1. 考虑设备分辨率
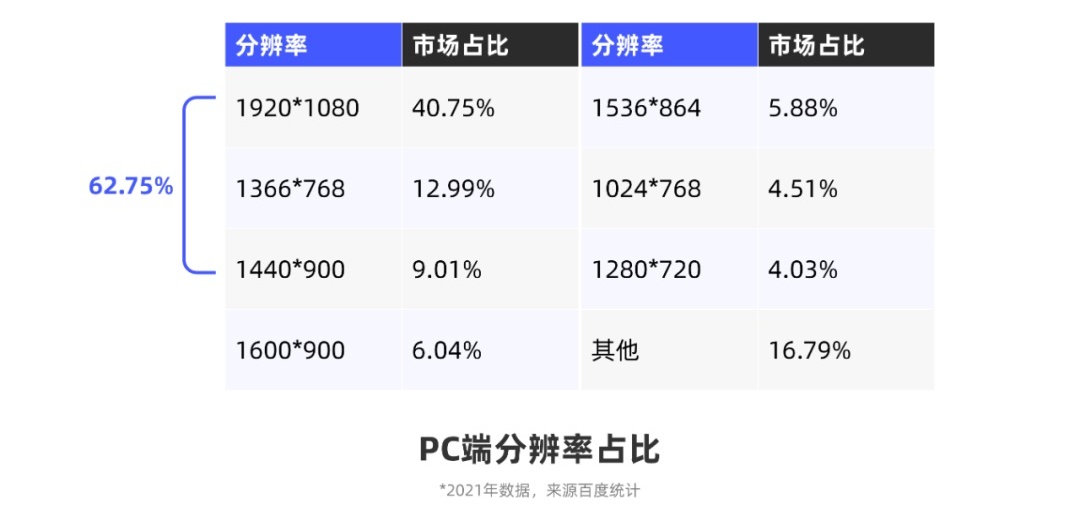
从 0 到 1 设计网站,(除了产品用户调研外)首先第一步就是新建画布,画布的尺寸取决于应用设备分辨率的市场占有率,下图是网上可查到的 2021 年 PC 端分辨率的市场占比表。

表中可看出「1920*1080」分辨率是市场占比最高的分辨率,可以以这个分辨率为基准进行设计。排名前三的分辨率「1920*1080」、「1366*768」、「1440*900」市场占比达到了 62.75%,因此也可以基于兼容性原则,考虑小屏适配大屏优于大屏适配小屏,选择「1440*900」为设计尺寸进行设计。目前阿里巴巴和 Meterial Design 的 B 端对外规范中,都是使用的 1440 这个分辨率尺寸。
如果你做的网站是面向某个确定的群体,也可以以真实用户的设备作为基准,例如若公司员工都是使用分辨率为「1366*768」的笔记本办公,那么面向内部的网站就可以直接选择该分辨率作为画布标准。
2. 首屏高度
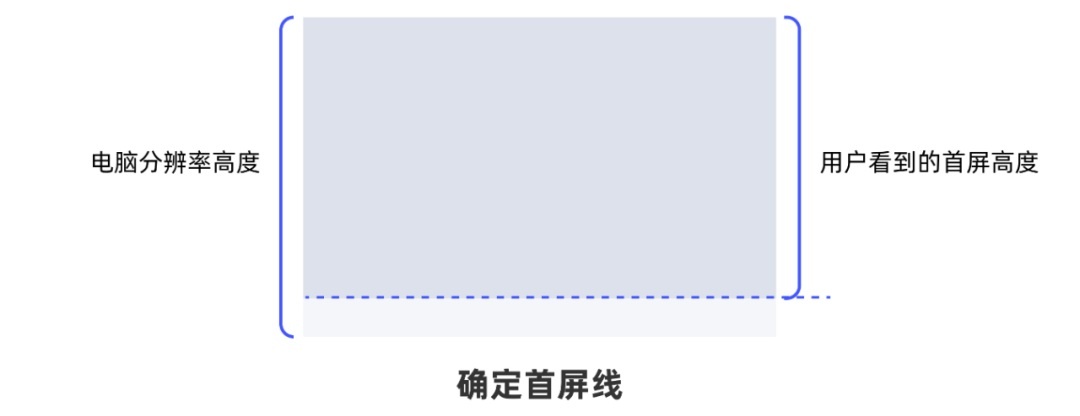
网页的特性之一是必须在浏览器内打开,因此除了电脑分辨率,还需考虑浏览器占用高度,在非全屏打开时,甚至需要考虑电脑系统本身占用高度。
电脑系统会占用高度的有菜单栏和程序坞(或称任务栏),如下图所示:

图片浏览器占用高度,需考虑的浏览器功能区如页签栏、地址栏和书签栏,如下图:

主流浏览器界面参数可参考:

因此,严格来看真实首屏高度可以选择为电脑分辨率高度-浏览器高度-电脑系统占用高度,宽松点看,可以只考虑电脑分辨率高度-浏览器高度。

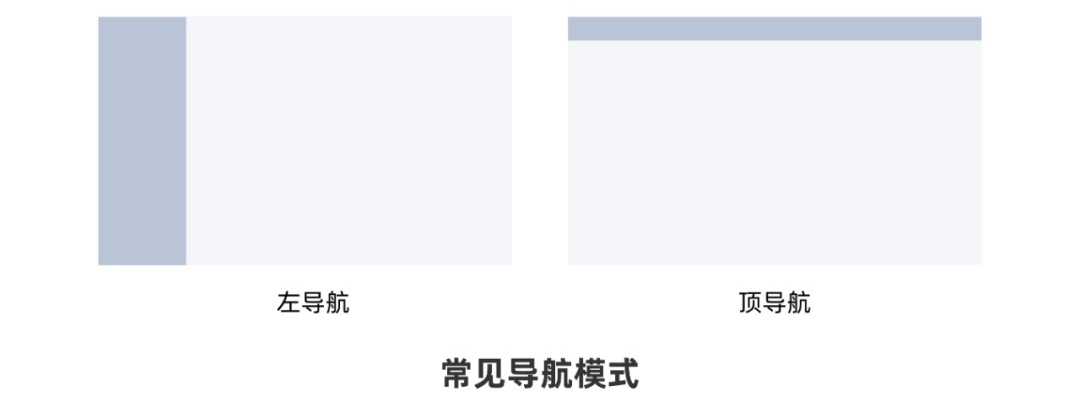
常见的导航模式有左导航和顶导航:

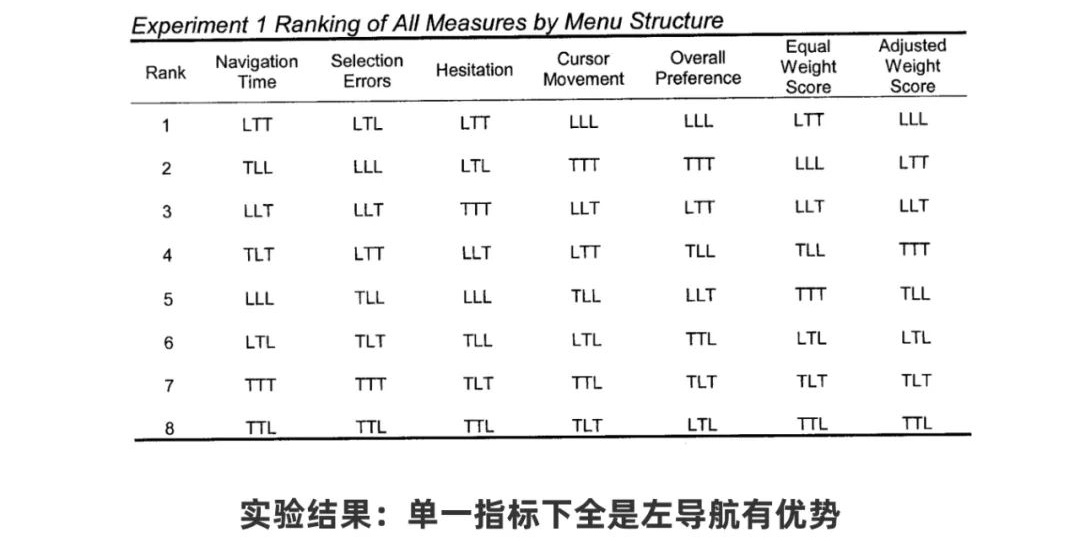
2004 年,学者 JR Kingsburg 在《A comparison of three-level menu navigation structures for web design》论文中做过侧导航与顶导航可用性研究,在论文中,他实验了 8 种导航模式( 左导航 / 侧导航 x 一级/二级/三级导航) 对用户导航时间、犹豫度、鼠标移动过程、错误选择次数的影响,并对这 8 种导航模式进行了整体评价排名。

实验结论是当一级导航为侧导航时,效率高、迟疑和错误更少,用户也较喜欢。

但也没必要因此抹杀顶导航,实验室的实验是有局限性的,论文中,被试的任务都是具体的「购买 XXX」,而我们实际上逛商城的时候也会有「不知道要买什么,随便逛逛」的场景。

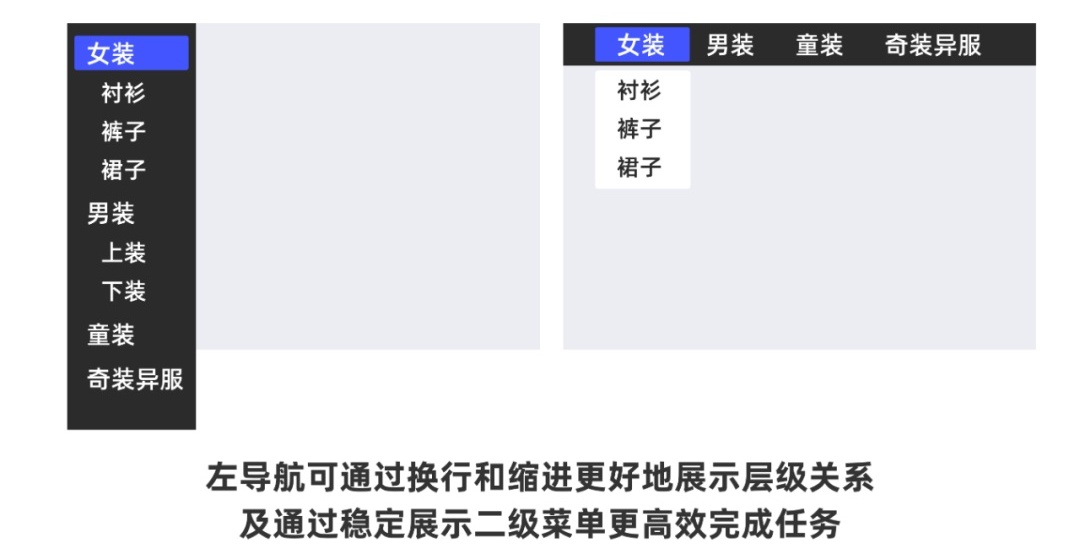
我认为对实验结论更好的解读方式是侧导航便于用户阅读和理解导航菜单,更好地帮助用户完成任务。原理或许可以解释为侧导航的画面占比相对顶导航要大得多,展示空间比较大。使用侧导航时自然换行比顶导航的间距更利于用户断句,自然更容易阅读理解。加上侧导航的二级菜单是稳定展示的(而顶导航通常在鼠标挪走后就消失),所以能够帮助用户更高效地完成任务。

但侧导航也因其导航占用面积较大,不利于内容展示。

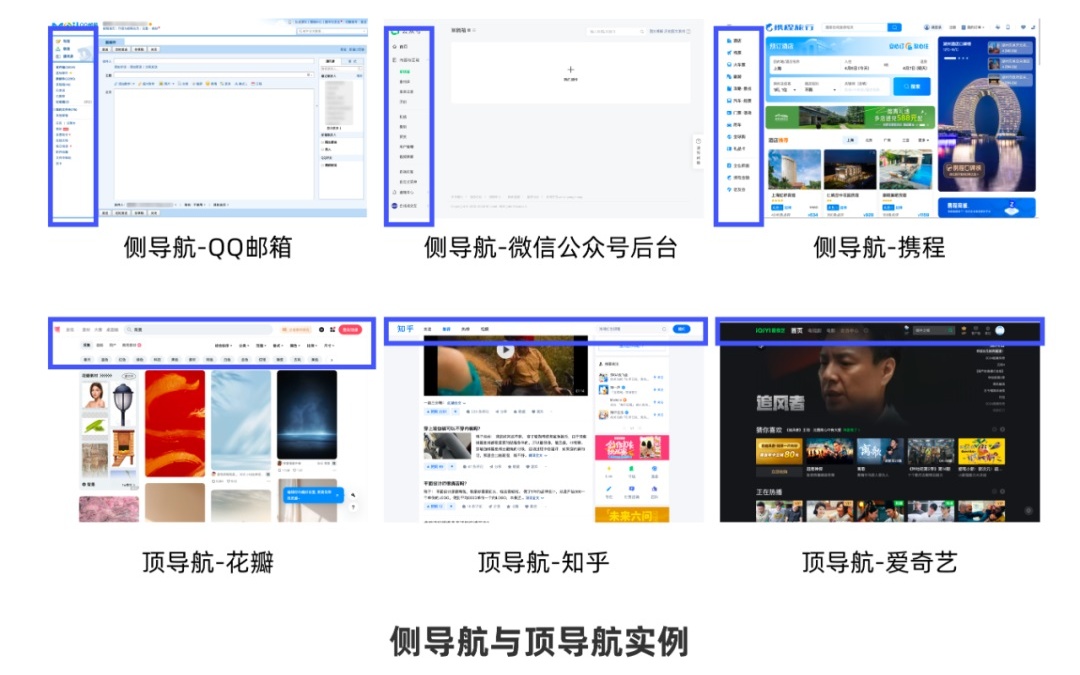
我们可以通过观察市面上的网页来总结规律,(如果先不看那些侧导航与顶导航结合使用的网站的话)使用侧导航的网站如邮箱类网站、后台类网站、机酒购票网站都是任务型的网站;使用顶导航的网站如图片素材类、图文消费类、视频类网站都是内容型的网站。

那是否可以下结论说侧导航适合任务型网站,顶导航适合内容型网站呢?我们还可以通过观察同一个网站在不同场景下的设计来印证这个观点。下图是百度在搜索场景和个人中心的两个页面,在搜索场景用户主要诉求是通过浏览搜索结果获取信息,采用顶导航,让出大量空间给内容呈现;在个人中心,用户的主要诉求大概率是某个具体的任务(比如换个头像、改个名字,或找自己某个收藏过的内容),使用侧导航方便用户快速找到想要的功能。

可以说「任务型网站使用左导航,内容型产品使用顶导航」是设计师们的共识了。还有一些网站会选择顶导航与侧导航的结合,顶导航放置一些通用功能如登陆、设置、全局搜索。
侧导航的宽度通常设置为「200+8n」,从 208 到 272 都有网站使用。顶导航高度没有比较通用的规范,从 36 到 80 都有使用案例,选择合适的高度即可。
不同的 PC 端分辨率有不同的内容区大小参考,以下是一些网络数据,仅供参考:

实际使用时会结合安全宽度范围 + 适配方式 + 栅格体系确定最终的内容区。
接下来就来讲讲适配方式,适配方式主要有三种:
- 固定宽度
- 自适应
- 响应式
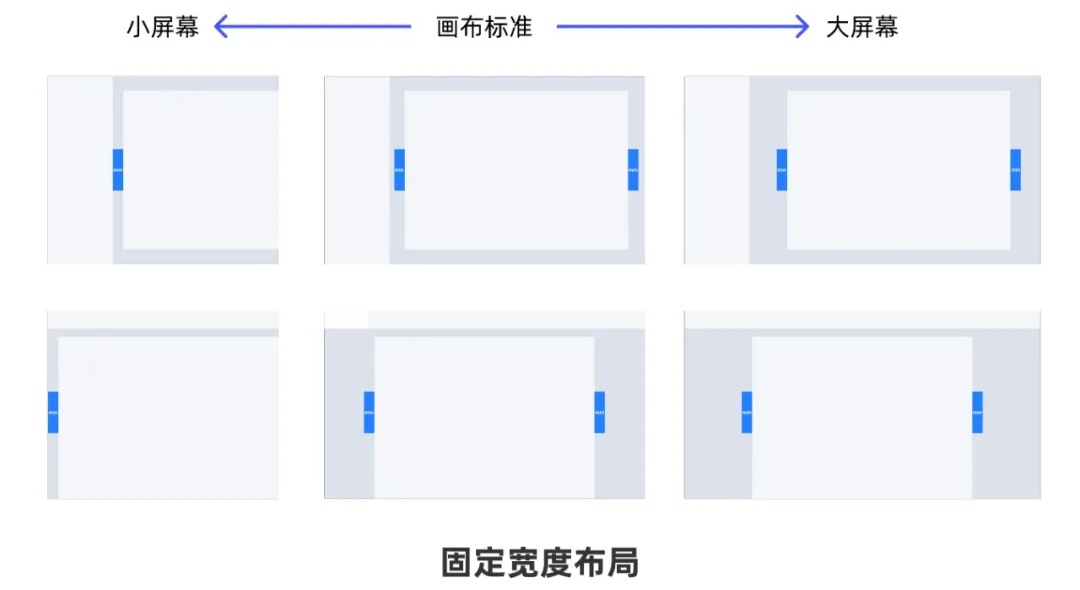
1. 固定宽度
顾名思义,就是页面元素固定大小的适配方式,优缺点很明显,成本低,兼容性差。

2. Responsive layout
因为自适应布局和响应式布局这俩术语太接近了,常因口误&翻译造成混淆,所以用英文来指代。Responsive layout 简单来说就是把原本用 px 为单位值实现的设计以百分比或 rem 实现,使得网页在整体布局不变的情况下,网页元素可以在不同分辨率上得以呈现。

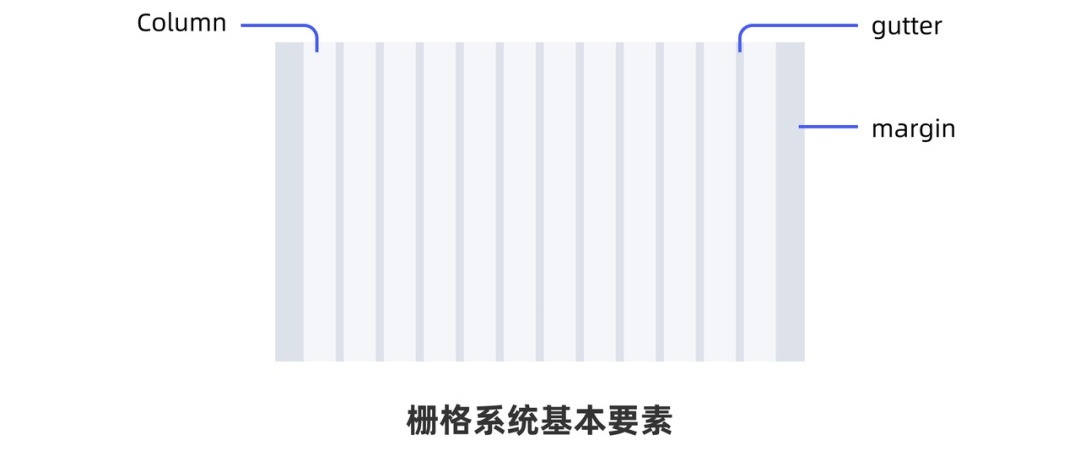
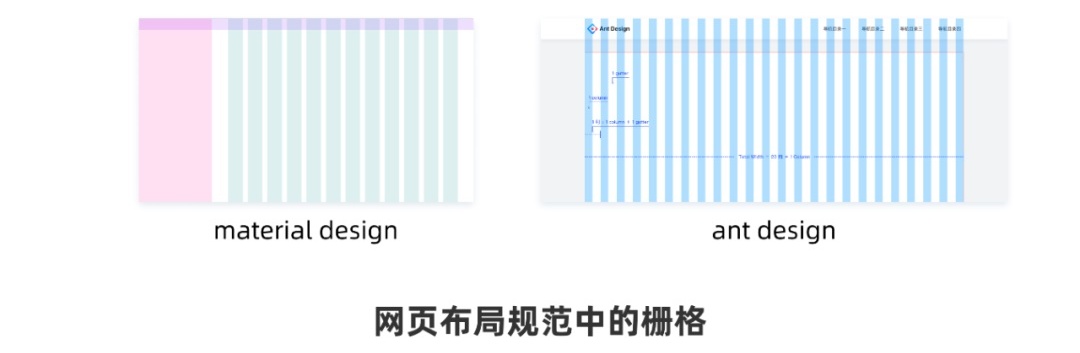
Responsive layout 常基于栅格系统实现。栅格系统是指将页面或应用程序划分为等宽的列和行,以便于内容的排列和布局,最基本的栅格系统由 column 和 gutter 组成(避免翻译带来的歧义就不翻译了),有的系统还会设置 margin。

我们常误以为栅格系统只有 PC 端网站才会使用,但我翻看 line 的设计规范网站,发现它们也有使用栅格,移动端有些规范很可能就是栅格系统的简化。


设置好栅格后,把 column 从固定的 px 值实现改为百分比或 rem 值实现就可以做到自适应。
3. Adaptive layout
就是通过@media 媒体查询,给不同大小的屏幕编写不同的样式代码来实现响应式的布局。缺点是多套样式代码会很繁琐。

实际开发可以结合栅格布局+断点设定来实现 Adaptive layout。
提前和开发沟通好适配方式可以提高沟通和实现效率,例如提前设置好栅格系统,确认布局方式后,可以规定设计新页面时需要适配的最大和最小屏幕,在后续设计稿输出时,提前规划好布局。
欢迎关注作者微信公众号:「白话说交互」


