极简主义(Minimalism)风格的网页设计在国外非常流行,许多设计师通过减少不必要的视觉元素,强调功能性和用户体验。这类网页设计以简洁、清晰、直观为主要特点,通常使用较少的颜色、图形和文字,让界面更易于导航和互动。以下是一组典型的国外极简主义网页设计特点:
1. 留白(Whitespace)
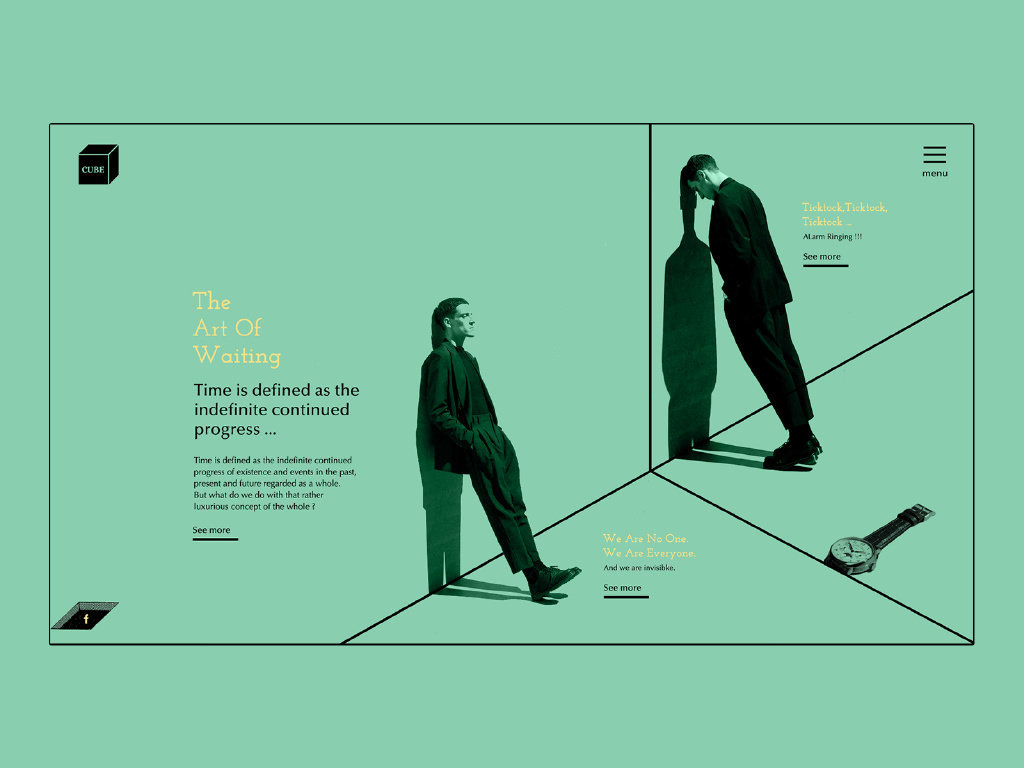
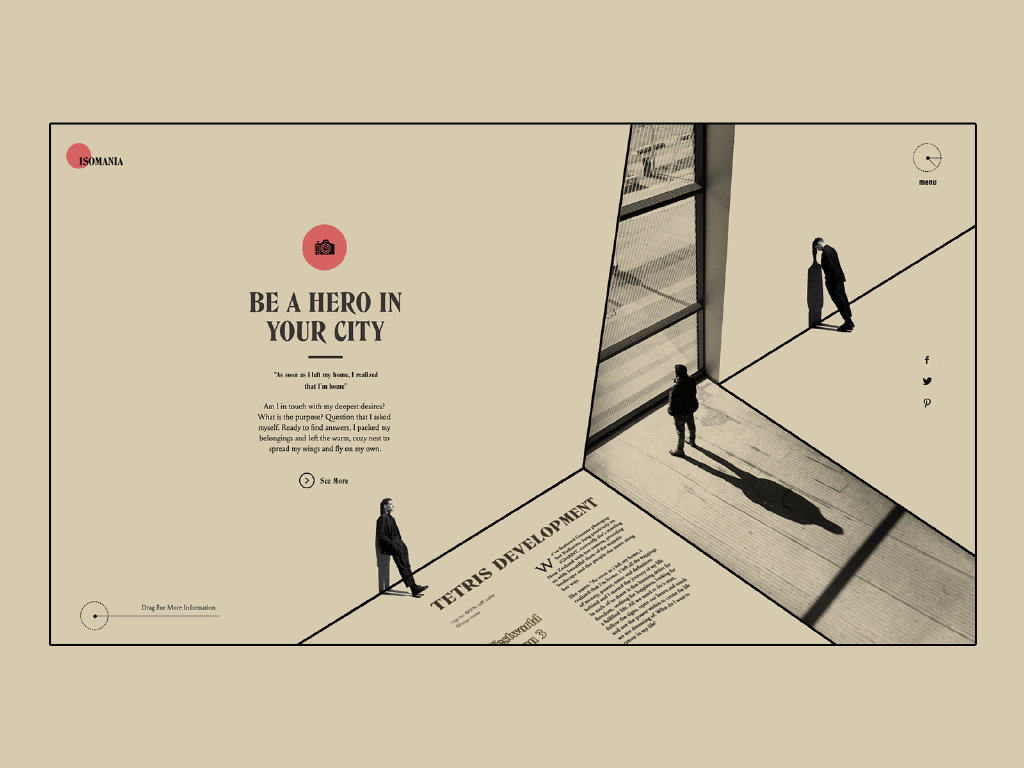
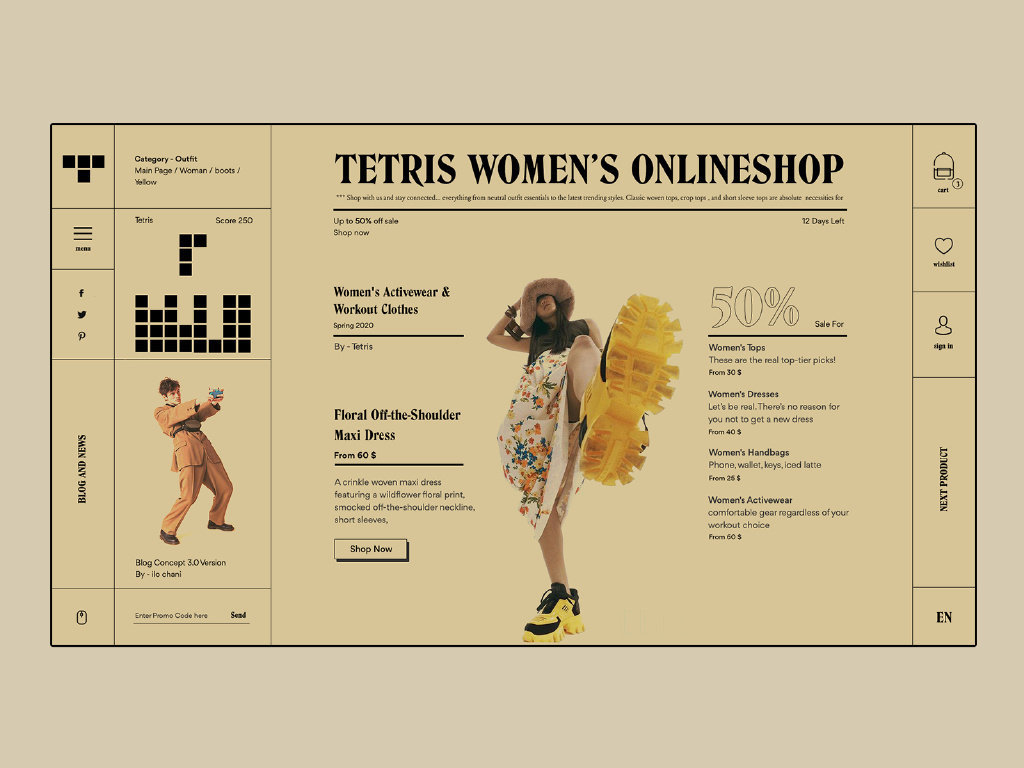
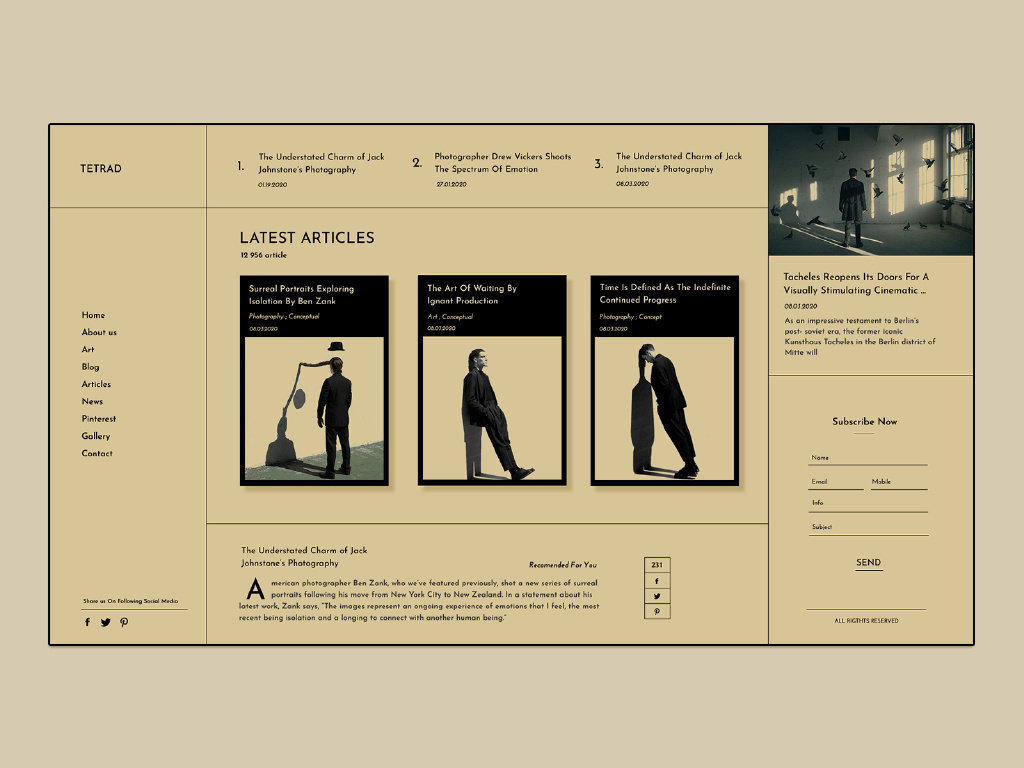
留白是极简网页设计中最常见的特征之一。大量的留白让页面看起来更干净、整洁,增强了用户的视觉焦点,并且使页面上的信息更容易被吸收。
2. 简洁的排版
极简设计通常使用少量的字体样式,并且字体设计简单,易于阅读。常见的字体是无衬线字体(如Helvetica、Arial),字体大小会大一些以突出重要内容。
3. 有限的调色板
极简网页设计会采用有限的颜色,通常是黑白灰等中性色,偶尔用单一的亮色来突出某些关键元素或进行视觉引导。
4. 扁平化设计(Flat Design)
扁平化设计是一种去除所有多余装饰元素的风格,没有阴影、渐变或纹理。界面元素以简单的几何图形和颜色块为主,增加视觉上的简洁性。
5. 简化的导航
导航设计通常简洁明了,通常使用隐藏式菜单(如汉堡菜单)或通过页面的逻辑结构简化导航层级,方便用户快速找到所需内容。
6. 大胆的视觉元素
在极简主义中,大面积的留白和简单的排版常常伴随着某些突出的视觉元素,如一张大型高清图片或一段视频。这种手法强化了视觉焦点,提升了网页的视觉吸引力。
7. 快速加载时间
由于页面元素少且简单,极简网页设计的加载速度通常较快。这符合现代用户对速度和响应的高要求。
经典的国外极简网页设计案例:
- Apple官网:Apple的官网设计一直以简洁和功能性为特点,白色背景与高清产品图形成强烈对比,极少的文字让产品本身成为焦点。
- Dropbox:Dropbox 的网页设计使用了大量留白和简洁的图标,结合少量蓝色和灰色,让用户专注于核心信息。
- Squarespace:作为一个专注于设计的网站构建平台,Squarespace 的主页设计简单且富有艺术感,以黑白调为主,结合大面积图片和视频,传达出专业和简洁的品牌形象。
这些设计案例展示了如何通过极简元素达到视觉美感与功能性的平衡,是许多设计师和企业追求的设计方向。