学会构建场景,使画面更有趣。开始做设计之前,首先要分析不同海报的设计要求,接下来我们通过拆解步骤的思路演示,学习下在设计海报的过程中要注意哪些问题。


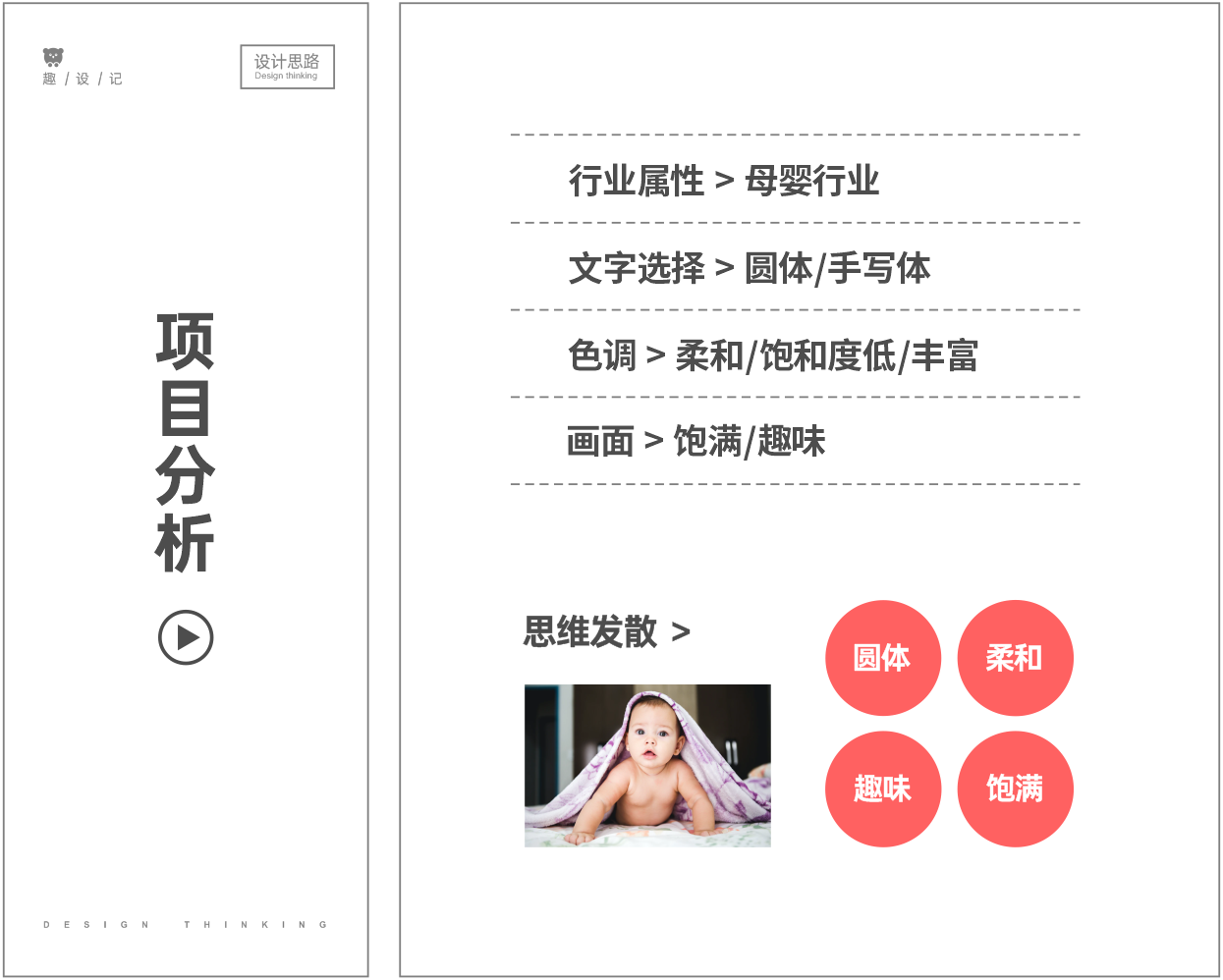
大家发现没,去商场逛街,宝宝用品现在越来越多了,而且这类商品的设计也有着自己的特点,肯定是少不了可可爱爱。


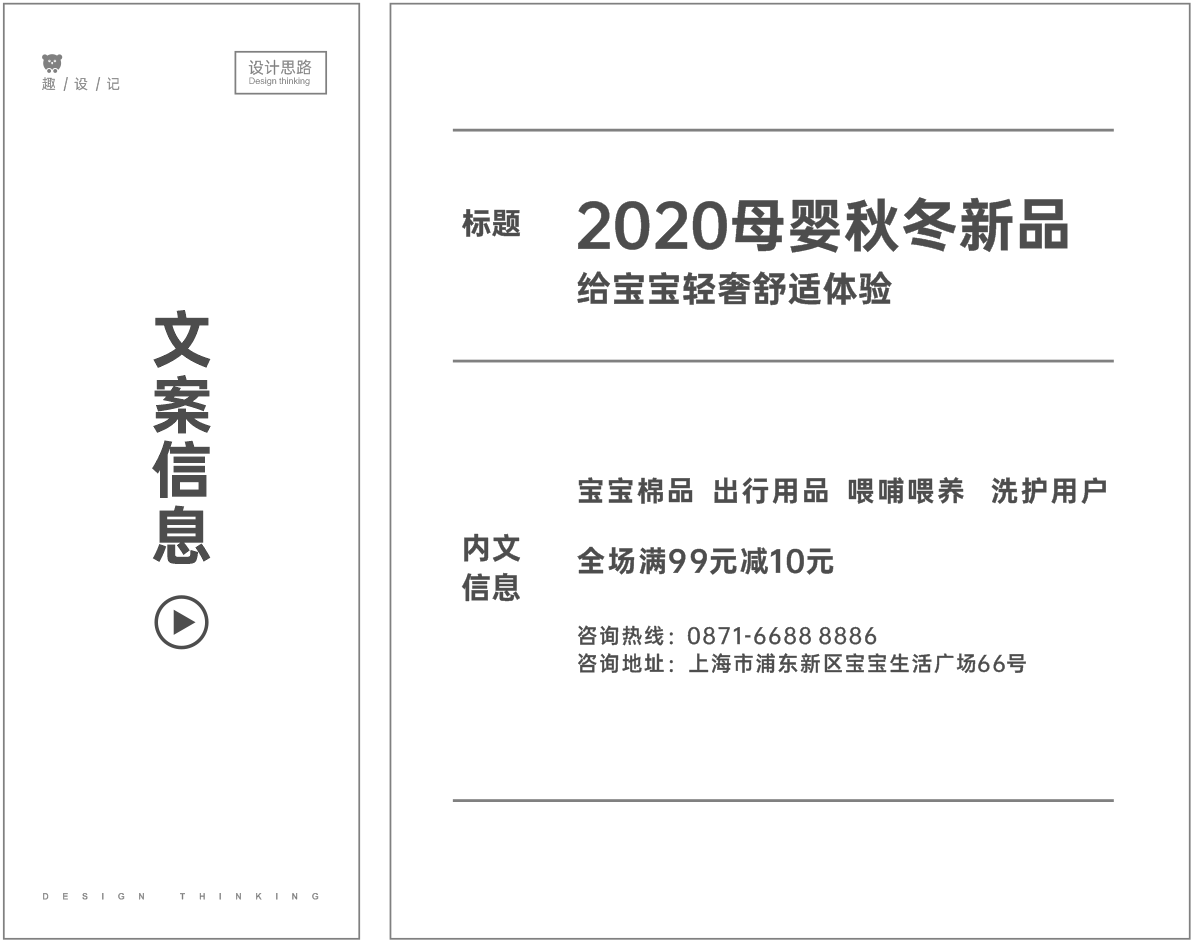
整理好文案,又是一个商业项目,刚好秋季来了,宝宝的秋冬新品已经摆上货架。


将信息的层级划分好,主副标题放一起,促销信息需要醒目一些,将产品分类列出来。

STEP 01 > 构图方式
先来确定构图,这里选用上下分割构图来设计这个画面,上面图片下面信息。

然后把信息的位置大概标出来,标出主副标题的层级,产品分类陈列在画面中。

STEP 02 > 主体刻画
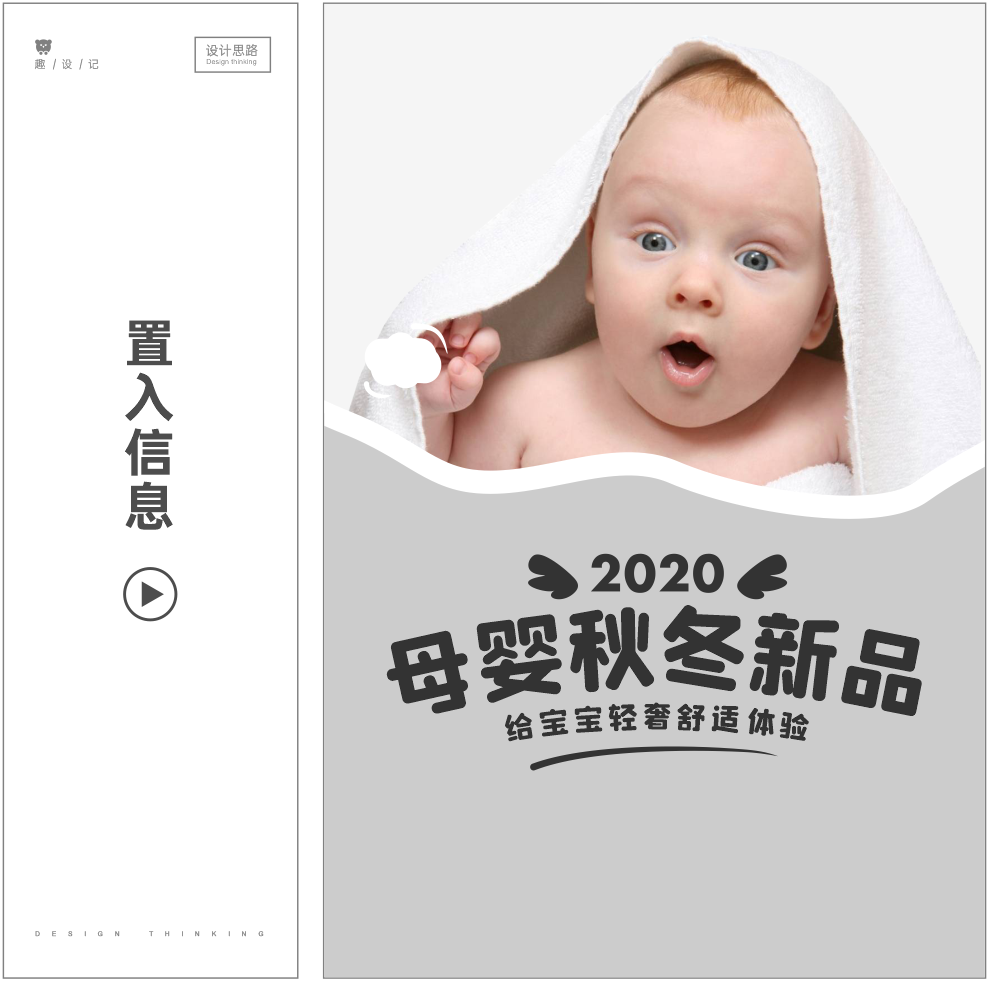
先找一个超级可爱的小宝宝,表情很到位,看到阅读文章的你们,他发出了感叹,你感受到了吗~

接下来编排主标题,按照划分好的层级处理,2020加上小翅膀,主副标题曲线化处理,会更灵动。

接着我们将图片和主标题都放到画面中,这里用了一个曲线进行分割,曲线给人的感觉更亲和。

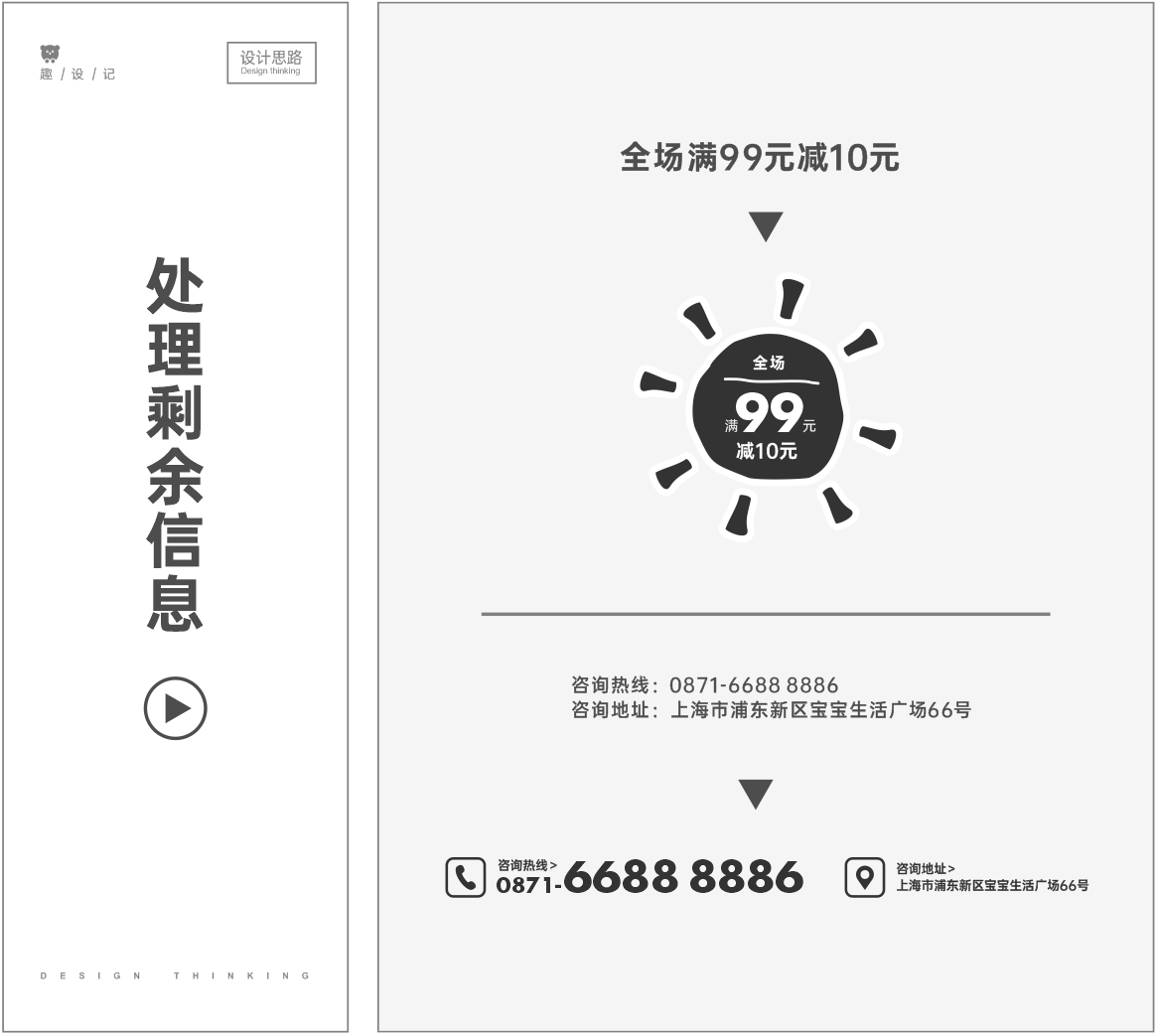
STEP 03 > 信息处理
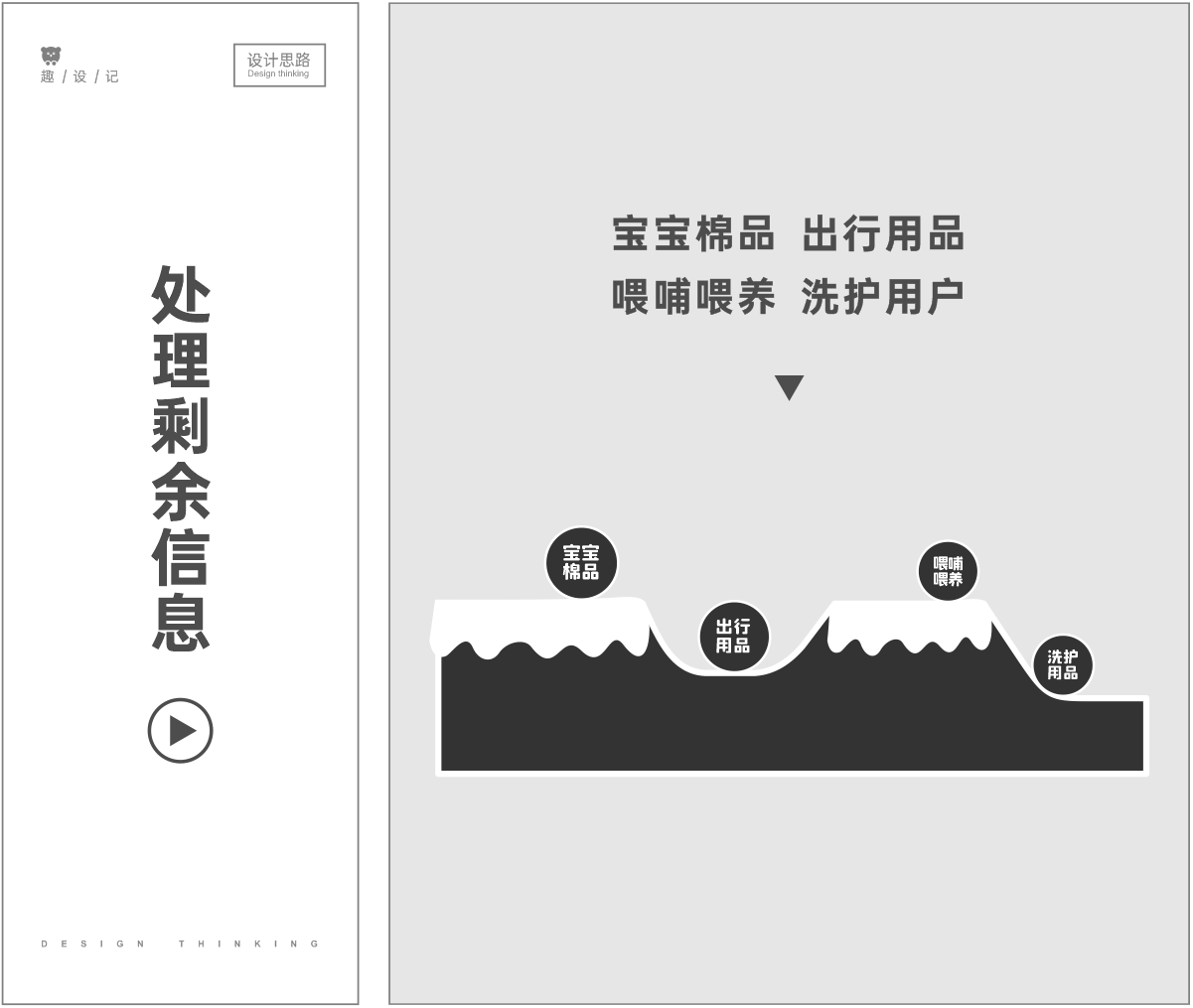
然后我们来处理剩余信息,这里我想到了以前玩超级玛丽,其中有一关是台阶上有积雪的画面,那么借来一用,上下起伏使画面更活泼,具有节奏感。

有了小雪堆,再加个小太阳,暖暖的,最后把联系方式刻画一下,加上小图标。

接着将刻画好的信息放到画面中,是不是跟刚开始想的位置差不多,画面立刻丰富了起来,元素基本都是自己手画的,没有去搜索各种素材。

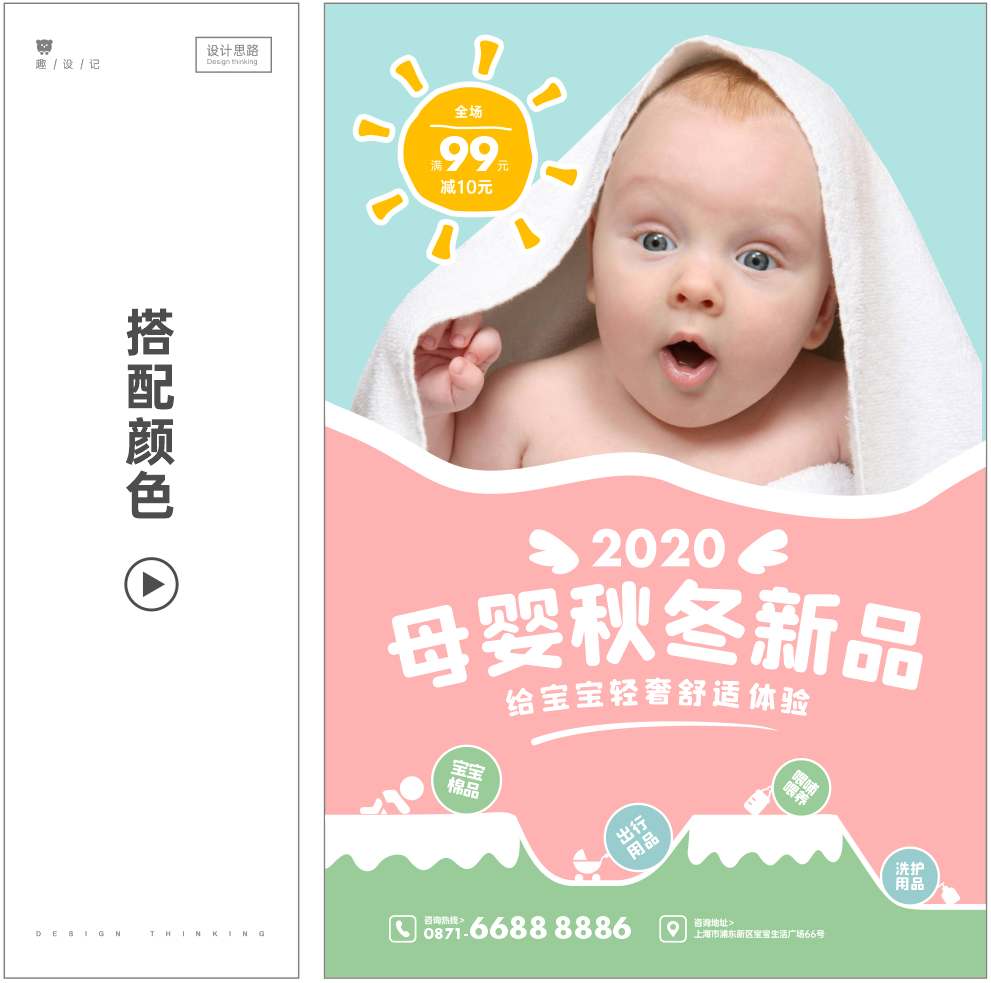
STEP 04 > 优化版面
那么我们来搭配颜色,大画面用三个色块进行了分割,承载不同的信息,层次很明确,产品类别这里加上有关婴儿的元素来丰富画面,最左边是个爬行的宝宝,看出来了吗。

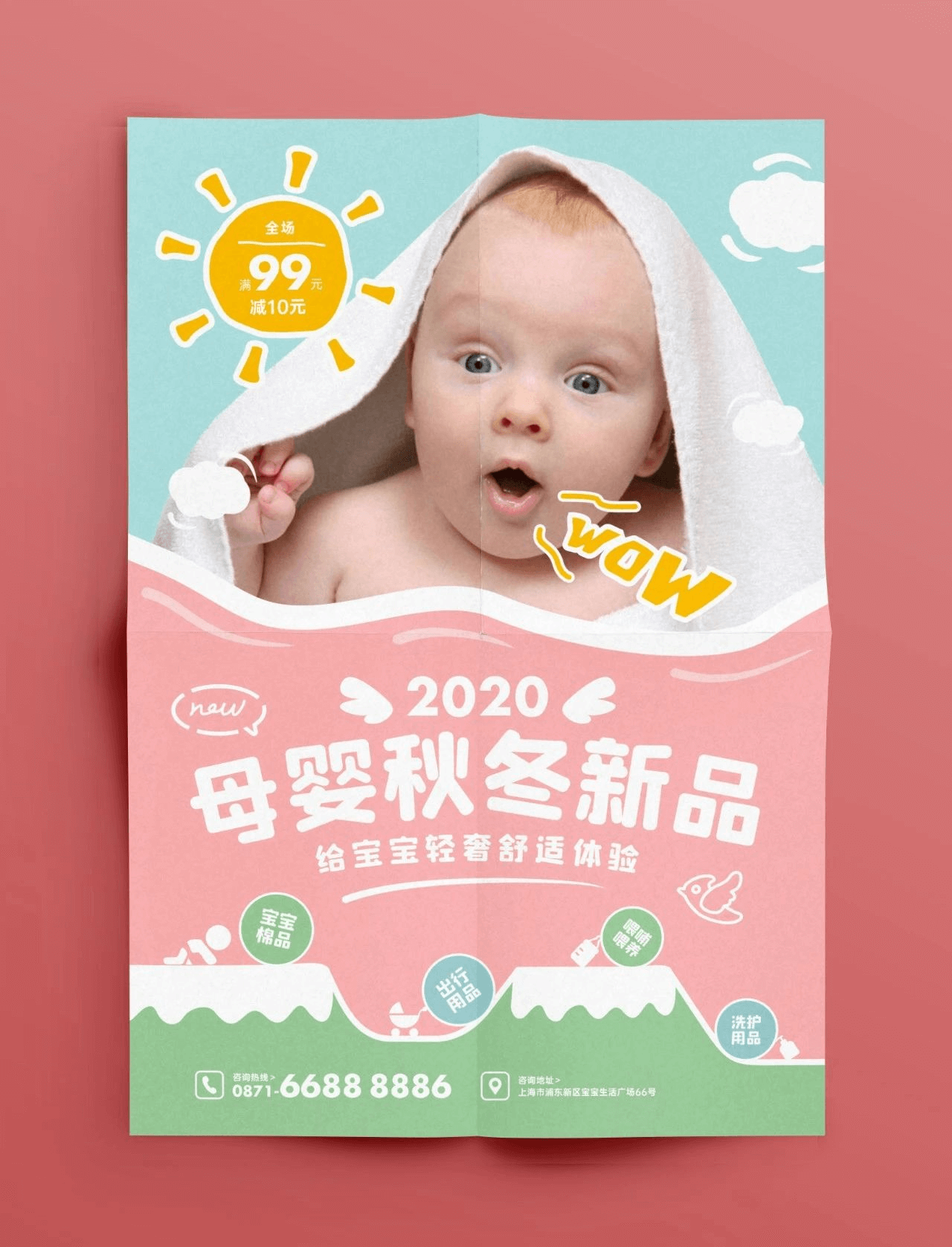
最后画面还可以继续丰富,有了小太阳,再加上小云朵肯定是极好的,再看宝宝的动态,忍不住就给他加了个“WOW”,文案部位比较空的地方,加上相关的小图形来填充就完成了。
STEP 05 > 样机效果

原文地址:站酷
作者:趣设记


