网页背景设计对于整个网站的风格定位很关键,网页的背景基调决定着网站整个基调,所有在选择网页背景时,我们需要通过很多手法,找到合适的背景。今天设长就分享关于在网页设计中使用背景纹理的7个技巧。
在网页设计中使用纹理的方法有很多种,优秀的网页背景纹理能够增加整个网站在视觉上的深度和丰富度,这里有七个技巧可以帮助你在网页设计中很好地使用背景纹理。
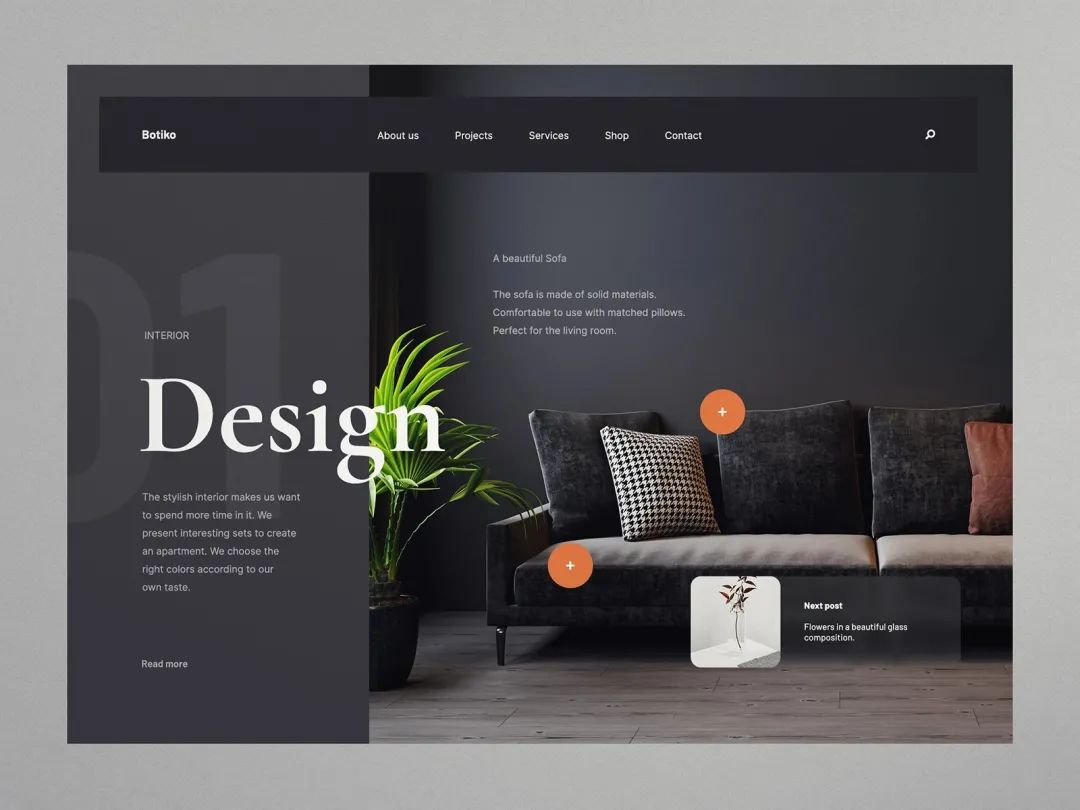
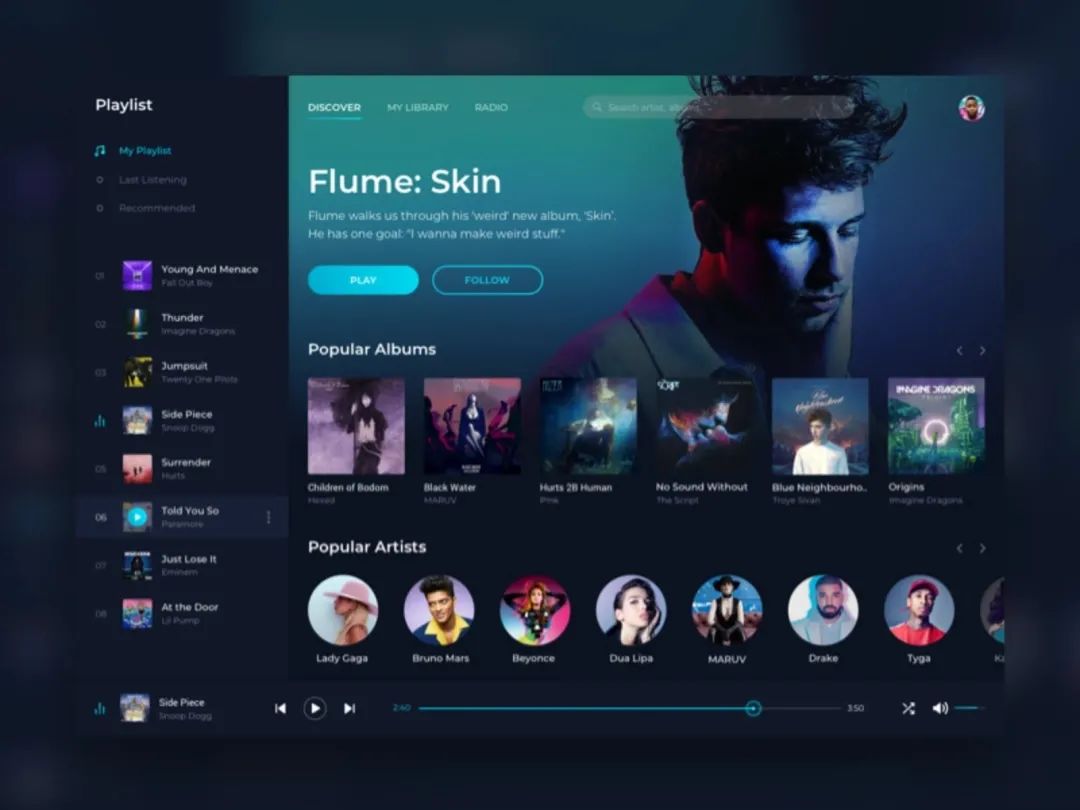
一、选择简单易懂的纹理
较复杂的背景纹理,有时候可能不会被观者注意到。背景纹理应该是一个几乎看不见的元素,但它又必须是有助于提高整体可读性和可用性的效果,同时提高网页的深度或者提升视觉上的趣味性。简单而低调的背景纹理是实现这一目标的完美方式。

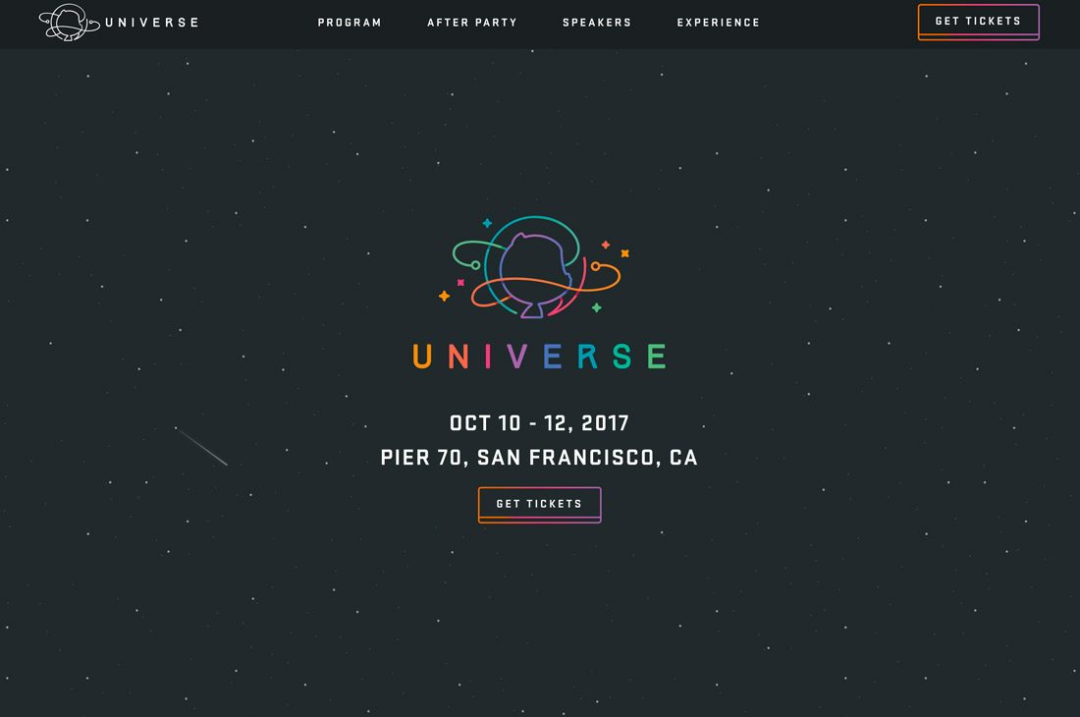
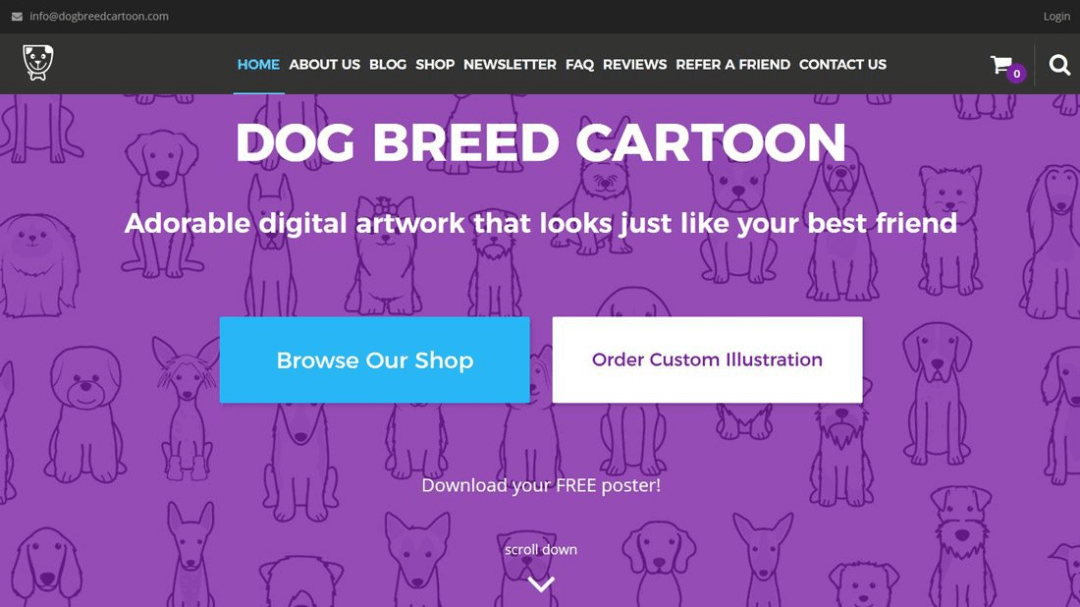
在去年年底的一次活动中,Github的Universe Conference使用了一种设计,其中包括一个简单的黑色背景和白点。夜空效果确实落入背景,因此很容易找到有趣的渐变标识和设计的信息。
简单的背景纹理往往具有小的或紧密的重复图案,几乎可以是任何颜色。这种手法是把背景纹理处理为不是主要焦点,只需要引起人们对设计其余部分的关注。



二、大胆的选择
一般的纹理都比较小,我们可以大胆一点,选择更大的背景纹理或图案。

选择比较大的背景纹理适用于前景文本或用户界面元素较多的设计,但需要注意的是画面上没有其他元素需要处理。使用这种类型的背景纹理总体处理起来可能会变得麻烦,从创建用户不可见的平铺图案到防止背景无意中成为整个设计的主要焦点。这些在设计的过程中都需要好好考虑。
为确保超大背景纹理能够完美的呈现出视觉效果,我们最好是注意分析用户的网页习惯,需要对整体的视觉效果进行合理的设计。



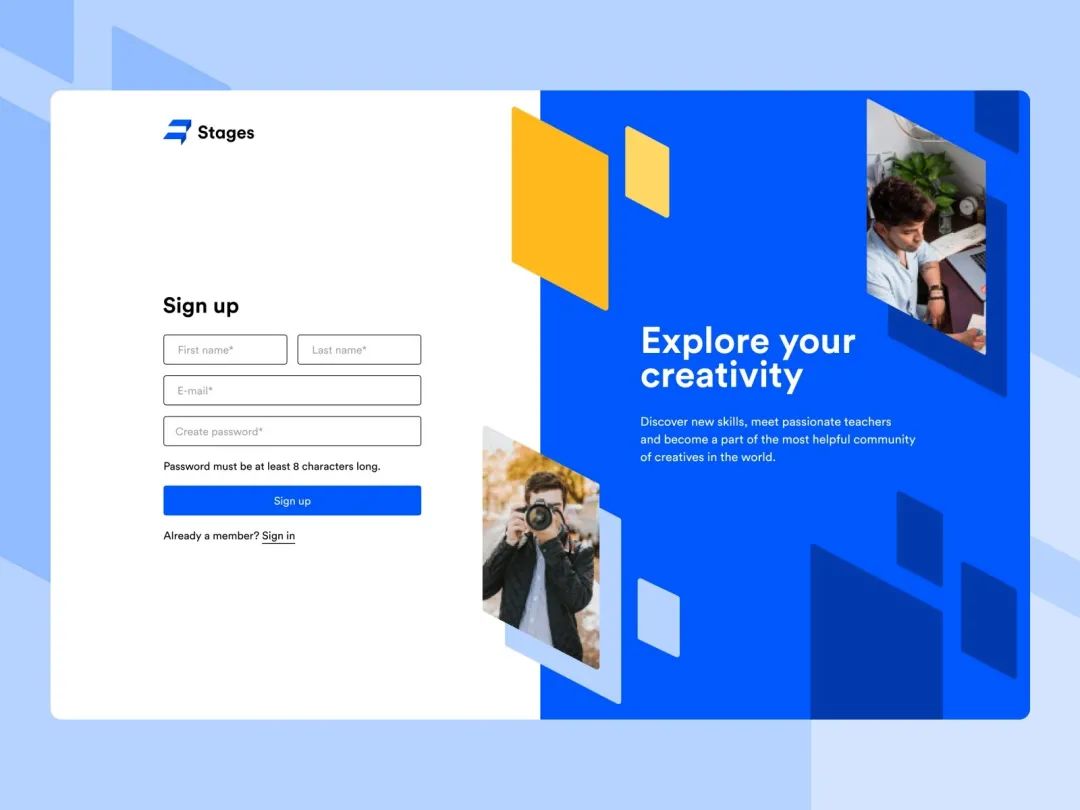
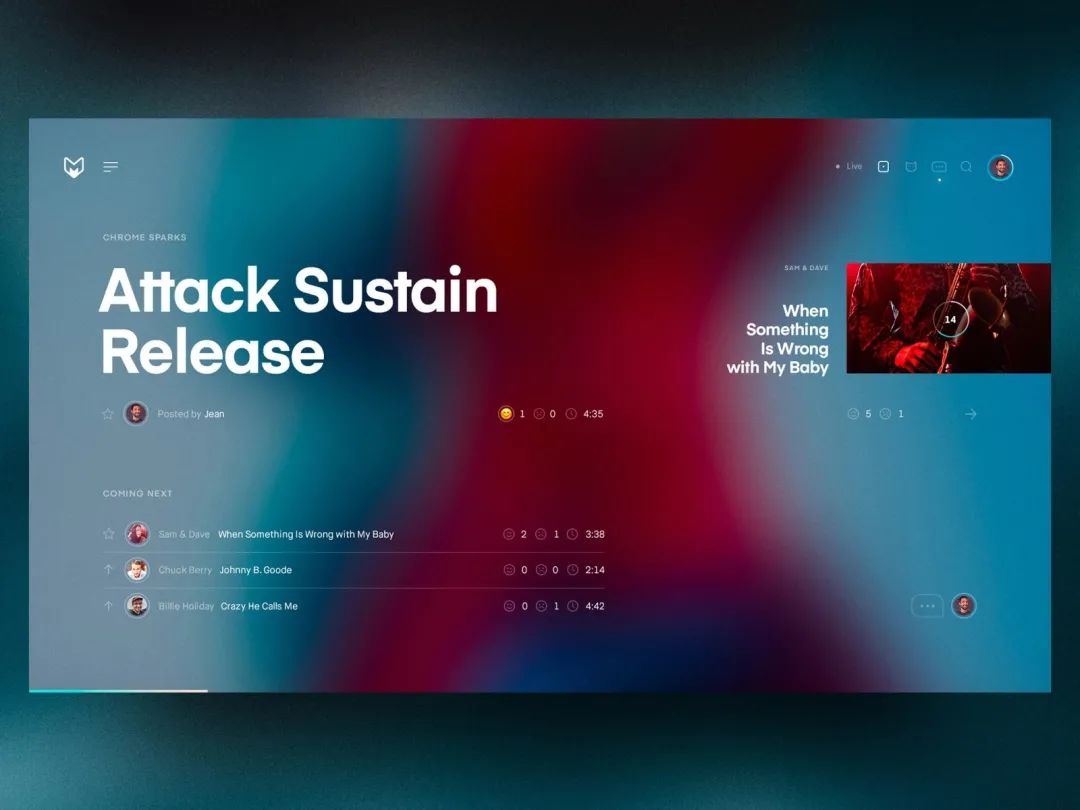
三、融入趋势
结合当下的流行趋势的背景纹理可以使设计的整体感觉更加富有现代感。

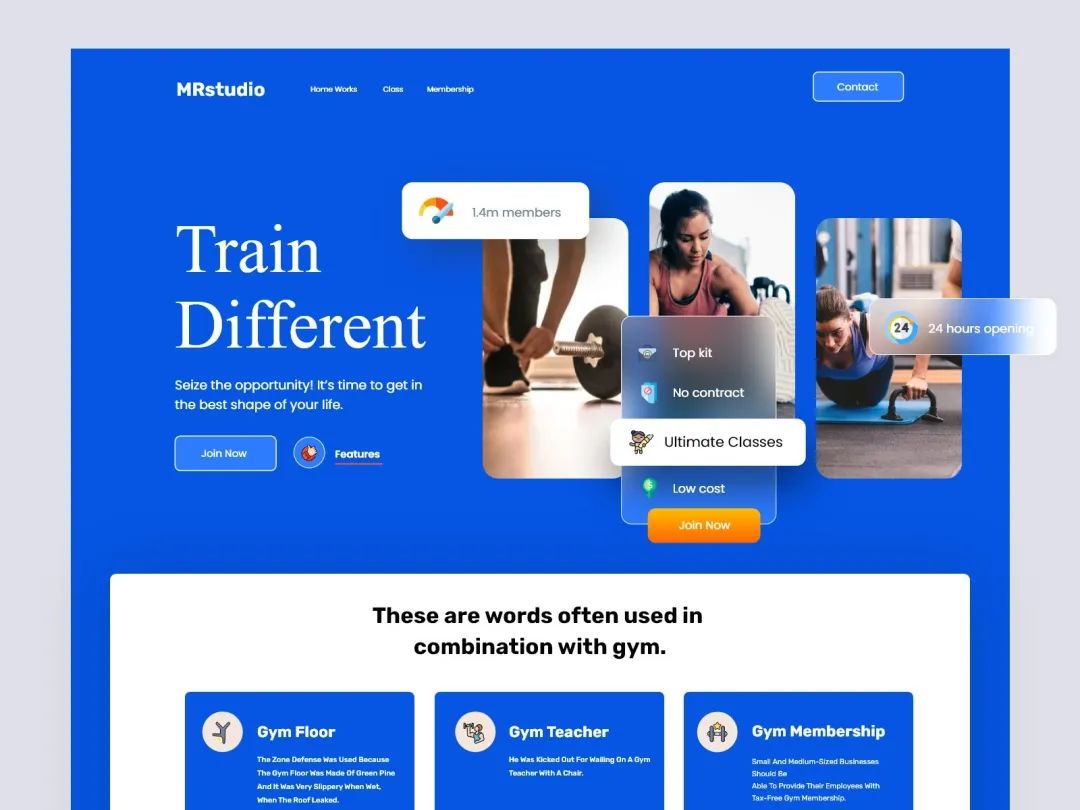
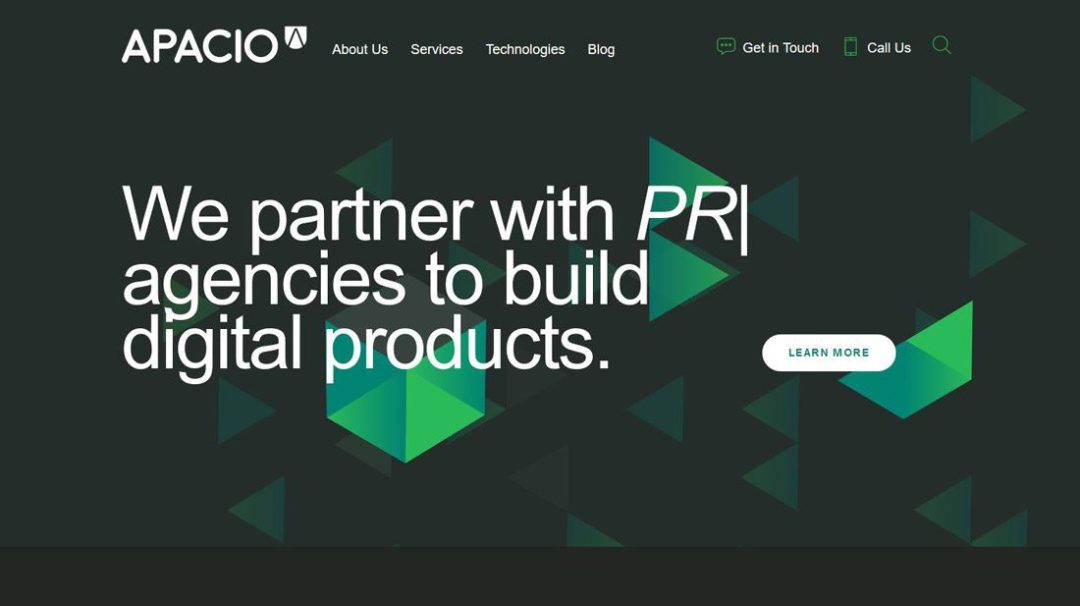
随着几何形状现在风靡一时,我们可以在深色背景上混合一些明亮的彩色几何形状,这样的手法可以创建了一个很好的纹理和深度,帮助用户专注于文本元素,因为这些元素与背景形成鲜明对比。在文本元素选择上,可以选择简单的无衬线字体 。
纹理上选择分层也有助于提升整体的效果,需要使用颜色将两层背景分开,较暗的元素”位于”较亮的元素后面。这样就能产生很鲜明的对比效果,让主题元素脱颖而出。


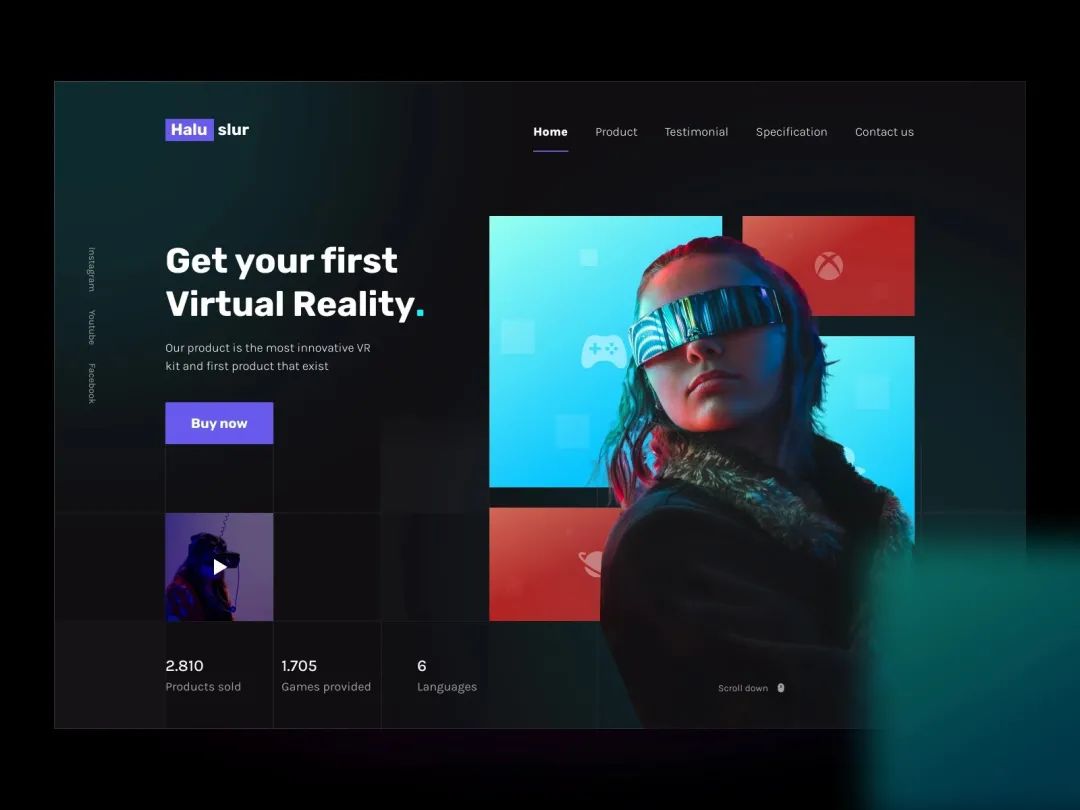
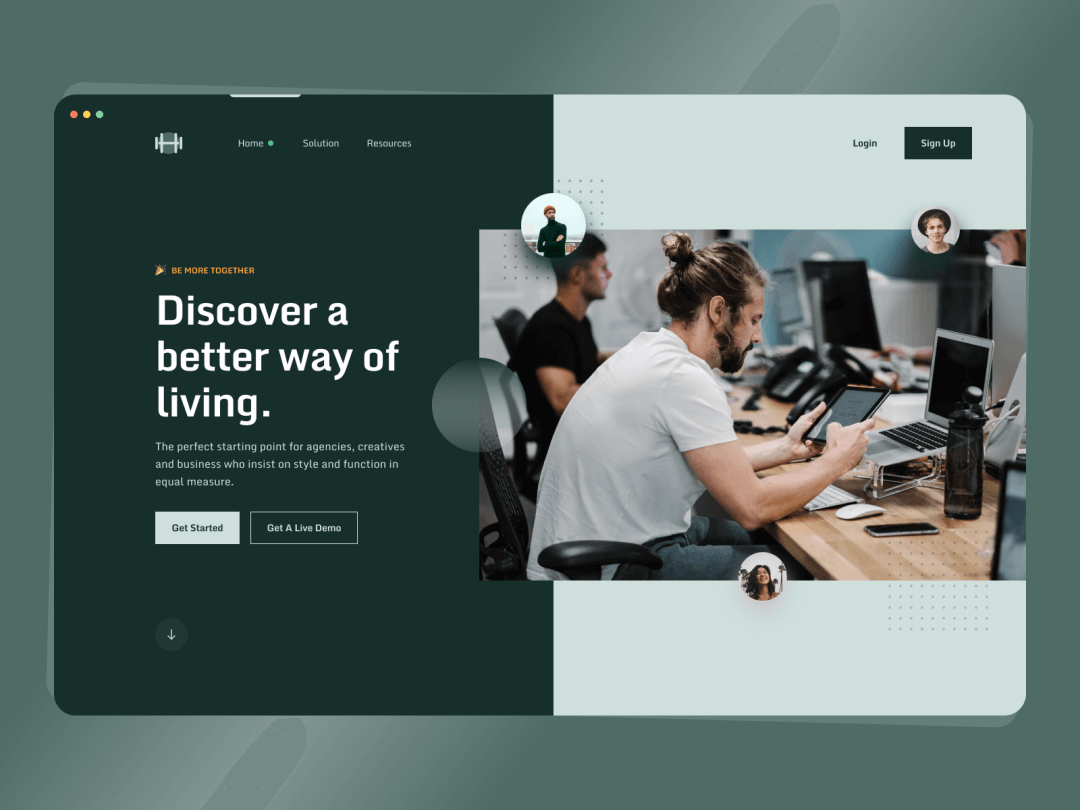
四、使用图片
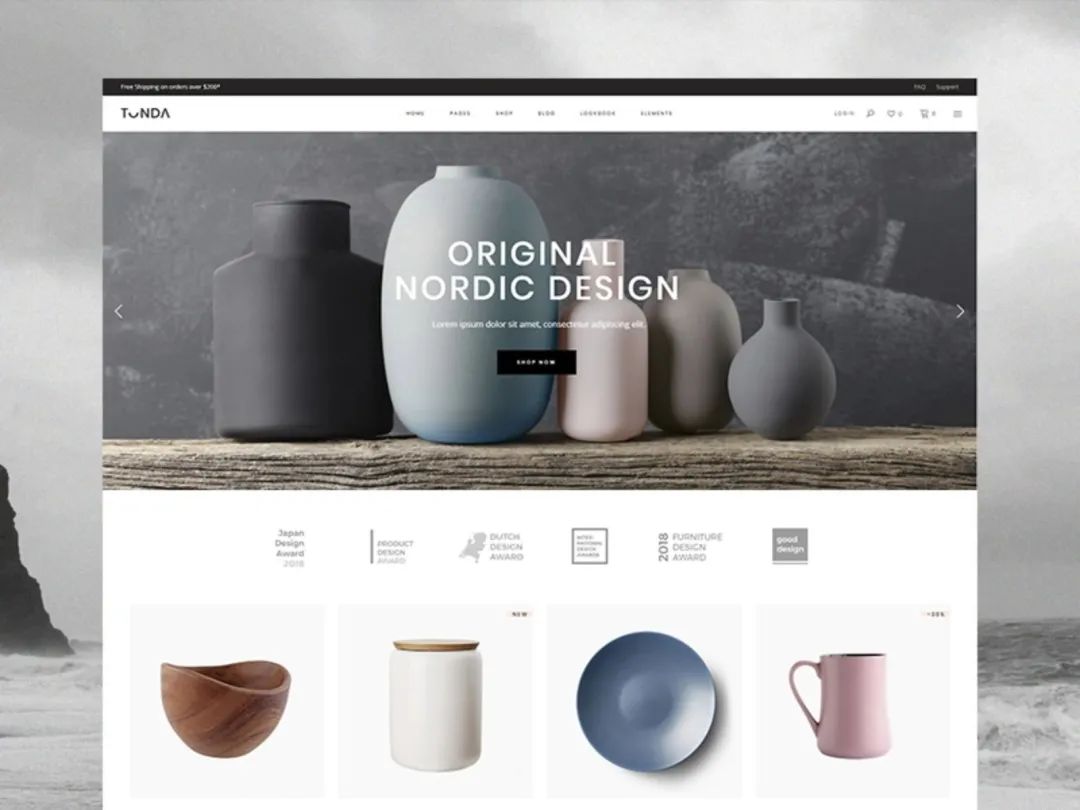
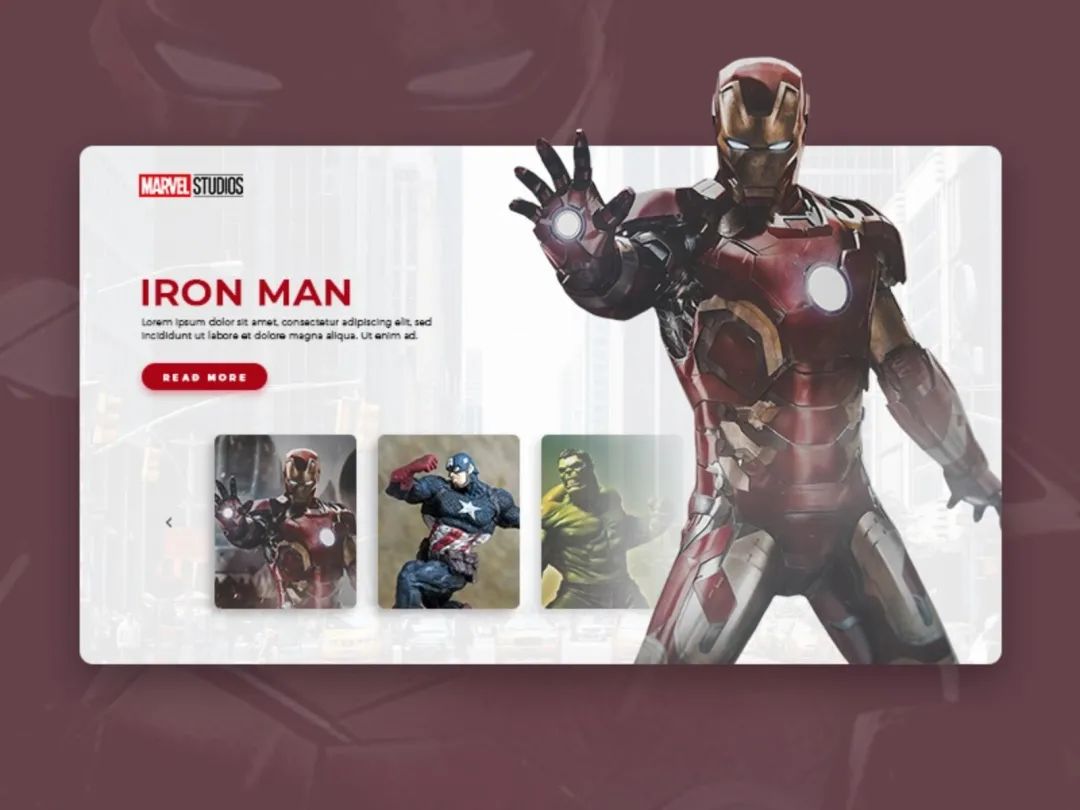
其实最好的背景纹理是与品牌或主要信息相关的图像,这些图像能增加另一层次的视觉兴趣和参与度,提升吸引力。

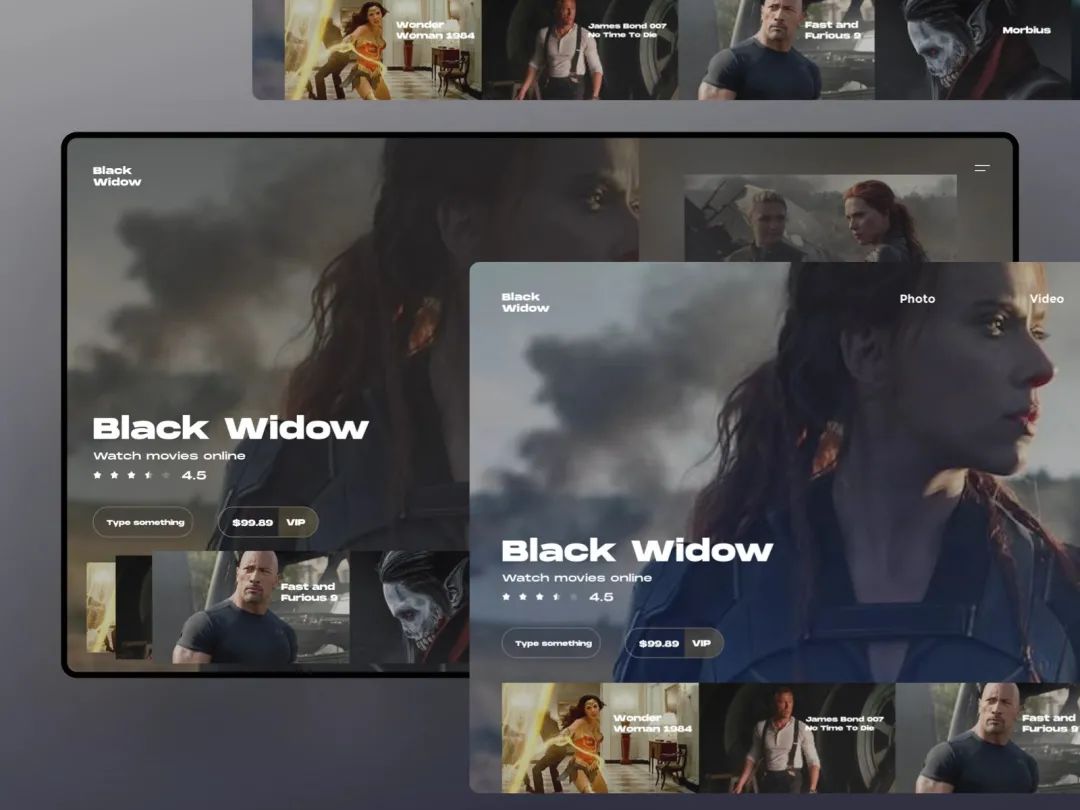
使用图片作为背景的诀窍是将图像淡入背景中。(这并不一定意味着使用淡入淡出技术。淡入淡出图像意味着它从主图像区域消失并进入远处。)
在上面的例子中,Oxeva以两种方式做到这一点:它使照片变暗,以便城市景观的轮廓可见,并且在前景中使用大胆的色彩处理,这样整个设计都富有视觉表现力。照片也许会有一些模糊,但图像是可辨别的,所以使用图片作为背景纹理是比较好的选择。



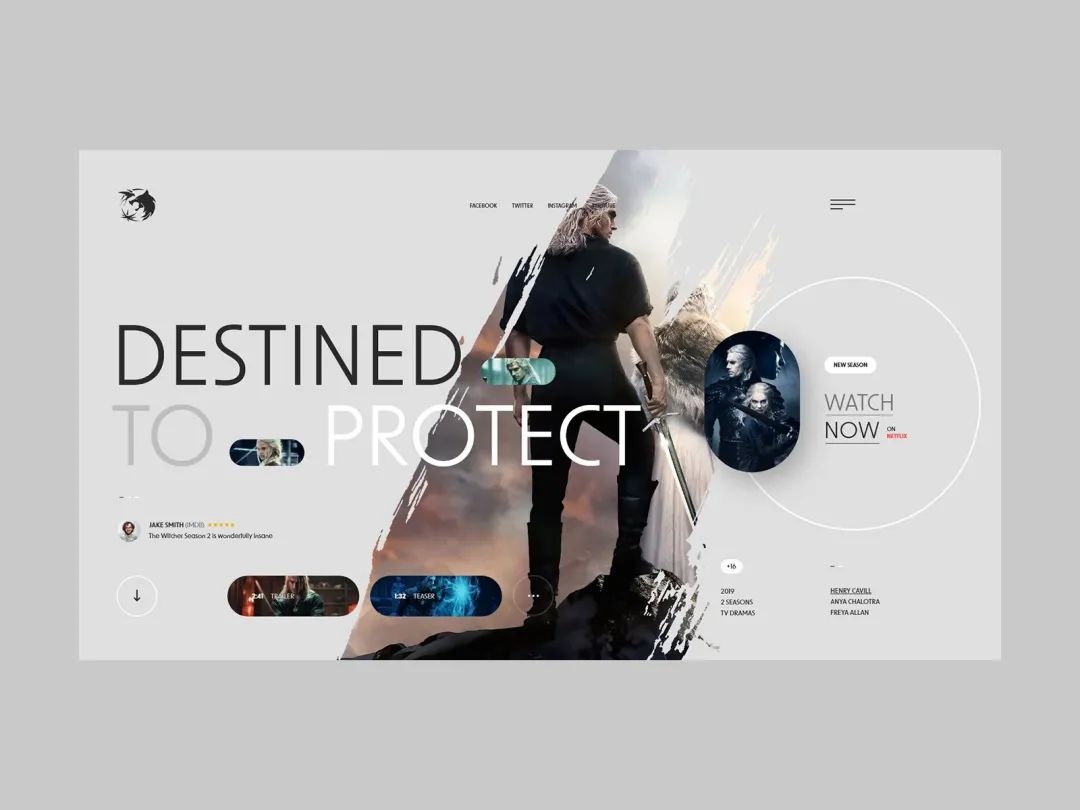
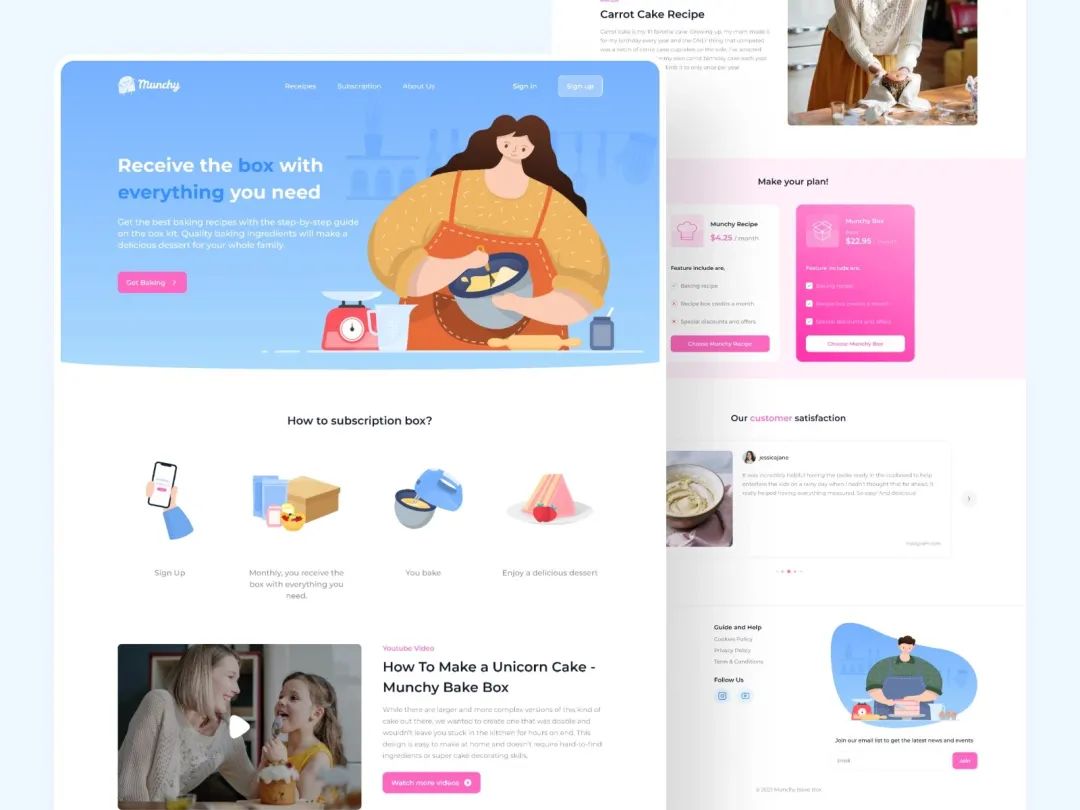
五、颜色产生变化
通过颜色的混合搭配来产生背景纹理,画面中需要在同一调色板的色调和色相来搭配。

甚至可以在字母或形状中也使用不同明暗饱和度的同色系搭配创造颜色变化,即使是同一个色系中的颜色变化,也可以产生有深度的视觉效果。


六、使用渐变
渐变是现在流行的一种设计趋势,在使用渐变作为背景纹理时,可以单独使用它或将其与照片进行结合。

几乎任何颜色都可以和渐变组合,使用渐变来创建纹理和深度是非常简单的手法。
可以从WebGradients中找到喜欢的渐变组合,Mobipaid这个网站中是使用多个微妙的渐变来创造效果。


七、添加动态
虽然现在很多背景纹理都集中在静态背景元素上,但没有规则说背景不能是动态的。

为了充分利用这种类型的背景纹理,动态的背景纹理应该是很微妙的,以便它不会抢夺了主要图像或文本信息。
动态的背景可以包含移动、扭曲、转动或视频的元素。动态效果是一个吸引用户注意力的好方法。


结论
好的背景纹理可以为整体网站设计增加深度和视觉趣味。虽然许多设计师仍在使用更平面的背景 (如单色 ), 但添加一丝纹理可以使您的设计脱颖而出。
使用纹理的诀窍是,它们必须很微妙,要有助于前景元素易于阅读和理解。这可能是一个非常微妙的平衡。请记住在背景纹理和前景图像,用户界面元素和文本之间建立足够的对比度,以最大限度地提高整体设计的影响。


