想要设计出优秀的空状态,首先要学会理解需求。
因为工作变(tiao)更(cao)许久没有更新了,各位读者老爷见谅。考虑到未来职业规划,同时想在年轻时多接触一些新的设计方向,因此毅然决然的投入到了B端UX的行列,这对我来说是一个挑战,但我喜欢挑战,目前逐渐适应,正好手上有空状态相关的设计任务,因此在构思阶段整理了本文,希望大家有所收获。
那么开始我们文章正文。
什么是空状态,空状态是指用户在使用产品时遇到的因无数据展示而中断体验的场景。空状态并不全指异常状态,并不局限于产生错误的异常场景。
- 错误异常类: 出现错误如404,断网,加载失败等场景
- 中性类:搜索结果为空、数据为空、地址未添加、新用户未使用导致的内容为空等状况
- 积极正向类:任务或事项被清空,用户主动促成的空状态界面
针对三种情况有不同的设计倾向。
1. 针对错误类
试想此时的场景如何,洞察用户的想法,感受,此时用户一般正在进行一项任务,异常场景导致任务被打断。这导致的结果是,一方面用户任务受阻中断,亟需接续任务流程,另一方面用户对异常和错误产生厌烦的不适情绪,通过安抚用户来挽回产品形象,避免用户流失。针对这两点我们需要提供对应的解决方案。
- 阐述问题:告知用户问题出在哪里,缓解用户不适情绪
- 恢复任务:需要提供明确的解决方案辅助用户回到任务正轨,如一个跳转按钮,或者一句解决方案说明
2. 针对中性类
中性类常见的为数据为空的情况,它并不能归咎于产品异常或错误,而是正常状态,如购物车未添加商品,新用户未发布内容。在此类空状态场景下,产品需要说明当前状态,即陈述事实,同时针对某些场景可以提供对应的推荐方案,以解决数据为空的问题。
- 陈述事实:描述清楚数据为空的事实,原因
- 推荐方案:展示我们建议的方案,帮助用户解决数据为空的情况,但并不强制而只是推荐,如推荐一些商品、引导去发布内容等等。
3. 针对积极类
积极场景下,表明用户通过正向操作获得正向结果,此时需要一些正向反馈,因此建议采用一些鼓励性质的文案来呼应用户此时的状态,心理。某些操作成功的结果页也可以归属于积极类空状态页面。
针对以上三类空状态,我们在设计时仅需要分为两种场景考虑。
其一,针对异常错误类空状态,最高优先级的设计目标是保证任务接续,使用户清晰明确地了解任务中断原因,并能够快速获得解决方案,此类场景下,空状态下的设计要素主要用于解决用户面临的迫切难题,其核心主旨是“恢复和救援”。
其二,除异常类的其他两类空状态。中性及偏积极的空状态场景下,产品自身处于无过错的一方,此时的空状态也并没有影响到用户的原体验流程。因此针对此类空状态的设计可以更自由的组合各种页面内容,例如反馈、建议、引导等。根据对用户的理解和对场景的分析来预测用户行为,想用户所想,展示用户亟需或感兴趣的内容与功能,消灭空白,保证体验贯通。其核心主旨是“预测和补充”。
且此种场景下,设计师可以在保证体验的基础上融入更多业务向的考量,转化为设计表现则是一些对业务有帮助的信息推介,商品推介,如淘宝空购物车下可以根据用户偏好推荐一些优质商品,课程类产品在用户清空学习事项后推荐一些新的课程等等。
当然业务不仅仅局限于显性的利润,可以将目光放的更长远,例如如何利用空状态下的内容设计来促进留存及用户粘性,提高用户忠诚度及品牌认同,这些作为隐性的业务价值同样能为产品带来出乎意料的神助攻。
以上,我们定义了什么是空状态,概括了空状态的三种类别(异常类、中性类及积极类)。同时我们也分析了两种场景下,设计空状态页面的考量与倾向。针对异常类场景,解决造成用户体验中断的问题是其核心要点,而针对非异常场景,设计可以结合体验和业务对空状态页面的内容进行更自由的组合,预测用户行为,使用用户感兴趣的内容填补空白,以及基于商业化目的去进行对应的商品及信息的曝光。
1. 有哪些常见的形式
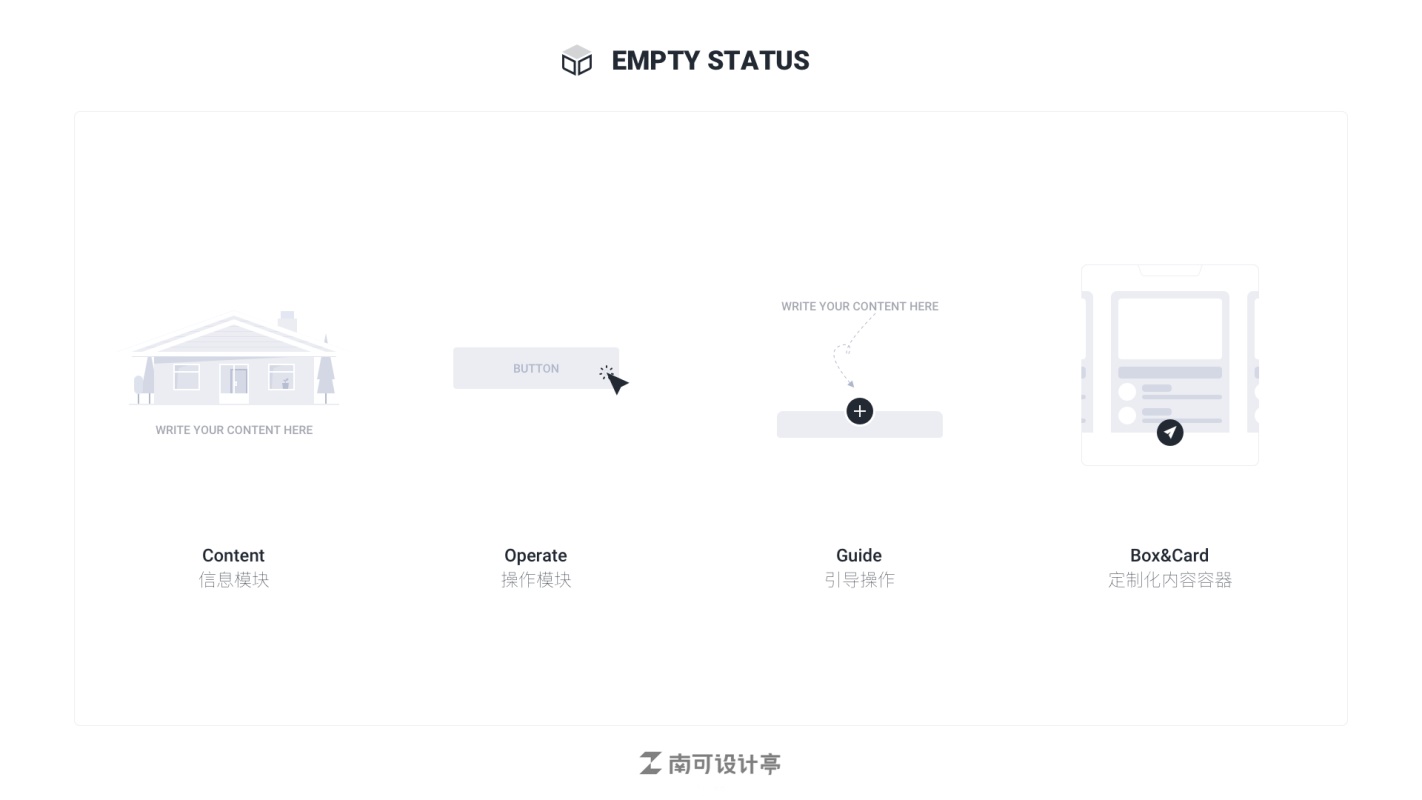
常用的信息元素或组件有以下四种
- Content(信息模块):陈述结果,解释状态,阐述方案(纯展示)包含插画&文案
- Operate(操作模块):CTA按钮,明确的,用于解决当前问题的操作
- Guide(引导操作模块):当前页面存在操作控件,引导模块需要给予位置提示或操作提示
- Box&Card(定制化内容容器):内容元素与操作组件的自由组合,根据产品特定体验目标或业务目标自定义的信息集合。

实际场景下的排列组合
纯配图
此形式在商业产品中使用较少,多见于飞机稿及一些小众产品。一图胜千言是理想的情况,真实场景下,孤零零的一张配图无法阐述当前发生了什么以及应该如何摆脱困境。不建议使用。
纯文案
纯文案能够简洁清晰描述问题或状态,帮助用户快速定位问题点。适用于极简产品、对视觉没有极致要求的B端产品,有个性设计语言的小众产品等。缺点是略显单调,无法进一步触发场景,产生共鸣。创造更多价值。
插画配图+文案
比较主流的空状态内容形式,通过精心设计的插画陈述产品状态,引导体验路径甚至传达品牌价值,辅之对应的精确文案。从传达信息的角度帮助用户理解当前所处的状态,遇到的问题,以及解决方案。
插画配图+文案+CTA按钮
同上,在插画加文案的信息模块的基础上增加了一个操作按钮,该操作基于用户所处的场景来配置功能,可以用来解决用户面临的紧迫问题,也可以用来引导新用户开始产品体验旅程。
插画配图+文案+引导线索
当前页面已经存在解决空状态的操作控件,如新建功能,而空状态提示需要完成的任务时吸引用户注意力到对应的功能,帮助新用户熟悉产品,快速掌握核心功能。
定制化的内容容器
需要展示更复杂的内容,提供更多样功能,此时设计师可以根据产品诉求,对确定的内容规格进行“封装”,封装后的形式就像是一个BOX或者说我们熟悉的卡片设计,一个box模块包含富文本信息、操作功能等多样的内容。作为定制化的特殊组件,它更契合你的产品形态,契合业务诉求,拥有更强的陈述能力和解决方案等能力。
2. 有哪些常见的样式:
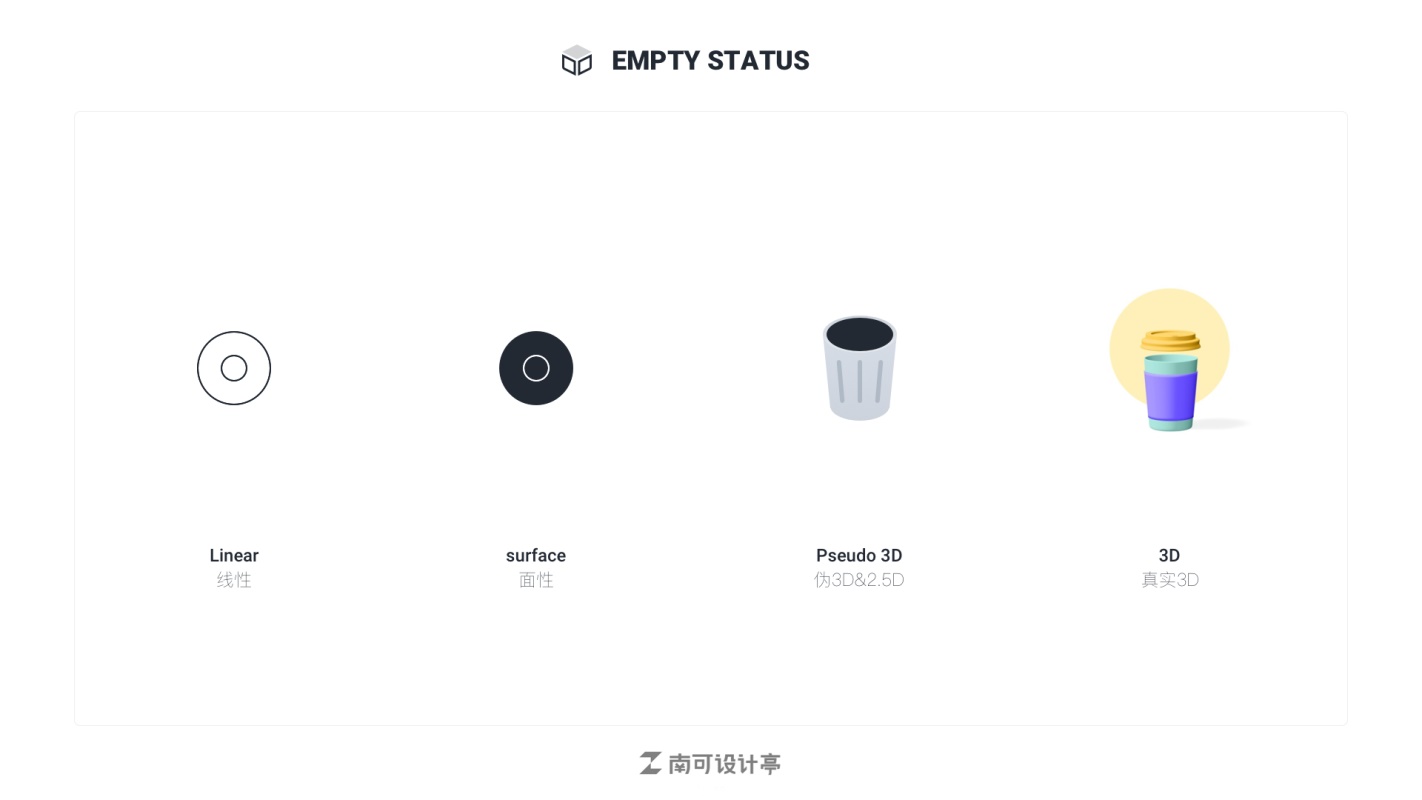
按照三维属性划分:线性、面性、2.5D&伪3D、3D

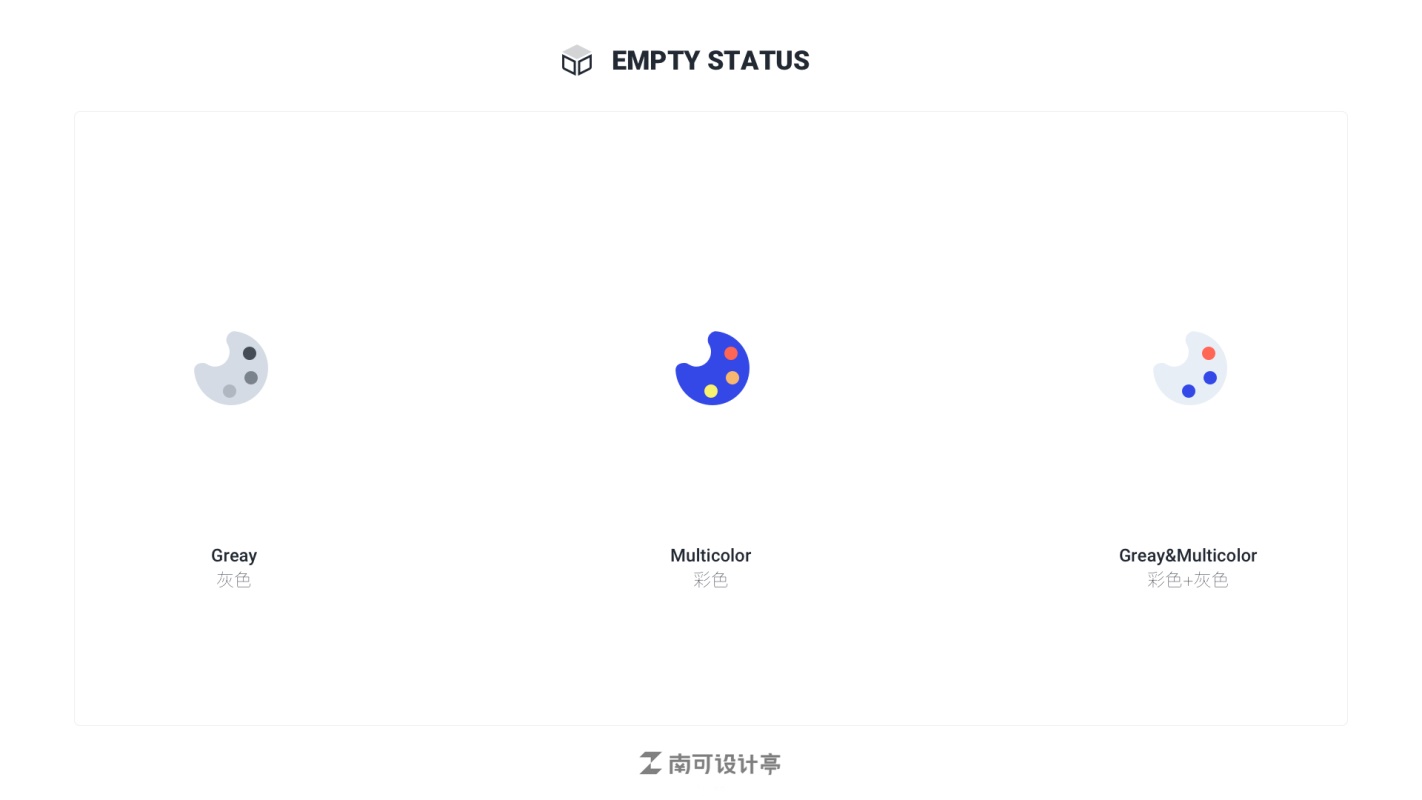
按照配色风格划分:灰色、灰色+彩色点缀、彩色

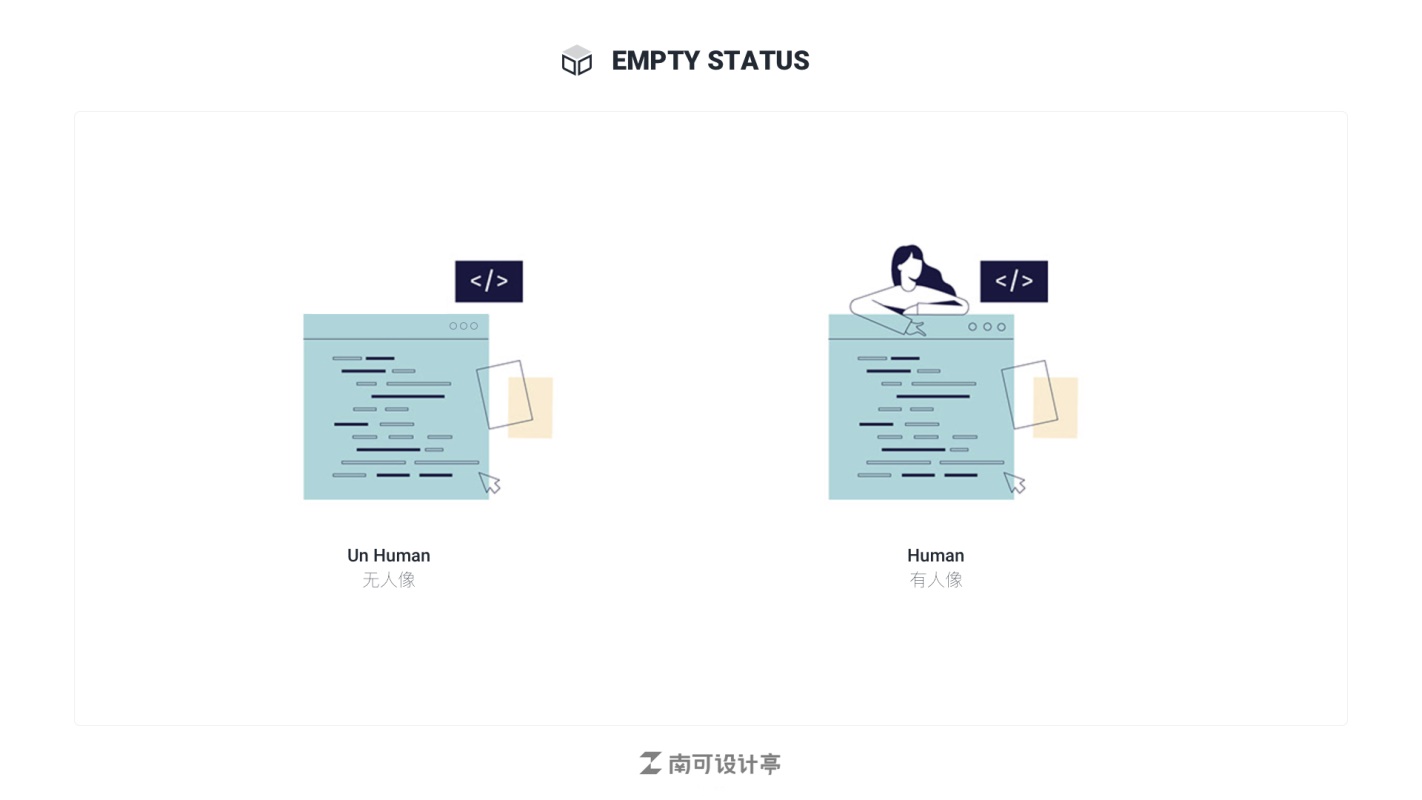
是否有人像插画参与:是、否

除此之外,空状态插画还可以有动效、游戏化等形式,但并不作为主流形式来参考。根据以上三个分类的排列组合,我们能够创造出足够饱满的插画配图。同样,在选取不同风格的组成元素时,这里也有一些参考建议。
关于三维属性的选取:
线性插画更加轻盈,没有过于复杂的细节,具有高度概括性,适用范围较广,且容易制作,拥有独特的简洁美感。接受度较高,是比较主流的配图样式。特别适合不张扬,无需强调和分散注意力的场景,只作为辅助元素为产品界面增添细节及搭配体验文案来陈述内容。但不精心打磨的情况下,线性插画容易产生简陋感,粗糙感,因此需要注意形体构造和颜色的搭配。
面性插画同样是主流的插画表现形式,与线性构成对比。面性插画种类繁多,根据添加的细节多寡,从完全扁平的2D形式,到拥有复杂光影光影表现的质感形式,可供选择的方向较多。更加考验设计师的视觉设计能力、配色能力等。需要注意的是面性插画能够与丰富的颜色搭配创造视觉冲击力,其聚焦用户注意力的能力较强,需要根据体验目标和业务目标在合适的场景使用。
2.5D和3D属于较新潮的风格,尤其是近几年新兴的3D设计,他们的共同点是拥有更强的表现力视觉感染力,符合新的视觉趋势,容易引发用户视觉到情感上的共鸣,但新潮的趋势往往并不敢用于大体量的成熟产品,需要兼顾多种类型的用户群,总之谨慎选择,同时3D和2.5D都对设计师提出新的技能要求,有一定的操作门槛。
关于颜色的选取:
首先,灰色系是最不容易出错,且最契合空状态场景的配色方案,其朦朦胧胧的视觉呈现效果即能够丰富界面细节,又不会作为视觉重心削弱其他核心信息的获取效率。其次灰色系配色的设计下限较高,简单的讲就是容易出效果,即便没有太好的配色功底也能仅仅通过明暗的搭配来产出具有高级质感的配图。
彩色拥有更丰富的视觉表现力,但也有着与之对应的复杂性。彩色配图容易“抢焦”,需要考虑是否会干扰到主信息的传达效率,如果插画的视觉重心甚至超过了CTA按钮,那必然是不可取的。
所以,遇事不决,量子力学,中庸之道。 选择灰色系与彩色点缀的方式未尝不是一个终极解决方案。
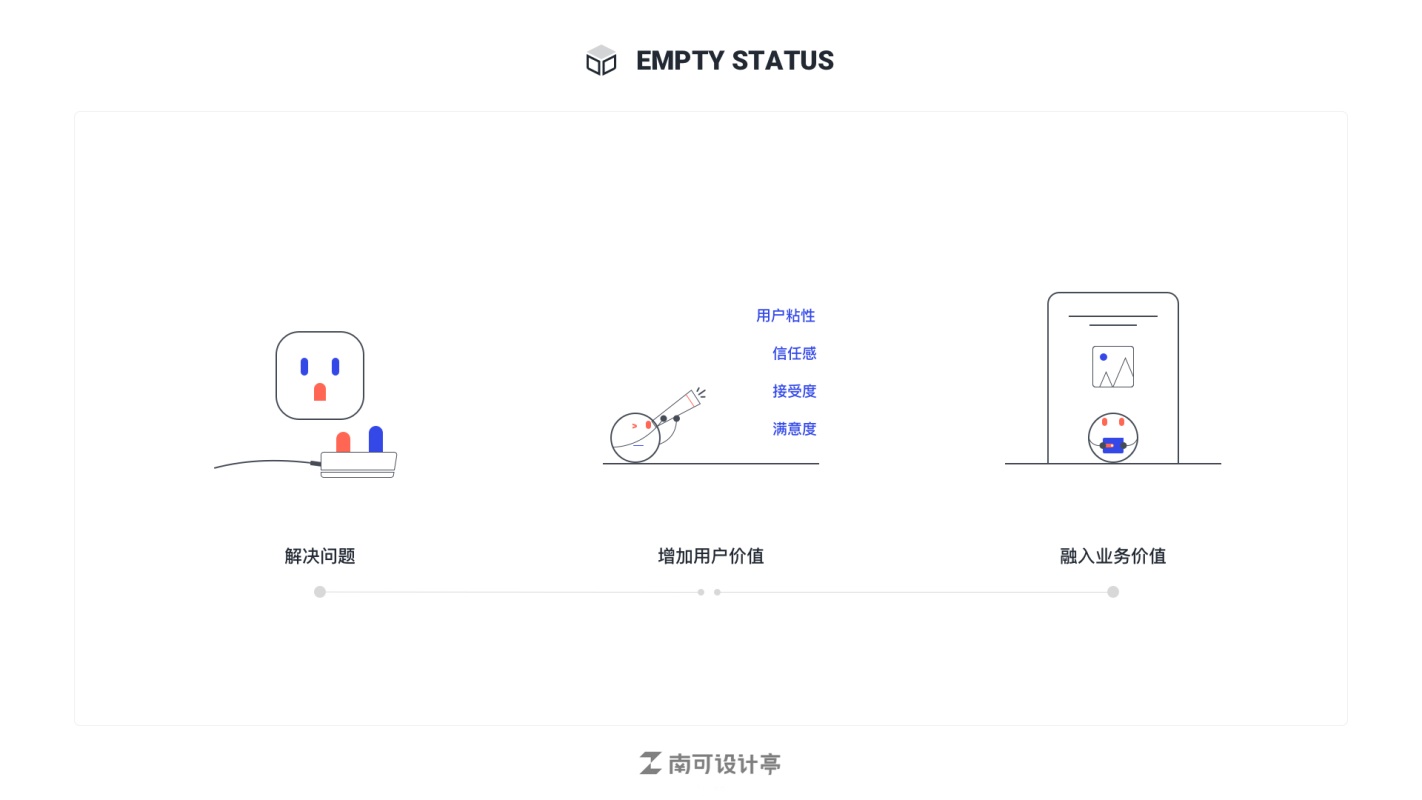
空状态的设计有一个广度的目的,即保证用户的体验流畅一致,以及更进一步的满意度乃至信任感。这实际上是用户体验设计的一个核心命题,即尽可能提升用户使用产品的体验。
空状态在其中担任着桥梁、救援队的角色,专门处理一些特殊场景的体验问题,如新用户初次登录,如何快速的被教育为基础用户,被引导熟悉核心流程?因网络、设备、误操作等原因导致的产品体验流程的中断如何才能快速恢复?空状态界面曝光的场景下,如何把空白页转化为机会,融合业务价值及品牌价值?
因此可以见得,空状态在不同场景下,可以有很多目标,这要根据实际产品情况来判断,但一个总的指导原则可以确定,即优先解决用户面临的问题(通过阐述当前状态、原因、及提供解决方案),其次考虑如何接力打力增加用户价值(用户愉悦性、接受度、用户粘性、信任感等),然后融合业务价值(增加利于商业化的内容模块),最后注意整体使用情感化的表达方式,从体验文案到配图。

下面提供一些实际案例,来讲解一下比较典型的空状态设计目标
1. 解决异常问题
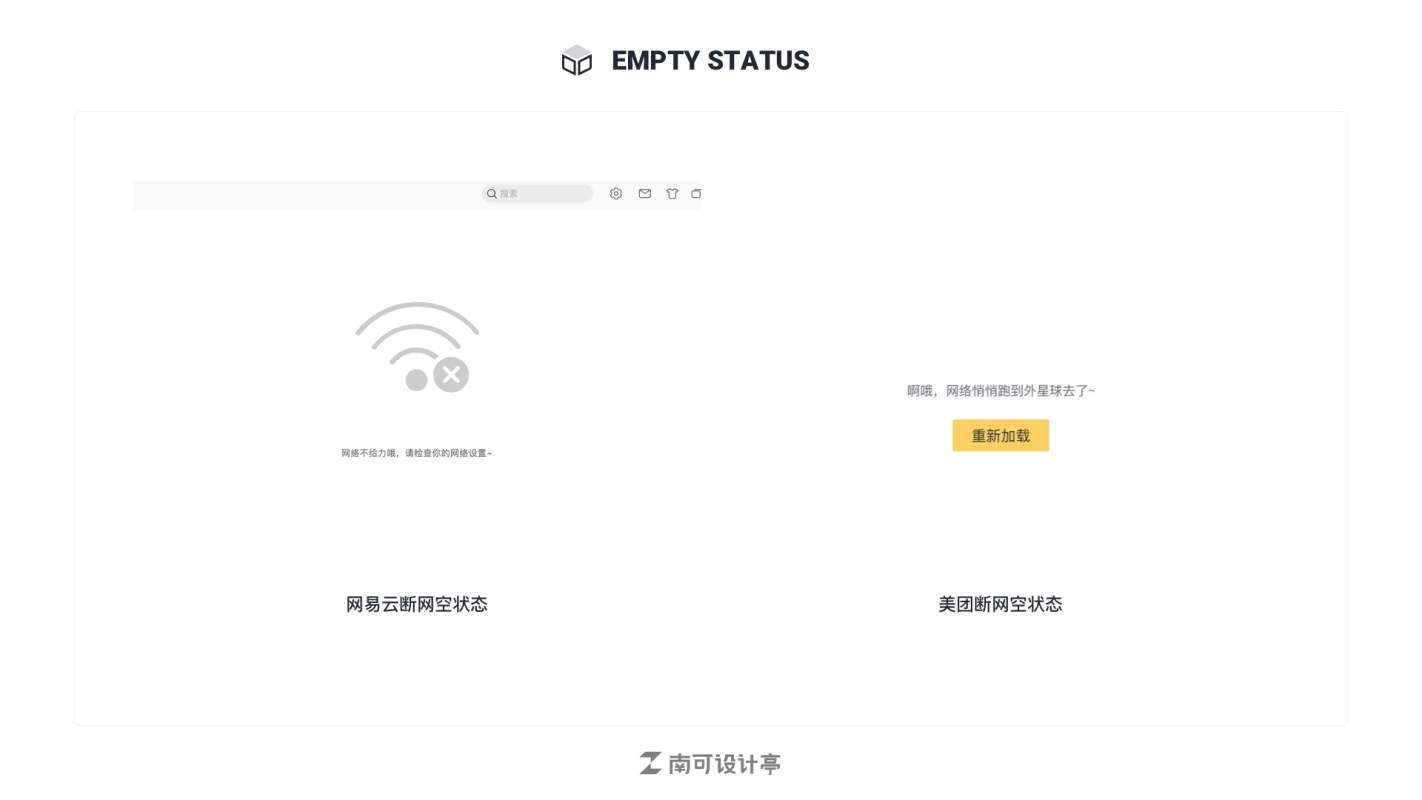
针对异常类空状态,设计目的在于解决问题,恢复任务。因此主流做法是陈述问题、说明原因,阐述解决方案,最好能够提供直接的解决方案,如跳转、刷新按钮。
以下图中的两个无网络状态举例,文案与配图主要用于陈述当前遇到的网络问题,同时左侧的网易云阐述了解决方案——检查网络设置,右侧的美团则提供了解决当前问题的加载按钮。由于PC端和移动端的差异,因此两者在设计空状态方案时也略有不同。PC端不需要加载按钮,因为网络连接后会自动加载,移动端网络问题主流场景是弱网状态,其次是网络连接中断,用户恢复网络后需要手动去刷新。

2. 数据为空场景
数据为空的场景实际有很多种,但大多数都不应该被定义为异常,例如搜索结果为空,描述的是当前库内存在的数据不包含搜索项这样一个既定事实。以告知结果为主。
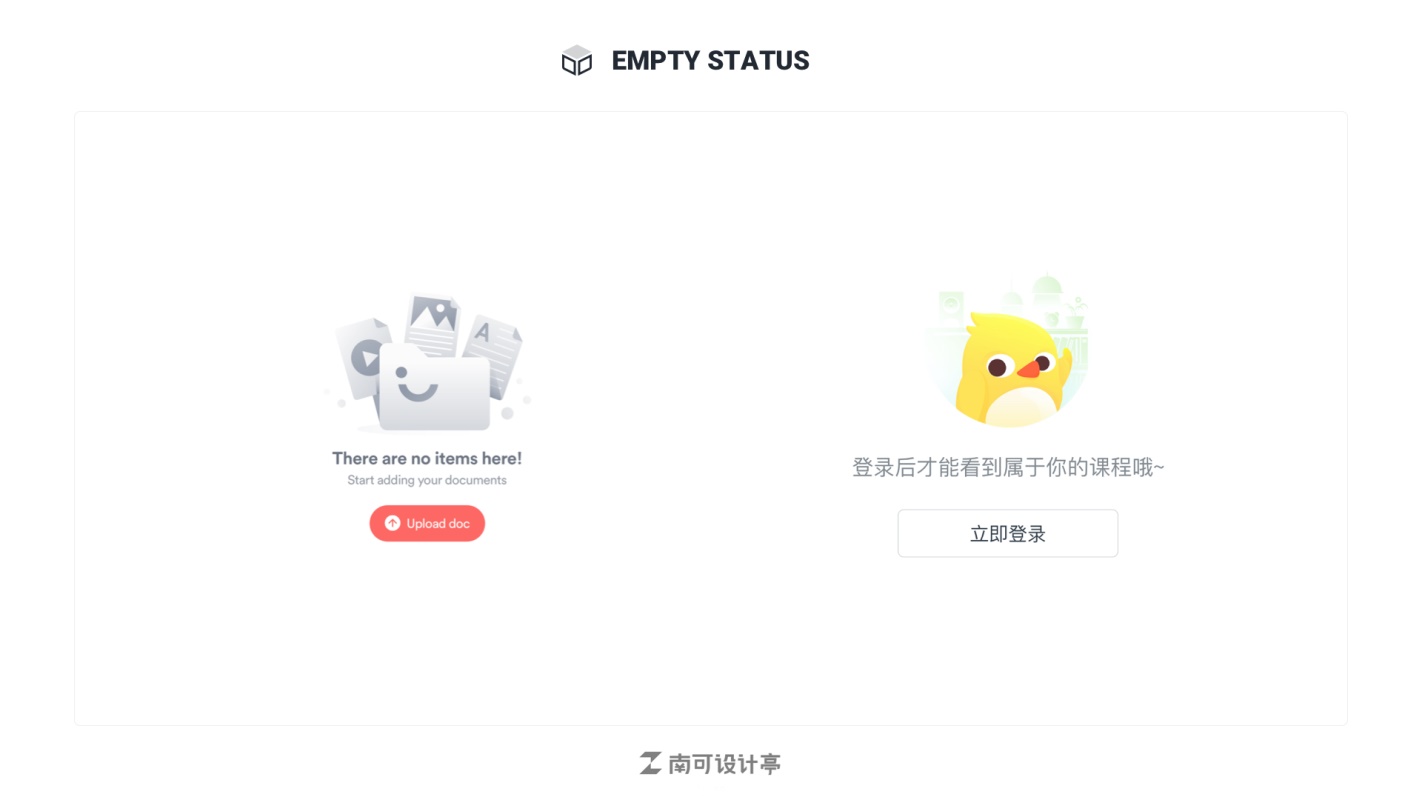
新用户初次使用,未执行任何操作,此时空状态页面一方面阐述当前状态,另一方面提供对应的引导,指导用户快速学习产品,上手并填充内容,教育用户的同时解决了空状态的情况。
另一种情况则是涉及到用户权限,例如登录使用的权限。产品内的某些模块、信息与账号体系属于强绑定的关系,需要登录后才可浏览,另外登录使用高级功能也可能是基于业务的考量。由于这类权限空状态会打断用户原有体验流程,因此需要谨慎选择。例如淘宝不会在用户未登录时不予展示商品。

3. 积极结果页
今日事项已清空、任务list已清空,未读邮件已清空,此类用户主动促成“空状态”的场景可以被定义为积极类空状态,此种场景下,清空任务,达成空状态是用户的目的,而不是异常场景。属于用户完成任务后的成功反馈,因此其设计应当偏向正向,积极的主题,适合的鼓励用户,促进用户与产品的互相认可。此类场景是情感化设计最容易发挥作用的地方,从文案的字句斟酌,到插画的情感化融入都有无穷的可操作性。

4. 品牌价值的传达
品牌价值作为用户潜意识层的影响因素,是一个需要持续发力的设计层面。成熟的产品团队都会结合自家产品特色,历史品牌建设来打造专属品牌形象,如钉钉的钉三多、飞猪的小飞猪等,一个形象打造好可以发挥极大地品牌价值,占领用户心智,从而间接提高市场占有率。打造专属品牌形象,与幽默风趣的主题插画配合,讲故事、谈理想、获取共鸣,强化品牌观一气呵成。而空状态界面正是其优质的载体,制作精良的品牌主题插画更可以缓解用户焦虑、张扬产品个性,与竞品构成差异化。

最后,希望设计师在设计前能够花费一定的时间来思考设计,而不是快速进入设计制作阶段,阅读了上面这些内容,你应该能意识到,空状态设计中,插画的美观性反而是最次要的,当前页面的设计目标,体验上的考量、业务上的思考等内在才是其核心要素,想要设计出优秀的空状态,首先要学会理解需求,理解当前场景下,用户需要什么,公司与团队期望从中获的什么,没想清楚这些,再精美的插画也没有意义。


