圆形在生活中、设计中经常看到,比如一些工业产品,中式园林门。在设计中,我们也常看到品牌、UI界面、包装设计、杂志、海报设计等都有圆形的影子,可以说圆形在设计上起着非常重要的分量。
为什么大家都钟爱圆形,圆形的设计到底有怎样的魅力,不断吸引着前前后后无数的设计师在设计中应用。
今天就来和大家分享,这个神奇圆形的5种美学设计妙用。
1.圆的线性语言

线性圆形,它的粗细可自由变化,根据当前设计语言的风格调性特征决定的。线性圆形的作用绝大部分都是装饰,丰富画面视觉感官,它们大多情况下都是以单色或者黑白灰出现。

如果我们把上图的圆形线条去掉,设计感自然就弱几分。当然如果非要去掉也不会影响阅读,有了圆形形式感自然增强许多。

LOGO符号应用,变为粗线条

UI界面中应用圆形
2.圆形的渐变语言
渐变圆形基本都是以粗块面为主,它可以呈现出丰富细腻的质感、厚度、虚实变化的光影。

Sedigas
西班牙天然气协会Sedigas的品牌LOGO更新,通过圆形设计语言提取,在多场景下贯穿圆形的应用。
Sedigas(可点击图片查看视频或 点击Sedigas查看原文中内视频)
在品牌视觉语言动态介绍过程中,我们可以看到圆形的应用和丰富的变化,圆形与物理世界万物连接。
来看看其他案例


3.圆形面的特征
当圆形以块面的姿态出现时,它更随和,更加温润。块面的圆形和线性的不一样,块面圆形更加厚实,整体性,更聚焦。大部分情况下作为背景或者承载内容的容器。

在UI界面中,有时候圆形也可作为功能承载,操作区域更直观可视化。

当以时装饰元素使用, 圆形一般都会用作强调一些重要信息,同时也增加设计形式感,张力,可玩性。



4.圆形参数化特征
参数化圆形,它简单纯粹,以一种单一形态不断重复几个甚至几十个上百个的相同的形态,这些重复出现的圆形,大部分都是以装饰视觉效果呈现。

我们可以看到大部分圆形以线性姿态不断重复,而且重复中带有规律可循,比如朝着某个方向拓展开,这个方向可以是斜方向、水平或者垂直。

以同心圆的方式向外计算扩散开。



5.圆形的肌理
上面我们讲到了圆的线,块面圆、参数化形态和渐变特征,那么在最后这个模块,我们可以看到圆形还有一种特殊的存在,那就是肌理,这里说的肌理不是贴图的那种材质,而是通过几何演变来实现的,比如通过多条线的组合而形成,下面来看看。

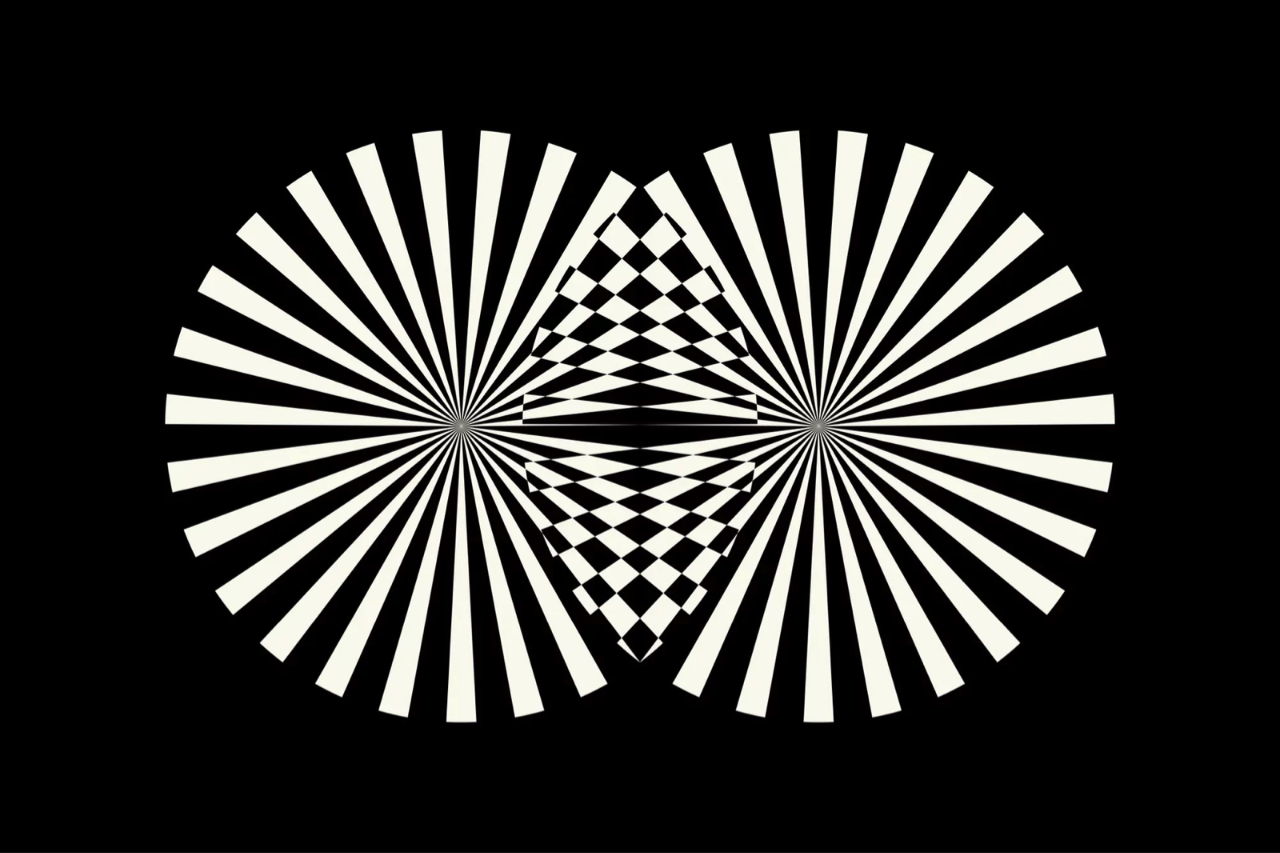
上图的圆形,由多个长条几何形状不断重复形成,这些重复几何条状物就形成了一个大圆形的肌理视觉特征。

右上角圆形线性阵列,通过重复小短线条而形成,在一些特殊场景下,这种阵列圆形图还可以用来打造视觉记忆点或者品牌DNA序列。


圆形应用远远不止这些,比如还有立体、真实物理质感,还有多形态、空间感营造等等。
今天列举出来的这5种形态是我们设计中常用,不过在使用时候还是需要依据产品视觉调性合理应用,形式要追随功能。



