理和黑色描边有点粘连,所以给这个填色增加一个偏移路径,数值如下,这个效果就完成了。


看一下其他文本的呈现效果!


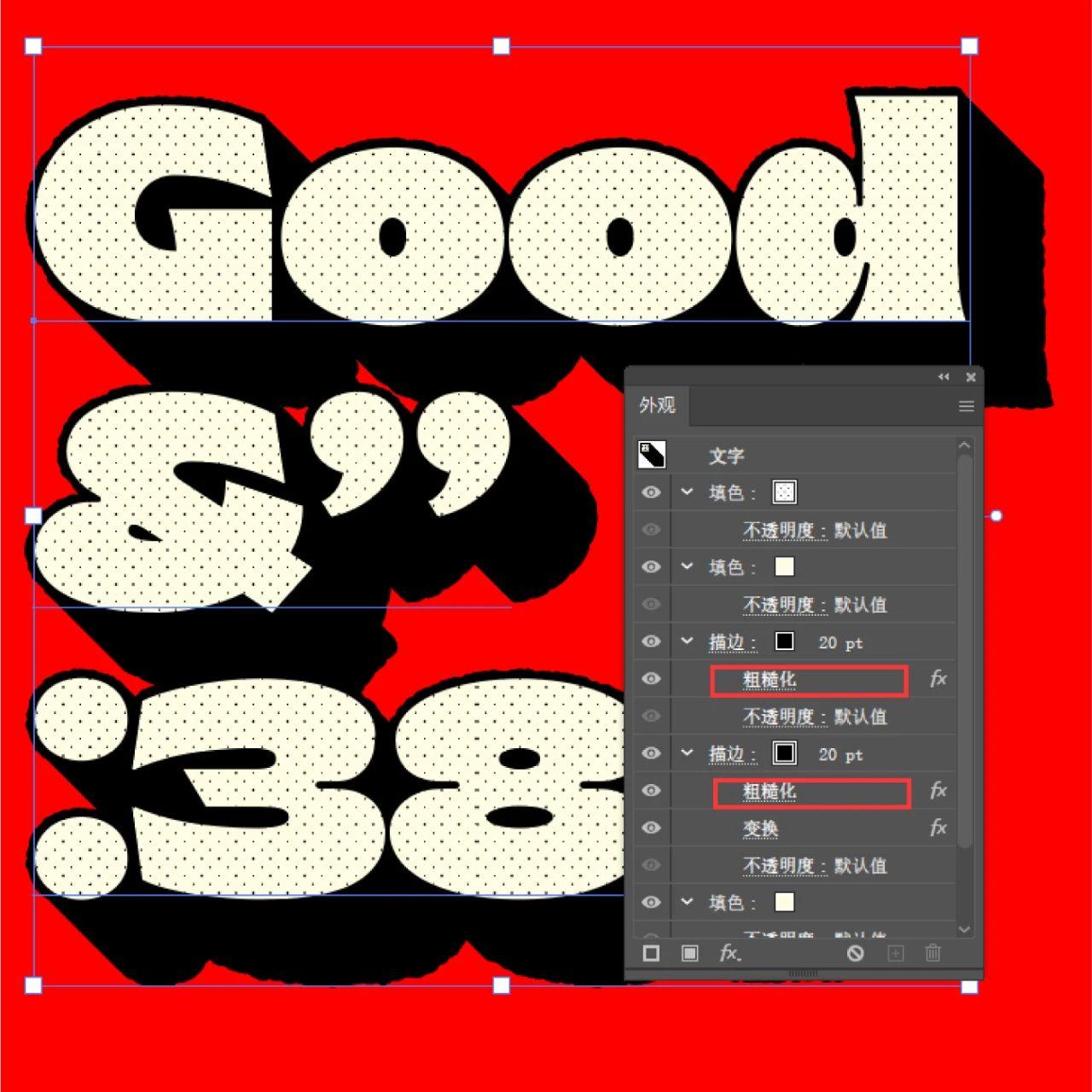
第五个案例,主要讲解粗糙化的效果,先打出文字,直接给一个填充和一个描边。

给描边增加一个厚度。

新建一个填充,置于顶层,用第四个案例讲到的方法,增加一个纹理。

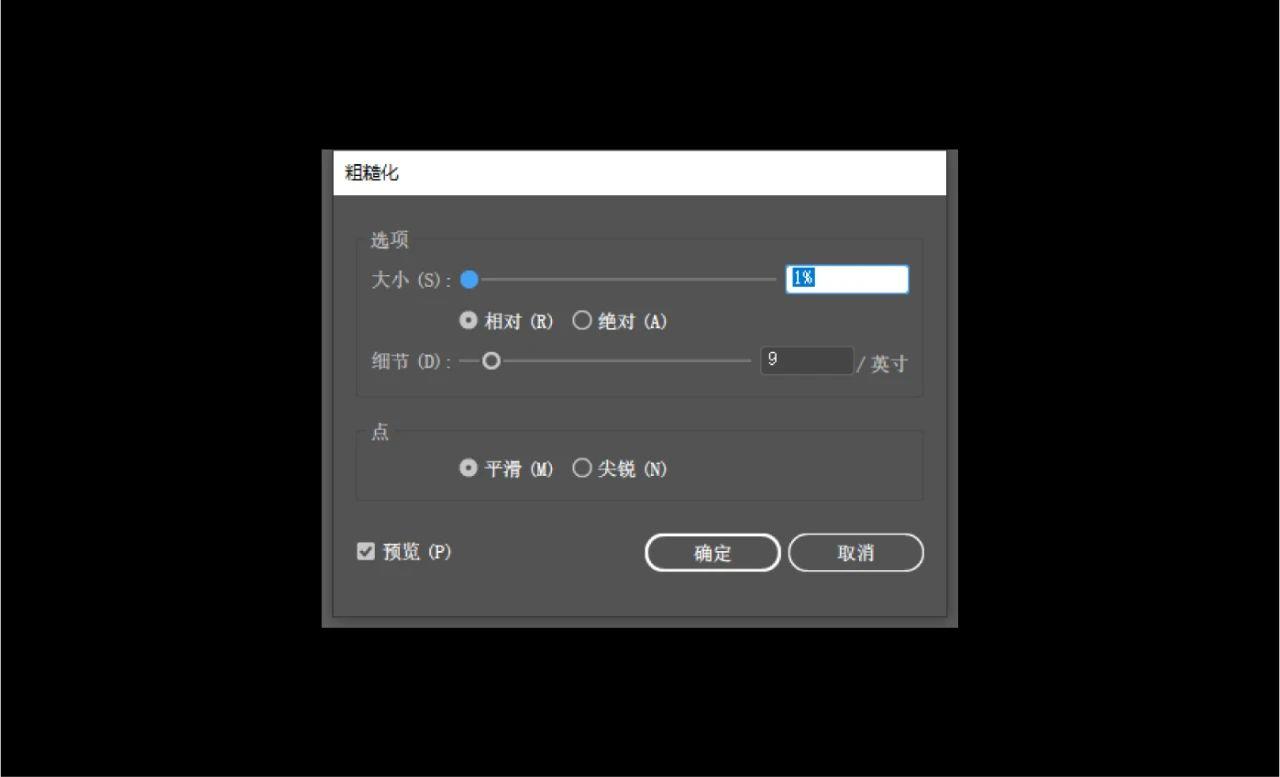
分别给两个描边添加粗糙化效果。
数值如下。


看一下其他文本的呈现效果!

经过一系列细致入微的操作演示与深入浅出的解析,相信你已掌握了在Illustrator中运用可编辑字体样式创造立体效果的关键技法。只要勇于实践,每个设计师都能在数字世界中铸就令人瞩目的文字艺术。
来源:胡晓波工作室 ID:ziyou-design


