前言
设计是为了解决问题,然而并不是所有问题都存在现有的解决方案。这时,创新的出现能够打破僵局,赋予设计新的生命力,用更加独特的思维方式来解决问题。不过,创新又经常虚无缥缈,尽管苦思冥想也难等到灵光乍现。
我们日常遇到的设计问题并不需要颠覆式的创新,而是在现有框架下的改善。我们接下来要讨论的就是针对这种需求的创新思维,它是美国创新专家德鲁·博迪的观察和研究,并著成一本名为《Inside the Box》的书,国内译为《微创新》。书中介绍了这种“系统创新思维”,介绍一些推动创新的方法。这些方法有迹可循,适用于进行想法的发散,将收集的想法进行筛选,论证可行性,最终形成有效的创新方案。接下来具体介绍一下这几种方法,并探讨在互联网产品设计领域如何运用。
减法是将某个产品中的一个关键部分删除。比如电视没有了屏幕、汽车没有了轮子。乍一听感觉很令人费解。因为减法好像有点意味着倒退,与技术的进步相悖,感觉不符合事物的发展规律,因此很容易让我们忽略。
实际上,生活中很多产品都是通过减法而产生的。比如在 20 年前所有用户都认为键盘是手机不可缺少的组成部分,但是 IBM 发布了第一款删掉键盘的纯触摸屏手机,打破了用户的固有印象,对后续的智能手机设计产生了深远影响。
在互联网产品设计领域,减法一般是针对产品中的流程、功能或界面元素进行删除。
社交 App 删除图片的历史查询功能是一种什么体验?Snapchat 一经问世,就因其新颖的阅后即焚功能而爆火。乍一听可能你感觉奇怪,但是不妨仔细深究这个减法会带来什么好处呢?Snapchat 的创始人认为在当今的互联网环境中,用户们的社交乐趣受到了限制,难以按照个人的意愿自由交流。特别是对于年轻群体而言,尽管他们天生热爱分享,却也对任何形式的束缚感到抵触。Snapchat 之所以能够吸引大量用户,其关键之一便在于它有效缓解了因内容可能被永久记录而带来的心理压力和紧张感。同样的,微信的朋友圈仅三天可见功能也是出于同样的考虑。

短视频类 App 去掉了传统视频 App 的视频列表页,将“选视频”这个步骤删除了,进而给用户带来了不一样的使用体验。优点是用户由于无法预知下一个视频,从而心存期待,每一次的滑动都可能产生惊喜。缺点是无法掌控每一次播放的内容。
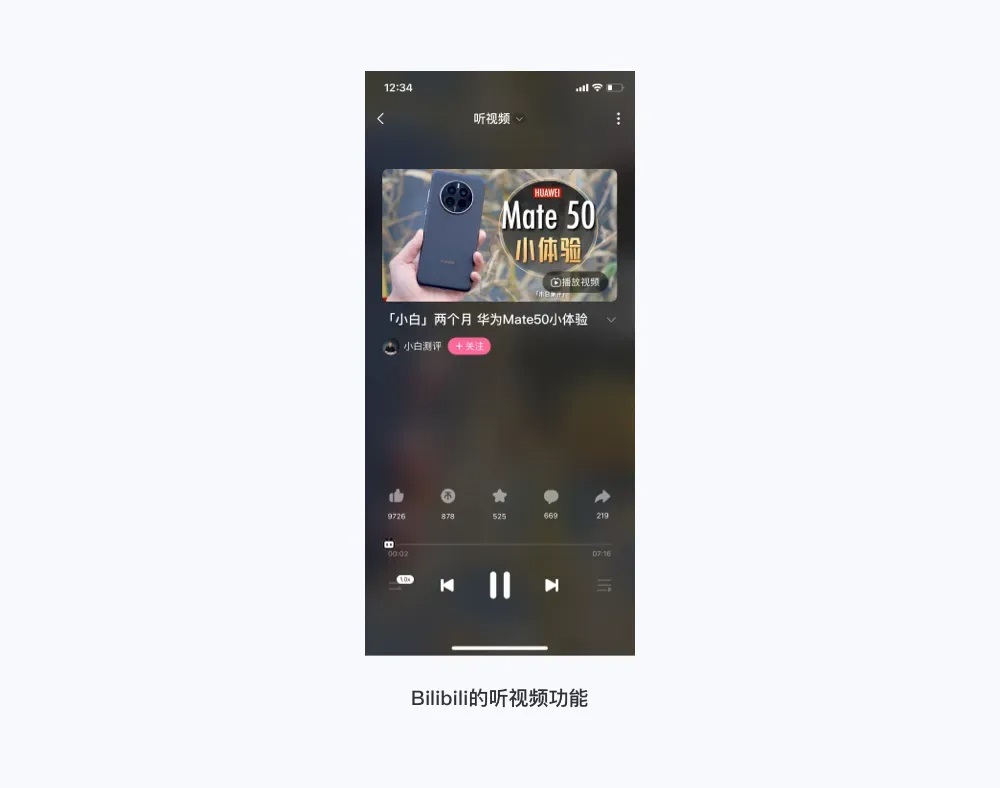
视频 App 将视频画面删除乍一听很不合理,但是健身、驾驶等很多场景下用户只想听视频的讲解并不需要看画面,而且去掉画面只保留声音可以支持后台播放还能节省流量费用,也是显著的优势。

在实施减法策略时,可以使用以下步骤:
- 罗列元素:列出产品的组成元素;
- 选择删除:选择一个基础元素将其完全或部分删除。确保在减少元素的同时,不损害产品或服务的核心功能和价值;
- 思考优势:想象删除后对这个产品有哪些好处?满足什么样的市场需求?哪些用户需要这样的产品?
- 考虑落地:如果确认删除后会带来创新,就需要考虑可行性了。真的能够按照这种方式落地吗?落地后可能带来的负面问题是否能接受呢?
例如我们可以尝试着按照步骤练习,微信去掉好友的名字和头像,音乐播放器去掉进度条等等,虽然看起来不太合理,但是想一想是否满足了特定场景的需求。
以下其他的策略的步骤类似,因此接下来不再赘述。
除法是将设计中的某一部分调整到其他位置,或者将一个部分分割为多个模块。
传统的手机遥控机按键都逐一排布出来,视觉上臃肿冗余。现在的智能电视通过将低频的功能内置在了电视机内部的界面里从而实现了遥控器的简洁。需要注意的是,这虽然迎合了年轻用户的审美,但是对于中老年人来说使用起来可能学习和记忆成本较高。

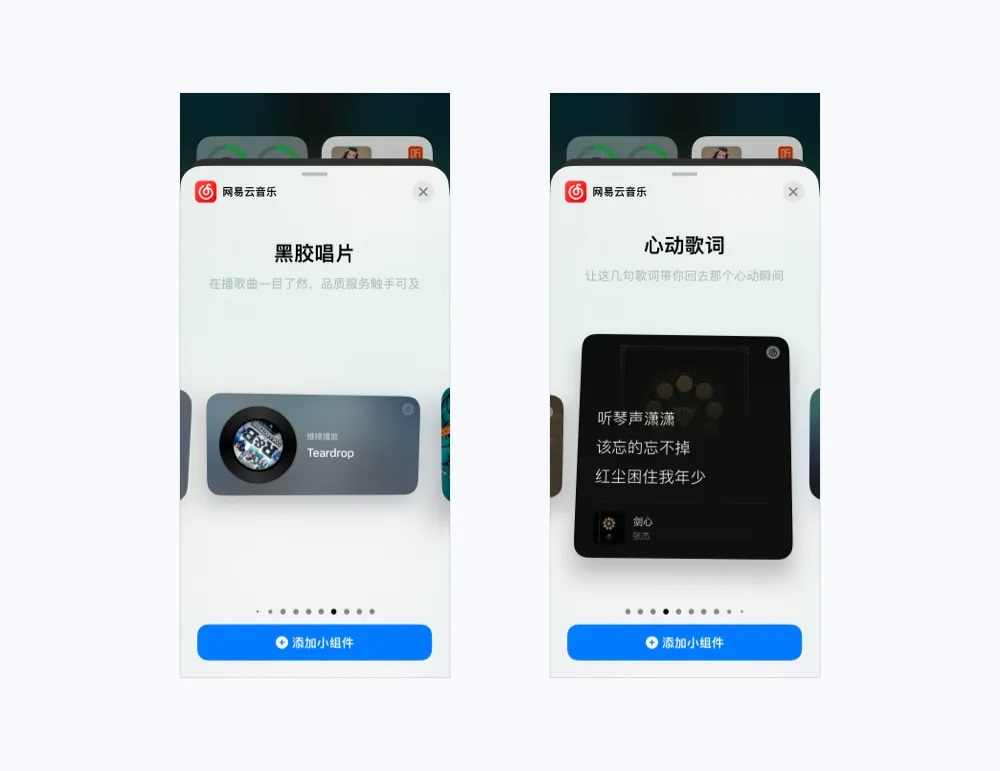
iOS14 的新功能小组件,允许用户将 App 的高频功能放到桌面,在 App 的外部就可以直接触发相应的功能。相当于给 App 做了一个除法。

幻灯片在会议室大屏展示时,切换页面需要电脑控制,非常不方便。于是 Keynote 将远程控制功能单独拆分出来,做成移动端 App,这样就可以实现通过手机远程控制。
在线视频 App 的「只看 TA」功能也是除法策略的体现之一。将视频以演员的维度分割为多份,供用户进行选择播放。不但能满足对应的粉丝群体,而且对于时间有限的观众来说,这个功能让他们快速浏览感兴趣演员的所有场景,而无需观看整部作品。

乘法是将某个元素复制多份,被复制出来的副本可以发生部分的属性变化。
吉列剃须刀的创新演进过程就是一个经典的乘法策略创新案例。吉列公司在 1903 年推出了使用一层薄薄的钢片作为刀片的安全剃须刀。这种剃须刀的设计避免了传统开刃剃须刀的危险和不便。不过,吉列公司并没有止步于此,而是继续寻求新的创新方式。他们将两个刀片组合在一起,留出一定的间隙。这样,当第一个刀片剃过胡子后,第二个刀片可以再一次剃过去,从而实现了一次刮胡等于两次的效果。这不仅减少了刮胡次数,还提高了剃须的清洁度。最终上市后成功赢得了市场的认可。
如今智能手机厂商在摄像头上做起了乘法,从一个摄像头到如今的两个三个甚至四个。不同摄像头担任不同任务,比如广角、微距、人像虚化等,可以让用户在不同场景下拍摄出更加优秀的照片。

乘法的创新在互联网产品也比较常见。例如对用户使用乘法,如今音乐 App 不仅可以一个人听歌,也可以匹配听友两个人一起听。甚至出现一起刷短视频、一起 P 图等支持多个用户同时操作的功能。
传统的打车 App 只能提供一个平台的打车服务。高德地图利用自身流量优势,推出了聚合打车服务,整合了多家网约车平台。用户无需下载多个 App,即可在同一平台上呼叫多种车型,大大提升了叫车的便捷性,有效缩短了等车时间。

谈到加法,总有一种不那么创新的感觉。因为加法的使用太过于泛滥,使用不当反而起到反效果,使得设计变得臃肿。因此我们在这里提到的加法并不是简单的添加某个具体元素,而是某种技术、表现形式、方法论、载体等,体现出来的是一种借鉴与融合的思维。
1. 表现形式的加法
生活中,我们经常看到各类品牌的联名产品,通常为产品加入联名品牌的表现形式进行呈现。比如去年瑞幸推出的酱香拿铁,不但口感上有着白酒的风味,包装设计上也加入了茅台包装的表现形式,最终以这种令人眼前一亮的创意火爆出圈。

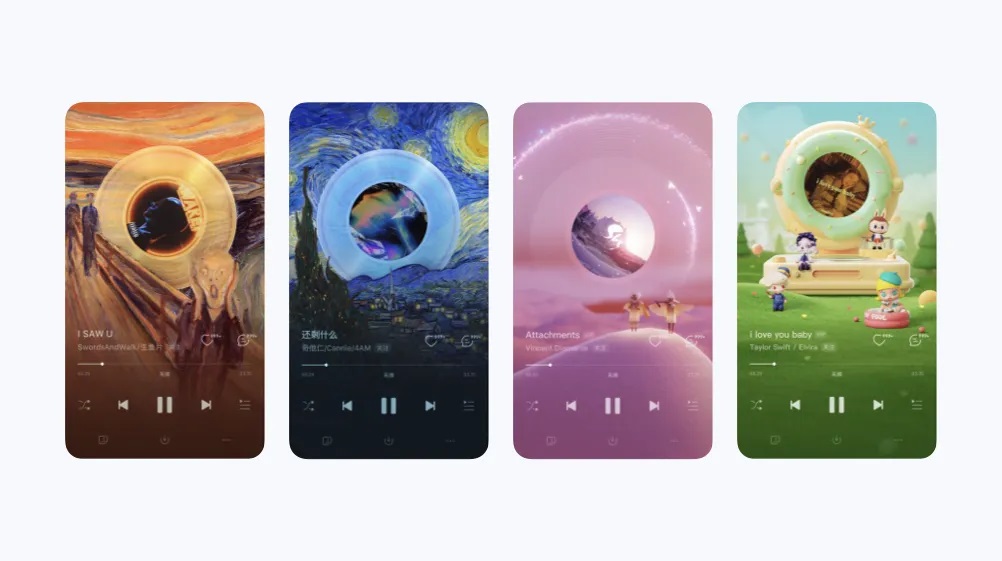
在网易云音乐,播放器模式也有众多在表现形式上做了加法的联名款。比如艺术家系列、光遇联名款、泡泡玛特联名款等,在熟悉的界面布局上给予用户不一样的新鲜感,上线至今深得众多用户的喜爱。

2. 交互形式的加法
在互联网设计中,我们潜移默化地认为特定的内容需要使用特定的交互形式,但是打破这种固有印象或许能够带来意想不到的效果。
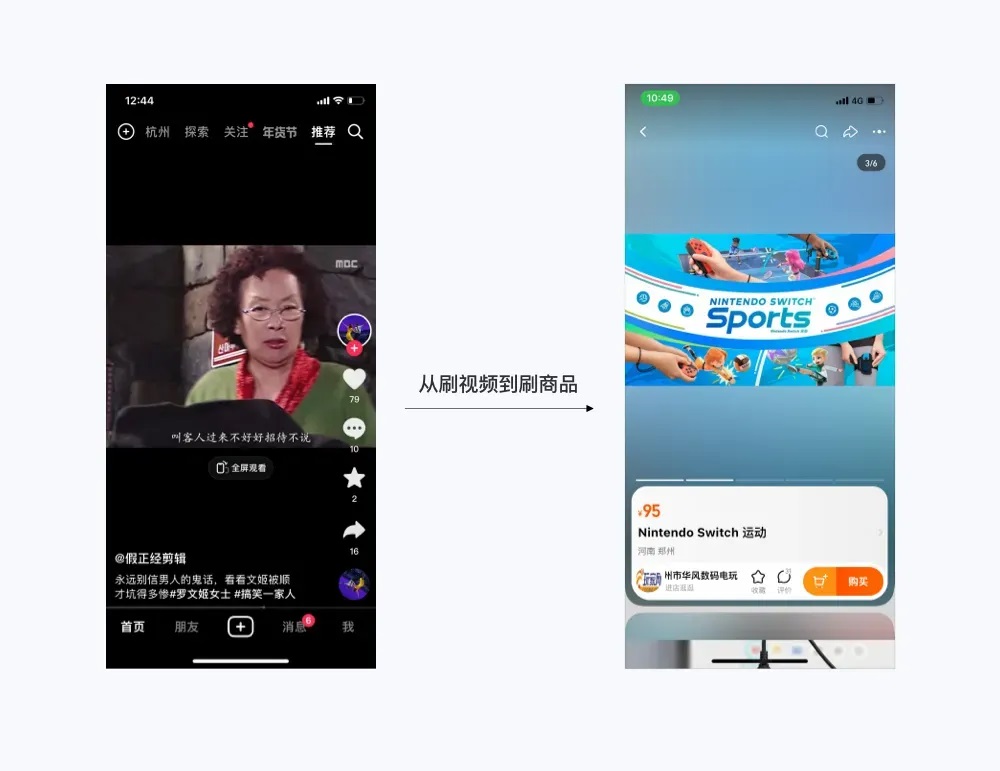
例如淘宝借鉴短视频的“刷”这个动作,把它和浏览商品相融合,创造了一种全新且充满随机感的商品浏览体验。

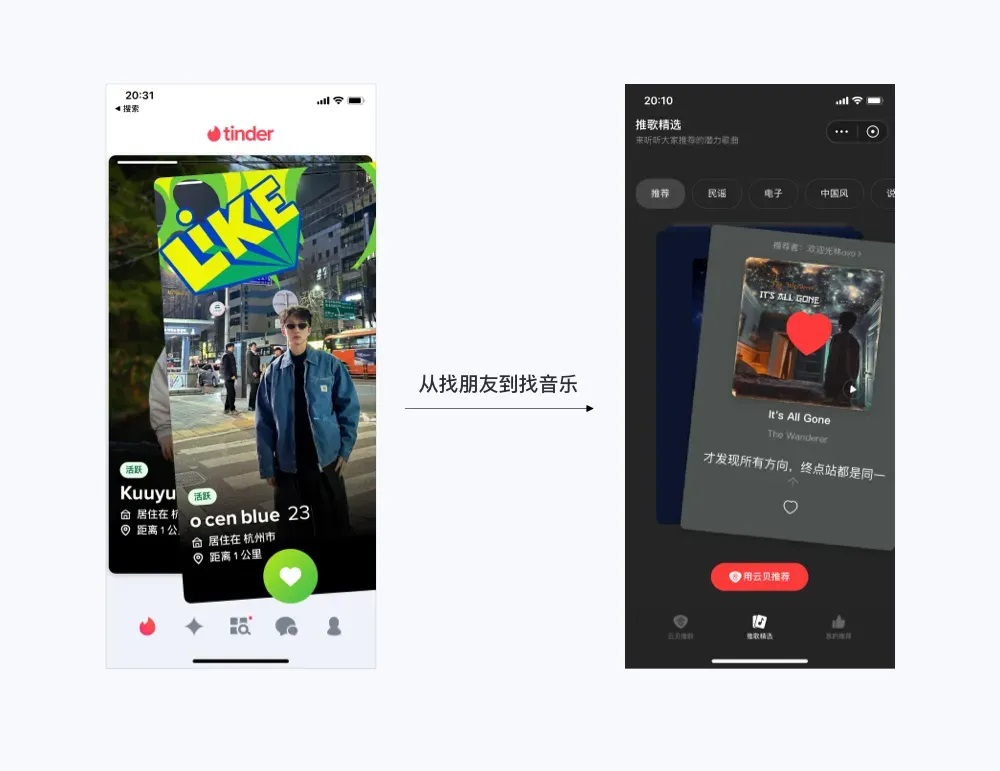
交友软件 Tinder“左滑无感,右滑喜欢”的交互形式曾经引得国内竞品争先模仿。换个角度思考,这个交互形式是否能用在音乐软件上呢?毕竟有时我们选歌也要靠”眼缘”的嘛。基于此,网易云音乐上线了推歌精选功能,通过这种特殊的交互形式带给用户别样的选歌体验。

任务统筹指的是最大限度地利用现有的内部资源,让固定的资源发挥出更多的价值。例如手机的闪光灯除了在拍照时使用外,还被用来做手电筒,甚至是测量血压的仪器。
在互联网产品设计中,屏幕的面积寸土寸金,如何让一个元素承担更多的功能从而尽可能地节约屏幕空间和简化界面一直是一个难题。
例如,抖音在某个版本中,将进度条的位置进行充分利用。不仅展示进度条,而且当用户调节音量时,暂时隐藏进度条腾出位置来展示音量,音量使用不同颜色与进度进行区分。除此之外,这个位置还用于展示网络状态不佳时的加载动画。可以说真的做到了物尽其用。

iOS16 更新的灵动岛将一个原本是视觉缺陷的刘海区域赋予了新的任务,将通知、状态提示、弹窗等一系列功能集中于此,为原本静态的硬件缺陷带来了全新的趣味,也让用户更容易接受这个缺陷了。

顺带提一下,第一次见到灵动岛时,其实我脑中想到类似的设计是下图的这种手机壳,它将摄像头转化为画面中有意义的元素,也是通过为一些缺陷带来趣味性从而取悦用户。

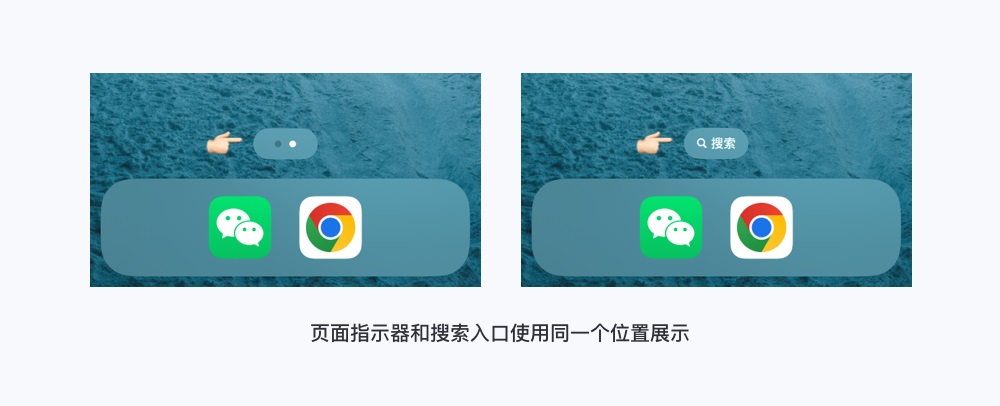
iOS16 另外的一个任务统筹设计是对桌面下方的页面指示器的修改,将其未被使用时进行隐藏,展示搜索入口。当滑动页面时再展示页面指示器。目的也是节省页面空间,减少复杂度。

今后面对一些看似很难再添加元素的界面时,可以思考可以利用哪些已有的元素进行任务统筹。
属性依存指的是从设计中选择一个元素,让这个元素的某个属性变化依赖于设计中或设计外的另外一个元素的某个属性变化。
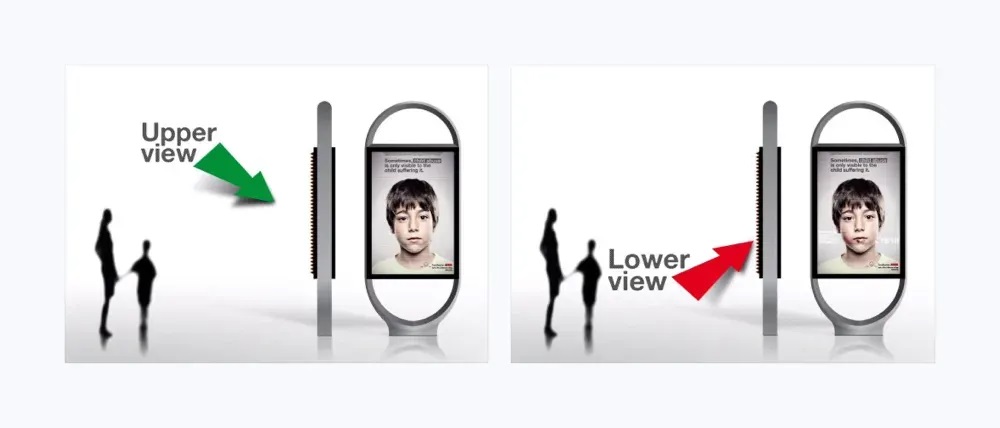
西班牙儿童及青少年援助基金会曾投放过一则公益广告,由大人视角,只能看见“虐待儿童的行为,有时只有受害者看的见”的文案,和一个表情忧郁的男孩。但是如果将视线低至 135 公分以下,看板则会显示完全不同的文案:“如果有人伤害你,请拨打这支电话,我们会帮助你”。画面上的男孩脸上会出现遭受暴力而留下的淤血。设计师巧妙地将信息的可见性依存于观看视角,从而达到了这样令人印象深刻的效果。

《微创新》一书中写到“大约三分之一的创新都来自于属性依存”。可见其应用之广泛。下面我们看一些在互联网产品设计中的案例。
近期上线的网易云音乐的故宫系列播放器样式,将听歌时长与黑胶华丽程度建立了属性依存关系。随着用户的听歌时长增加,黑胶会呈现越来越丰富的视觉效果。这鼓励了用户投入更多时间听歌,大大增加了平台对用户的粘性。

锤子科技的 Smartisan OS 操作系统更新了感知光影桌面模式。将手机桌面的图标投影和高光、背景动画与当前环境的天气、光照情况、手机握持视角之间建立了属性依存关系。随着时间和天气的变化,图标投影会改变方向和大小,背景动画会在晴天、下雨、下雪等状况中切换。这些细节使得功能性的桌面充满了自然优雅的美学享受,让界面设计与物理世界紧密相连。

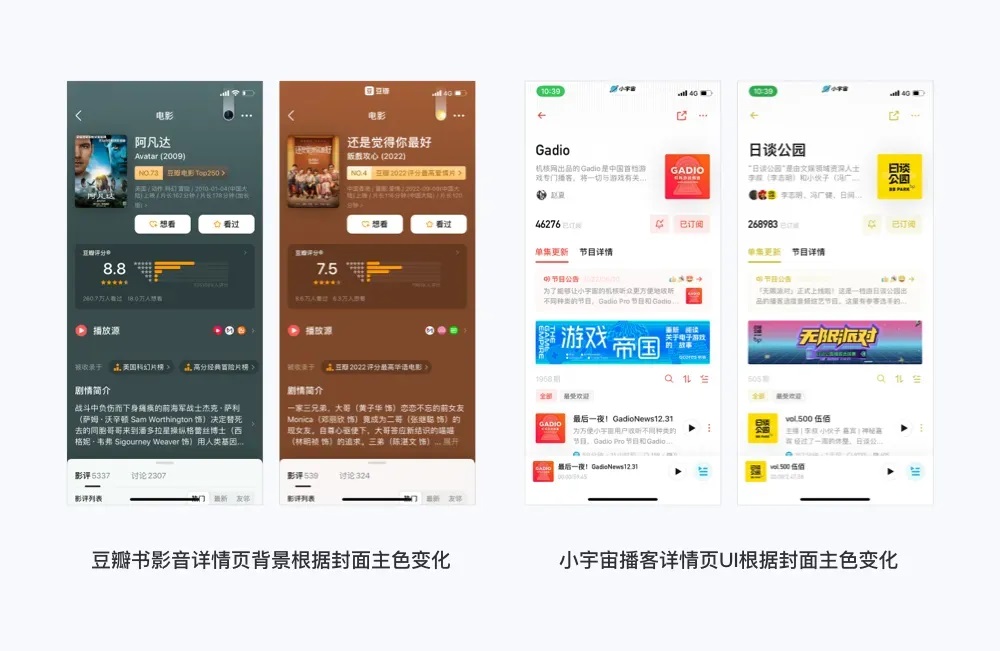
其实互联网产品中最常见的就是颜色的依存关系,例如豆瓣的书影音的详情页背景颜色是依赖于封面的主色进行变化,小宇宙的 UI 元素也是跟随播客封面主色进行变化,这样的设计能够丰富用户的视觉体验,让每个内容的界面都显得独一无二。

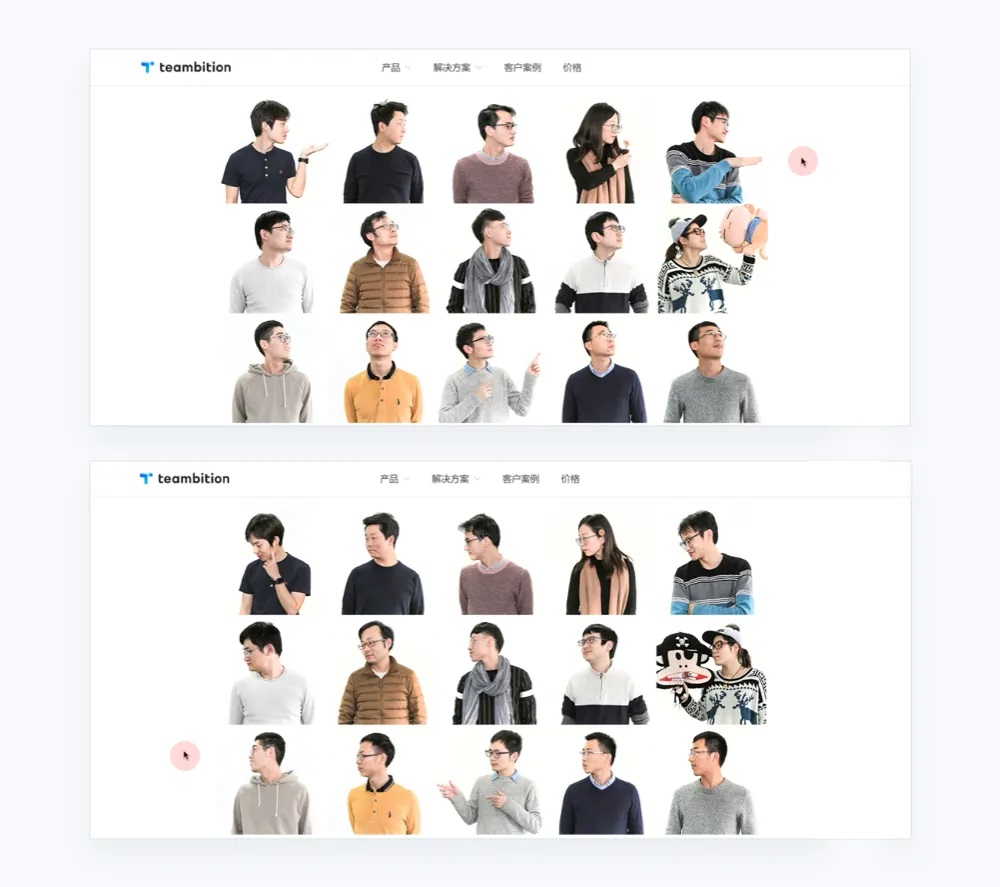
在 teambition 官网的团队展示页面中,团队成员的面部会依赖于鼠标的移动产生朝向的变化,创意十足、生动有趣

希望以上内容能带给你一些关于创新的启发。有时创新的来源不是对思想的无尽放任,而是合理约束。遇到瓶颈时在这些方法的框架下想一想,可能会比漫无目的随意发散更有效。即使想出的创意刚开始非常的天马行空,但是抽丝剥茧后或许会有不一样的收获哦。
参考书籍:
- 《微创新》
- 《体验设计白皮书》


