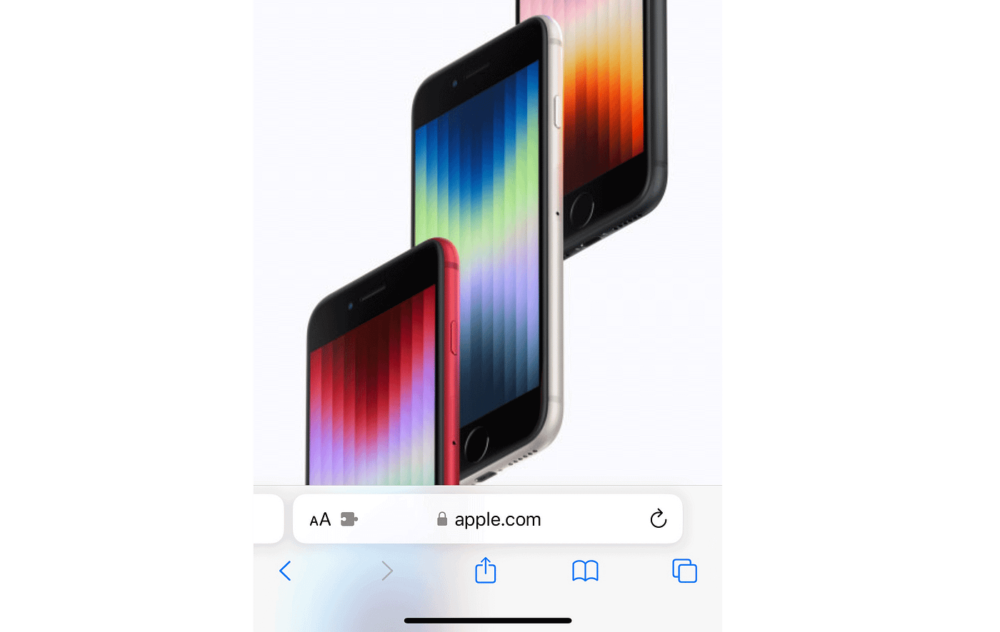
2021 年,iOS 15 将 Safari 的搜索栏默认置于屏幕底部。这与行业标准大相径庭,因为所有其他网络浏览器都将其搜索栏保留在屏幕顶部。

此举可能是为了让拥有较大 iPhone 的用户更容易找到搜索栏。然而,此举遭到了强烈反对,因此出现了许多指导用户如何恢复其位置的文章。

用户愿意付出额外的努力来学习技巧和窍门,以恢复他们习惯的体验。苹果试图将其用户体验与其他移动浏览器区分开来,但遭到了用户的抵制,他们不愿意并且很难适应这种变化。
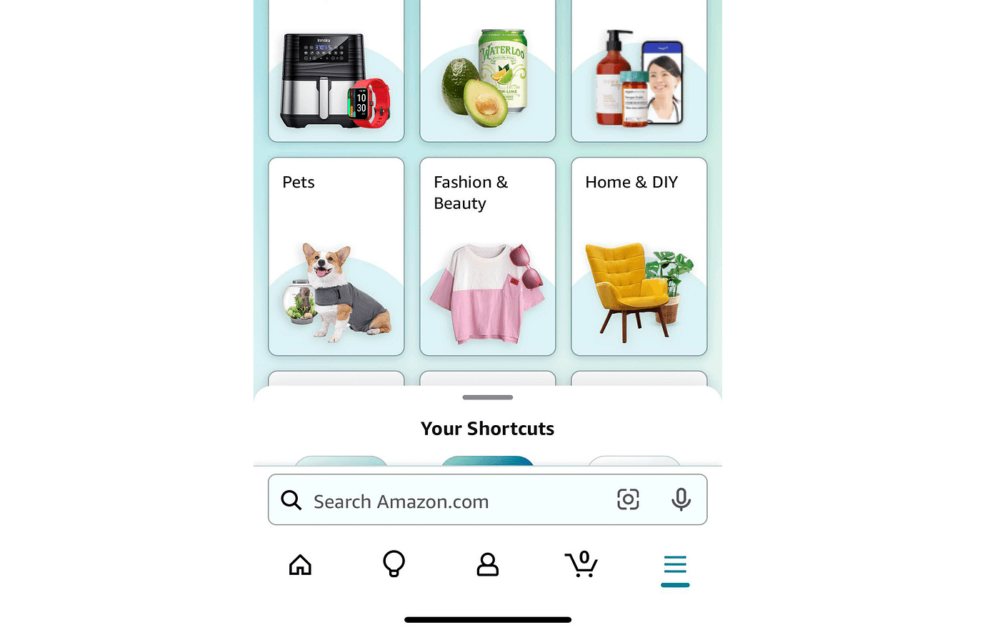
同样,2023 年 6 月,亚马逊尝试将搜索栏放在屏幕底部。该测试仅针对一组特定用户(称为beta 参与者)进行。与苹果不同,亚马逊没有提供“恢复到顶部”选项,因此搜索栏的底部位置是永久性的。结果,互联网上充斥着失望的言论。


经过约三周的等待,亚马逊将搜索栏恢复到原来的位置,放弃了实验性的底部位置。
苹果和亚马逊的测试证明,用户不喜欢突然的变化。他们不喜欢迫使他们学习新方法的变化,因为他们已经习惯了惯用的方法。
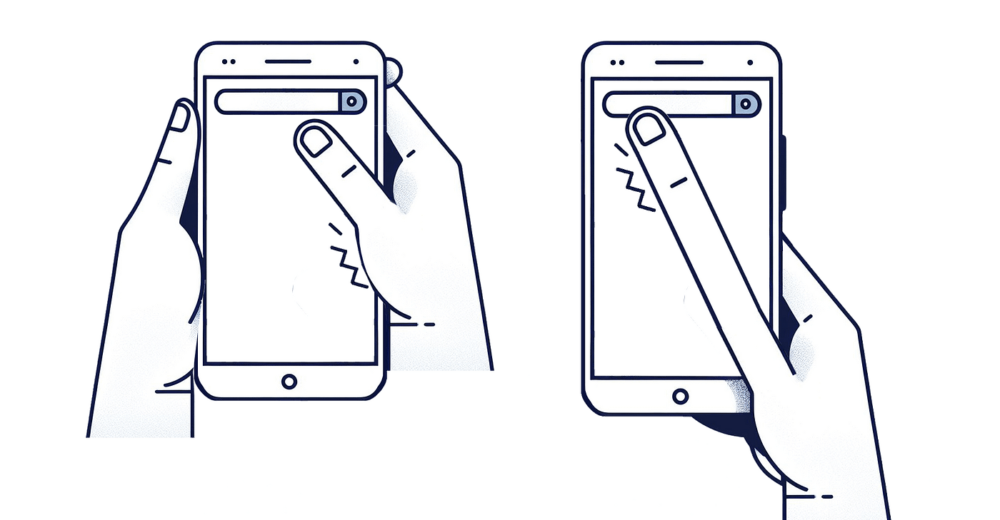
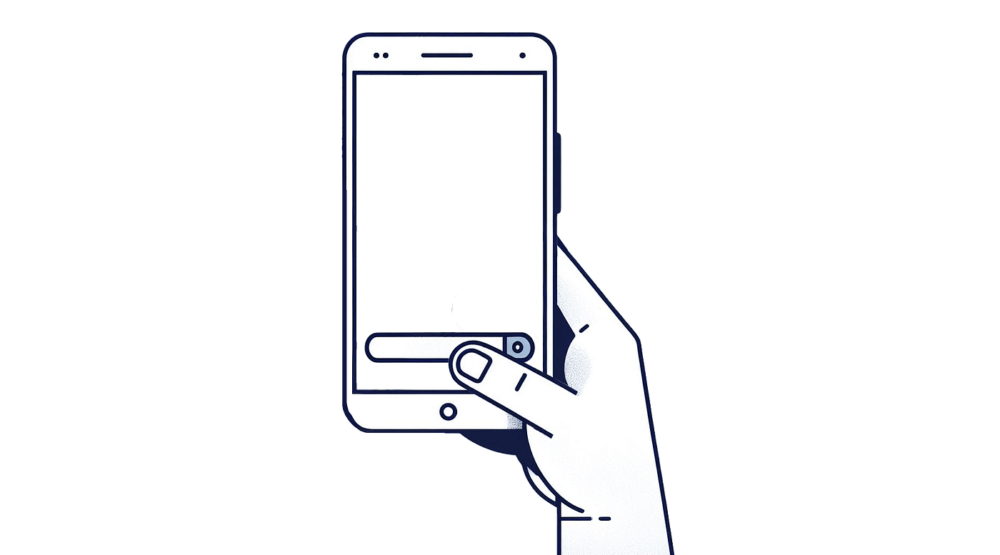
理论上,将搜索栏放在屏幕底部是合理的。现在的手机越来越大,因此将搜索栏放在顶部需要手部进行更多的物理移动。用户需要用一只手握住手机,用另一只手点击搜索栏。当只用一只手时,他们必须将拇指伸得更高。搜索时,这个动作会重复多次。

将搜索栏放在底部可以减少手部的垂直移动,因为拇指已经靠近屏幕底部。

反射理论
“用户大部分时间都花在其他网站上,因此他们期望你的网站能够像他们已经知道的所有其他网站一样运行。”——雅各布用户体验定律。
我思索着:“为什么用户喜欢任何平台上与他们已知平台相似的体验?”当我研究并阅读了大量有关人类心理学的文章时,我提出了UX 反射理论这个术语。
心理学中的反射是指本能和无意识的行为。反射是一种无意识的反应,无需有意识的思考或努力。眨眼、举起手臂保护面部、对光线做出反应时瞳孔缩小都是反射的例子。
让我们将反射理论与苹果和亚马逊的上述实验联系起来。搜索栏的放置是他们应用中的一次性实例,而许多其他应用的用户体验保持不变。这使得这种变化感觉奇怪、突然且不一致。用户习惯了传统的顶部搜索栏位置,但突然需要克服他们根深蒂固的肌肉反射,即到达屏幕顶部。
UX 反射理论可以定义为条件反射,其中一组重复的动作最终会成为根深蒂固的肌肉记忆。
用户希望您的应用能够像其他应用一样运行,因为他们的反射已经形成根深蒂固的肌肉记忆。例如,在学习弹吉他时,需要一段时间才能适应和弦的手指形状。通过持续练习,这些手指形状会根植于肌肉记忆中。同样,对于搜索栏,点击或单击顶部搜索栏的动作已经重复了很多次,以至于大脑会下意识地将眼睛和拇指移到屏幕顶部。搜索栏只是用户已经形成条件性肌肉反射的众多设计组件示例之一。
条件反射与经典条件反射和操作性条件反射不同,不需要刺激和强化;请阅读本文以了解更多相关内容。

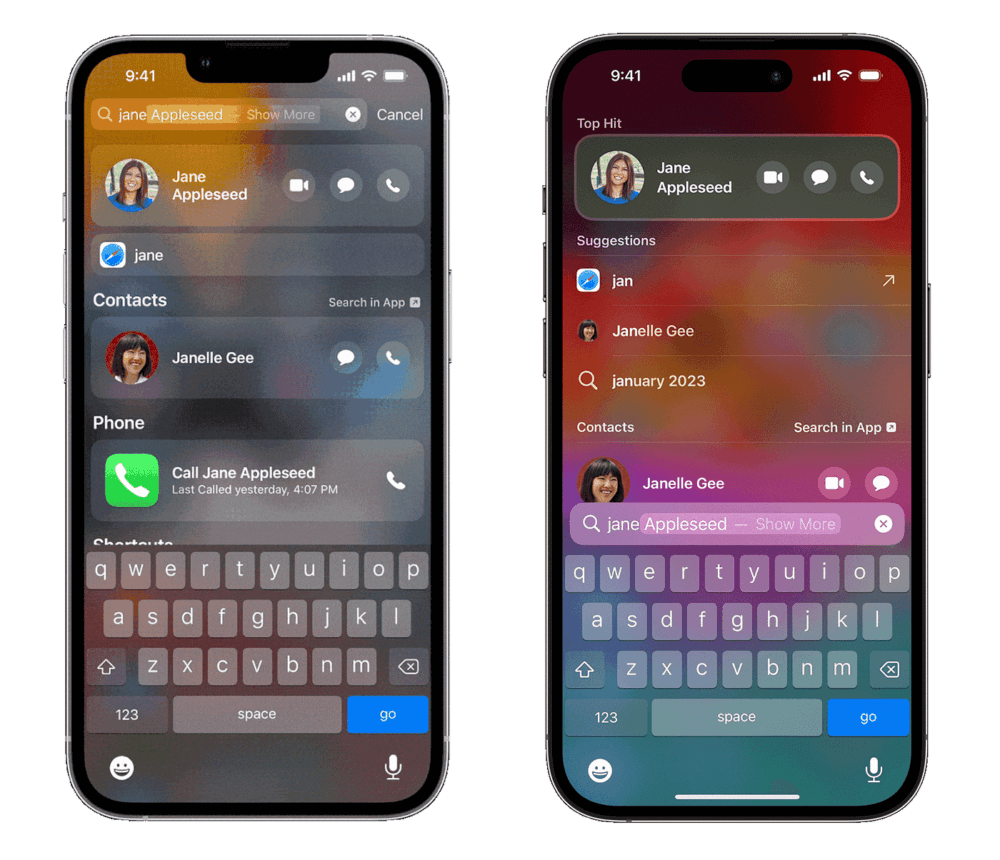
2024 年 2 月,苹果成功地将Spotlight 搜索功能放在了屏幕底部,而没有引起太大的反对。此前,它位于第一个屏幕的顶部。用户对这一变化并没有表现出太多犹豫,可能是因为它不像 Safari 和亚马逊应用程序中的搜索栏那样被广泛使用。
这是否意味着我们需要永远以传统方式设计组件?答案是否定的;条件反射具有适应性,只要重复足够多,旧的肌肉反射就可以被新的反射所取代。然而,在用户习惯最终发展成为反射的新模式之前,他们会不情愿。这种方法可以在新的设计中得到更多的尝试,比如人工智能平台、游戏、新硬件设备或耳机,在这些设计中,用户已经期待与常规不同的用户体验。


