B 端产品的业务场景通常比 C 端更为复杂,因此在进行产品设计时对信息的处理方式也需要根据不同的业务场景进行设计。今天主要聊一下 B 端产品设计中弹窗的设计。

弹窗的定义
弹窗是展现在用户操作界面之上的容器,在 X 轴和 Y 轴的平行空间之上扩展了页面的高度。是系统与用户之间建立联系非常重要的组成部分。它通常在用户进行特定操作或访问特定页面功能时弹出,目的是向用户展示某些信息、提供选择或执行某些操作。
弹窗使用场景
- 需要呈现的内容篇幅相对较少。
- 常用于针对某些内容进行补充说明、需要用户处理关键信息、重要的警告提示等。
- 通常是由系统触发(用户被动接受)。
- 弹窗整体高度和宽度不做绝对的标准或规定,可以根据内容篇幅的多少和视觉的平衡度来确定,整体规范保持一致即可。
总体概括为简单和复杂两个场景。
场景简单包括:全局提示、气泡确认框、警告提示、通知提醒框,通常是操作确认和系统内部自动触发性提示时使用。
1. 全局提示
以 toast 提示居多,通常在页面中间偏上的位置。

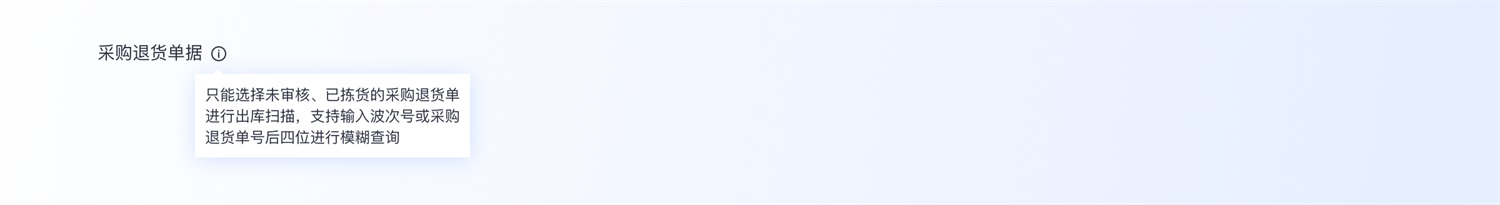
2. 气泡提示
用于解释难理解的功能名词或者由于版面限制文字展示不完,利用气泡来展示。

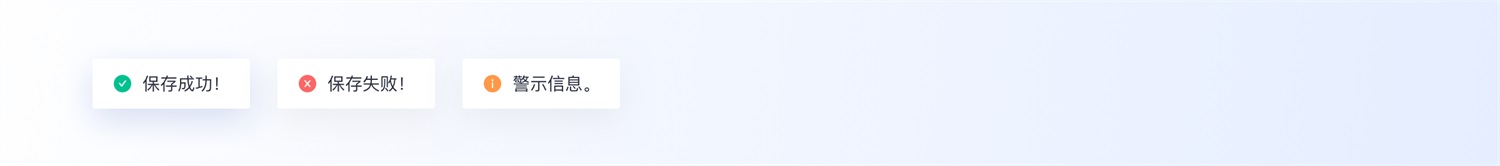
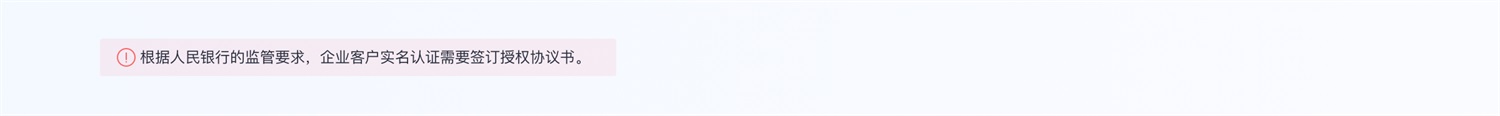
3. 警告提示
用于重点内容的警告提醒,降低用户犯错概率,提升用户的使用体验。

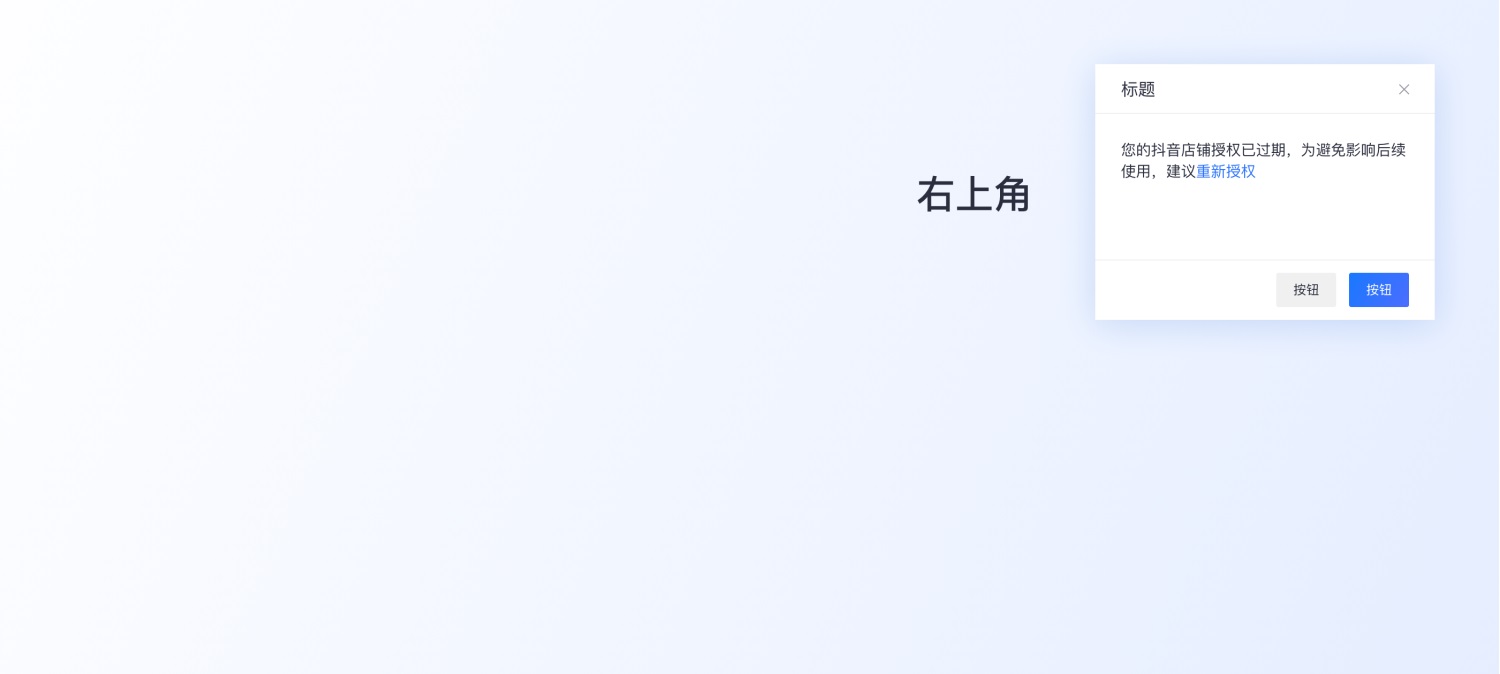
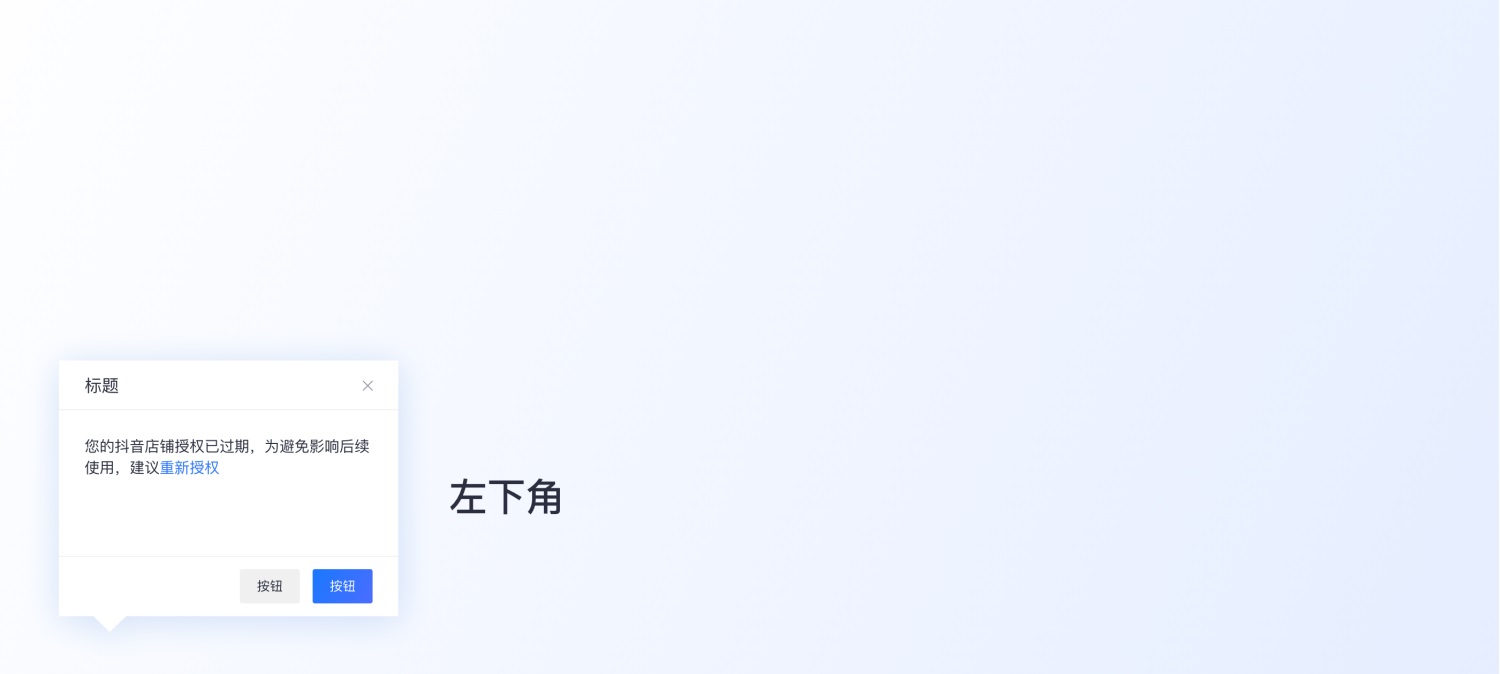
4. 提示性通知弹窗:
位置相对固定,通常出现在需要介绍说明的功能旁边或者居页面中间展示。
例如,当系统发生重要更新维护或者重点功能引导时,可以显示一个提示性通知弹窗,告知用户当前状态。
类型主要包括以下三种:



举例:

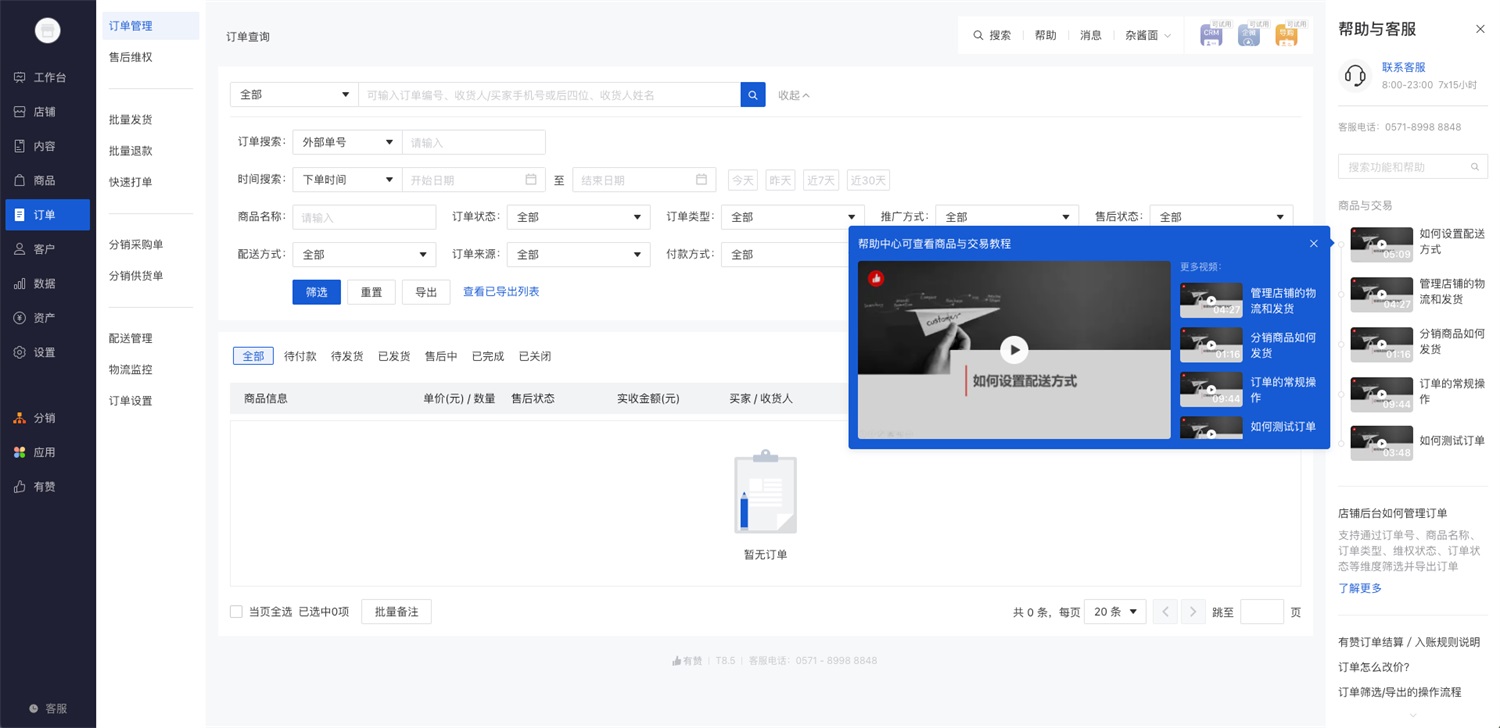
有赞后台
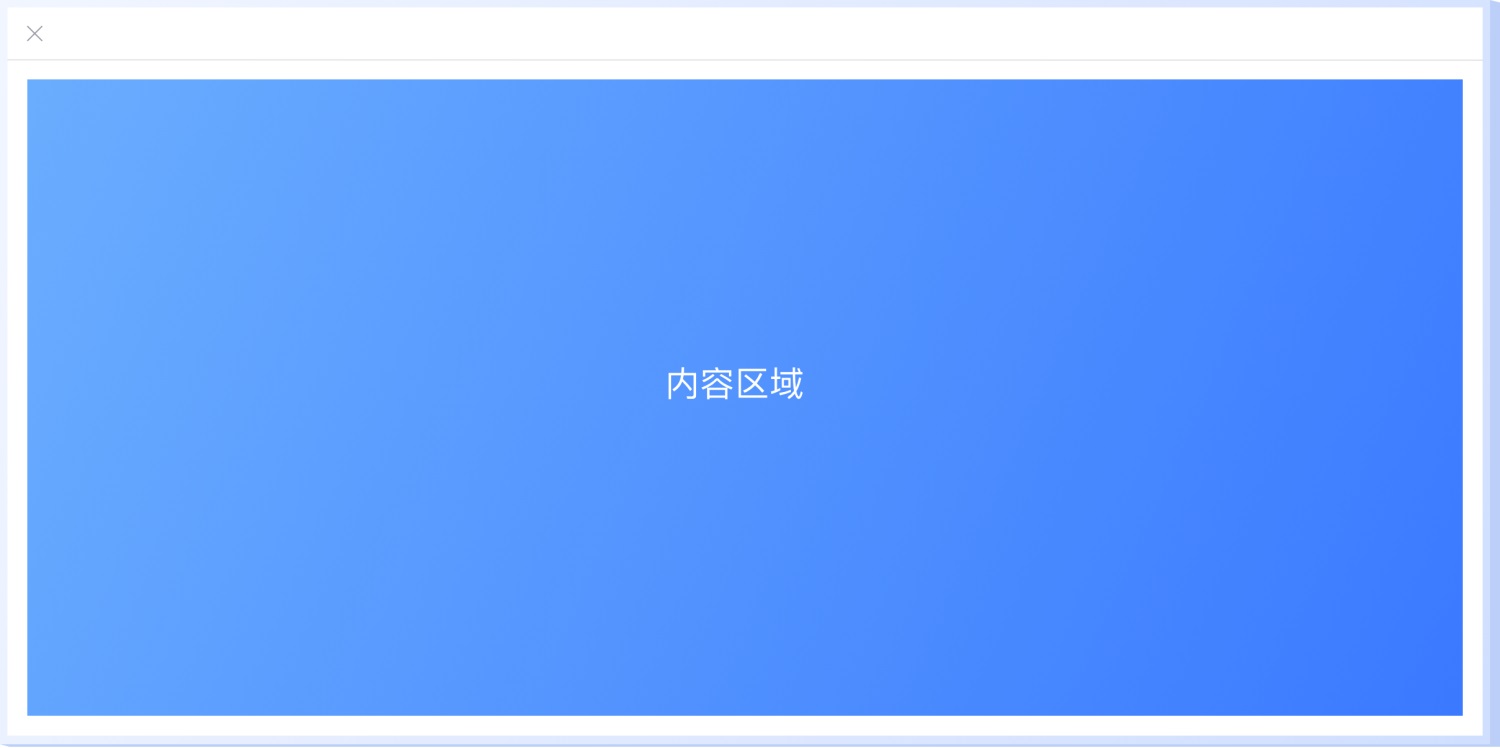
1. 场景复杂|全屏弹窗

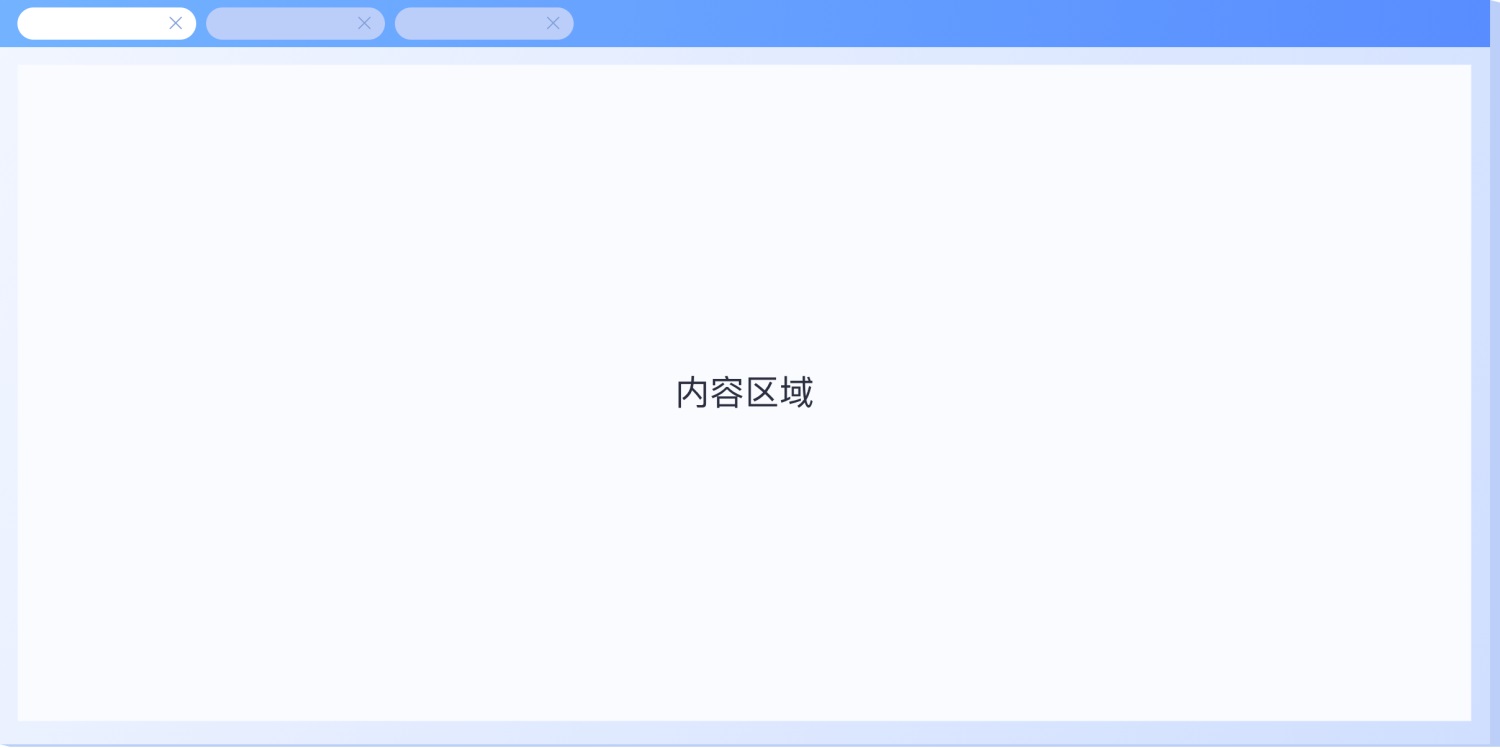
新开页签(浏览器)

为什么是全屏弹窗,而不是页签?
全屏弹窗功能和页面相似,之所以使用全屏弹窗作为页面载体,原因就是对原触发页面的使用和关注并没有结束,编辑完成后需要快速关闭当前窗口并返回原来的页面中去,数据可以做到实时同步。如果用新页签打开,则会对数据同步造成隔断,需要二次打开页面。
页签是浏览器新开窗口,通常用于不同功能的展示。
2. 场景复杂|非全屏弹窗
①中间弹窗·纯文本
确认弹窗:用于向用户确认某个操作或决策,通常包含确认和取消两个按钮。例如,当用户点击删除按钮时,可以显示一个确认弹窗,询问用户是否确定删除。

②中间弹窗·下拉框
下拉框:后台将全部数据返回,下拉展示全部内容,方便用户快捷查询。

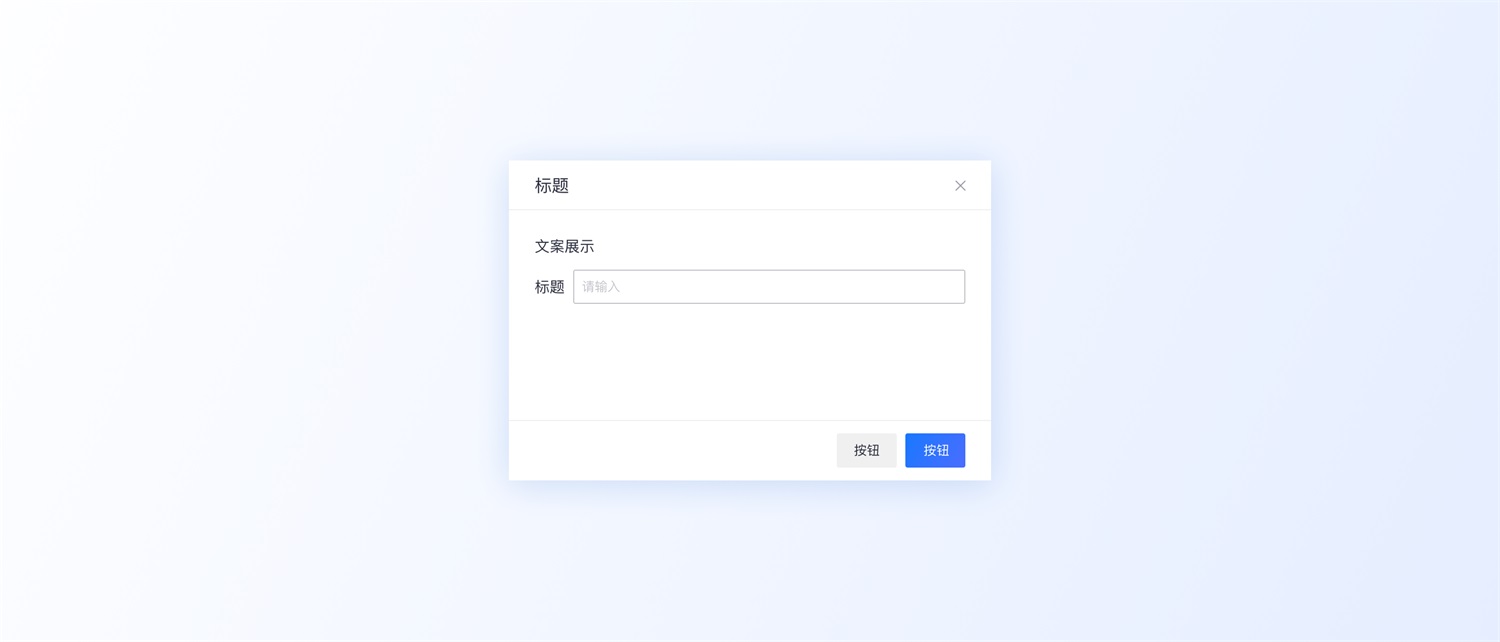
③中间弹窗·文本输入
文本输入:通常用于备注等说明性内容的填写。

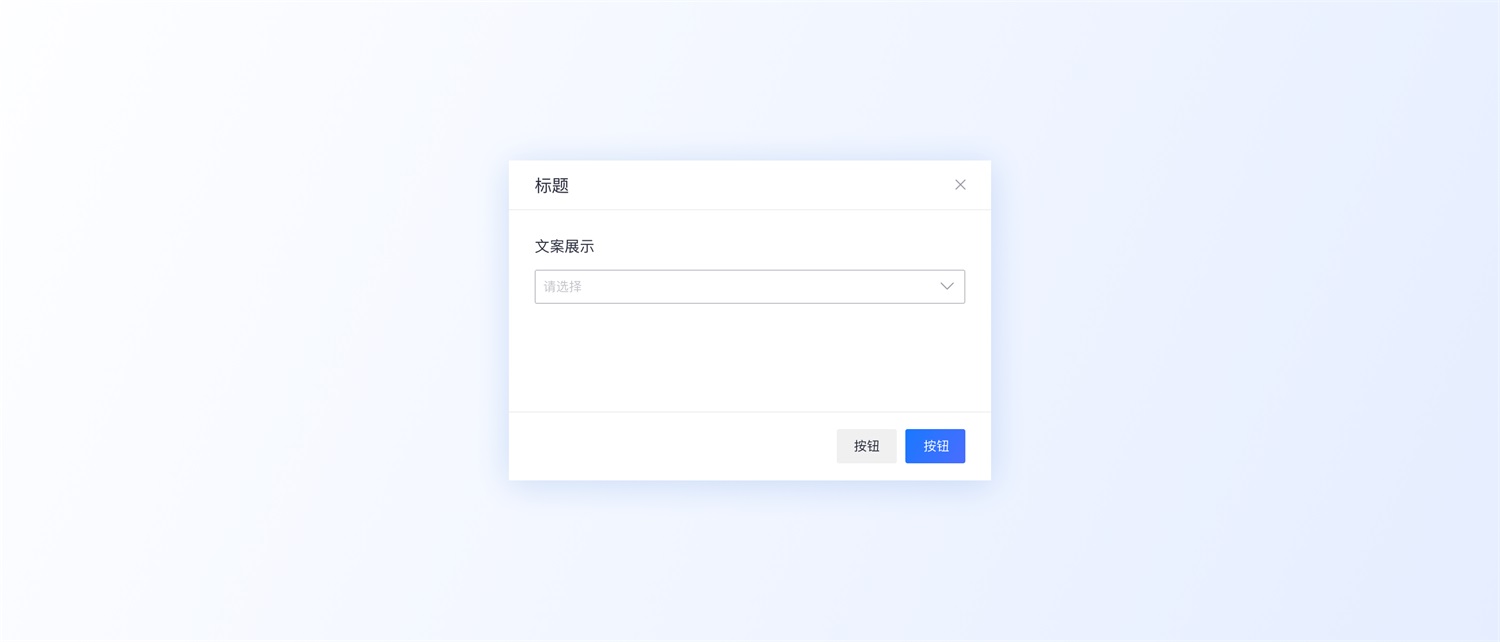
④中间弹窗·选择器
包括单选和复选两种类型,下图以单选框举例

⑤中间弹窗·步骤条

⑥中间弹窗·多内容组合

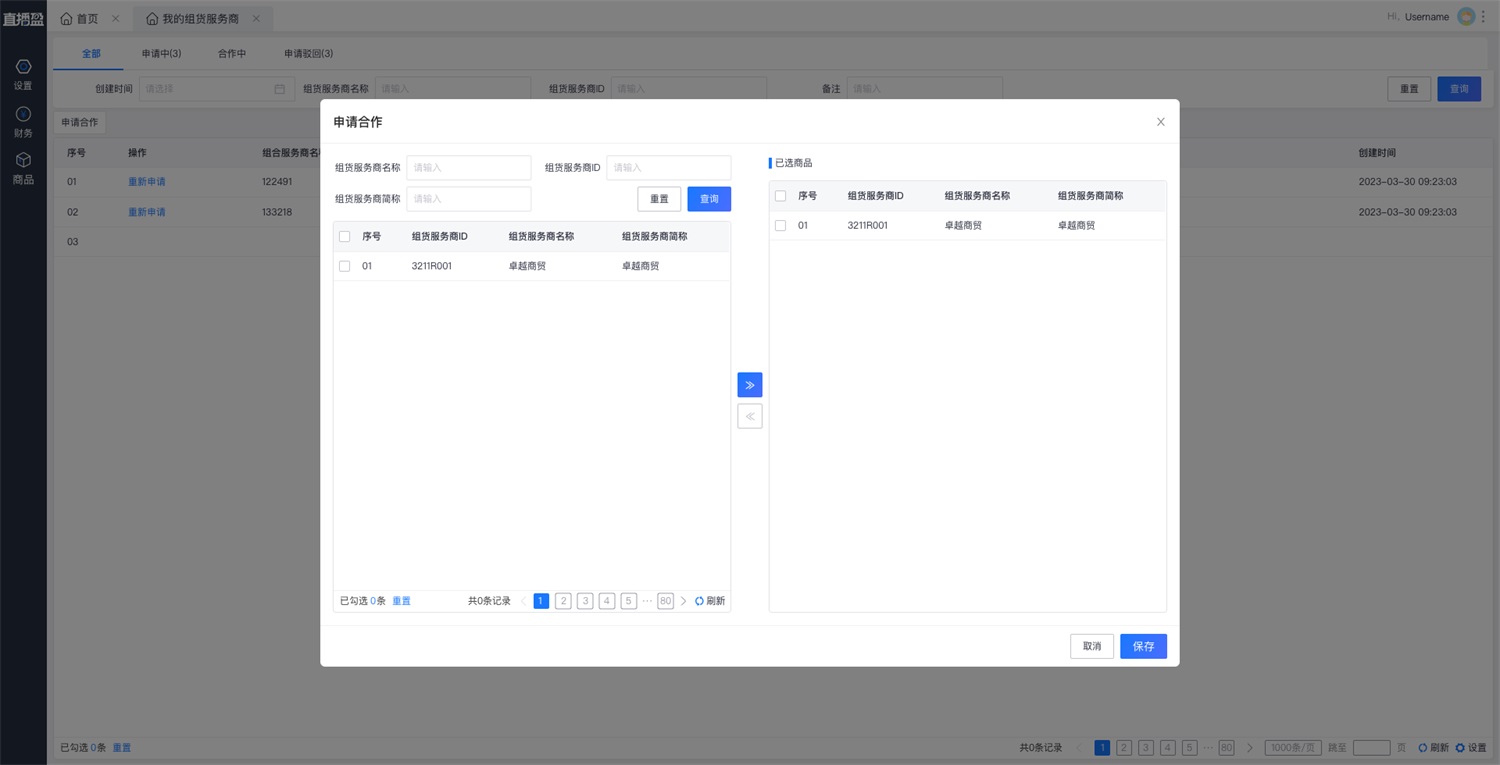
⑦中间弹窗·左右穿梭框
穿梭框左侧通常会有分页,为了防止用户对已选内容造成遗忘,右侧框展示已选内容进行二次核对。

举例

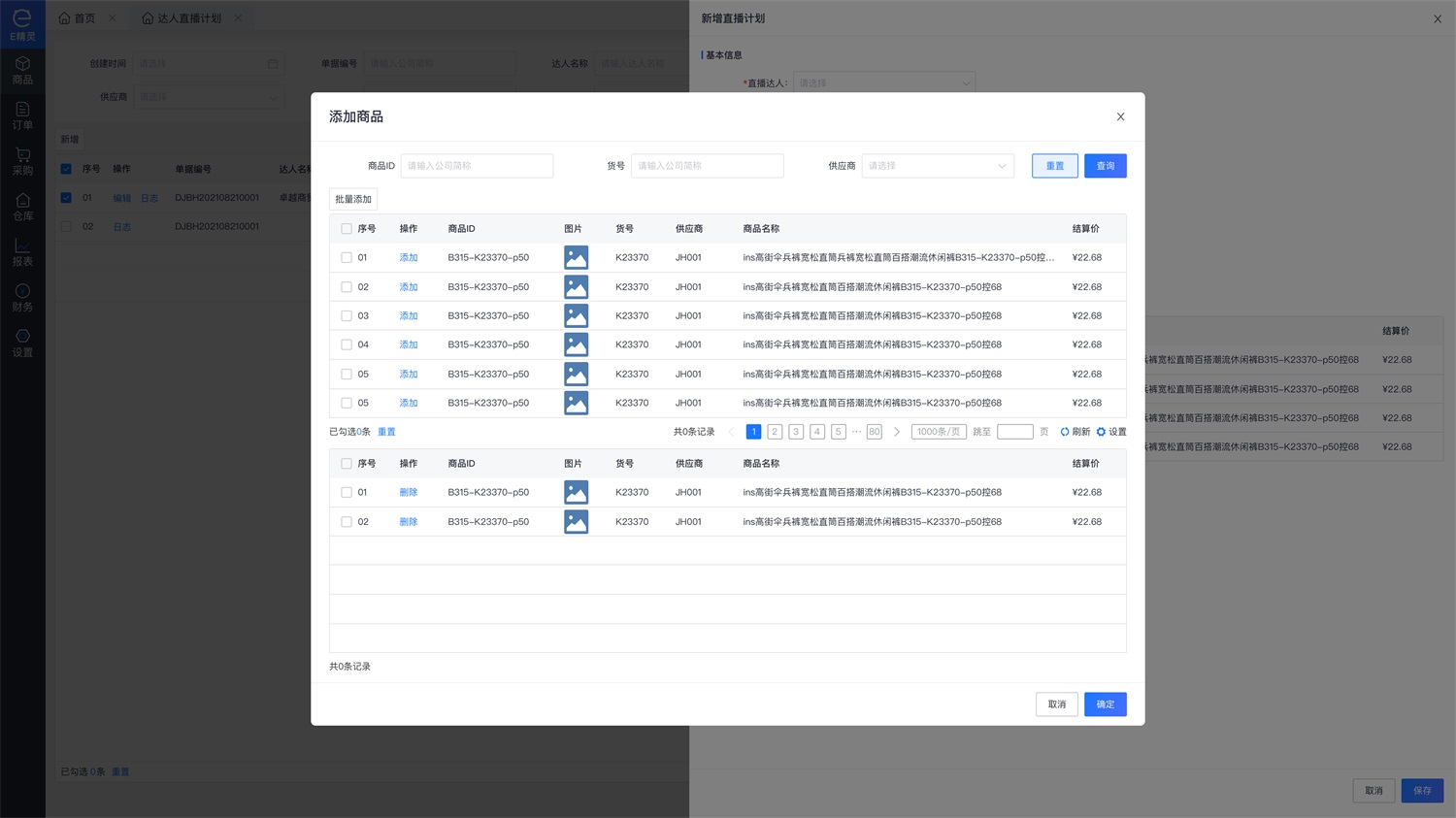
⑧中间弹窗·上下穿梭框

举例

3. 场景复杂|抽屉
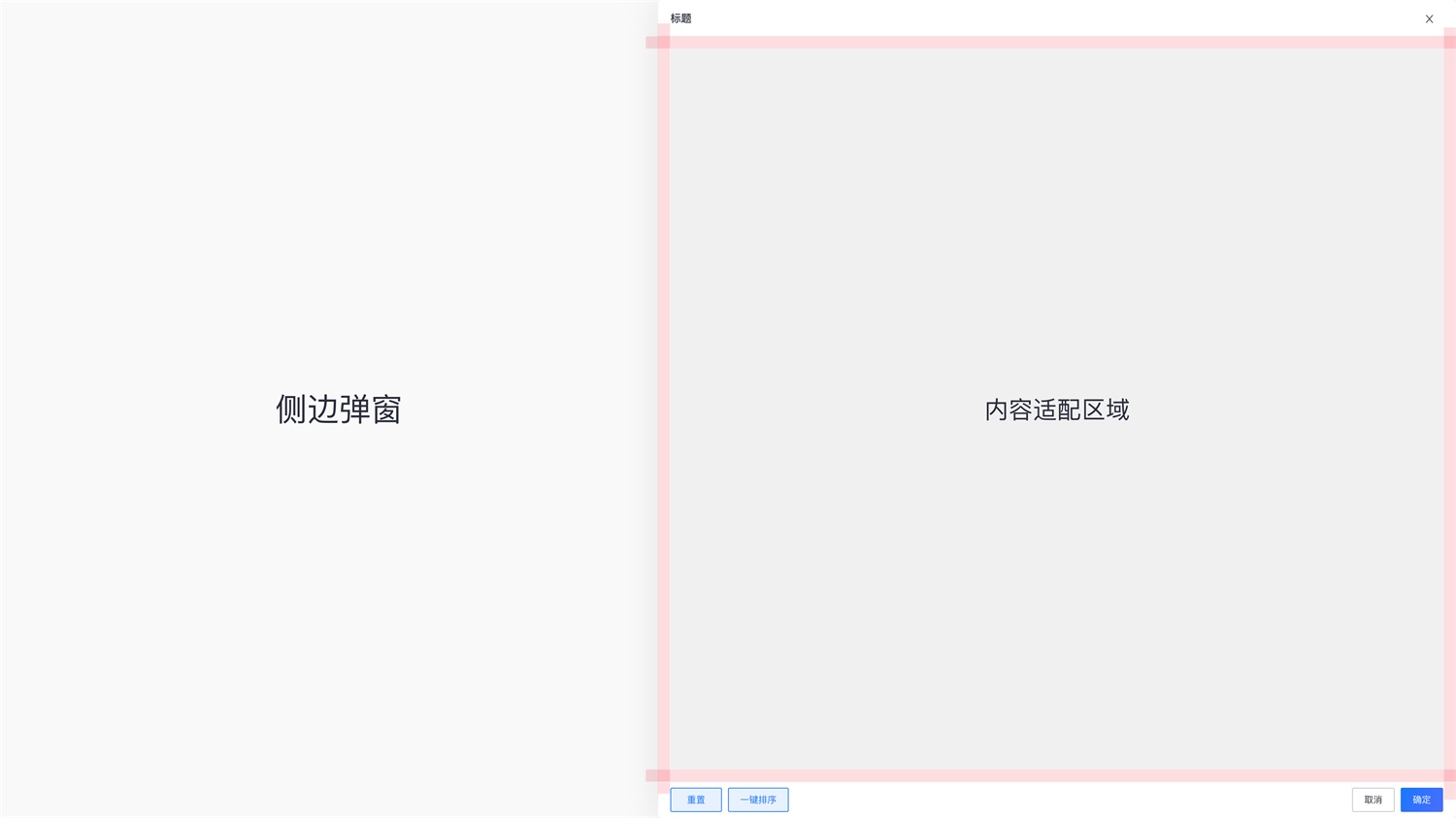
抽屉呈现的内容篇幅介于弹窗和页面之间,通常居右侧展示。
①抽屉·纯文本
通常展示较大篇幅的说明性内容

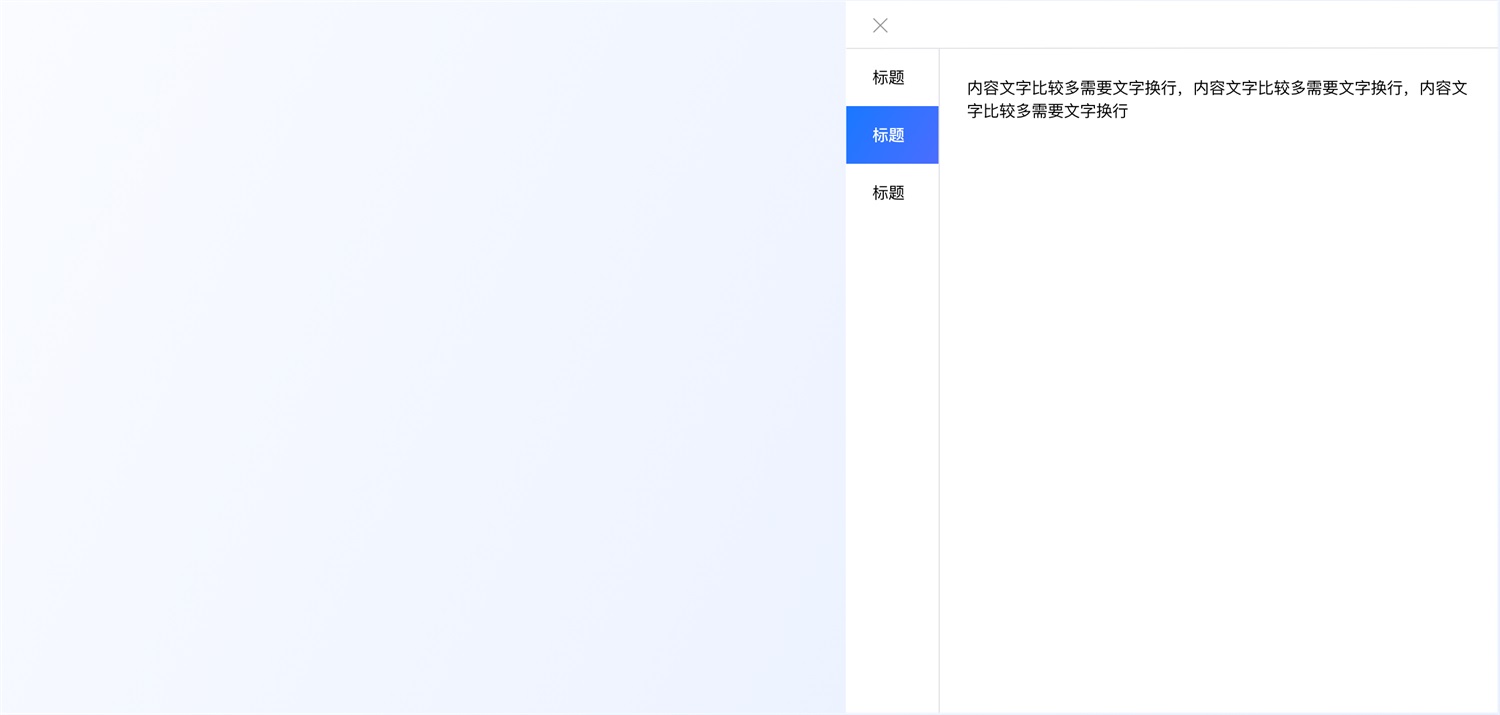
②抽屉·横向 tab
通常展示同一大类下,不同分类的信息内容。比如全部消息、已读、未读等。

③抽屉·纵向 tab

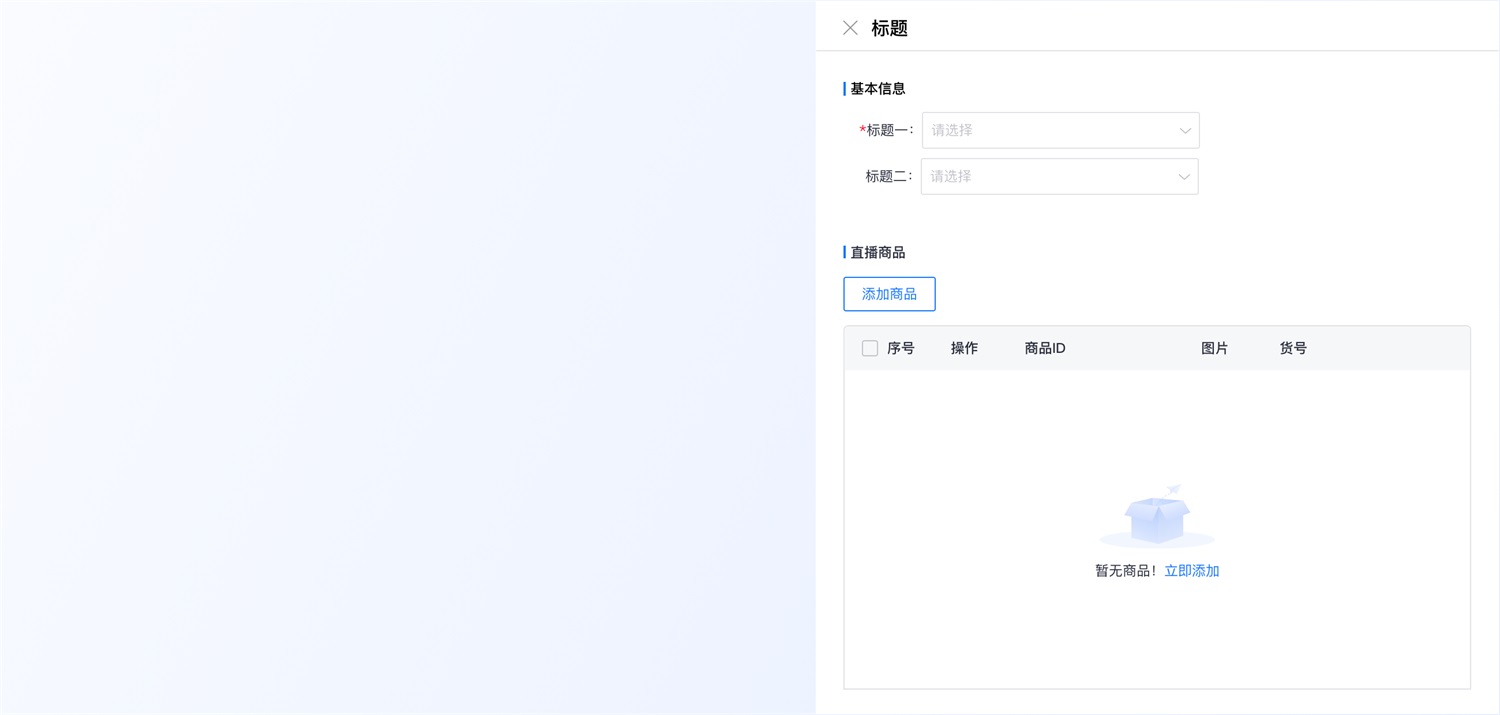
④抽屉·多内容结合
多类型内容的聚合展示。

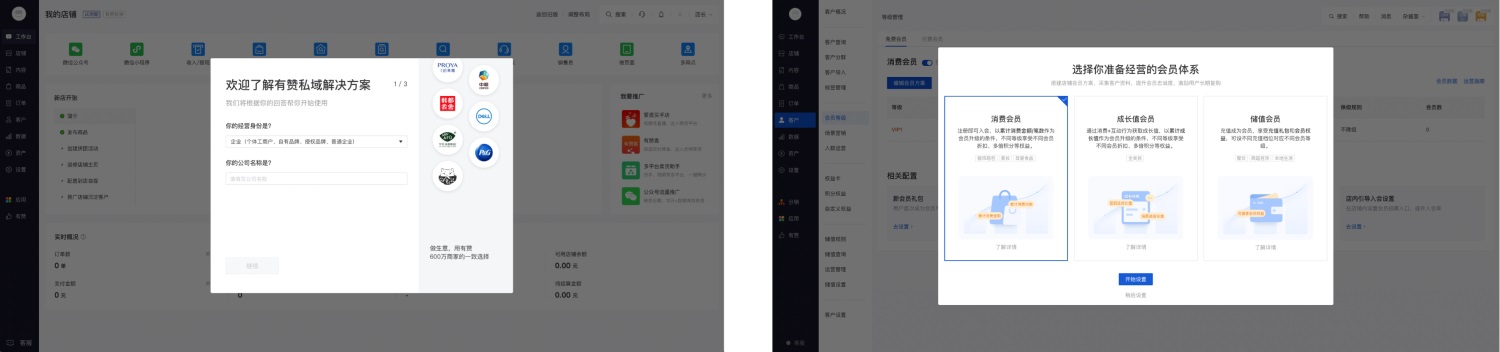
①强制性提示
为了更好的了解用户特征,提供更加优质的服务,有的系统在用户首次使用时,会出现强制性弹窗,执行必要操作后,才可进入系统使用。

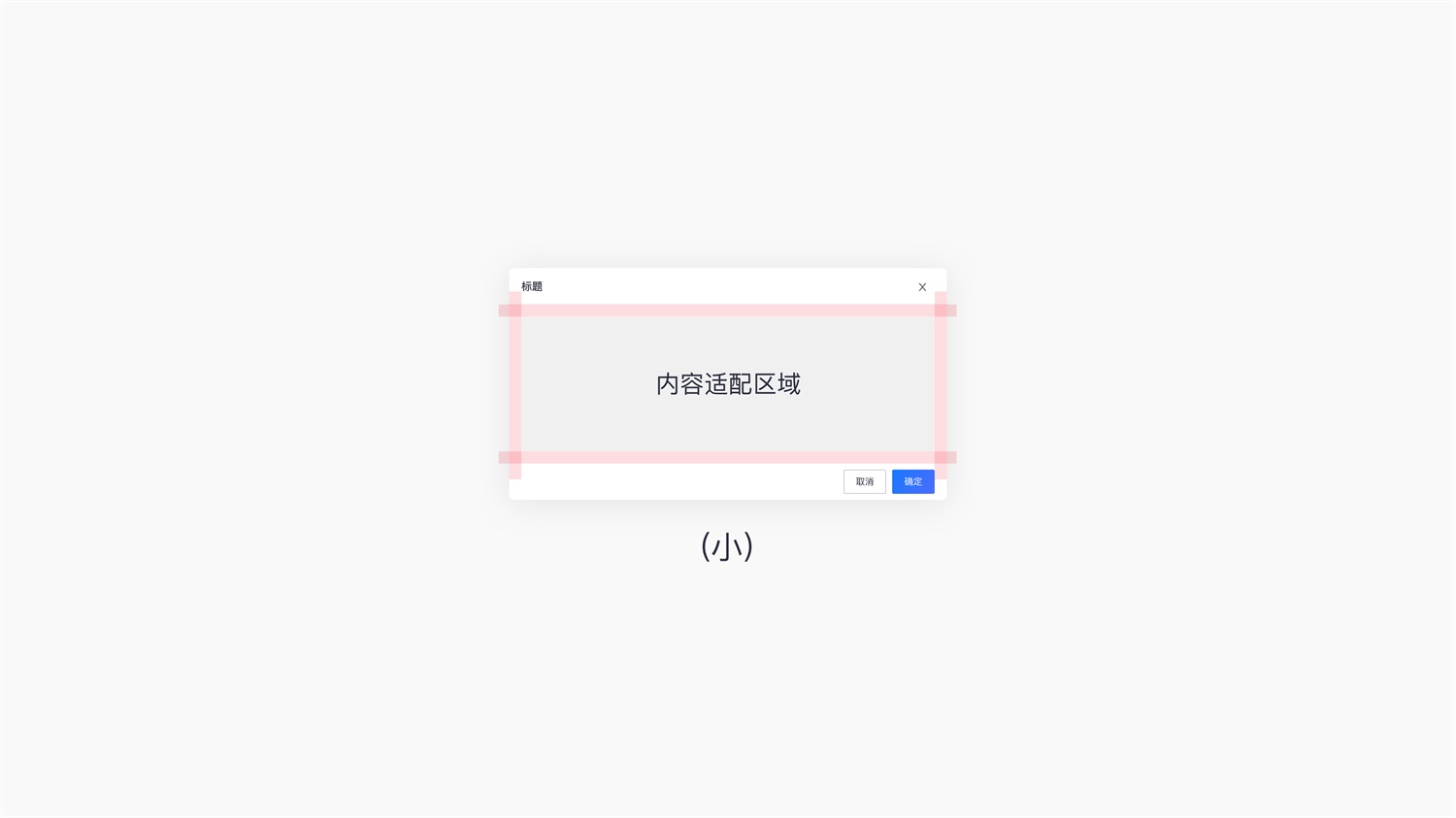
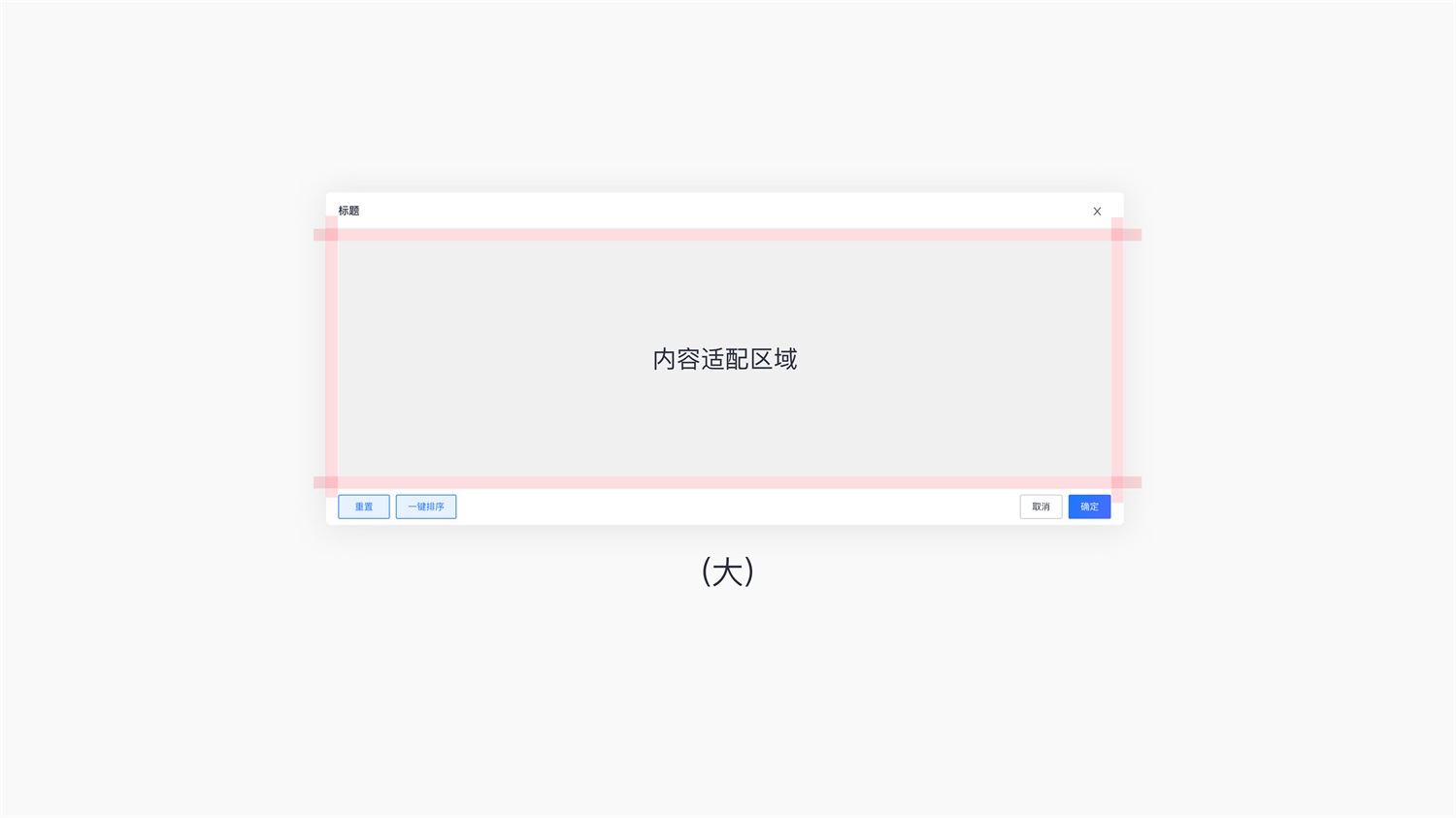
上下左右间距大小固定,弹窗大小根据内容的多少来自动调整。
中间弹窗


侧边弹窗

以上就是全部内容,谢谢。
欢迎关注作者微信公众号:「西城门设计」


