工作中 B 端数据图表使用频率不多,但真的接到需求时,自己也会询问周围同事或网站,图表的类型有哪些?由哪些元素组成、每一类型的图表应该对应的场景有哪些?为了设计图表时得心应手,今天我们先一起探究下有关图表的基础知识。
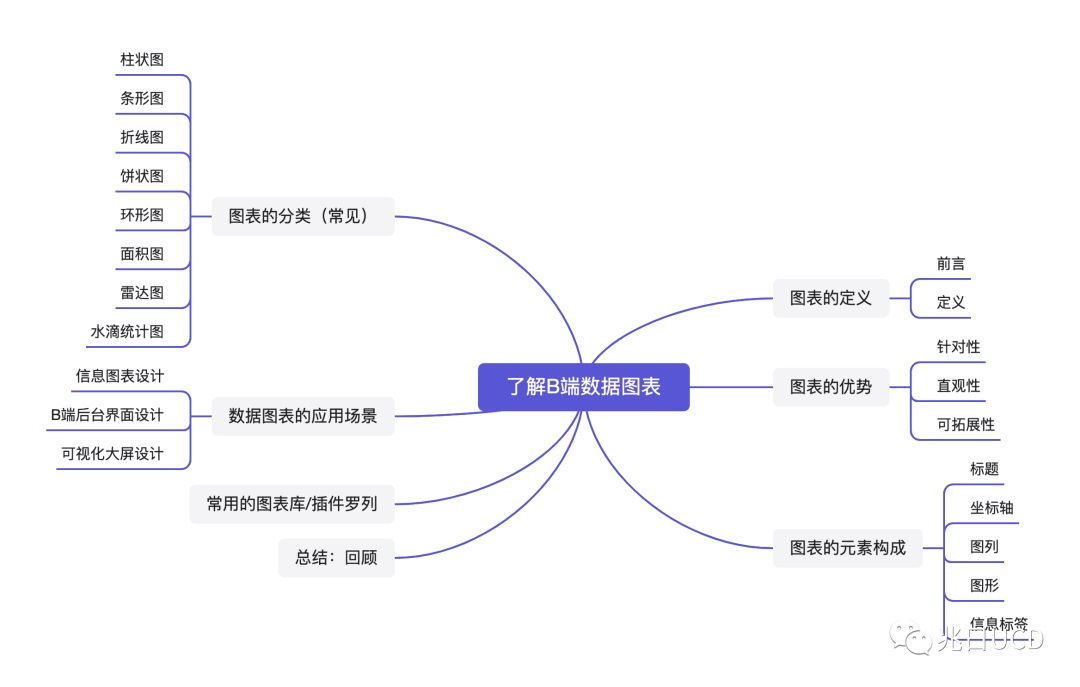
本文以数据图表的定义、优势、构成、分类、应用场景罗列及可让大家工作效率翻倍的网站和插件这六个部分,作为本文对图表的初步了解,后续我们将以系列文章形式挖掘“数据图表”这座宝藏。既然发现宝藏,定能够淘到自己想要的“金子”,带走它!下图为宝藏地图,请先领取!

图表是将研究对象的数据进行可视化表达,它可以呈现数据的整体形态、趋势、对比等;更加直观明了,同时也不会分散人的注意力,有利于快速展示大量的数据关系,图表是数据的表现形式之一。
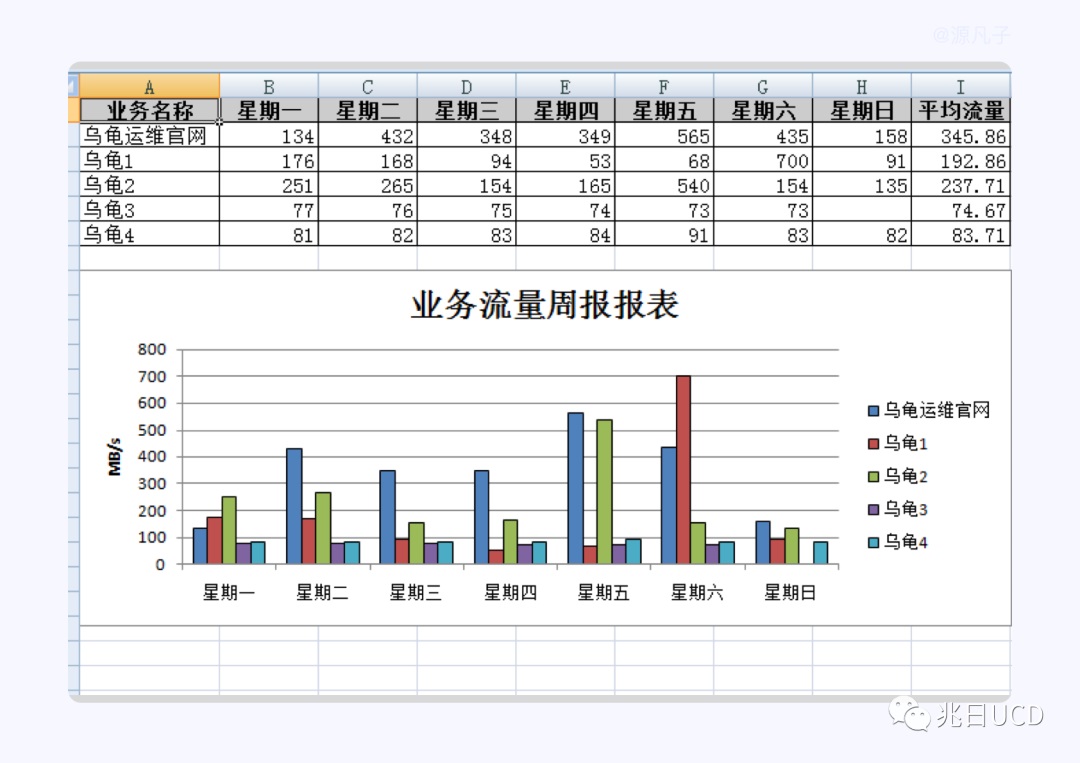
例如:在数据可视化图表设计出现之前,我们多用于 Excel 表格进行罗列数据、计算等,如下图把表格中的数字以图形的形式进行展示,对于用户来讲图形化要比一长串“数字”更吸引眼球。

作为一个设计师,接到需求时,面对庞大的数据,也会挠脑皮,问烦同事;但办法总比困难多,大多数设计师会利用“可视化”图形的方法,在工作中因数据具有针对性变得高效、直观性显得更易理解、数据样式组合会更加的实用等这 3 个优势,做到这三个优势在整体上降低用户阅读数据的门槛和分析;那我们就结合例子分别看看这三个优势:
第一:针对性
在工作中我们也会遇到不同类型的数据需要使用不同的图表形式,例如曲线图一般会用来显示在一个连续的时间或者时间跨度上的变化,它的特点是能够看到事物随着时间的变化趋势;柱状图使用垂直或水平的坐标显示类别之间的数值比较,其中一个轴表示需要对比的分类维度,另一个轴代表相应的数值。我们使用图表时,需要先对数据属性进行判断,再对哪种形式的图表作出选择。

第二:直观性
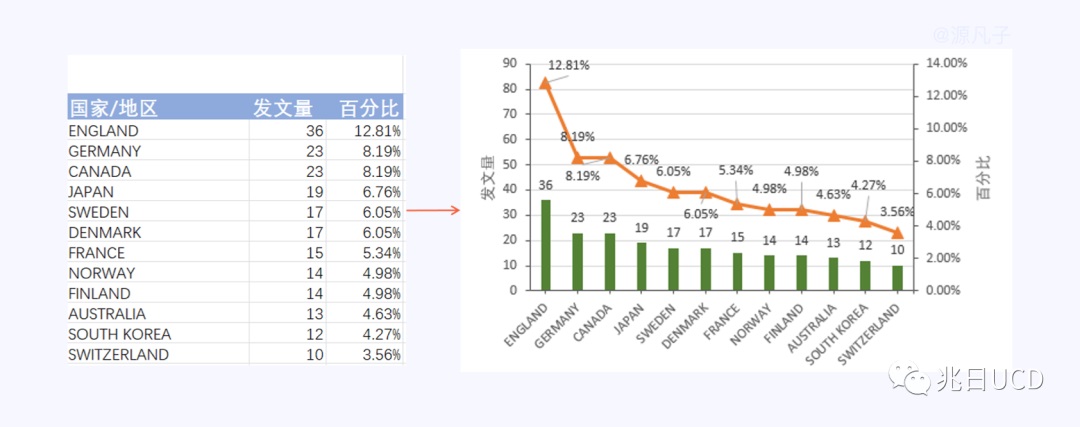
图表与文字相比,在数据的表现上非常直观。如下图,从只有“数据”到以折柱图的形式呈现,不仅可以让用户一目了然地看到数据,还能让用户将数据进行对比。

第三:拓展组合
根据数据属性与图表对比,图表有更强的拓展性,可以进行组合使用;图表拓展性一般是根据基础图表样式,以及数据的增加,拓展出系列或类似的图表,例如我们常见的基础柱状图,由于数据属性多样可以衍生出双向柱状图、堆叠柱状图等。


了解完什么是图表及它的优势后,接下来我们来看下图表由几个的基础部分组成。图表是由:标题、坐标轴、图例、图形、信息标签等组成。如下图示例:

- 标题:标题简洁明了,表达图表主题,有些图表只有一个主题,也有主标题与副标题;
- 坐标轴:数据关系映射在坐标系的视觉展示,包括轴线(纵轴、横轴)、标尺;
- 图例:图表中信息和数据较多,需要用来数据属性区别,一般会用图例对内容与数据进行说明;
- 信息标签:鼠标在悬停时出现、固定在图形上展示数据信息,这也是常见的交互方式,也是对当前数据的内容提示信息的一种方式;
- 图形:数据在视觉展示中映射出来的图形,可以反映数据差异与关系,例如常见的柱状图、饼状图、折线图;
如下图在工作中出现或常见的小错误,会遗忘标题、图例、信息标签等。

其实在了解图表的分类和概念过程中发现,图表是我们工作中使用图表类型的依据,在了解图表的过程中,发现安德鲁·阿伯拉(Andrew Abela)制作的一份图表类型选择指南,他将图表展示关系可大致分为 4 类:比较、分布、构成、联系四种类型(见下图)。此图更多的帮助我们思考图表的起点和思维,在设计实践中并不都是每个人认可的组合方式。

数据图表类型有很多,考虑设计师们习惯于搭建组件库提高团队效率,凡子整理了自身工作中常见的使用场景,并且从比较、占比、城市分布、排名等维度进行归纳,将图表分为:柱状图、折线图、饼状图&环形图、面积图、子弹图、雷达图、漏斗图等常见类型并做简单的使用场景概述,后面也希望做为图表类型进行详解。

1. 柱状图:多使用垂直或水平的坐标显示类别之间的数值比较。柱状图除了单条柱状图,还可以多条柱状对比,在信息过多,或者对比分类过多时竖向排布的柱状图(如上图左上一)也是个不错的选择。
2. 折线图:折线图也被称为曲线图,一般会用来显示数据在一个连续的时间或者是时间跨度上的变化,他的特点是能够看到事物随着时间的变化趋势。
3. 饼状图:广泛应用在各个领域,用于表示不同分类的占比情况,通过弧度大小来对比各种分类。

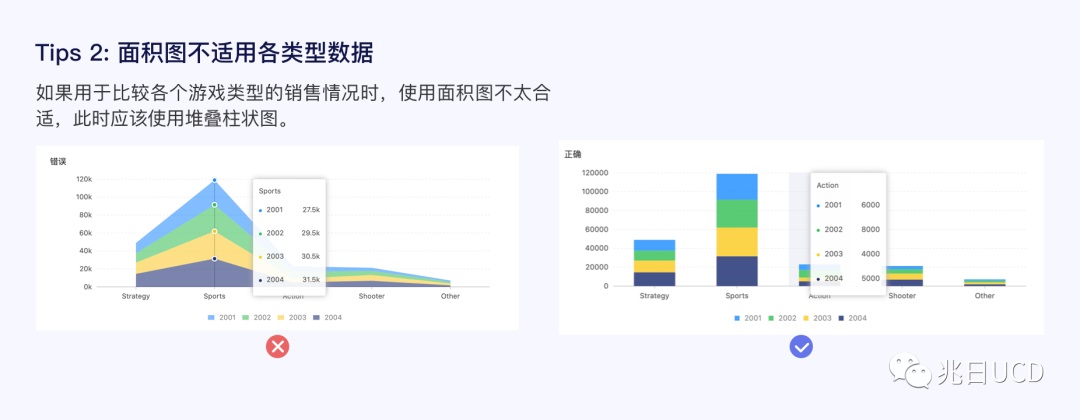
4. 面积图:适用于百分比堆叠面积图,例如:几个月安卓手机各个版本在市场的占比情况;但是面积图不适合的用在“分类数据的比较,如下图错误与正确的使用。


5. 子弹图:子弹图更适合显示阶段性数据信息,例如季度的数据显示

6. 雷达图:雷达又叫戴布拉图、蜘蛛网图、星图。是由一个点向 3 个或者 3 个以上不同维度的数据,它能够用一张图呈现多个纬度的数据量。它的对象属性往往是多维度的。
7. 漏斗图:适用于流程流量分析。如业务上规范、周期长、环节多的单流程单向分析,通过漏斗各环节业务数据的比较能够直观地发现和说明问题所在的环节,进而做出决策。
以上为大家简单介绍常用的 7 种数据图表类型和简单场景(后续我们将作为另一篇文章详解)。
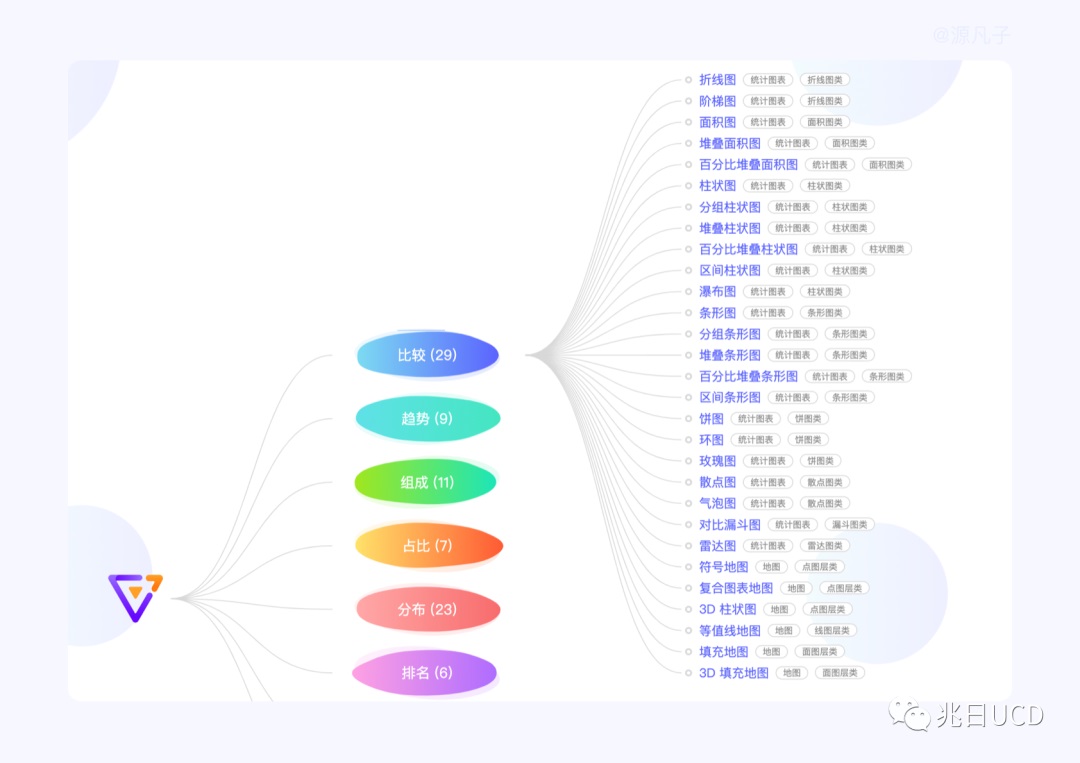
感谢大家已经阅读到此,接下来可以开启法宝箱之一:推荐阿里的 Antv (网站建议收藏: https://antv.vision/zh/ )此网站中有图表分类目录,包含比较、趋势、组成、占比、分布、排名、关系、空间等 8 个大类。快快收下此法宝,图表效率要翻倍!

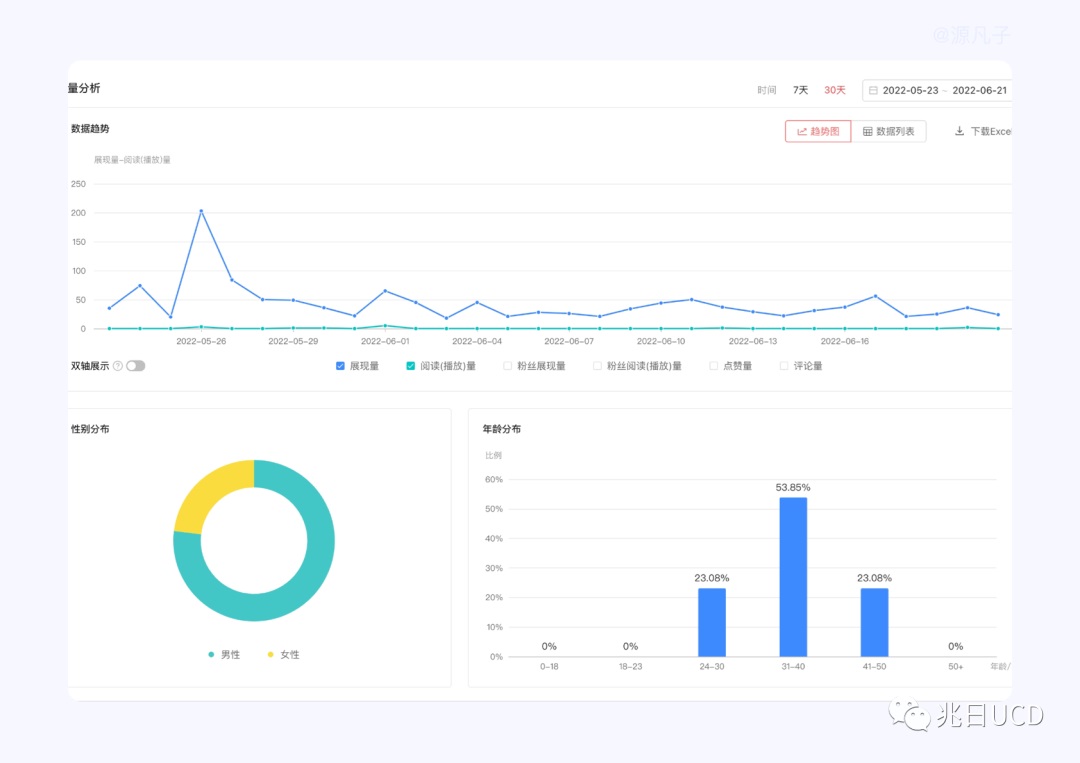
随着数据可视化趋势,其中数据图表使用场景也可以分为信息图表设计、B 端后台界面设计、可视化大屏设计、系统后台检测、移动端界面设计、游戏数据 UI 这六大场景,由于文章篇幅问题,在此篇暂不过多赘述。

第一:插件
- https://www.figma.com/community/plugin/731451122947612104/Charts
- https://www.figma.com/community/plugin/734590934750866002/Chart
- https://kitchen.alipay.com/

第二:数据图表网站合集
- https://dycharts.com/appv2/#/pages/home/index
- https://chartcube.alipay.com/
- https://psdrepo.com/free-psd/analytics-charts-freebie/
- https://echarts.apache.org/en/index.html

以上内容就是凡子在深夜码字、整理图片的成果,我们从图表的定义、优势、类型及简易场景描述、过程中的小 Tips,网站和插件等六个部分对图表进行学习和了解,希望可以为想要了解图表知识的伙伴们解惑、带来帮助,荣幸之至,此外还请期待图表系列(二)《B 端后台产品的图表类型及使用场景详解》。
欢迎关注团队微信公众号:兆日 UCD


