原文引自 Ksenia Toloknova 的文章《Mobile search:Which pattern should you choose?》,译文内容已做部份删减和调整。
Ksenia Toloknova 及她的团队为 Alfabank 工作,并参与设计应用程序的模式,在本篇文章中,我们将跟随该团队一起讨论搜索设计模式。
我们会:
- 分析搜索模式的各种选择方案;
- 研究搜索设计指南;
- 考虑一些用户体验误区;
搜索是一个灵活的工具,它的工作方式可能会因场景而异。为了更好地理解这个话题,我们列出了一系列搜索操作的原则。

移动应用程序搜索机制信息图
下面我们将逐一探讨这些原则和设计要点:
搜索入口的选择和位置取决于搜索需求的重要程度。
Suzanne Scacca 在 2019 年为《Smashing Magazine》写的文章中,概述了各种入口的可选方案,并提到搜索可以被设置在页面的顶部或底部。我们补充一点,搜索不止可以出现在顶部或底部,它也可以位于屏幕内。
让我们考虑 3 种最常见的选择:
1. 搜索条
当主要焦点必须放在搜索功能上时,此选项更可取。搜索条占据了屏幕上的重要空间,使用户更容易访问。在搜索是关键功能或是与内容交互的主要方式的情况下,这种方案尤其方便。实用搜索条的示例可以在 Google 地图、Airbnb、DoorDash 等应用程序中找到。

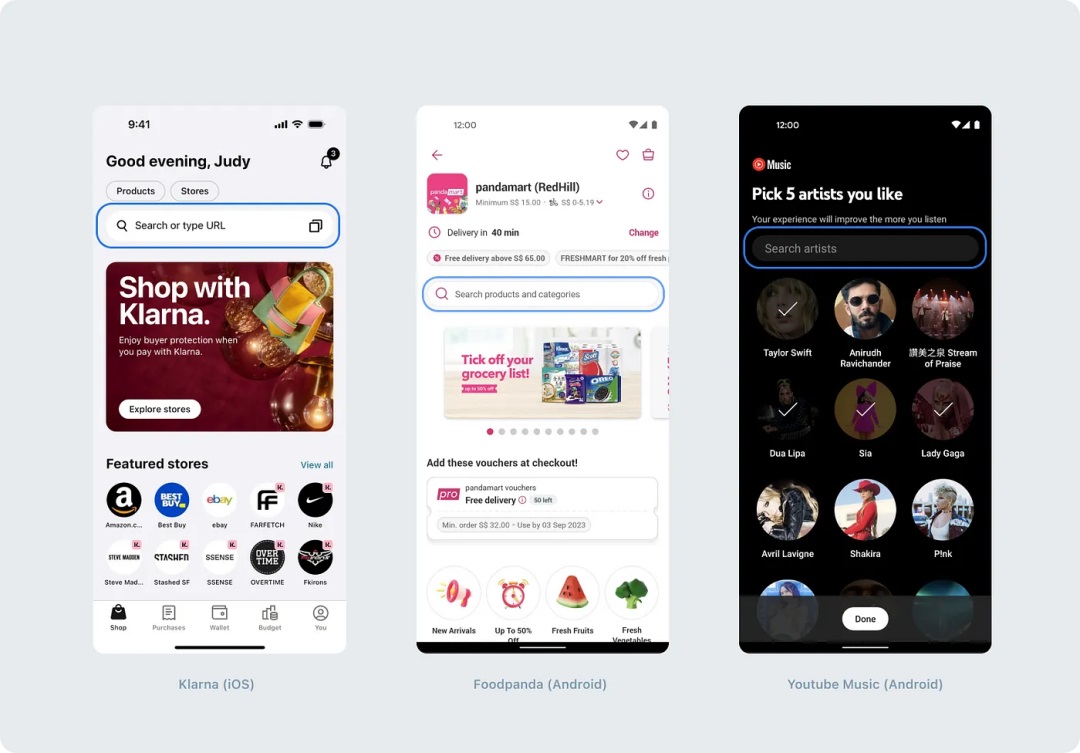
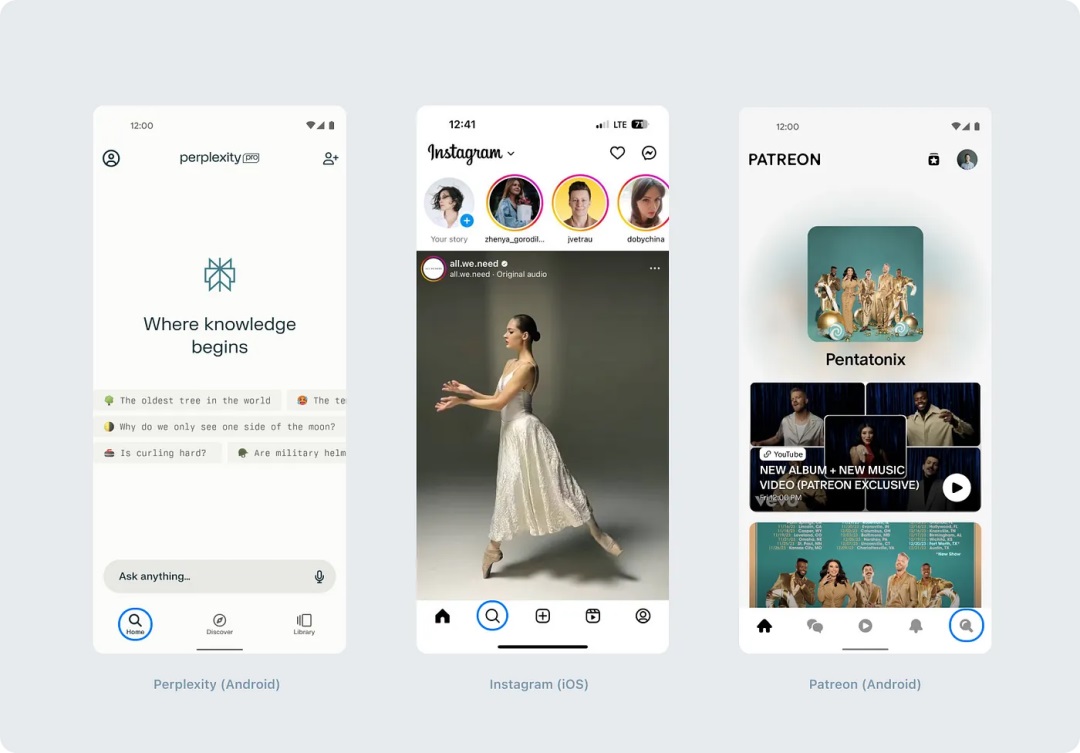
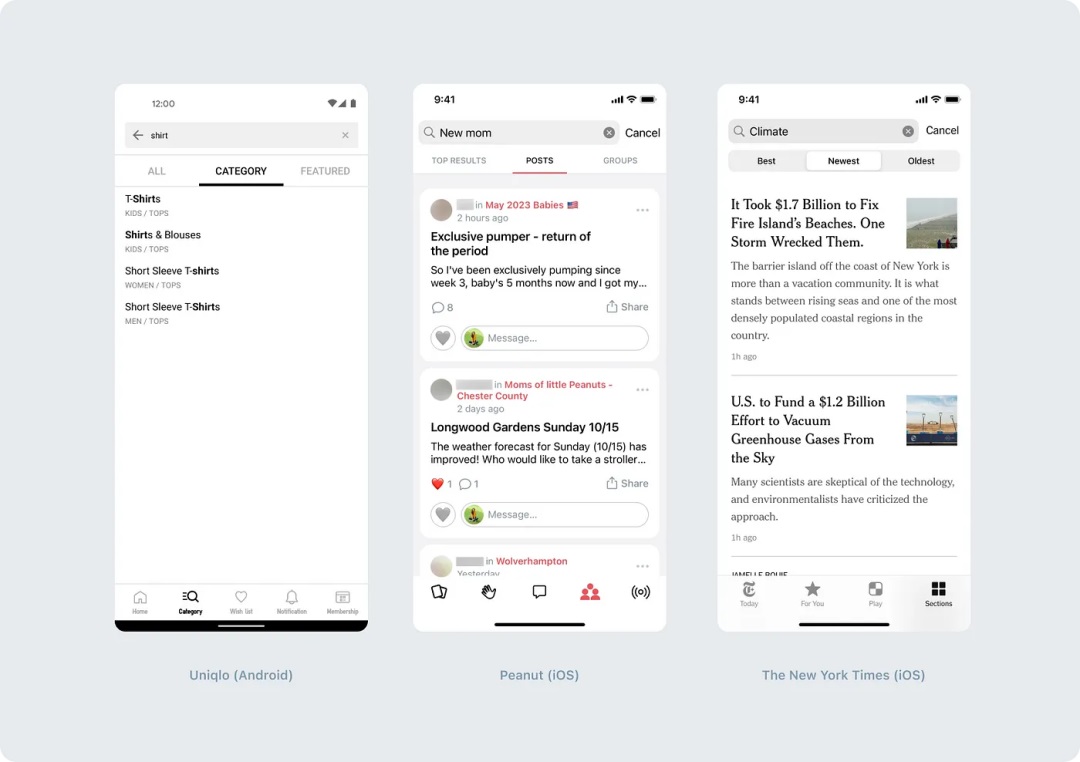
搜索入口 — 搜索条
2. 底部导航图标
将搜索图标放置底部导航栏中,可以在应用程序的任何场景下访问搜索功能。此选项适用于搜索在整体导航中起着重要作用的应用程序,用户可以在任何上下文环境下快速切换到搜索。这种方法使搜索功能更容易被访问。你可以在 Instagram、Uber Eats、Apple TV 等应用程序中看到这种使用方式。
值得一提的是搜索条和底部搜索图标可以在同一个屏幕里并存。

搜索入口 — 底部导航
3. 顶部导航图标
使用搜索图标放置在顶部导航栏适用于搜索功能的优先级较低或使用频率较低时。这种方式帮助节省屏幕空间,通常意味着用户在开始搜索之前将先关注应用程序的其他方面。在前文中,Suzanne 建议如果搜索不是应用程序中唯一重要的操作时使用这种类型的搜索入口。你经常可以找到这种顶部导航图标的应用示例,比如在 Youtube、Youtube Music、Twitch 等程序中就有。

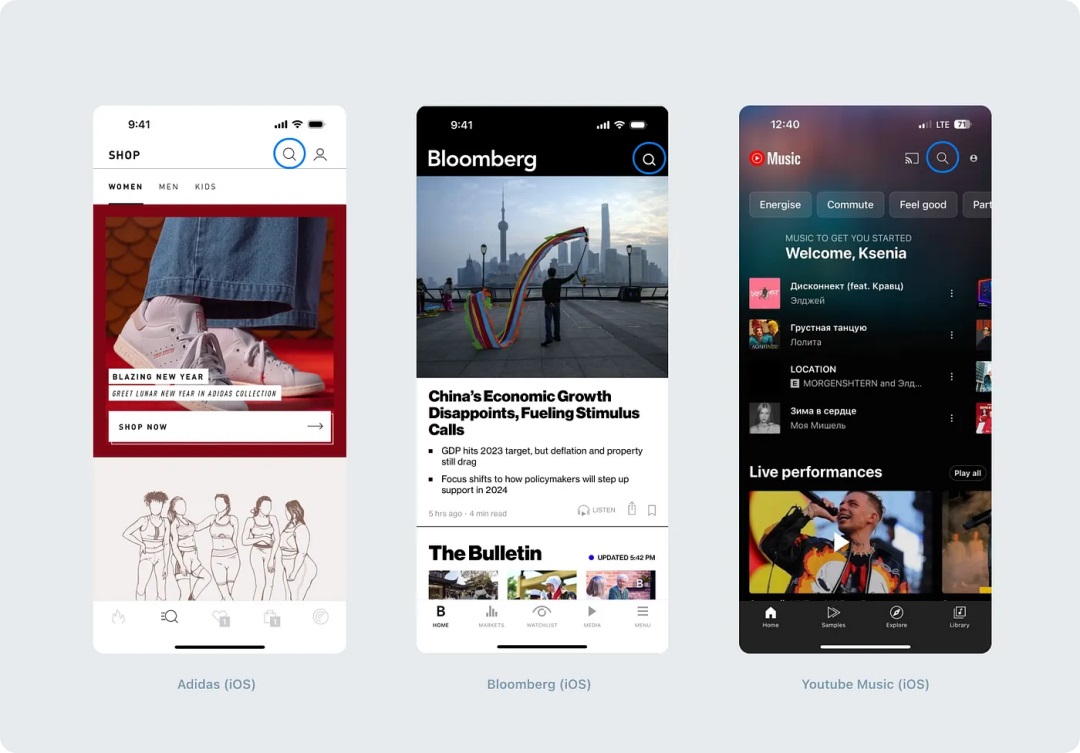
搜索入口 — 顶部导航
搜索入口也可以被隐藏。例如,它可以位于下拉菜单中。如果你的场景中很少需要用到搜索,则适合使用此选择。
搜索入口的选择应该根据用户需求和应用程序本身的特性来确定,以确保最大的可用性并与应用程序的整体导航和设计策略保持一致。
搜索可以是全局的或局部的。两种类型的搜索都有其优点并且用户的需求是平等的。
1. 全局搜索
全局搜索对于内容量大的应用程序来说是必要的,也是导航方式之一。它不限于任何一种类型的内容,除非应用本身限制。
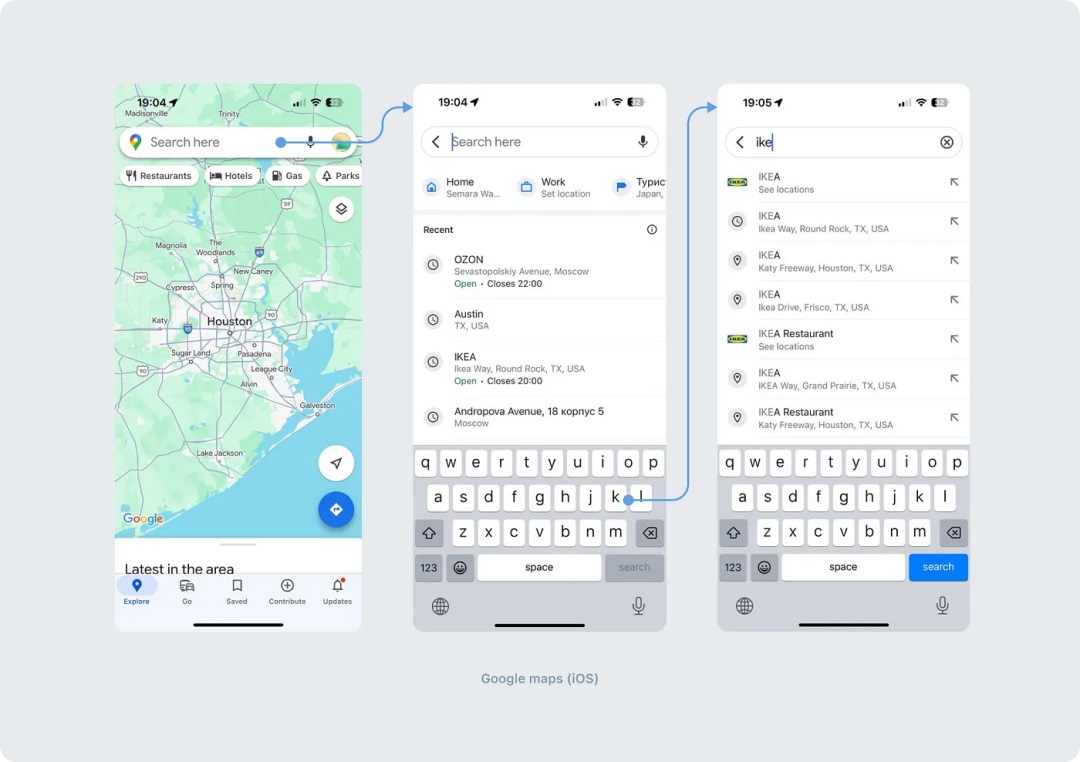
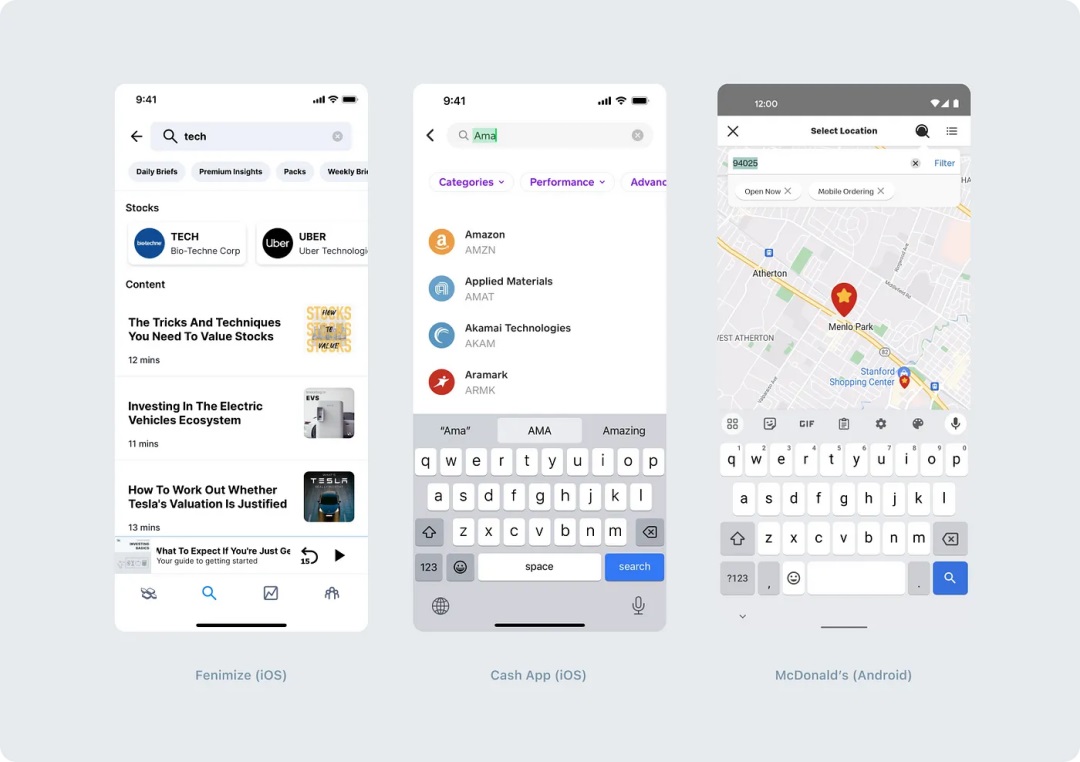
全局搜索的示例可以在谷歌地图应用程序中找到,其中搜索是主要的导航方式。你可以通过搜索找到你需要的一切——最近的加油站、咖啡馆、餐厅或地标。
开发人员的有用提示:“虽然是以单独页面的样式出现,但这种搜索是用模态窗口实现的。这可以通过观察屏幕出现的方式来直观地理解——它不是从侧面出现的动画”
开发人员的有用提示:“如果语音搜索只是作为语言识别器工作,那么实现语音搜索并不困难。识别时使用的语言取决于手机的系统设置。”

谷歌地图应用的全局搜索
全局搜索通常可以直接从应用程序的主屏幕中获取到。除了谷歌地图之外,这样的设计方式还可以在 Booking、Airbnb、Zillow 等许多其他应用中找到。
如果用户可能需要不确定的或不具体的内容,你的应用程序里就应该包含全局搜索。
2. 局部搜索
局部搜索帮助用户在特定场景下更简单地找到相关信息。
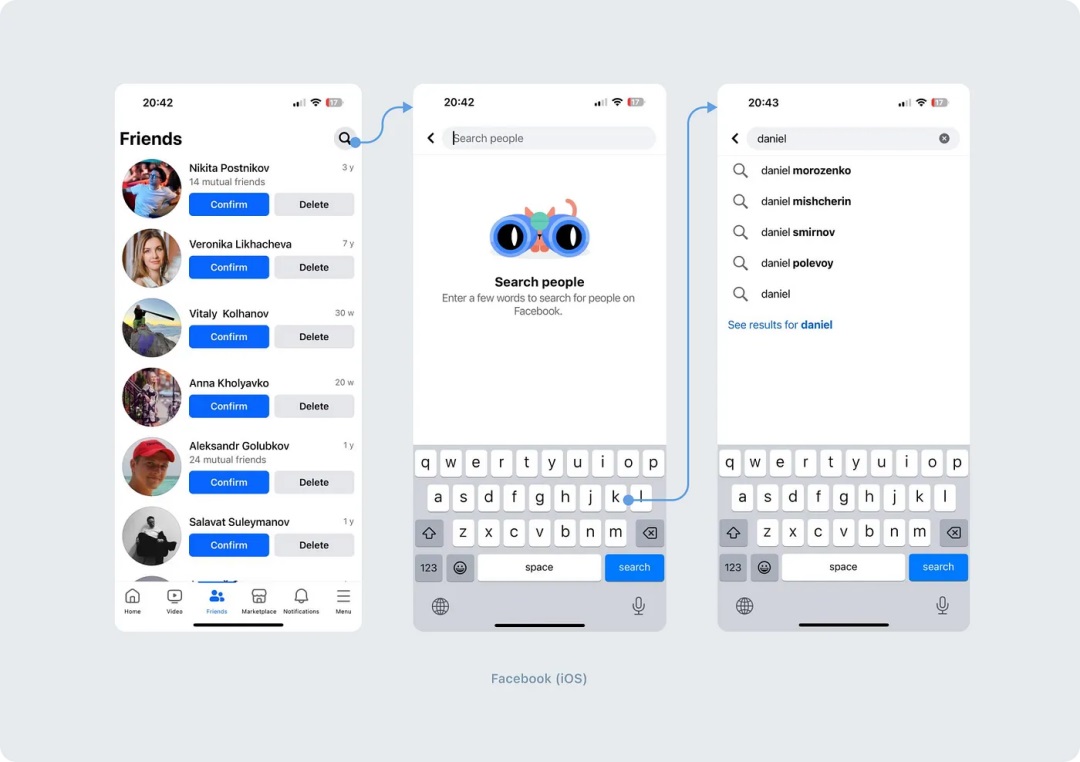
一个局部搜索的案例,Facebook 的朋友 Tab,在这里,搜索入口被设计为经典的放大镜图标,通过点击此图标,用户可以进入搜索朋友列表,这里的搜索仅限于朋友列表,换句话说,它是局部的。

Facebook 中的局部搜案例
没有任何规则定义哪种类型的搜索更好,这两种类型都有需求,取决于用户的需求和应用程序的功能特点。
点击搜索输入框或搜索图标后会发生两种情况:
1. 新页面
大多数情况下,搜索会在单独的页面上打开,使用户将注意力集中在他们的搜索需求上。值得注意的是,这个屏幕可以是一个完整的屏幕,也可以是模态屏幕。从视觉上看,它们的主要区别在于搜索场景的退出点:
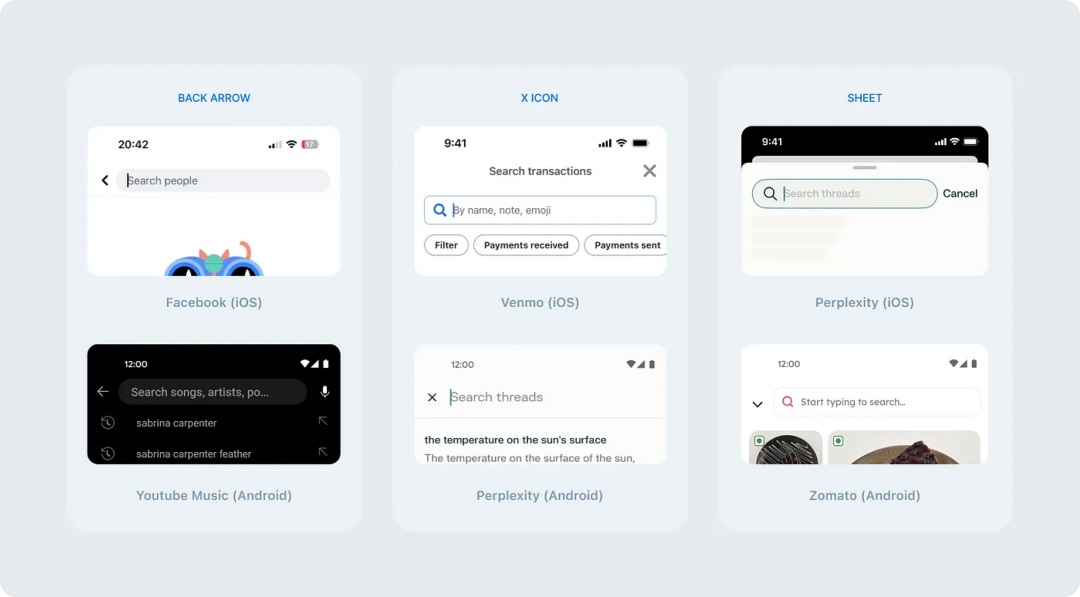
- 后退箭头图标 点击该图标允许用户退出搜索模式。这通常用于全屏视图,但有时这种箭头也可以放在模态视图中。
- 位于左侧或右侧的 ✕ 图标 我们马上会在下文中提到这个方案的缺点。
- 滑动或下箭头 展现方式根据平台差异而通常有所不同。在 iOS 中,它通常表现为带有滑动器和深色顶部的全屏面板。而 Android 平台根据旧的 Material Design 指南,特点是用一个下箭头(2014 年 2 月 5 日,指南中不再包含此项)。

呈现方式
2. 同一页面
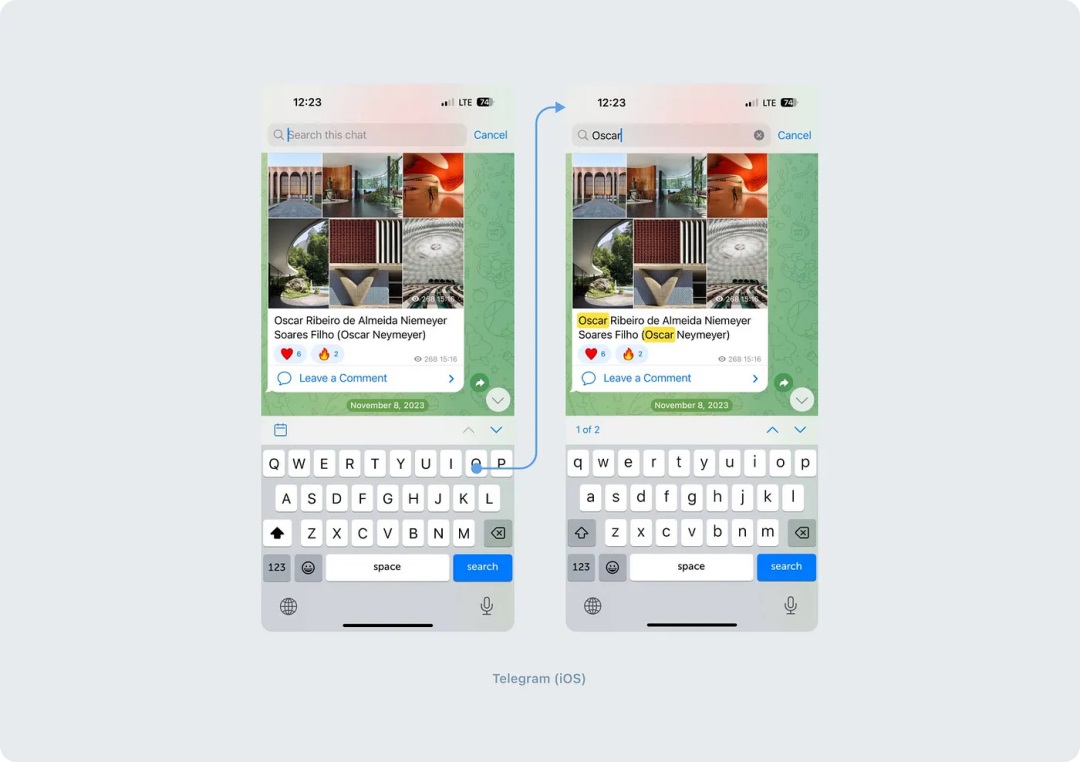
如果搜索在同一页面上打开,则很可能指搜索该页面中的内容,充当筛选器的作用。Telegram 应用程序中提供了此类筛选搜索的示例。可以从下拉菜单中激活频道内的搜索。点击搜索后,导航栏中会出现一个搜索条,用于筛选内容。

Telagram 里的一个筛选搜索案例
Suzanne Scacca:“想想一个商店里每种产品都附有大量评论,如果你的用户想关注其他消费者对于某个产品的评价(例如,露营帐篷是否防水),搜索功能将帮助他们快速获得包含特定关键词的评论。”
「独立新页面」和「在同一页面内搜索」之间的选择取决于使用的场景。独立新页面可以提供更集中的搜索空间,而同一页面内搜索可以方便地快速过滤内容,无需导航到另一个页面。
1. 简单展示
简单展示适合于内容比较统一、不需要额外区分类别的情况。它将结果线性展示,从而简化了用户对信息的感知。

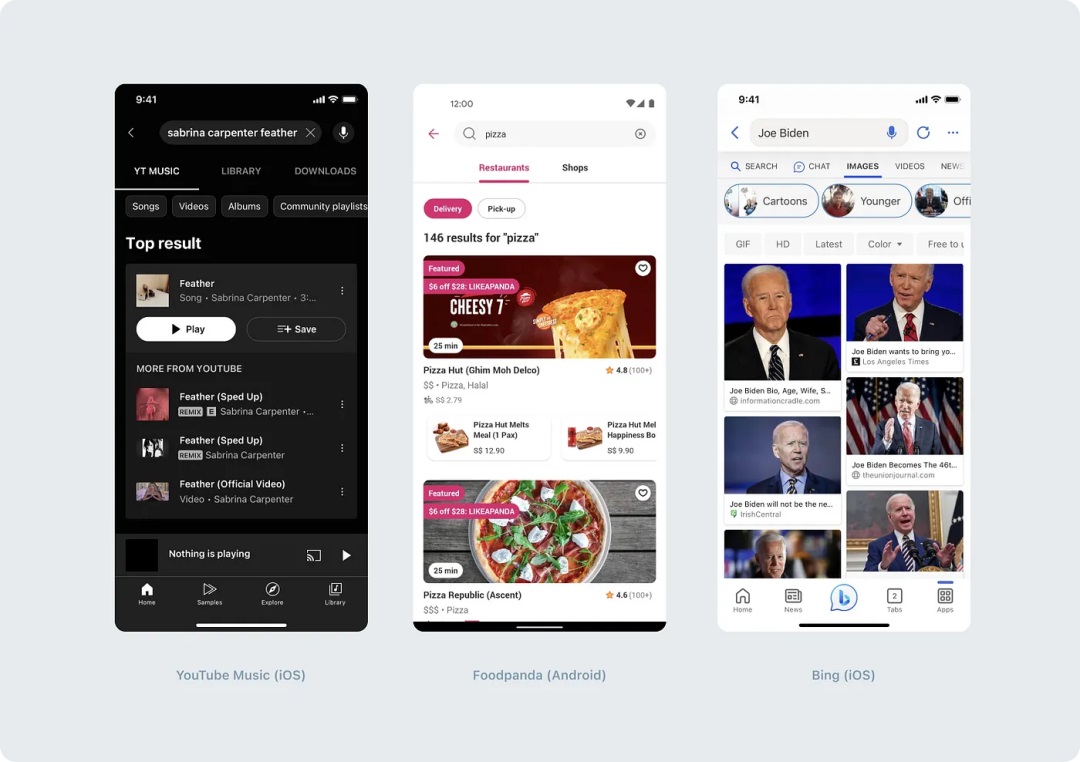
简单搜索结果展示案例
但是,在内容量大的情况下,由于结果过饱和,简单的显示可能导致难以找到必要的信息。
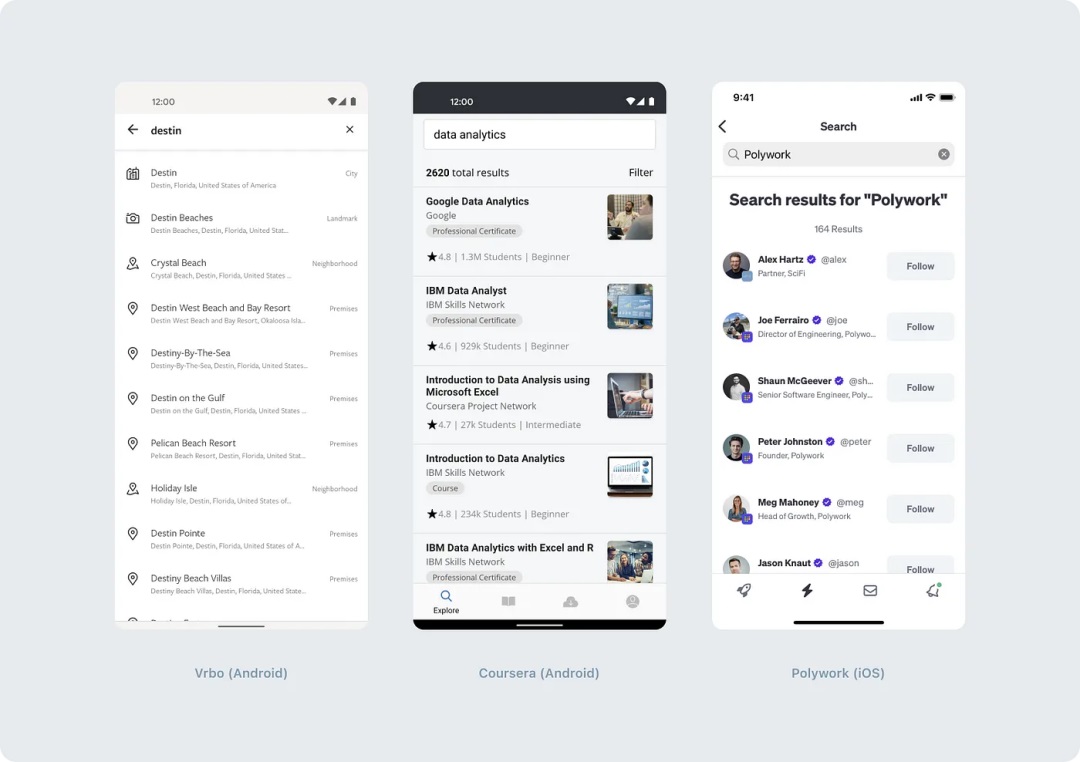
2. 分类和筛选展示
如果你的应用程序包含各种类型的内容,请考虑添加分类、筛选器或两者组合的方式,提供更有条理的方法来组织结果。
分类允许用户通过关注他们感兴趣的领域更快地找到所需的信息。

分类搜索结果
而筛选有助于缩小搜索范围,并根据特定参数(如日期、内容类型、作者等)显示结果。可以同时使用多个维度进行筛选。
Catherine Dee 在她的文章中建议:“使用筛选来减少屏幕上的混乱。”

使用筛选搜索
另一种选择是同时使用分类和筛选器。如果你决定用这样一个复杂的设计,请确保你的用户理解这些表述,正如尼尔森·诺曼集团建议的那样:“模糊的分组和不明确的标签会增加认知负担。”

组合使用分类和筛选
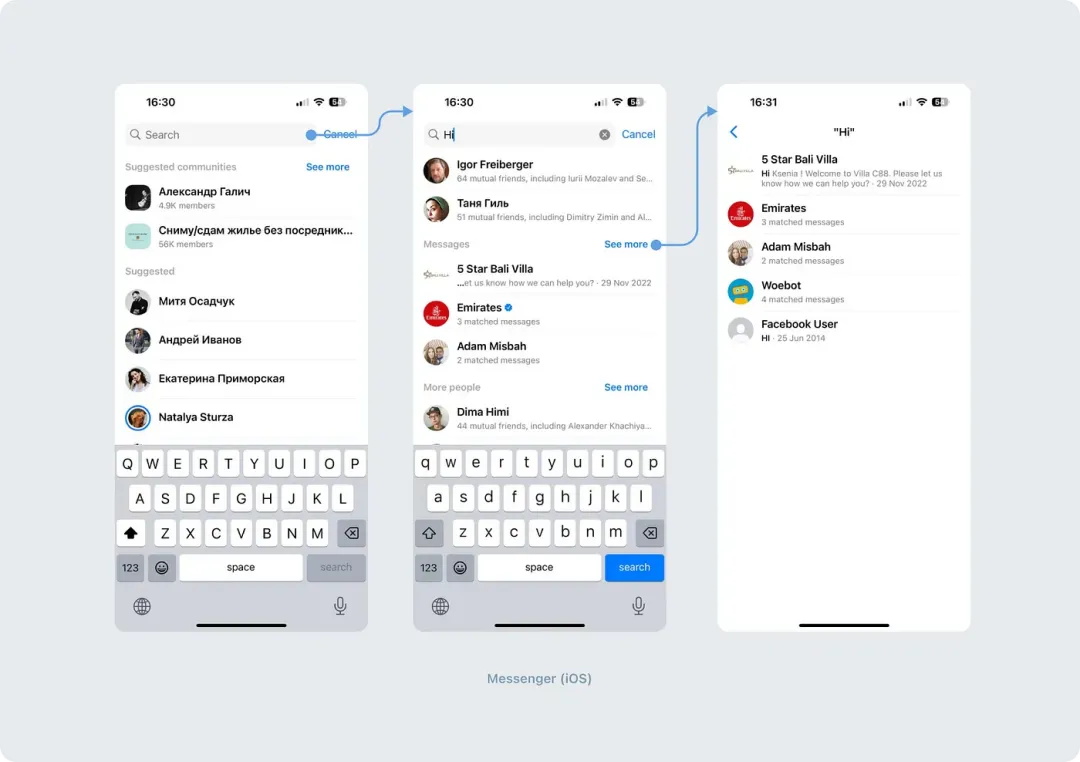
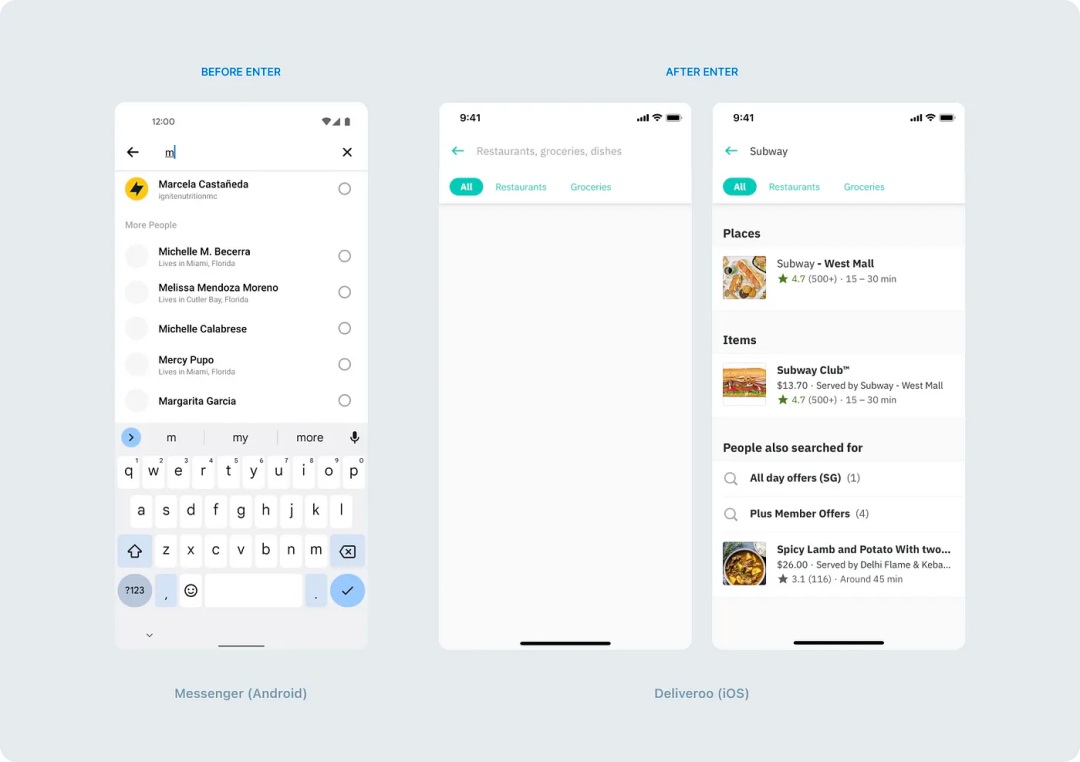
3. 部分展示
一个不太常见但有趣的方案是展示部分结果。这种类型的方案在 Messenger 中实现了。如果你希望避免引入额外的导航,同时又希望合理地划分内容,那么这种方案非常适合。根据 B.J.Fogg 的行为模型,这种分类可以帮助用户减少选择所需选项的时间,从而增强用户体验。

Messenger 搜索结果中的分段内容展示
1. 简单搜索
简单的搜索框是用户在应用程序中搜索信息的最常见和熟悉的方式。它是一个标准的文本输入框,用户可以在其中输入要搜索的关键字或短语。在下一部分将仔细讨论搜索框的运作机制及考虑用户将如何退出搜索模式。
2. 多重搜索
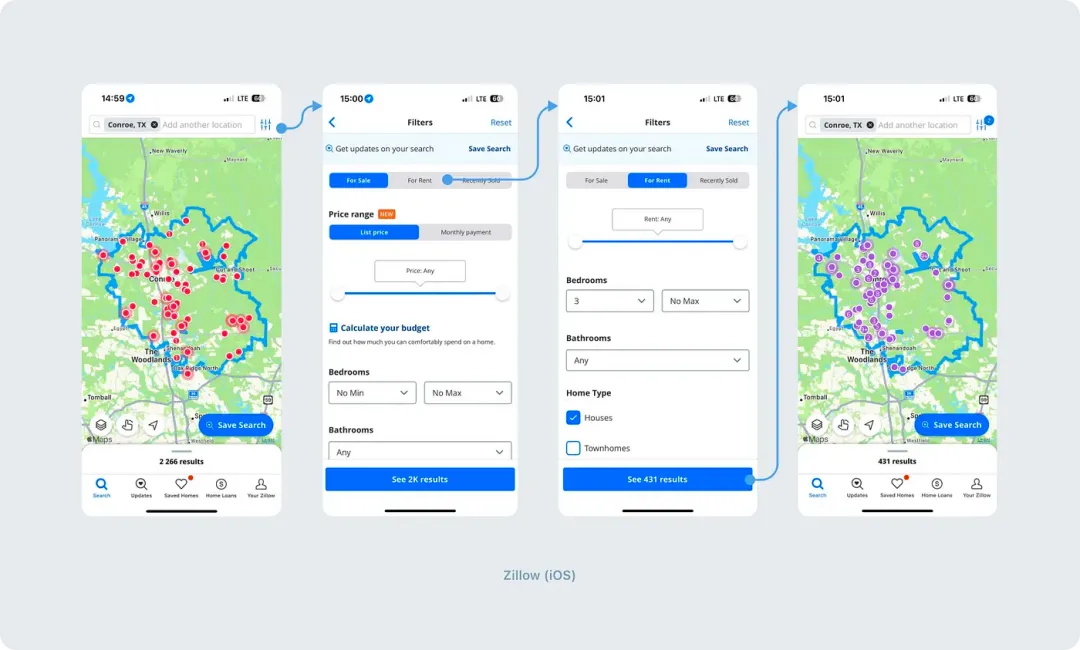
多重搜索允许用户同时处理多个搜索查询。这种方法的一个例子可以在 Zillow 应用程序中找到,它允许用户同时搜索多个社区的房地产。选择社区后,它会作为标签自动添加到搜索字段中。如有必要,用户可以通过选择多个社区来添加多个标签。

Zillow 应用程序中的多重搜索——第 1 部分
除此之外,你还可以通过点击筛选图标来优化搜索请求。

Zillow 应用程序中的多重搜索——第 2 部分
另一个有趣的多重搜索功能是由谷歌公司实现的。他们集成了照片和文字搜索。

谷歌 app 里的多重搜索
实现多重搜索需要额外的功能来允许用户同时管理多个搜索查询。这包括添加和删除标签、管理其顺序以及组合查询,从而获得更精确的结果。如果你正在设计如此复杂的搜索,那么,考虑所有的可点击区域非常重要,因为这里有很多可点击区域。
我们似乎已经涵盖了搜索的主要类型,当你了解了所需的搜索类型,就该考虑细节了
在使用搜索功能时,我们会遇到两个额外的需求:
- 清除输入字段;
- 取消整个搜索进程;
这意味着要将两个取消操作放在一起。那么,让用户清楚地理解这些操作,从而轻松地确定哪个按钮能执行所需操作就很重要。
选择 1:经典的 iOS 方法
iOS 人机界面指南建议:
- 使用输入框内的清除按钮删除输入;
- 提供取消按钮以退出搜索模式;
这种方法也可以在 Android 平台上实现

经典的 iOS 方法:取消输入和退出搜索模式
选择 2:经典的 Material Design 方法
Material Design 3(Android)建议:
- 输入框内有一个清除按钮,用于删除输入;
- 后退箭头可退出搜索模式
这种方法也经常在 iOS 上使用,其原因有很多。首先后退按钮比“取消”按钮占用的空间更少。其次,这种排列方式使它们距离更远,减少了因意外而误触的风险。

用于取消输入和退出搜索模式的经典 Material·Design 方法
选择 3:双 ✕
- 输入框内有一个清除按钮,用于删除输入
- 另一个 ✕ 用于退出搜索模式
我们认为,这个选择比前两个选择的优势要少一些。首先,它可能会导致混乱,其次,大量的打叉符号可能看起来不愉悦。

用于取消输入和退出搜索模式的双 ✕ 选项
其他选择
另一种选择是通过点击空白区域来取消搜索。然而,大多数情况下,点击空白区域而不意外触发另一个可点击元素是很有挑战性的。当一个人想要关闭搜索时,他们可能会因为点击空白区域而意外打开一个新页面。
假设提问:“我们可以让点击(空白)内容区域不会打开任何内容吗?”答案是“否”,因为如果我们禁止这个操作,用户将无法点击所需的结果。

其他选择——点击空白区域取消搜索
另一个可能的选择是不要允许用户清除已输入的文本。如此设计,用户只能逐个字符地删除文本。这样的解决方案可能会引起负面情绪,尤其是在频繁使用搜索的情况下。

其他选择——不允许用户清除输入
最佳做法是在输入 1-3 个字符后立即显示搜索结果。这使得用户可以减少工作量,从而大概率更快地找到所需的内容。
开发人员提示:“为了避免在输入第一个字符后立即查询数据库,请实现一个监听打字速度的“监听器”函数。如果在输入最后一个字符后出现停顿,则表示可以向服务器发送请求。”
另一种选择是仅在点击搜索按钮后显示结果。这种方法通常在有技术限制时使用,例如数据库负载阻止立即显示结果。我们建议使用此项作为备选。如果在点击“搜索”按钮之前有机会让用户受益,那么就值得探索这个可能性。

搜索结果呈现选项——点击搜索按钮前 / 后
在设计搜索结果时,不仅要考虑它们的功能,还要考虑它们的视觉外观,这一点很重要。搜索结果可以是基于文本的简单形式,或更复杂的形式。
- 简单的文字结果 是经典的,也是呈现搜索结果最常见的方式。它由与用户请求相对应的文本链接列表组成。有时,该列表会用图标进行补充。
- 视觉复杂的结果 提供了更详细的呈现,这种方法可以让用户充分了解搜索结果并简化决策过程。例如,搜索结果可以显示图像缩略图、简短描述、评级或其他元素帮助用户评估每个结果的相关性和兴趣。

搜索结果设计选择
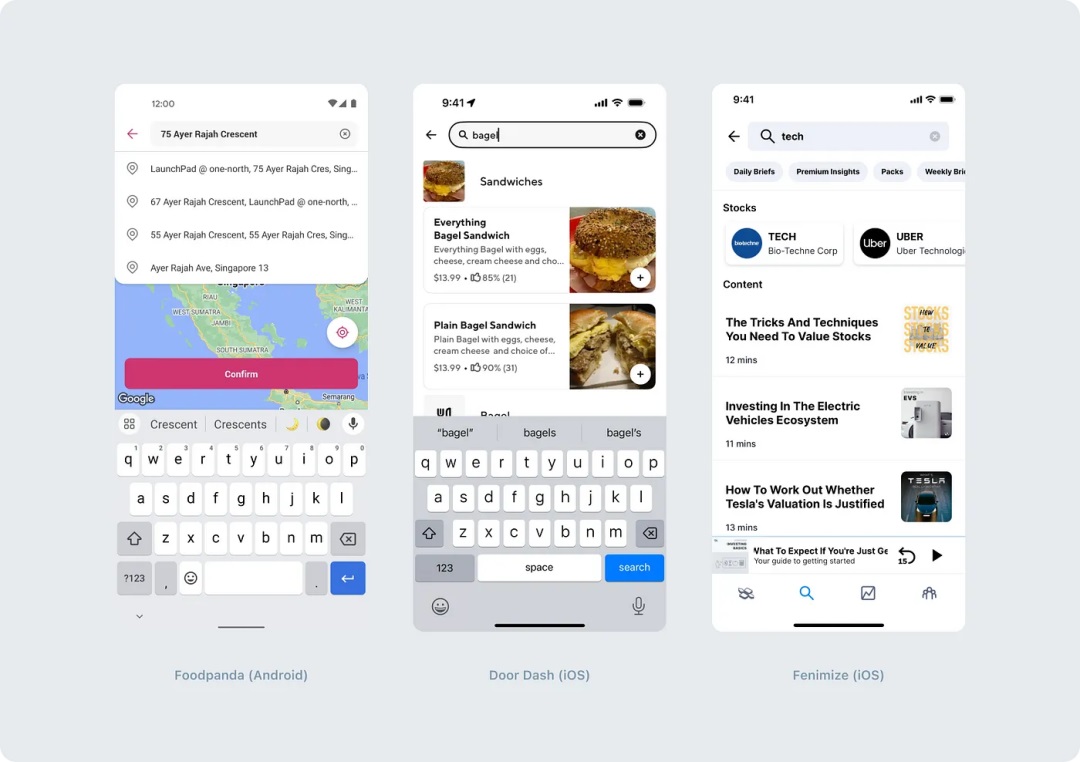
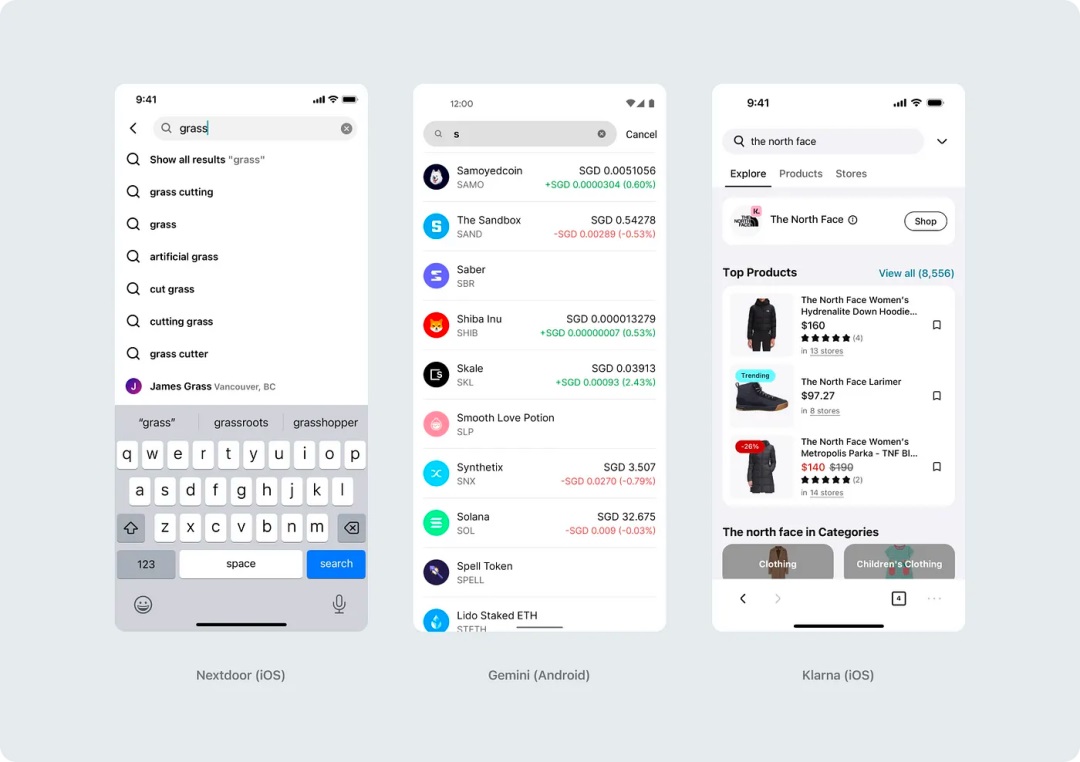
输入搜索词前的建议常常很有用。它们可以减少用户搜索的时间,提高可用性和忠诚度,甚至可以作为额外的销售工具。

搜索建议示例
除了推荐之外,你还可以整合搜索历史记录:
正如 O’Reilly 文章(2014)中所述,“精心设计的移动界面遵循基本的可用性箴言:尊重用户的精力。已保存、最近和热门搜索可以帮助用户轻松地从以前的搜索项中进行选择,而不用重新输入相同的关键字或搜索条件,以此实现这一点。”
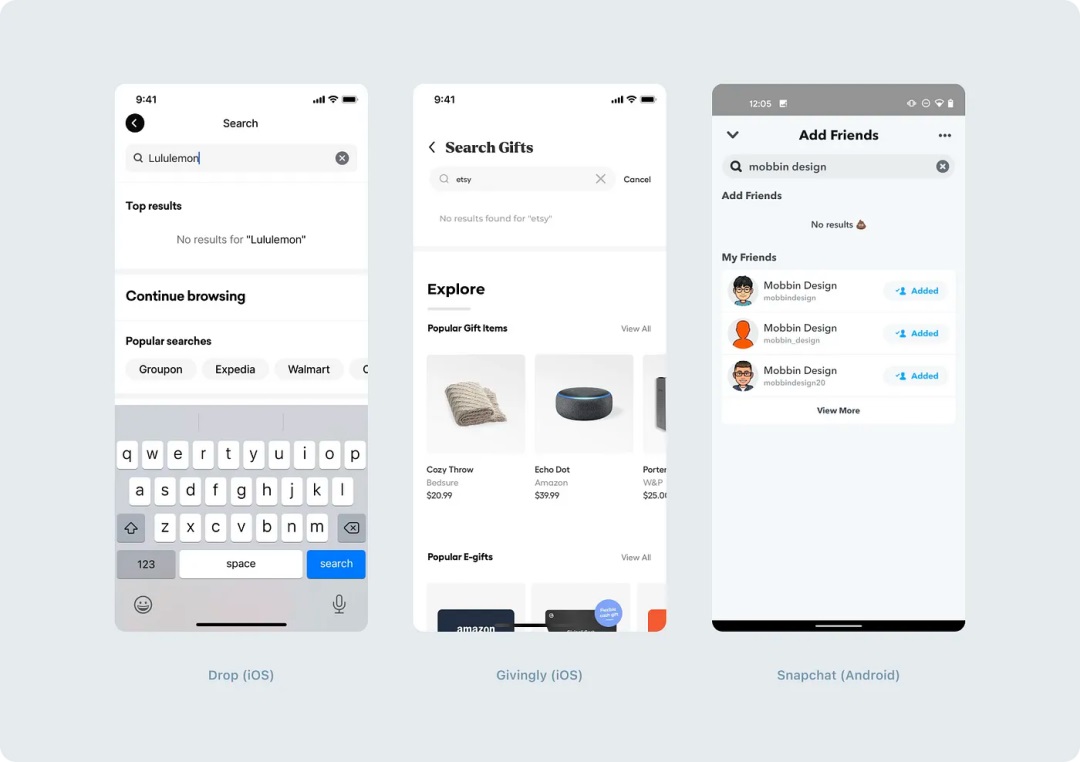
此外,如果没有搜索结果,你也可以使用推荐。你可以提供替代方案,而不是给用户留下一句干巴巴的“抱歉,没有找到任何内容”,这正是 Baymard Institute 的建议。以下是他们建议在“无结果”屏幕上使用的六个信息选项:
- 与搜索词所属类别相关的建议;
- 可替代的搜索词
- 个性化推荐
- 联系电话、聊天选项、帮助链接
- 广告
- 热门产品及类别

没有搜索结果时的推荐示例
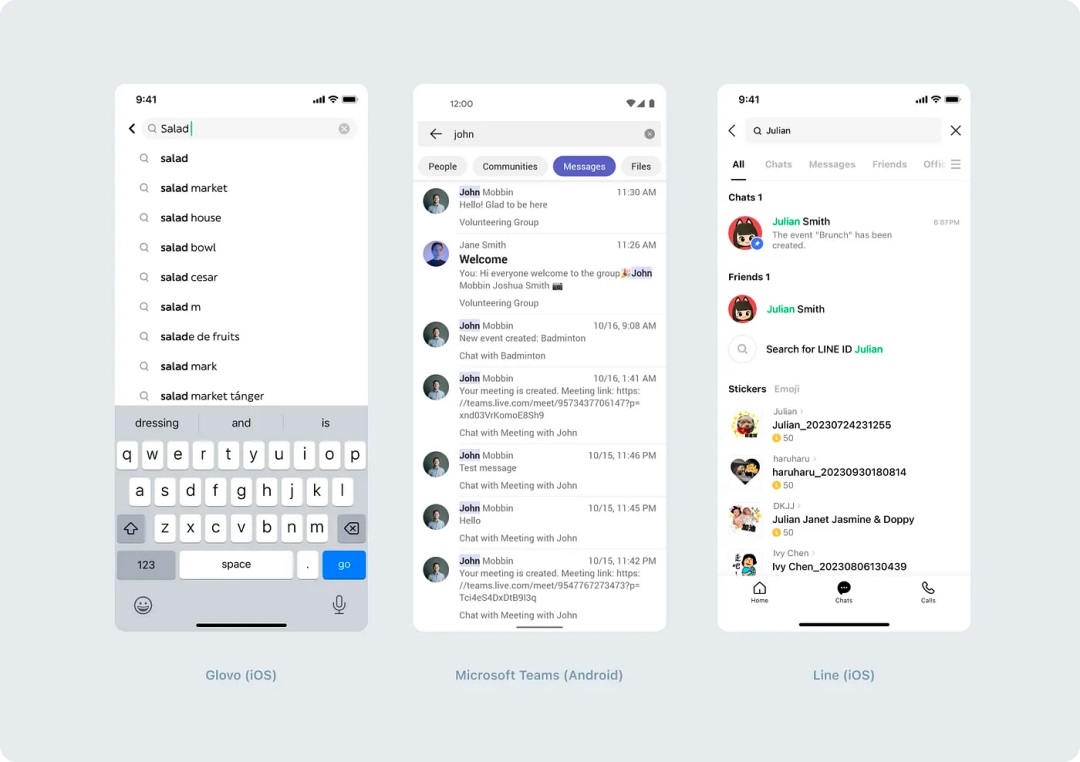
1. 突出匹配结果
强调匹配的搜索词是在使用搜索时增强用户体验的有效方法之一。它使用户可以更轻松地在大量信息中进行检索。可以通过用颜色、粗体或彩色背景来强调相关区域,突出显示匹配结果。

突出显示搜索结果的案例
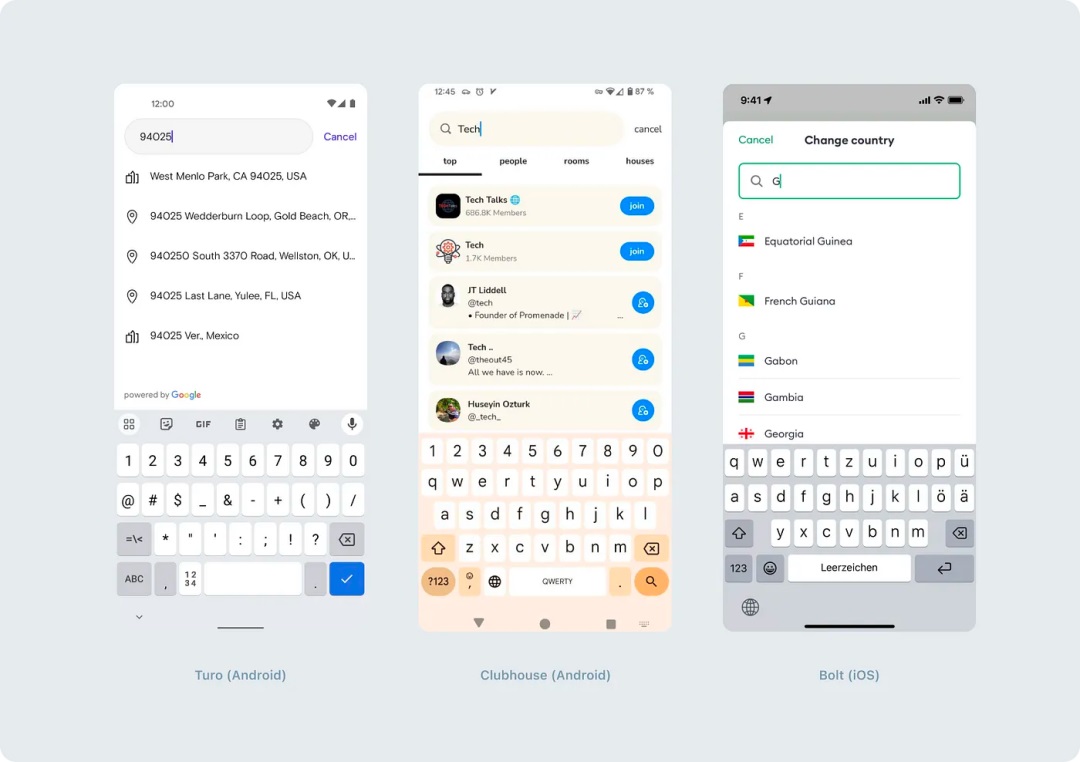
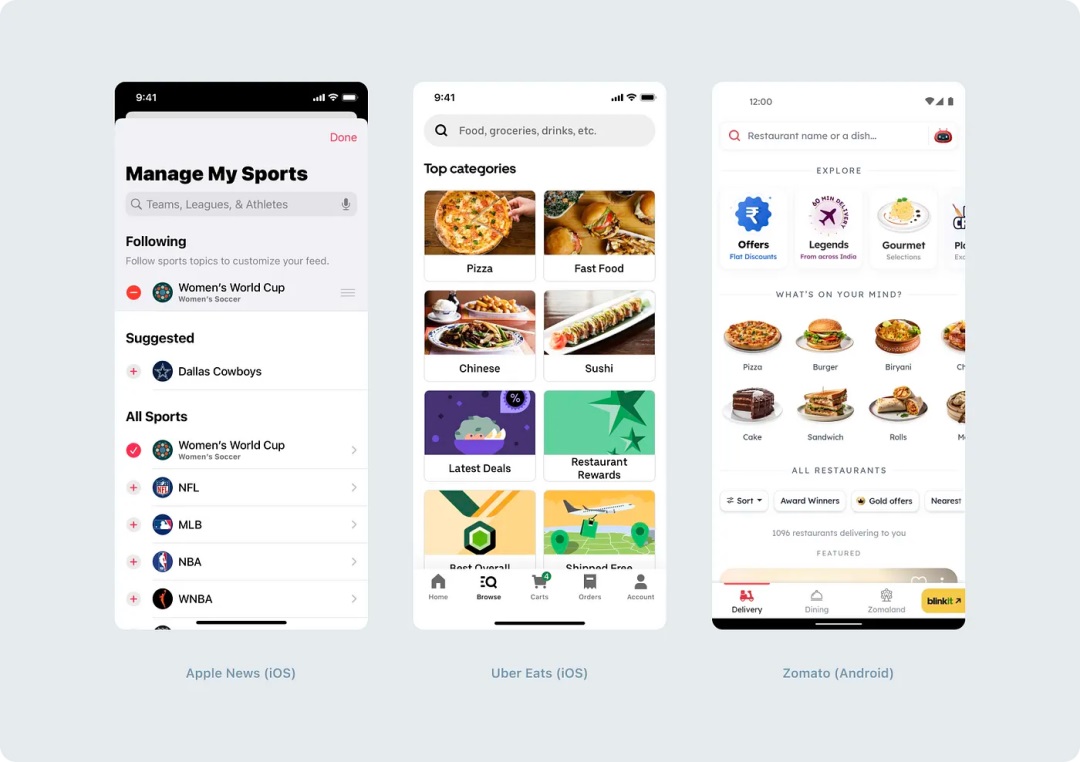
2. 命名搜索区,以便清楚可以搜索什么
在这里我们想分享 UX 文案同事的建议,要点是,如果可能的话,不仅要写“搜索”,还要直接说明搜索的维度,例如“城市”、“作者或书名”、“猫的品种”等等。

用户体验文案示例
3. 当使用键盘在输入框上打字时,考虑提示
在我们的研究中,输入框里的提示比其他提示出现的频率低。原因是输入框内一次只能出现一个提示,但是在底部可以一次显示多个提示。因此,这种提示方式与其说是独立的,不如说是补充性的。
另外,在系统键盘内的提示变得越来越常见。通常数量不多,但比搜索框中的要多得多。

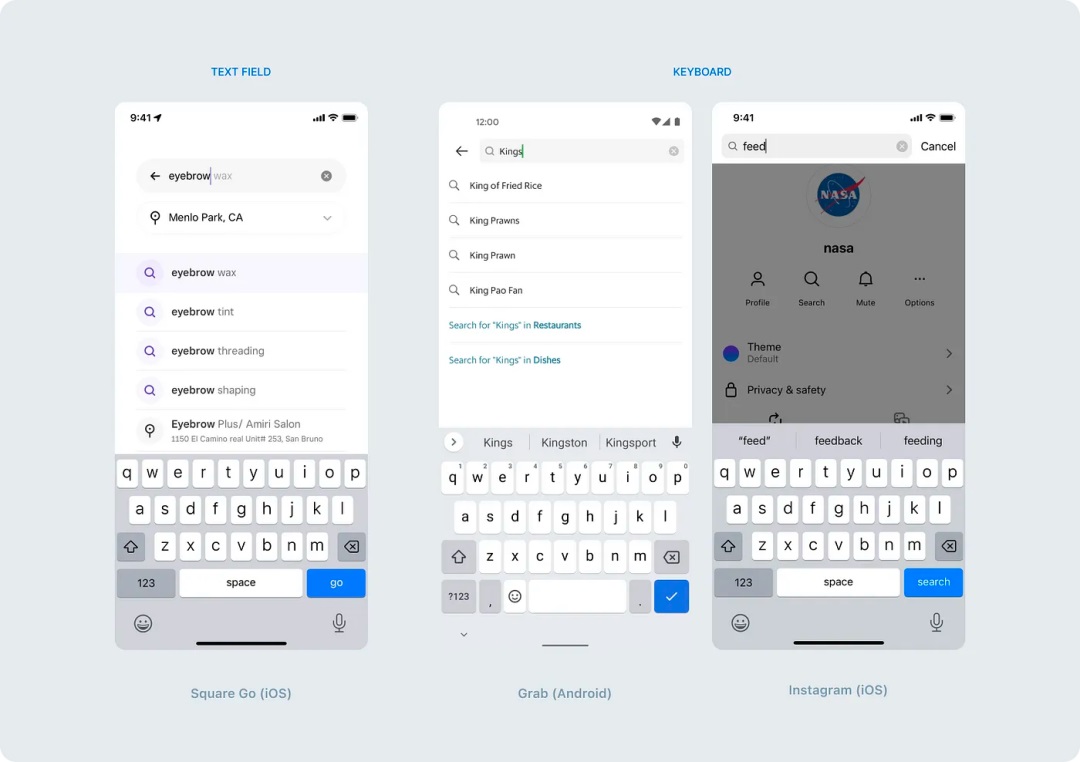
当在输入框中打字时出现的提示和键盘上的提示
最后,我们想分享尼尔森·诺曼团队的几项建议,他们编制了一系列改进搜索的方法,以下是其中的一些:
- 通过将热搜的结果放在搜索结果列表的顶部,增强热门搜索结果展示。
- 考虑可替代的术语,特别是当你的内容特定于某个行业或技术时。
- 不要仅仅依赖于精确的查询,用派生词扩展结果;
- 纠正拼写错误(打字错误非常常见,因此所有主要的搜索引擎都会使用纠错)
- 忽略停用词,例如经常被使用的冠词(“a”、”the”)、介词(“of”、“for”)或连词(“be”、“seem”),中文中的停用词有“在”、“的”、“也”、“为”、“一些”…
搜索在现代应用程序中发挥着重要作用,使用户能够快速方便地访问所需的信息。在开发和设计搜索模式时,考虑用户的需求、应用程序使用场景和界面设计原则非常重要。
问问自己:
- 应该搜索整个应用程序内容,还是部分特定的内容?
- 在你的场景下,搜索应该如何被打开——在单独的页面上,还是在同一个页面上?
- 搜索入口应该放在哪里,看起来应该是什么样子——应该强调它,还是它在你的场景中是一个次要的功能?
- 简单地展示搜索结果是否足够,还是应该分段展示部分搜索结果?
- 输入 1-3 个字符后,是否可以立即显示搜索结果?
- 是否可以在搜索开始之前添加建议,以及在没有搜索结果的情况下,给用户一些建议?
- 用户将如何清除输入的文本并退出搜索模式?
- 应该在搜索区填写什么来帮助用户了解搜索的工作原理?
只有考虑到所有这些因素,你才能创建一个不仅有效且实用,而且使用起来很愉悦的搜索系统。我们希望这篇文章能帮助你创造一个真正好的用户体验。
欢迎关注作者微信公众号:「We-Design」


