-
800万家企业生计所在!深度解析微信广告的变现生态设计
微信这个产品有意思的地方在于,它既是一个我们日常熟悉的简单产品,又是一个严丝合缝的系统。 关注和研究这个系统运转的逻辑,对每一个和微信有关的参与者而言,不仅必要,而且关乎利益。 到今天,微信广告生态已经走过了十一个年头。 从公众号起步,到小程序、小游戏、视频号,微信广告的变现场景一直在扩张和迭代。 我们很难用爆发来形容它,但这个生态的确一直在进化。 在我看来,它并不是一个流量换广告的交易市场,而是…...- 0
- 0
- 198
-
腾讯超全干货,帮你完整掌握「卡片式设计」知识点
卡片式设计对于我们来说并不陌生,从设计类网站上或市场上的一些 APP 中也会看到很多的卡片式设计的案例,卡片式设计也是 UI 设计中最常用的方式之一。 最近在新项目的设计中也尝试使用了卡片式设计,结合实际项目中的一些思考进行总结并归纳出一些卡片式设计的小知识点。同时希望通过本次的总结进行知识沉淀,以及跟大家一起探讨下卡片式设计。 来源于日常 在现实生活中的卡片式设计可以说是无处不在,例如身份证、交…...- 0
- 0
- 1.3k
-
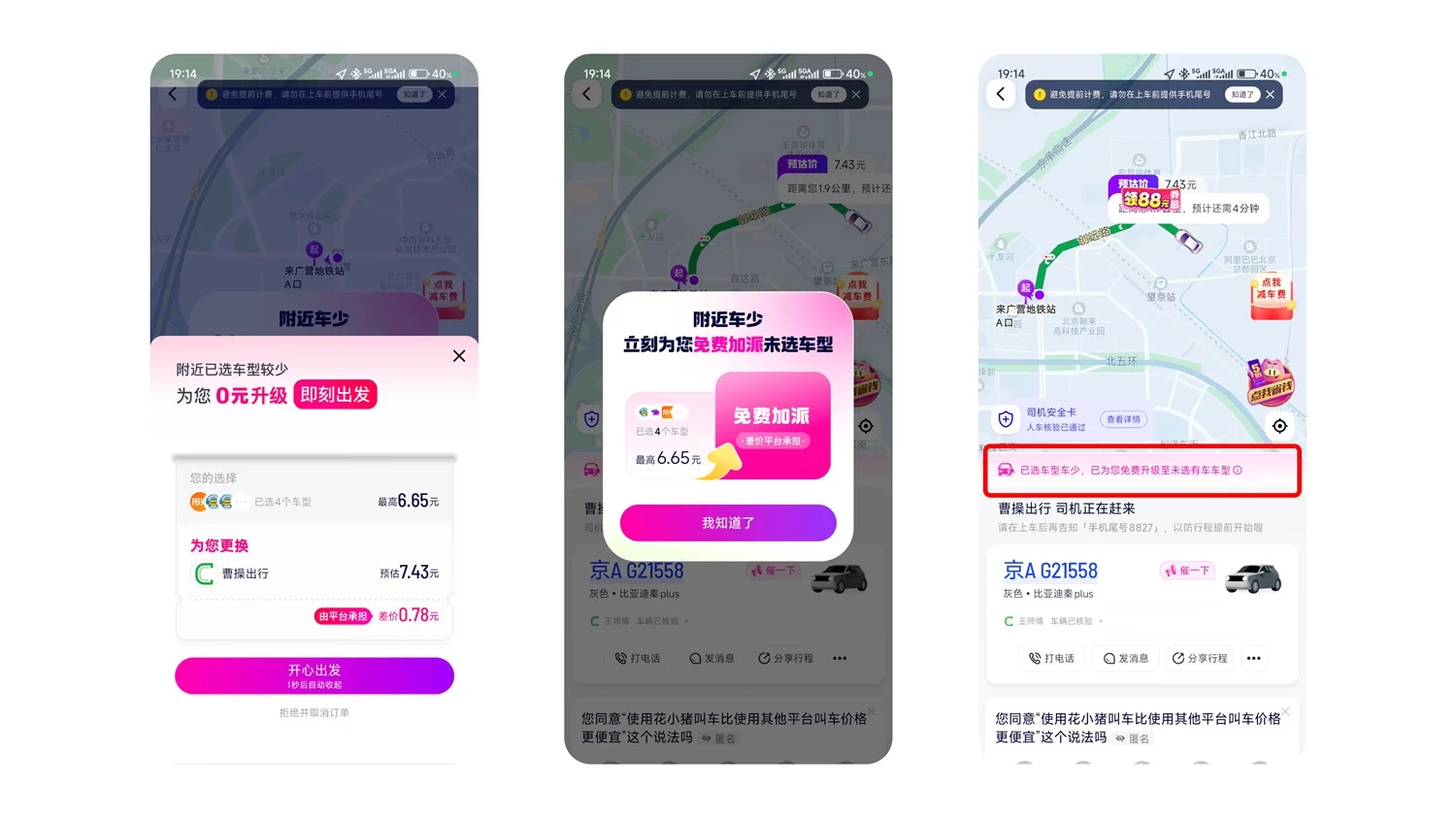
为了不让你取消订单,各大打车平台做了哪些设计巧思?
最近用花小猪打车,等车接驾的时候发现,它会为我免费升级车型,帮我承担差价,这一操作让我一下打消了使用其他软件叫车的念头,盯着屏幕看它给我免费升级,这种占便宜的心理一下子就被激发出来,最后成功升级,顺利上车。 如此顺畅的打车体验让我惊叹,现在为了降低叫车过程中的取消率,「手段」已经如此炉火纯青了。 让我们来看看是怎么做的。 首先,我们来看一下是什么让我们想取消订单。 在打车场景中,用户取消订单的核心…...- 0
- 0
- 232
-
官方完整复盘!2021年淘宝全新品牌Logo升级设计解读
全新的2021已经到来,在这个适合展望未来的时候,淘宝也迎来了品牌形象的升级,一个万象更新的淘宝正在向我们走来。 “淘宝直播很有趣味”,“淘宝人生很新潮”,“淘宝更好逛了”越来越多的用户在感受淘宝的新变化。新淘宝,让用户在“淘好物”过程中更能感受到“逛”的乐趣,从产品、直播等多场景多维度带给用户全新体验。作为淘宝的镜子,我们的品牌也伴随着产品的升级,在设计层面表达了全新内核。 设计思路 在新淘宝的…...- 0
- 0
- 1.8k
-
从“去我的收藏夹吃灰”聊起,如何从产品角度解决信息过载问题?
有了互联网以后,大家都会发现信息的获取越来越方便,但同时也会发现,信息过载的问题更加严重。人接受处理信息的能力是有限的,面对这个问题,如果你是产品经理,该如何解决? 什么是信息过载? 信息过载定义部分其实较为明确,引用百度百科的解释如下: 信息过载是指社会信息超过了个人或系统所能接受、处理或有效利用的范围,并导致故障的状况。 而对于这个定义,我们需要了解的只有三点: 当下社会信息生产严重过剩; 获…...- 0
- 0
- 1.2k
-
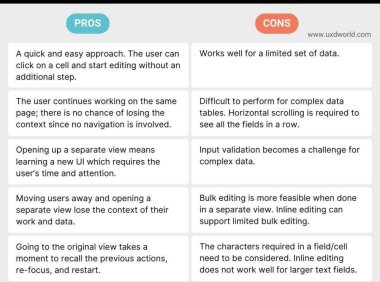
表格内联编辑的最佳实践
表格在使用结构化方式呈现大量数据的数字产品中起着至关重要的作用。创造无缝的用户体验,尤其是在处理包含复杂数据的表格时,是一项重要的设计挑战。 设计表格需要仔细考虑各种 UI 元素和行为,包括分页、编辑功能、过滤选项、排序机制、列可见性切换和搜索功能。 在本文中,我们将通过确定表格内联编辑表现良好的场景并探索替代方法来探讨表格内联编辑的优点和缺点。 这些见解将帮助您设计更具吸引力的用户交互并增强产品…...- 0
- 0
- 444
-
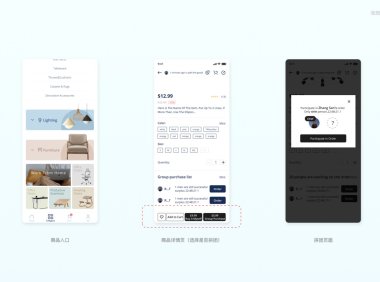
如何用设计心理学影响用户行为?我总结了6个方法
在产品设计中,用户的决策往往并不是完全理性的,许多决策背后都受到潜在心理因素的驱动。设计师可以利用这些心理学原理,如 FOMO 效应(害怕错过)、习惯路径依赖、钩子模型、多巴胺反馈机制等,来影响用户的选择,使他们更加愿意使用产品并逐渐形成长期的使用习惯。我们将通过具体的设计策略来探讨这些心理学效应如何被应用于产品设计中,以提高用户粘性和留存率。 一、选择架构:用“默认选项”减少决策阻力 1. 为什…...- 0
- 0
- 381
-
撰写令人难以置信的用户体验研究报告的 21 个诀窍
(Credit: author via DALL-E under CC0 1.0 License) 您是否厌倦了枯燥乏味、可预测的用户体验研究报告?想让您的演示更上一层楼吗? 不用再找了!这里有 21 个专家技巧,保证让您的下一份用户体验研究报告令人难忘… 让您的甲板充满理想的内容 要 “讲述”,不要 “展示”。最好避免对主题进行一般性描述,或对调查结果进行解释。分享所有相关数据,让…...- 0
- 0
- 430
-
设计师们痴迷于Figma。这就是问题所在(设计师的真正价值)
Figmaism – 痴迷于工具,而忽略了其他(通常更重要的)技能。 首先,精通工具制作并没有错。事实上,这是成为一名成功设计师的必备条件。 然而,虽然 LinkedIn/Twitter 上 90% 的用户体验设计内容都集中在视觉效果、Figma 和设计系统上,但这些硬技能只是公司评估设计师的一小部分。 在我的上一本书中,我研究了 50 多家公司是如何评估设计师和员工的,其中包括 E…...- 0
- 0
- 466
-
通过3D模型控制人物姿势的在线AI绘画神器Plask!
之前为大家介绍 AI 绘画工具 Stable Diffusion WebUI 时有提到,它可以通过接入的插件 Controlnet 提取图像中人物的骨架姿势,然后生成对应姿势的图像,不过有些小伙伴目前还没办法顺利用上 SD WebUI,所以没有体验过 Controlnet 的这种功能。而今天要为大家介绍的则是一个拥有“在线 Controlnet”功能的 AI 工具 Plask,同样可以通过模型生成…...- 0
- 0
- 1.9k
-
50+Midjourney提示词完善你的AI艺术,用强有力的文字提示创造出令人惊叹的AI艺术!
Midjourney AI具有惊人的潜力,是一个令人激动的工作工具! 如果你不确定如何创建一个强大的文本提示,我已经为你准备好了。请允许我用一杯充满创意和想法的清晨咖啡来欢迎大家! 让我们一起探索各种可能性,并制作出一些出色的内容! 一杯充满创意的咖啡的形象,作者:MidJourney 如果你想充分利用Midjourney惊人的人工智能的潜力,你需要学习如何优化你的提示并获得最大的收益! 文本提示…...- 0
- 0
- 3.2k
-
设计更好的错误消息用户体验
错误无处不在,错误消息也无处不在。它们当然在网络表单中很常见,但在复杂的表格、矛盾的过滤器和失败的交互中也很常见。它们可以是小的错误注释和大的错误摘要;简短的工具提示和冗长的祝酒消息。那么我们如何选择合适的呢?让我们从基础开始。 这是智能界面设计模式?即将推出的一章,这是一个面向 UX 设计师和界面设计师的不断增长的库(使用代码 MEDIUM 可获得友好的 15% 折扣)。 1.永远不要仅仅依赖颜…...- 0
- 0
- 427
-
会话是AI产品的理想交互形式吗?听听总监的分析!
Story|AI 的故事,大家深信不疑 ChatGPT 和 Copilot 构建了人们对大语言模型 AI 产品的基本认知。 到目前为止,似乎没有人有信心可以在原有的业务模式中做出来一个 AI native 的产品,退而求其次,大家觉得能在原来的产品中做一个“+AI”的功能就很好了。 从 2023 年开始,很多人对大模型产品化的认知是要在 AI 产品的的某个地方添加一个聊天窗口,或者这个 AI 产品…...- 0
- 0
- 370
-
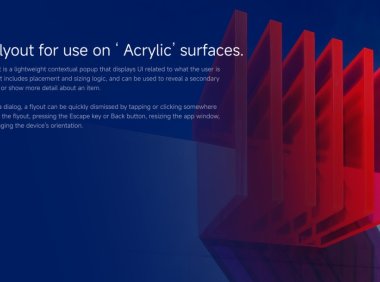
世界顶级团队怎样做毛玻璃设计?大神总结了8个章节!
你曾经是这么实现毛玻璃的吗? 可能以往大家都还在只是单独给一个带透明度的实色 + blur 模糊数值,如果只是这样,效果上是无法达到 iOS 或者微软的毛玻璃呈现的效果的,这也是为什么我们看苹果的原生应用会觉得高端,但是自己好像写不出来。 在剖析毛玻璃之前,让我们先看看毛玻璃的发展史吧。 一、毛玻璃的前世今生 1. 2006 年的 Windows Vista Windows Vista 系统的 U…...- 0
- 0
- 468
-
PowerPoint常用快捷键大全
作为演示用途的软件,PowerPoint(PPT)以其易于编辑制作和修改,支持媒体格式丰富以及演示方便等诸多优点受到用户的好评。下面给大家介绍PPT快捷键使用大全,一起来了解一下吧! PPT快捷键使用大全 幻灯片放映快捷方式键盘组合 从头开始运行演示文稿。 F5 执行下一个动画或前进到下一张幻灯片。 Enter、Page Down、向右键、向下键或空格键(PPT2010版本支持自定义) 执行上一个…...- 0
- 0
- 1.4k
-
AI 绘画神器Midjourney进阶技巧和关键词大全总结
经过对 Midjourney 的尝试和自学,总结了一些经验和技巧分享给大家,同时也整理了一些关于 MJ 的关键词库和相关工具。 如果有自学过的小伙伴都知道,想要生成一张比较精准的图片,对于关键词的输入是有一定要求的。首先很多博主将关键词输入划分为 3 个输入结构:1.主题描述 2.设计风格 3.画面设定。目前发现这是初学者比较容易接受的一种结构,但是当我们深入研究下去,就会发现很多时候光靠这个结构…...- 0
- 0
- 5.3k
-
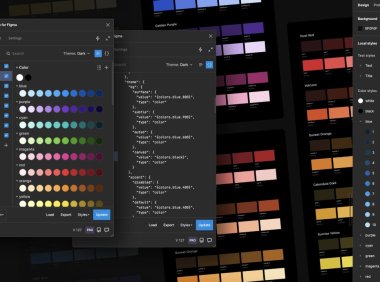
超实用的产品配色指南三部曲:我的配色实践
本章会从实操出发,结合真实项目为大家带来配色实践。期间会介绍项目选色逻辑、配色过程、使用到的工具及如何建立色彩系统。 本系列文章共分为三个篇章:1.《学会色彩管理》2.《了解选色逻辑》3.《我的配色实践》,笔者将通过三个篇章向大家介绍一些产品配色的基础知识和方法,希望配色时我们有明确的思路和逻辑,帮助我们输出更成熟的配色方案。 项目背景 21 年我司进行业务调整,原保险业务从当前产品中独立出去,作…...- 0
- 0
- 655
-
设计心理学如何运用才能不让用户烦?记住这4个核心点!
在现代产品设计中,心理学原理的应用变得越来越普遍,设计师们通过深入理解用户心理来优化体验,提高用户活跃度,甚至推动商业转化。然而,设计的力量如同双刃剑,心理学的运用如果过度或不负责任,可能会引发用户的沉迷、焦虑,甚至导致他们做出非理性决策。因此,作为体验设计师和产品设计师,我们需要在商业目标与用户福祉之间找到一个恰当的平衡点,确保设计能够有效服务于用户的需求,同时避免让用户感觉被操控。 一、透明化…...- 0
- 0
- 284
-
6大章节18张图例!带你轻松了解B端数据图表
工作中 B 端数据图表使用频率不多,但真的接到需求时,自己也会询问周围同事或网站,图表的类型有哪些?由哪些元素组成、每一类型的图表应该对应的场景有哪些?为了设计图表时得心应手,今天我们先一起探究下有关图表的基础知识。 本文以数据图表的定义、优势、构成、分类、应用场景罗列及可让大家工作效率翻倍的网站和插件这六个部分,作为本文对图表的初步了解,后续我们将以系列文章形式挖掘“数据图表”这座宝藏。既然发现…...- 0
- 0
- 690
-
揭秘AI工具中使用的提示词结构:80%的工具都在使用
据统计,目前市场上有8000+种AI工具。然而,高达80%的工具都是基于以下五种提示结构来建立的。这些提示结构包括RTF,角色、任务、格式等,它们像是一个提示食谱,告诉AI该做什么以及如何做。RTF结构非常适合于角色扮演场景、创意写作和教学任务。接下来,我们将通过ChatGPT的实例来了解这种结构的应用。ChatGPT是一个基于人工智能技术的自动问答系统,它可以帮助我们更高效地完成各种任务。 1、…...- 0
- 0
- 1.1k
-
2024年最新设计项目报价单,赶紧收藏一下吧
2024设计项目价格参考表 (根据网上资料整理,仅供参考;可结合实际情况调整) 入门设计师&爱好者 初中级设计师 2-3年 高级设计师 3-5年 外包公司 小中型 适用套模版&指定排版需求 适用简单创意+指定风格需求 适用巧妙创意+独立风格需求 适用经典对标+商业稿需求 项目类型 二级名称 项目具体名称 参考价 单位 参考价 单位 参考价 单位 参考价 单位 平面设计 标志专题 L…...- 0
- 0
- 1.2k
-
AI产品经理亲测!这套入职SOP让我快速吃透任何新业务(附模板)
每次换工作,我都会被问同一个问题,你怎么总能在很短的时间里,把一条完全陌生的业务跑顺? 听上去好像是那种天赋型人物的故事,好像我天生就对新环境适应得快。 但我自己很清楚真正起作用的,是一套我反复打磨出来的入职摸底习惯。表面上看只是习惯,往深里看更像是一份写给自己的小型业务手册, 从新公司报到那天开始就不断补充,既是备忘录,也是认知校准工具。 最近这一份入职摸底文档,是在一条海外产品方向的业务线上写…...- 0
- 0
- 112
-
交互设计入门基础:帮你快速掌握A/B测试的实战应用
本次的文章输出主要有两个目的:第一让自己略显浮躁的心沉淀下来;第二对于自己脑海中交互设计的「原则、定律、模型、法则、效应、注意事项等」进行一次整理和探索。 A/B test 文中实例已经上线 1. 概念 A / B 测试(也称为分割测试或桶测试),是为了同一个优化目标制定了不同的方案,让相同数据的用户分为两部分,一部分用户路径为 A 方案,一部分用户路径为 B 方案,之后统计不同方案下的点击率、转…...- 0
- 0
- 480
-
高级设计师都掌握的心智模型,这篇帮你快速掌握它!
你听过用户心智模型这个名词吗?设计方案时有考虑过匹配用户心智模型吗?如何匹配?本文将梳理智心智模型到底是什么以及如何运用。 目录: 心智模型是什么? 心智模型的三种运用 如何匹配用户的心智模型 一、用户心智模型是什么 先问你一个问题。 拼多多、淘宝、京东这三家购物平台,你认为它们的区别是什么? 或者换个方式问你。 买电器你去哪个平台?买衣服你去哪个平台? 买垃圾袋你去哪个平台? 是不是有了答案了?…...- 0
- 0
- 1.1k